📨 #185: React Conf, useDeferredValue, React Query, refs, Next.js after, mini-react, Astro, MDXTS, Radix, Solid, Redwood, Pigment, Apollo, Playwright, Re.Pack, RN-Model3D, RN perf, RN Video, VisionOS, LiveView, Anchor Positioning ...
Salut à tous !
Cette semaine est calme en termes de versions, pour l'instant en tout cas !. Nous avons d'excellents articles sur React, mais aussi quelques critiques, ou des contenus qui nous suggèrent d'utiliser des solutions alternatives (Solid, Phoenix LiveView) 😅.
La React Conf commence plus tard dans la journée ! On peut s'attendre à ce que de grandes choses y soient présentées, que nous couvrirons la semaine prochaine. J'ai envoyé la newsletter un peu plus tôt aujourd'hui pour être sûr de pouvoir la regarder en direct sans pression 😄.
Le lien de diffusion en direct de la React Conf sur YouTube est déjà disponible. En regardant le programme de la conf, nous sommes particulièrement enthousiastes à propos des conférences suivantes :
- React and React Native keynotes and Q&A
- Universal React Server Components in Expo Router - Evan Bacon - Expo
- Real-time server components - Sunil Pai - PartyKit
- Spatial computing with React - Michał Pierzchała - Callstack
- Cross Platform React - Olga Zinoveva and Naman Goel - Meta
En parlant de conférences, l'U.S. React Native Conference Chain React est de retour du 17 au 19 juillet (Portland/OR). Nous nous sommes associés pour vous offrir 15% de réduction sur votre billet avec le code « TWIR ».
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.

⚛️ React
Snappy UI Optimization with useDeferredValue
Josh Comeau revient avec un excellent article de blog montrant l'utilité du hook useDeferredValue(), qui vous permet d'opter pour Concurrent React en reportant le rendu des composants coûteux à une tâche moins prioritaire. Il nous présente un problème de performance très concret auquel il était confronté et comment le hook l'a aidé à le résoudre en pratique. Pour que cela fonctionne efficacement, il est important que vous enveloppiez vos composants coûteux avec memo(). Les timelines interactives peuvent vous aider à comprendre en quoi cela est autre chose que de l'étranglement.

Dominik Dorfmeister lance son cours officiel React Query, et pour l'occasion a publié la première leçon gratuitement. Il s'agit d'un excellent article interactif qui développe lentement tout ce que React Query fait pour vous, y compris la gestion des conditions de course, la déduplication des requêtes et la mise en cache. C'est vraiment très complet et ressemble plus à un "gestionnaire d'état asynchrone" qu'à une simple bibliothèque pour récupérer des données. Une lecture intéressante pour tous les développeurs React, même si vous n'utilisez pas React Query.

