📨 #127: Nextra, React-Query, React Documentary, Storybook, Remix, Tamagui, Solito, TC39, Rome...
Salut à tous !
On a de beaux articles cette semaine, dans des styles assez variés. J'ai bien aimé découvrir les dessous de React-Query, ou encore les dernières nouveautés Storybook.
Nextra v2 est un sérieux challenger pour Docusaurus!
Un beau documentaire React est en cours de réalisation, et le trailer est disponible 🙌
Ça bouge bien également coté React-Native! Il y a de belles releases, un sondage State of React-Native en préparation.
Pour cette édition, j'ai mis les images en dessous du titre/texte, n'hésites pas à me dire si c'est mieux comme ça?
Le 1er meetup React-Native Paris a eu lieu hier soir, et j'ai pu rencontrer certains d'entre vous 👋 Une conférence React-Native-Connection est prévue à Paris le 1er Juin, et je vais participer à la sélection des talks. Pour en savoir plus, rejoignez le Slack (lien corrigé 😜).
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FlyCode rend votre app React éditables, sans code - basé sur Git.
FlyCode (YC S22) rend les applications web React modifiables en quelques minutes afin que les équipes produit et UX puissent itérer et sortir des produits plus rapidement, sans avoir à attendre (ou consommer) le temps des développeurs.
FlyCode lit votre code React et trouve les textes, les images, les design tokens et les événements analytics, puis il permet aux non-codeurs de collaborer, de les modifier et de renvoyer une demande de modification (ils n'ont pas besoin d'accéder à GitHub !).
