📨 #125: tRPC, T3, Remix, Zustand, Server Components, Drag & Drop, Forms, Gatsby, Remotion, React-Native, Skia...
Salut à tous !
C'est la semaine du Black Friday. J'ai préparé pour vous une page que je vais tenir à jour avec les meilleurs deals pour un dev React. J'en ai déjà trouvé quelques-uns, mais certains ne sont pas encore annoncés, alors revenez vendredi ;)
J'ai enfin l'occasion de mettre tRPC à l'honneur, avec des sorties officielles et un super article qui le compare à GraphQL!
Pour info, il y a un nouveau meetup React-Native Paris avec une 1ere date (6 Décembre). Rejoignez aussi le Slack React-Native Connection. Il est probable qu'une conférence sur le développement mobile arrive prochainement 😜 et j'espère bien qu'une conf React fera également son retour!
Les vidéos de la conférence React Brussels sont en ligne. Je pense y aller l'année prochaine, histoire de rencontrer la communauté React de Belgique!
N'oubliez pas de remplir le sondage State Of JS qui vient d'ouvrir! content d'y trouver Docusaurus cette année. 🙏 N'hésitez pas à suggérer la newsletter pour les resources 😏 (utilisez le nom Anglais: "This Week In React")
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FlyCode rend votre app React éditables, sans code - basé sur Git.
FlyCode (YC S22) rend les applications web React modifiables en quelques minutes afin que les équipes produit et UX puissent itérer et sortir des produits plus rapidement, sans avoir à attendre (ou consommer) le temps des développeurs.
FlyCode lit votre code React et trouve les textes, les images, les design tokens et les événements analytics, puis il permet aux non-codeurs de collaborer, de les modifier et de renvoyer une demande de modification (ils n'ont pas besoin d'accéder à GitHub !).
- Gain de temps de développement
- Pas d'intégration de code, ça lit simplement votre code !
- Basé sur GitHub, un robot analyse le code et crée les pull requests
- Utilisez votre propre stack et vos propres composants
- Gardez le contrôle de votre base de code
Vous pouvez commencer ici: flycode.com/developers

⚛️ React
Belle refonte de tRPC qui améliore grandement la DX et le support IDE. Cette librairie qui facilite les appels backends typesafe fait de plus en plus d'adeptes. Elle peut être facilement utilisée dans l'écosystème React grace aux packages d'intégration (Next.js, React-Query...). J'adore la tagline "Move Fast and Break Nothing" 😄
Pour comprendre l'intérêt, je recommande de lire Why we ditched GraphQL for tRPC. Alex explique pourquoi ils ont remplacé GraphQL par tRPC dans leur starter Bison, dans un context React. tRPC nécessite beaucoup moins de boilerplate, de codegen TypeScript et de bundle JS, tout en améliorant la DX, le support IDE et simplifiant la gestion du cache. La manière de gérer l'over-fetching est différente: il ne faut pas hésiter à créer une nouvelle procédure. tRPC est idéal pour une app Node.js full-stack en TypeScript avec le code backend/frontend co-localisé (Next.js par exemple). GraphQL reste une bonne solution pour créer une API publique exposée à des partenaires qui n'utilisent pas forcément JavaScript.
J'en profite pour placer également T3-App qui a aidé à populariser tRPC, et qui dispose enfin d'une doc officielle. Il s'agit d'une stack typée de bout en bout pour Next.js basée sur tRPC, Prisma, Tailwind... La doc sur l'intégration tRPC explique bien les avantages par rapport à une API Route basique de Next.js. Voir aussi create-t3-turbo qui rajoute en plus une app Expo dans un monorepo avec Turborepo.

Dominik rappelle d'où l'on vient en terme de state management. Il explique pourquoi il aime Zustand, une solution minimaliste et sans magie, dans la philosophie de React. Il donne quelques astuces pour l'utiliser au mieux, comme exposer des hooks custom, utiliser des selecteurs atomiques, ou encore grouper les actions dans un objet immuable.