- 💸 NLUX ― New React library to add AI features
- 📖 React Docs - StrictMode - Fixing bugs by re-running ref callbacks in development : J'ai partagé la semaine dernière que les refs sont déclenchés deux fois dans React 19 StrictMode. C'est pour de bonnes raisons, et cette nouvelle section de la documentation explique comment cela peut éviter des bugs, notamment lorsqu'il s'agit de listes de refs.
- 📖 React Docs - Don’t use refs to prevent Effects from firing
- 👀 Next.js PR - unstable_after : Cette fonctionnalité à venir permet à l'utilisateur de programmer un callback qui sera exécuté après la fin de la requête actuelle. Cela nécessite que le runtime supporte une fonction waitUntil, une fonctionnalité que Vercel vient de livrer (que Cloudflare possédait déjà). Particulièrement utile pour la journalisation et l'analyse sans retarder la réponse.
- 🐦 Experimental Node.moveBefore() API - preserve DOM state across element moves & reparenting : Une nouvelle API impressionnante pourrait débarquer sur la plateforme web permettant à React de répartir les nœuds JSX à différents endroits sans réinitialiser l'état du DOM (voir aussi le commentaire de Sebastian Markbåge).
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 juin - Achetez vos billets avant qu'ils ne soient épuisés. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 🗓 dotJS - 🇫🇷 Paris - 27 juin - Malte Ubl, Jessica Sachs, James Q Quick, et bien d'autres orateurs internationaux seront présents ! 10% de réduction avec le code « TWIR »
- 📜 Build Your Own React.js in 400 Lines of Code : L'auteur a construit un "mini-react" capable d'exécuter le tutoriel officiel de React sur le morpion, en 400 lignes, avec la prise en charge Fiber/interruption. Il explique certains des principaux algorithmes
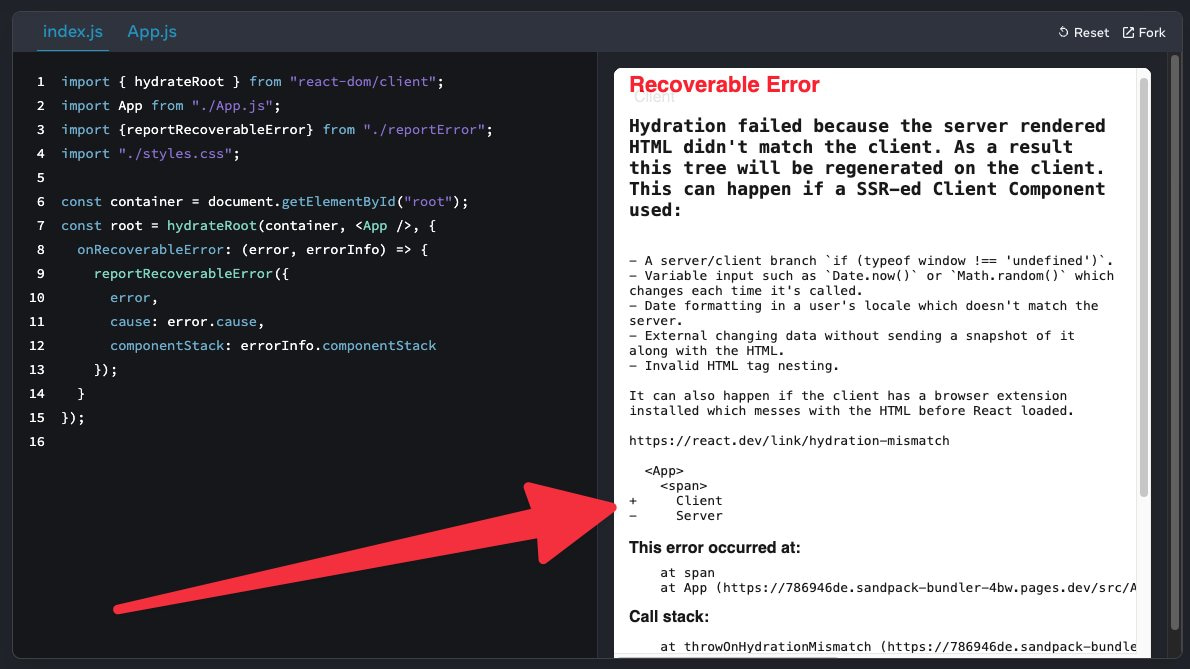
- 📜 The Forensics Of React Server Components (RSCs) : Une immersion dans les RSC, Suspense, le streaming, le lazy loading avec de nombreux schémas utiles, des captures d'écran annotées, et des exemples de charge utile. L'accent est mis sur les performances et l'impact sur l'interface utilisateur.
- 📜 It’s not just you, Next.js is getting harder to use : Démontre qu'avec App Router, Next.js devient de plus en plus subtil et difficile à utiliser. Illustration avec la mise en cache agressive et l'impossibilité d'obtenir le nom de chemin actuel dans les RSC.
