📨 #124: FLIP, Lifecycle, Next.js, TypeScript, Vanilla-Extract, LiveView, Remix, GitHub, Race Conditions, Fontpie, Remotion...
Salut à tous !
Après quelques semaines intenses, l'écosystème React revient sur un rythme un peu plus calme.
On a tout de même de très bons articles qui sortent. Le plugin TypeScript pour Next.js à l'air top.
La conférence GitHub Universe s'est terminée. GitHub semble utiliser de plus en plus React, sur certaines vues, et aussi via GitHub Blocks basé sur MDX.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FlyCode rend votre app React éditables, sans code - basé sur Git.
FlyCode (YC S22) rend les applications web React modifiables en quelques minutes afin que les équipes produit et UX puissent itérer et sortir des produits plus rapidement, sans avoir à attendre (ou consommer) le temps des développeurs.
FlyCode lit votre code React et trouve les textes, les images, les design tokens et les événements analytics, puis il permet aux non-codeurs de collaborer, de les modifier et de renvoyer une demande de modification (ils n'ont pas besoin d'accéder à GitHub !).
- Gain de temps de développement
- Pas d'intégration de code, ça lit simplement votre code !
- Basé sur GitHub, un robot analyse le code et crée les pull requests
- Utilisez votre propre stack et vos propres composants
- Gardez le contrôle de votre base de code
Vous pouvez commencer ici: flycode.com/developers

⚛️ React
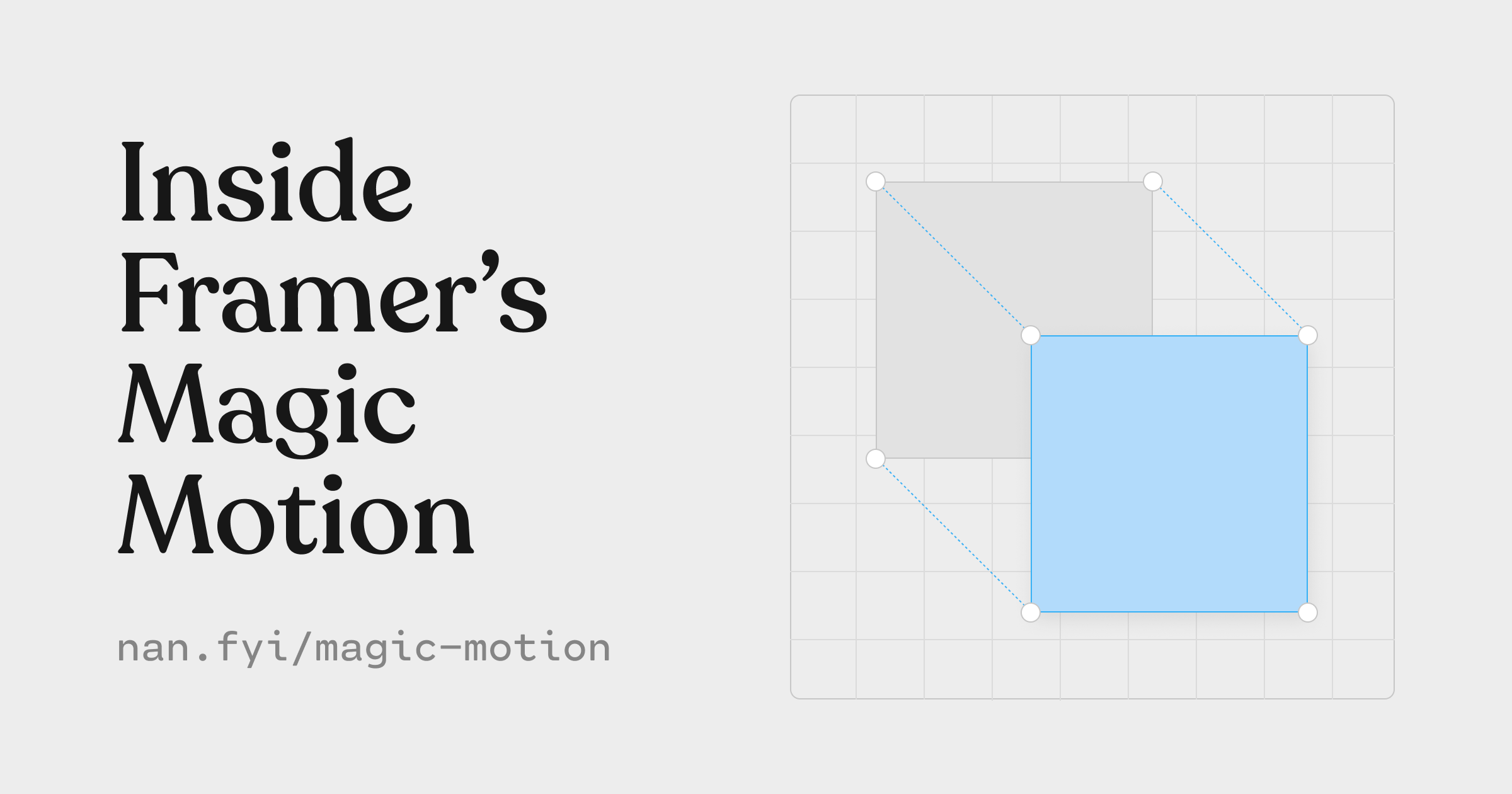
Un super article intéractif qui explique ce qu'est une animation de layout. Il déconstruit la technique FLIP qui permet de rendre ce type de transition performant via le CSS transform (position, scale). On recréé le système de layout animations de Framer Motion pas à pas.
Sur le même sujet, je recommande de lire aussi Everything about Framer Motion layout animations.