- Gain de temps de développement
- Pas d'intégration de code, ça lit simplement votre code !
- Basé sur GitHub, un robot analyse le code et crée les pull requests
- Utilisez votre propre stack et vos propres composants
- Gardez le contrôle de votre base de code
Vous pouvez commencer ici: flycode.com/developers

⚛️ React
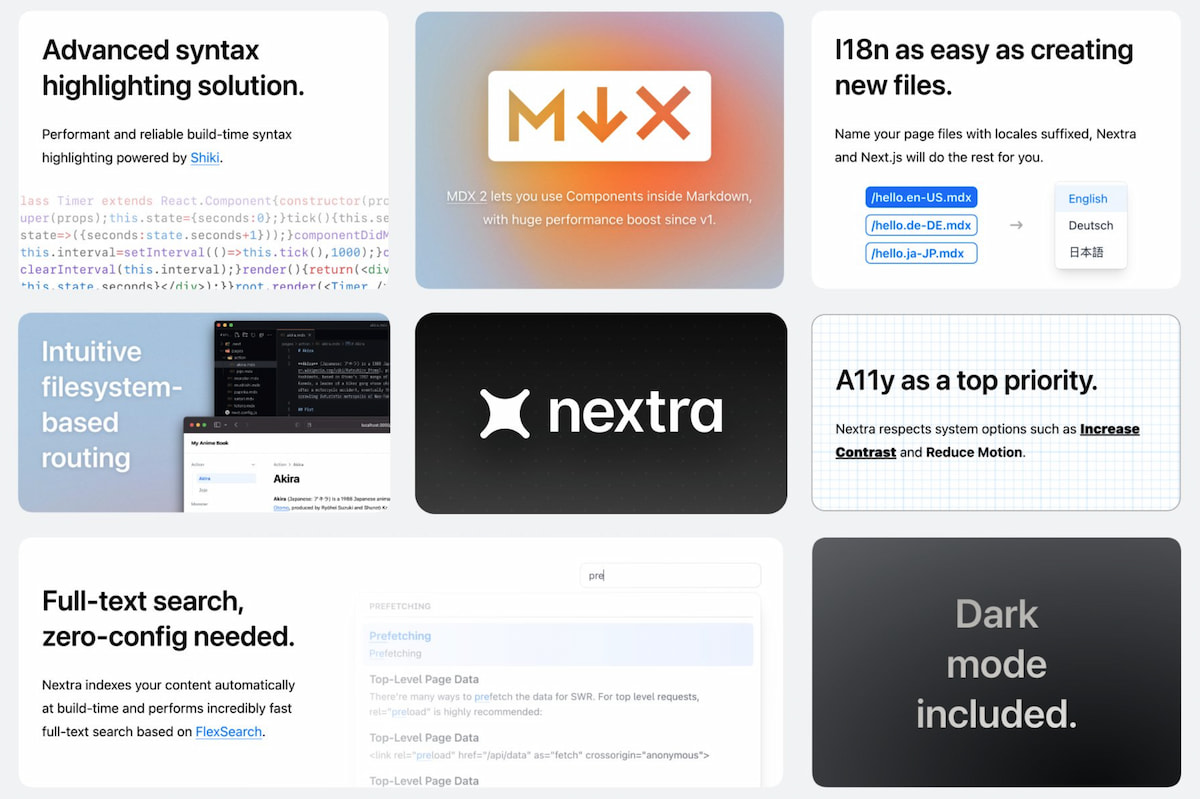
Nextra est un outil pour faciliter la création de sites de documentations, basé sur Next.js, et créé par un ingénieur Vercel. La v2 vient de sortir avec un super redesign et une belle liste de features (MDX 2, Tailwind, search, i18n, a11y, code highlighting...). Reposer sur Next.js permet de bénéficier une infrastructure moderne et les dernières innovations Next.js, mais aussi de créer des pages dynamiques (SSR, ISR) associées aux pages statiques de documentation. C'est un concurrent très serieux à Docusaurus, l'outil sur lequel je travaille.

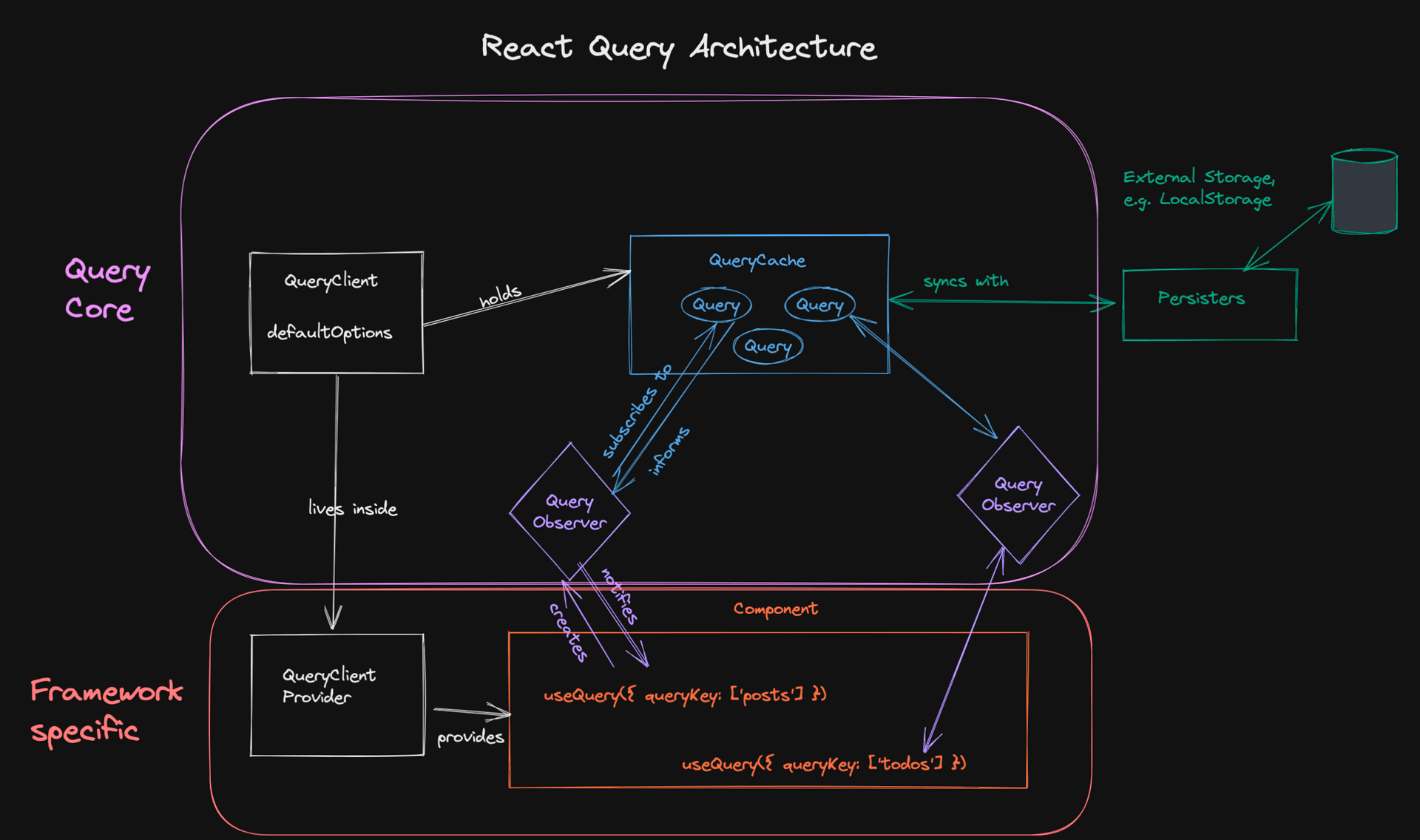
Dominik explique comment React-Query fonctionne, et détaille les relations entre ses différents éléments: QueryClient, QueryCache, Query, Persister, QueryObserver... Beaucoup de ces éléments ne dépendant pas de React, et c'est ce qui permet à TanStack Query de facilement supporter d'autres frameworks comme SolidJS avec des adapters.