- 📜 Animating Radix Primitives with Framer Motion : Les animations de sortie sont plus difficiles à traiter correctement et nécessitent l'utilisation contrôlée de Radix en combinaison avec la prop "forceMount".
- 📜 A React Developer's Guide to Learning SolidJS : Greatly explique que le code des deux bibliothèques se ressemble, mais fonctionne fondamentalement différemment, ce qui peut vous piéger.
- 📜 Prefetching data with TanStack Query : Sur un blog avec un lien de navigation « Prochain article », vous pouvez prélever les données React Query de l'article suivant afin que la navigation soit plus rapide.
- 📜 React, Electron, and LLMs have a common purpose: the labour arbitrage theory of dev tool popularity : Curieuse lecture qui soutient que les devs utilisant des technologies populaires comme React sont des produits de base et que la management favorise cela au détriment du progrès technologique 🤷♂️.
- 📜 Moving from RSC to SolidStart
- 📜 Middleware in RedwoodJS + New Feature: og:image Middleware
- 📜 Apollo Client - Optimizing Data Fetching, leveraging useFragment and Colocated Fragments
- 📜 How To Integrate Stripe With React?
- 📜 Drag and Drop with React. Writing E2E tests using Playwright
- 📜 Implementing infinite scrolling with React. Writing E2E tests with Playwright
- 📦 Astro 4.8 - Astro Actions, Request Rewriting : Astro a ajouté de nouvelles fonctionnalités expérimentales, notamment la possibilité d'appeler des fonctions serveur typesafe, validées avec Zod à l'aide de JSON ou de FormData, et la prise en charge de l'amélioration progressive.
- 📦 Pigment CSS 0.0.10 : La nouvelle librairie CSS-in-JS sans runtime continue de progresser (🐦 93% des composants MUI supportent désormais les extractions CSS)
- 📦 MDXTS 1.0 - New tool for building content and documenting libraries with MDX, TypeScript, and React
- 🕹 Athena Crisis is now Open Source : Christoph Nakazawa (Jest, Metro...) a créé un jeu indie rétro complet disponible sur Steam. La base de code React-DOM est maintenant open source avec des récompenses pour les contributeurs.
- 🎥 Theo - This Release Makes Me Want To Leave React : Phoenix LiveView 1.0 RC est sorti et résout des problèmes similaires à React Server Components de manière intéressante. Les mises à jour peuvent être envoyées au client en temps réel en maintenant une connexion WebSocket au serveur. Notez qu'il y a une conférence passionnante à React Conf plus tard dans la journée sur ce sujet : Composants serveur en temps réel.
- 🎥 React Conf - YouTube live stream
Ne manque pas le prochain email !

💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.

📱 React-Native
Cette section est rédigée par Benedikt.
- 💸 React Native Analytics — Instantly measure component usage with Omlet. Use data from pre-built and custom charts to improve your codebase
- 🐦 Autolinking dependencies in React Native Community CLI just got much faster
- 🐦 Out of the top 100 Business apps in the App Store, 26 are built with React Native, 3 with Flutter, and 8 with Cordova
- 🐦 "Not a HotDog" detector app in React Native : Démonstration intéressante des processeurs de frames dans Vision Camera.
- 👀 Hermes now supports visionOS
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 mai. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 📜 Scratch Card in React Native using RN Skia : Tutoriel qui inclut Skia, Reanimated et Gesture Handler.
- 📜 Set up a React Native Web Project in a Monorepo : Ce tutoriel est plus intéressant que ne le laisse supposer son titre, car la configuration inclut également Vite et Styled Components.
- 📜 Handle slow re-renders : a not so obvious solution using React DevTools and JavaScript Profiler : L'optimisation des performances est une compétence très précieuse mais qui n'est pas facile à apprendre. Il s'agit d'une introduction très détaillée sur l'utilisation des Dev Tools et de JS Profiler.
- 📜 Debunk ideas on hybrid framework : En tant que développeur RN, vous savez tout cela, je l'espère. À mon avis, il s'agit d'un très bon signet à avoir à portée de main lorsque vous rencontrez des personnes qui ont encore des idées fausses sur RN.
- 📜 React Native's New Architecture - An Overview of Performance Benchmarks : Un aperçu de New Arch et Bridgeless, suivi de quelques benchmarks de performance intéressants pour les modules natifs et les modules de vue (rendus à travers Fabric). Il est bon de voir quelques benchmarks et le code est également disponible sur GitHub.
- 📜 Dismissing keyboard in React-Native - Stop the struggle
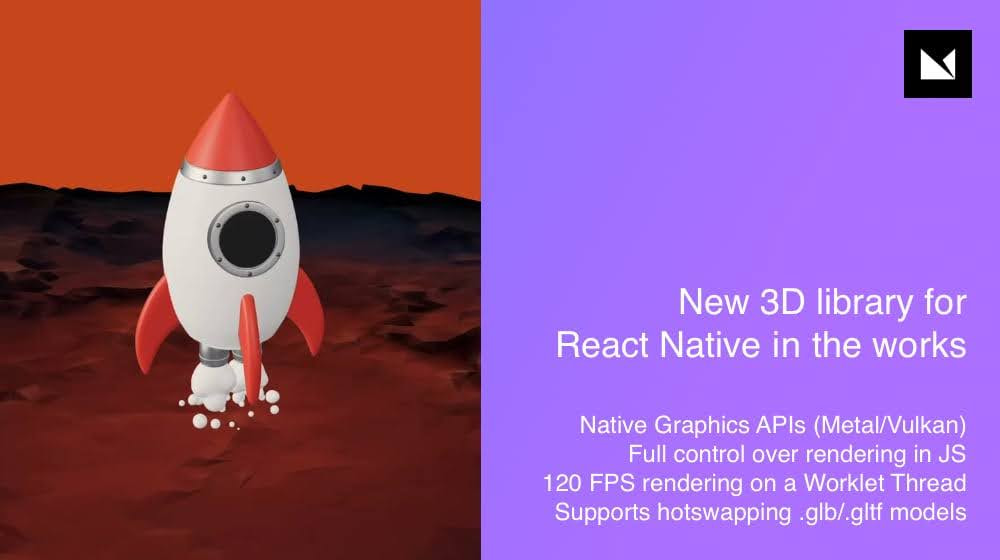
- 📦 React-Native-Model3d - Render 3D models in visionOS apps
- 📦 Re.Pack 4.0 - Webpack for React Native - New Architecture, Metro-compatible module resolution
- 📦 React Native Video 6.0 - TypeScript, RN 0.73, notification controls, subtitles style, full-screen
- 🎙️ Rocket Ship 40 - From Next.js to React Native with Kitze
- 🎙️ The React Native Show Podcast #37 - Creating Performant React Native Animations with Catalin Miron
- 🎥 React Native Optimization Shorts - Is Flashlist Actually Better Than The Default Solution?
- 🎥 Simon Grimm - Expo SDK 51: New Packages, Router, Architecture & Template

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 📜 Comment implémenter une authentification Basic Auth dans un projet Next.js avec l'app router ?
- 📜 Qu'est-ce que sont les discriminated union types en Typescript ?
- 🎥 React 19 - Toutes les nouveautés importantes
- 🎥 5 technos pour faire des app fullstack JS
- 🎥 Création d’un Portfolio de Freelance en NextJS / React / TailwindCSS

🔀 Autre
- 👀 CSS RFC - CSS Level Categorization - CSS4 & CSS5
- 📊 State of HTML 2023 - Survey results available
- 📜 Introducing the CSS anchor positioning API
- 📦 Chrome 125 - CSS Anchor Positioning, Compute Pressure API
- 📦 WebKit Features in Safari 17.5 - text-wrap: balance, light-dark(), @starting-style
- 📦 esbuild 0.21 - decorators
- 📦 Type Complexity Tracer - A VSCode extension to measure type complexity within a project
- 📦 Oslo - Simple auth packages for the entire JS ecosystem
- 🗓 GraphQLConf - San Francisco, 10-12 Sept - CFP is open until May 22

🤭 Fun
A plus 👋