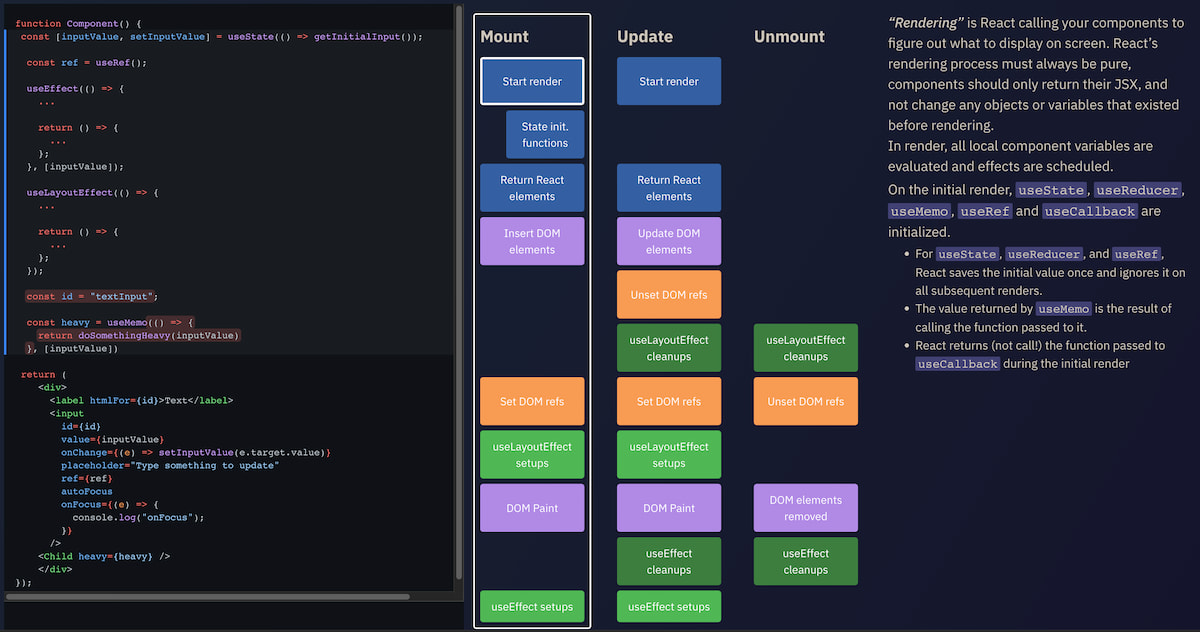
Timeline of a React Component With Hooks
Un diagramme intéractif qui démontre bien le cycle de vie d'un composant React, incluant les hooks, refs, et updates/paint du DOM (pas dispo sur mobile). Inclus également un quizz pour tester ses connaissances, et de nombreuses citations/références.