NextJS, SvelteKit, Remix and the future of Storybook
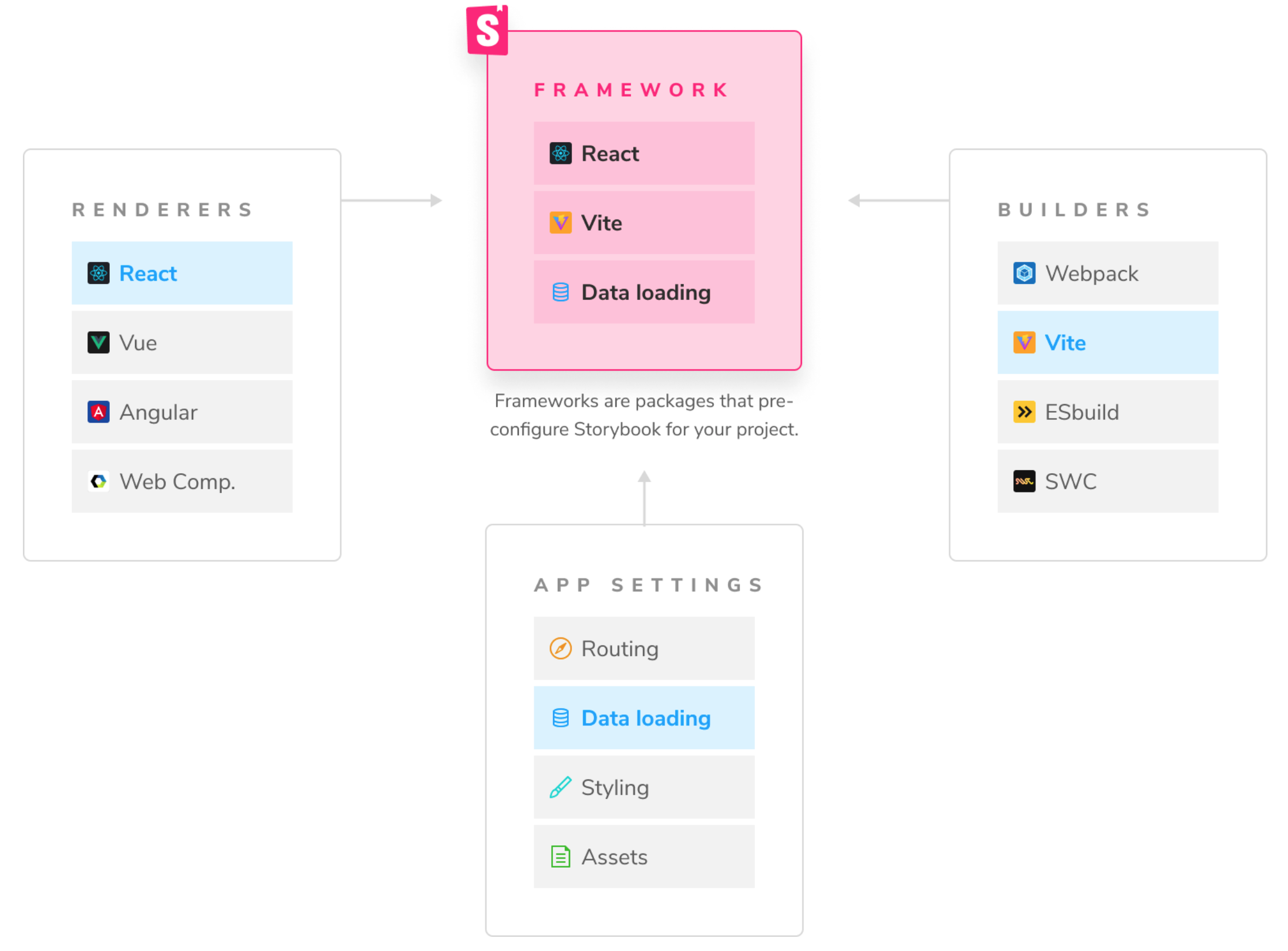
Storybook 7.0 aura une nouvelle Framework API. Elle permettra la création de "Framework packages" (exemple: @storybook/nextjs) qui pré-configurent votre Storybook pour une stack donnée (builder, renderer, app settings), et qu'on pourra étendre. Le support de plusieurs frameworks basé sur Vite est déjà prêt. Les frameworks Next.js et SvelteKit arrive prochainement, et un support Remix est considéré.

- 🍿 React.js - The Documentary - Trailer: un documentaire sur React devrait sortir en Févrir. En attendant on peut voir le trailer de 2min. Une belle liste d'invités ont participé. J'ai vraiment hâte de voir ça, et de me rappeler les premières années de React. Cette parodie m'a aussi fait rire ;)
- 📖 Beta docs: useTransition + Suspense + useDeferredValue. Nous pouvons compatir avec Dan Abramov qui rêve de documentation la nuit 😅 Heureux que ce long effort touche à sa fin.
- 📜 Lessons learned: how I’d rebuild a social web app like Twitter today: Paul à travaillé sur l'app web de Twitter. Il se pose la question des choix qu'il ferait aujourd'hui. Il utiliserait Tailwind à la place de React-Native-Web, dont l'usage présente quelques difficultés, et Twitter n'utilise pas React-Native donc les intérêts cross-platform sont limités. Il utiliserait aussi un framework réactif comme SolidJS ou Preact + Signals. De nombreux autres points intéressants: Vite, Module Federation, Client Hints, Deno...