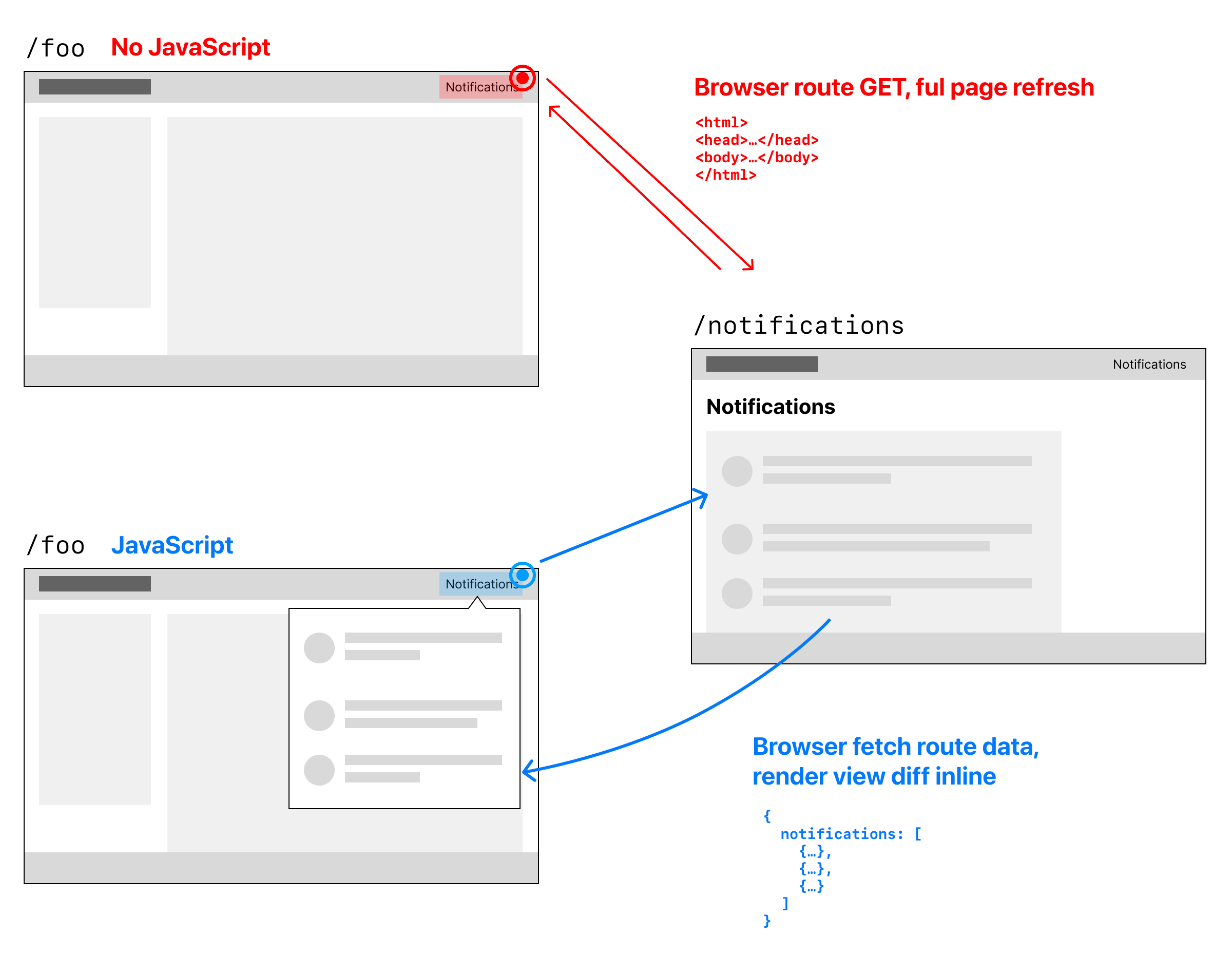
Remix and the Alternate Timeline of Web Development
Jim explique que Remix a fait quelques pas en arrière pour repensé tout le modèle de nos apps frontend. Avec Remix, le support du progressive enhancement ne nécessiter l'écriture de notre app de 2 manières différentes (client + server) comme avec les autres frameworks, car les routes Remix savent retourner à la fois du JSON et du HTML à partir du même code.