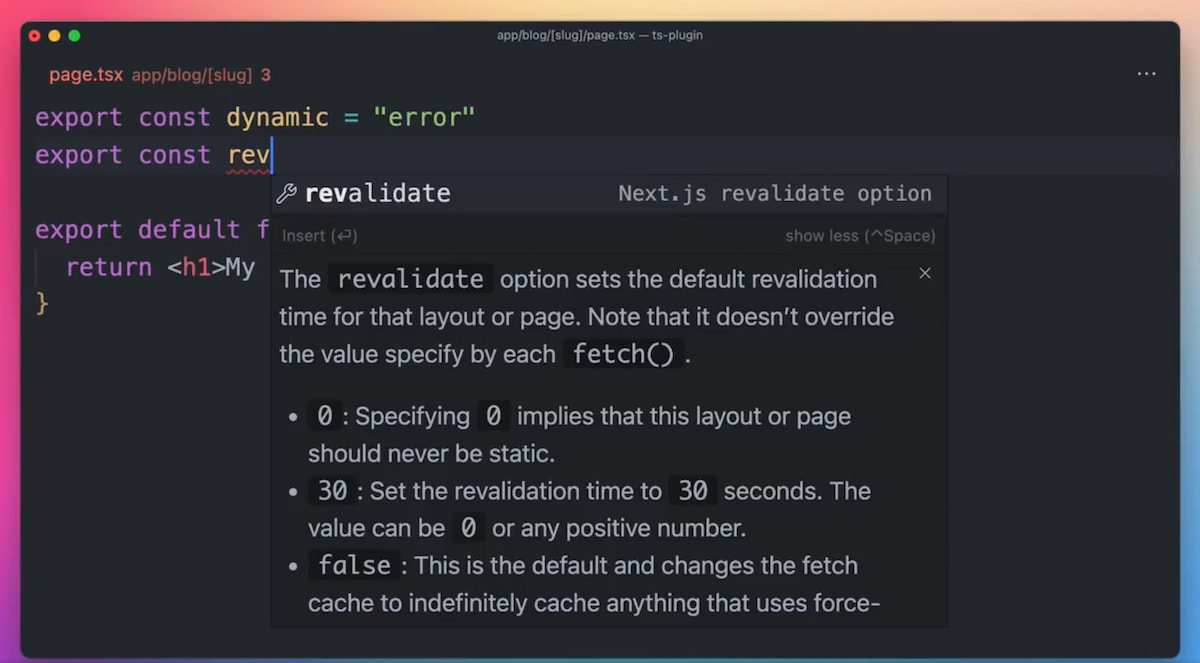
Shu Ding travaille sur un TypeScript language service plugin (source) qui améliore significativement la DX de Next.js en apportant de la doc, des nouvelles erreurs et de l'autocomplétion au dessus les conventions Next.js et Server Components. Cela compense l'impossibilité de typer les exports d'un module ES en TypeScript, feature très demandée par les auteurs de frameworks.

Writing Performant CSS with vanilla-extract
Un article exhaustif sur vanilla-extract, la librairie CSS-in-JS sans runtime basée sur TypeScript de Mark Dalgleish (créateur des CSS Modules). Mentionne également sa surcouche atomic CSS Sprinkles. Exemples basés sur React: reproduction d'un composant Tailwind UI. Nombreuses comparaisons avec Tailwind et d'autres solutions CSS-in-JS. Bon, ça a l'air puissant, mais pas si simple 😅 Il va falloir étudier ça plus en profondeur.

- 📖 React beta docs: class component API ref (WIP)
- 📜 A Love Letter to React: le créateur de Phoenix (framework Elixir) explique comment il a été inspiré de React pour créer LiveView: une solution pour ajouter l'intéractivité sur du HTML rendu coté serveur. LiveView me fait beaucoup penser à Remix!
- 📜 Open Development for Remix: Remix souhaite que le projet soit piloté par la communauté. Tout devient public: roadmap/process, et planning meeting streamés sur Youtube.
- 📜 Fetching data in React: the case of lost Promises: article bien illustré sur les races conditions qui peuvent survenir lorsqu'on fait des requêtes. Donne plusieurs techniques pour les éviter. J'avais aussi écrit un article sur le sujet 😜 (les 2 valent le coup d'être lus, assez complémentaires)
- 📜 Type-safe environment variables on both client and server with Remix: solution intéressante pour parser les variables d'env avec Zod et exposer certaines d'entre elles au client de manière type-safe, avec autocompletion.
- 📜 Chromatic - Interaction tests for user behavior: les tests d'intéraction Storybook sont maintenant intégrés au SaaS Chromatic
- 📜 React Server vs Client components in Next.js 13
- 📜 What is a state manager
- 📜 A novel schema-first approach to building forms
- 🐙 GitHub UI using React (Hacker News thread): GitHub semble utiliser de plus en plus React (ils ont d'ailleurs un design system Primer React. La feature GitHub Blocks - Reimagine repositories qui permet de rendre le README intéractif est d'ailleurs implémentée avec MDX
- 📊 I compared deploy speeds for Reflame, Vercel, Netlify, Cloudflare Pages on the same repo: le marketing autour du "instant deploy" n'est pas toujours vrai.
- 💰 Remotion - We raised CHF 180k to simplify programmatic video!: j'apporte ma modeste contribution 🤭
- 🐦 Comparison between Next.js 12 and the Next.js 13 experimental
appdir! - 📜 Creating fluffy trees with Three.js (part 1)
- 🗣 RemixConf 2023 CFP Open
- 📦 Remix-Vite: ajoute le support Hot Module Replacement à Remix
- 📦 craco 7.0: permet de customiser CRA - support CRA v5
- 📦 Redwood 3.3
- 📦 Rockpack 3.0 - create-react-app on steroids + SSR
Ne manque pas le prochain email !