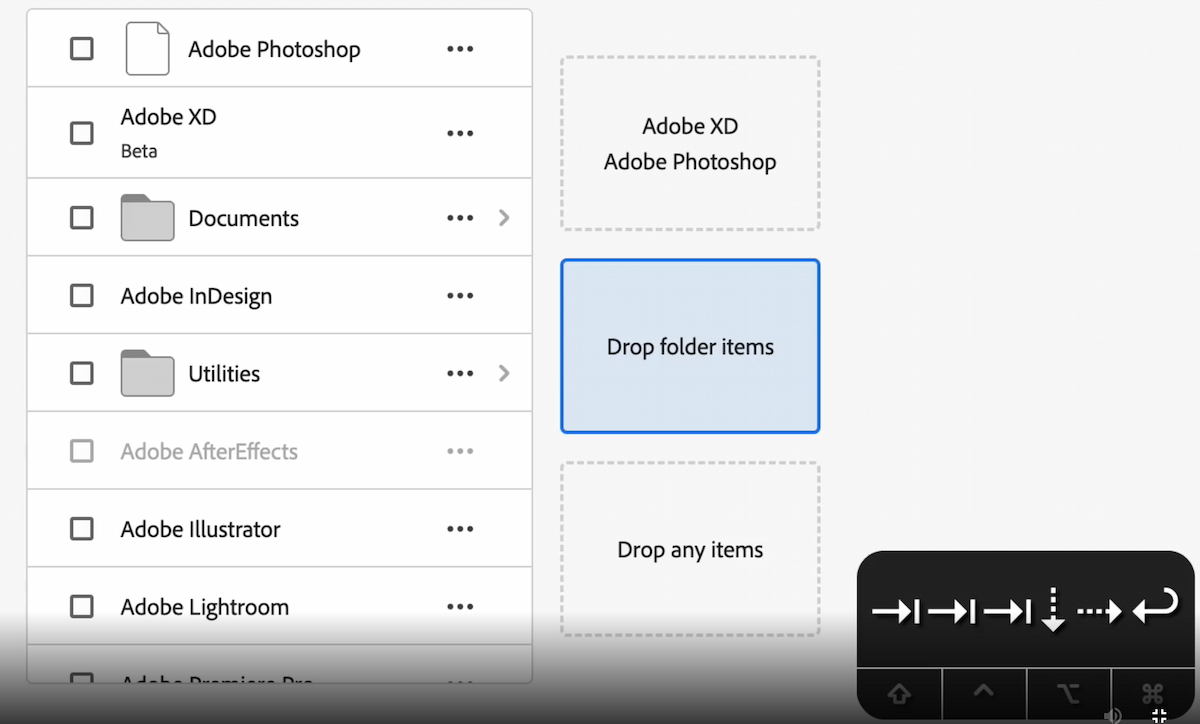
Taming the dragon: Accessible drag and drop
Devon (Adobe) vient d'annoncer la sortie de hooks de drag & drop accessibles pour React-Aria et React-Spectrum. Il explique comment le support clavier et screen reader fonctionne pour permettre aux utilisateurs de sélectionner un élément, et trouver les cibles potentielles avec Tab, ou encore l'expérience mobile. Tout cela avec de nombreuses démo vidéos. On sent une nouvelle fois qu'il y a beaucoup de travail derrière cette API React-Aria, qui est la première à tenter de résoudre ce problème complexe.

- 📖 Beta docs update - createRef, PureComponents, useDebugValue - Dan Abramov arrive à la fin de son travail de documentation, et la nouvelle doc ne devrait pas tarder à officiellement sortir.
- 📜 Fetching and caching Supabase data in Next.js 13 Server Components: montre bien avec quelle facilité les React Server Components peuvent être utilisés pour faire des requêtes sur une base Serverless, et donne quelque bons conseils de caching Next.js pour réduire les temps de réponse.
- 📜 Conditionally Render Fields Using React Hook Form: comment utiliser les fonctions watch et register/unregister pour gérer un champ conditionnel
- 📜 Offline dev and testing for Remix: Pedro explique pourquoi il aime Mock Service Worker en dev/test et explique comment l'intégrer avec Remix.
- 📜 Migrate from Webpack to Remix: l'équipe travaille sur un compiler Webpack pour Remix qui permet de faciliter la migration incrémentale
- 📜 Remix site with Valhalla: Paul présente Valhalla, le nouveau data layer de Gatsby Cloud, puis explique comment on peut l'utiliser avec un autre que framework que Gatsby, comme Remix. Valhalla expose une API GraphQL publique. La demo appelle cette API depuis un loader Remix via Urql.
- 📜 Gatsby - Using the Slice API for Internationalization (i18n)
- 📜 useReducer or XState?
- 🎥 React Brussels Playlist: nos amis Belge ont publié les videos de la conférence. J'ai bien aimé la keynote qui explique comment les meta-frameworks React utilisent les dernières nouveautés React 18 comme Suspense pour data fetching ou les transitions.
- 🎥 RIP React Router?: met en avant les propriétés typesafe et DX du tout nouveau TanStack Router
- 🎥 Using Fonts in Next.js
- 📦 Remotion 3.3: plus besoin d'installer ffmpeg, divers nouveaux packages (font, paths, noise, motion blur), et de belles améliorations DX.
- 📦 Openblocks - The Open Source Retool Alternative
- 📦 Jotai 1.10
Ne manque pas le prochain email !

💸 Sponsor
The React Native Show - Podcast
Puisque vous êtes ici, vous aimez sûrement rester à jour avec les dernières nouvelles de React ! 🔥 Si vous voulez vous plonger dans React et React Native, écoutez les derniers épisodes du React Native Show :
- Module Federation dans React Native, avec Zack Jackson, mainteneur de Webpack.
- React Native et la nouvelle architecture, avec Nicola Corti de Meta.
- React Native chez Microsoft, avec Lorenzo Sciandra de Microsoft.
The React Native Show est un podcast hébergé par Callstack. Chaque épisode explore en détail un sujet différent. L'animateur se plonge dans chaque discussion avec ses invités - des experts internationaux du domaine.

📱 React-Native
[Reply] 2022: How can we improve React Native?
L'équipe React-Native a répondu officiellement à la discussion sur comment améliorer React-Native. On y apprend de nombreux détails sur la roadmap. L'investissement sur React-Native semble s'accélérer. Les points qui m'intéressent particulièrement sont:
- Metro devrait rattraper son retard (swc, pnpm, symlinks, support ESM "exports"...)
- Yoga et le support CSS qui va se compléter: flex gap, boxShadow...
- Le cross-platform, les APIs unifiées, React-Native-Web qui passe sous la direction de Meta
- Les améliorations de DX: debugging, stacktraces, sourcemaps, LogBox...

- 🎨 React-Native-Skia + VisionCamera Frame Processor demo: démo impressionnante qui permet d'utiliser React-Native-Skia sur les frames de VisionCamera. Permet par exemple d'appliquer des filtres/shaders en temps réel sans écrire de code natif.
- 📦 React-Native-Skia 0.1.159: la librairie passe en beta, un rendu sur le UI thread et des performances grandement améliorées
- 📦 burnt – native toasts & alerts for react native: Fernando Rojo a créé sa 1ere librairie React-Native native, basée sur Swift en moins d'une journée, sans connaissance préalable de Swift. Cela montre bien à quel point Expo Modules API facilite les choses!
- 📦 React-Native-Testing-Library v11.5
- 📜 Automatic args in React Native Storybook
- 🎥 Path Gradients with Skia
- 🎥 Rolling Menu in React-Native Re-Animated 2
- 📖 Expo Docs update - Universal apps tutorial
- 📊 New Reanimated Shared Value implementation: des performances améliorées via la reduction d'appels JSI
- 📊 React-Native Yoga Layout VS iOS alternatives: le moteur de layout React-Native est plutot performant!
- 🐦 Hirbod - "the Layout Animation rewrite has been merged"
- 🐦 Jamon Holmgren - "at this point there's very little reason not to use Expo"

🧑💻Jobs
🧑💼 Masteos - Lead ReactJS - Hybride ou Remote - 75-90k€
Masteos réinvente l’expérience de l’investissement locatif, en proposant un parcours entièrement dématérialisé et un accompagnement de haut niveau aux particuliers qui souhaitent acheter un bien pour le louer.
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- An Interactive Guide to Flexbox: super article de Josh Comeau, a ne pas lire si vous avez faim 😄
- Browsers, JSON, and FormData: article avec des idées intéressantes sur le progressive enhancement, qui incite à créer des APIS basées sur FormData plutôt que JSON. Ca me parle, et d'ailleurs mes formulaires de signup de la newsletter fonctionnent aussi sans JavaScript 🤗 L'article n'est pas lié à React mais est écrit par Jim qui travaille sur Remix.
- Cloudflare Developer Week 2022 announcements: pas mal d'annonces. Je retiens surtout la possibilité de faire des screenshots Puppeteer depuis un Worker edge: cela peut être utile pour Remotion, ou encore générer des social previews de manière efficace, et concurrencer le nouveau service og image de Vercel.
- Top-level promise handling in Node.js ES modules: je découvre ce comportement de Node.js pas hyper intuitif et le code exit 13.
- State Of JavaScript 2022 Survey: content d'y voir Docusaurus faire son entrée cette année! J'espère que ma newsletter sera dans les resources l'année prochaine, n'hésitez pas à l'envoyer en suggestion 😏
- The 2022 State of JavaScript Survey Is Now Open. Here's What's New
- Web technology optimism hour
- Movies app in 7 frameworks - which is fastest and why?
- HTML Elements Visualized
- Complete rewrite of ESLint
- MPA View Transitions - First demo - Chrome canary
- Mock Service Worker - Fetch API Support Beta
- What’s so great about functional programming anyway?
- Prettier 2.8: improve --cache CLI option and TypeScript 4.9 satisfies operator!
- Angular 15
- Nuxt 3.0
- Playwright 1.28
- Firefox 107
- Safari Technology Preview 158
- Assembly interpreter inside of TypeScript's type system
- On Migrating from Cypress to Playwright
- Node.js 18 available in AWS Lambda
- Build a More Secure Web using npm with Deno
- From Bootstrapped to Venture-Backed: Nx Raises $8.6M
- Why you should never use px to set font-size in CSS
- The Windows Subsystem for Linux is now generally available

🤭 Fun
Ne manque pas le prochain email !