💸 Sponsor
refine - framework React "headless" 100% open-source pour créer des apps CRUD
refine fonctionne de manière transparente avec n'importe quel design ou framework UI. Pour plus de commodité, nous proposons des intégrations prêtes à l'emploi pour Ant Design, Material UI, Mantine et Chakra UI. refine élimine les tâches répétitives nécessaires pour créer des apps CRUD et fournit des solutions standardisées pour les parties critiques comme l'authentification, le contrôle d'accès, le routage, les appels réseau, la gestion des états et l'i18n.

📱 React-Native
- 📜 Expo-router and remote code: montre comment utiliser react-native-wormhole avec Expo Router pour consommer des composants React-Native sur une url remote. Ca rejoint pas mal l'idée d'avoir des React-Native Server Components
- 🧵 Expo Modules API thread: Tomasz Sapeta partage des infos intéressantes sur la nouvelle API pour créer des modules natifs moderns en Swift/Kotlin, y compris quelques évolutions futures comme le support SwiftUI / Jetpack Compose.
- 📦 React-Native 0.70.6
- 📦 Moti 0.21
- 📦 JestNative v5.2 matchers - toHaveAccessibilityState()
- 🎙️ The React Native Show 18 - Module Federation
- 🎙️ RNR 252 - Ionic's React Native Portals with Josh Thomas

🧑💻Jobs
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Masteos - Lead ReactJS - Hybride ou Remote - 75-90k€
Masteos réinvente l’expérience de l’investissement locatif, en proposant un parcours entièrement dématérialisé et un accompagnement de haut niveau aux particuliers qui souhaitent acheter un bien pour le louer.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 🎥 Je code une animation Star Wars en React / Three.js
- 🎥 React useState: Ne fais pas cette Erreur
- 🎥 Le moyen le plus simple de faire des formulaires React
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- TypeScript 4.9: avec l'opérateur satisfies :)
- TypeScript satisfies operator: exemple d'usage de cette nouvelle feature qui arrive dans TypeScript 4.9
- Qwik Showcase: des scores Lighthouse au top!
- Introducing SolidStart: The SolidJS Framework: le meta-framework SolidJS sort en beta, avec quelques inspirations du monde React. Voir aussi Fireship - A Solid Start
- Parcel 2.8: de belles améliorations: bundling, perf, HMR, code splitting...
- Fontpie: nouvelle solution CLI pour éviter les layouts shifts de font (voir cette demo pour comprendre), inspiré du code de
next/font. - Deno 1.28 - Featuring 1.3 Million New Modules: compatibilité npm, la sécurité en plus. Voir aussi cette video.
- The evolution of scalable CSS: belle retrospective de l'évolution des techniques CSS, incluant le CSS-in-JS popularisé par React
- Why would anyone need JavaScript generator functions?
- Stylify - Write CSS Faster
- Everything new from GitHub Universe 2022
- Octoverse 2022 - The state of open source software
- Forking Chrome to turn HTML into SVG
- This week in stc, 1
- Change Array By Copy in Chromium
- ultrahtml 1.0
- Announcing Cypress Component Testing GA and Performance Improvements in Cypress 11
- GreenFrame - measure the carbon footprint of websites
- Doctolib - 10 lessons I learned owning on a Design System for 30+ Product Designers and 200+ Developers
- Node.js Security Best Practices

🤭 Fun
Ne manque pas le prochain email !