- 📜 React vs React Native: How Different Are They, Really?: détaille les nombreux points communs et les différences entre React (DOM) et React-Native. Une bonne ressource pour les développeurs web qui seraient tentés d'apprendre React-Native et souhaitent savoir quelle quantité de connaissance ils vont pouvoir réutiliser.
- 📜 Different Dimensions of Remix Deploy Targets: Remix permet de déployer sur différentes plateformes, grace à ses adapteurs. Cet article analyse chaque plateforme cible selon plusieurs dimensions et nous aide à faire un choix.
- 📜 Component Testing in Storybook: Brad Frost donne son avis positif sur les dernières features de testing de Storybook présentées dans cette vidéo. Je partage aussi l'avis que Jest tout seul n'est pas un outil adapté pour le rendu visuel.
- 📜 React Conditional Rendering With Type Safety and Exhaustive Checking: technique React + TypeScript utile à connaitre pour s'assurer de n'oublier aucun cas (en attendant un vrai support du pattern matching).
- 📜 How we migrated from Redux to TanStack Query and Redux Toolkit: l'histoire de 2 projets différents basés sur Redux, et migrés incrémentalement vers des solutions différentes: RTK et React-Query.
- 📜 Why you should reconsider prefetching in Remix: une reflexion intéressante sur l'impact d'une navigation très rapide mais inconsistante (ie parfois plus lente sans prefetching). Avis partagé sur la conclusion: on doit pouvoir garder le prefetching et rendre l'UX consistante.
- 📜 Add rolling sessions to Remix
- 📜 The Children Prop Pattern in React
- 🎥 TanStack Router: Type safe routing and URL state management for your applications: Tanner présente son nouveau routeur 100% typesafe et agnostic. Je fais le meme constat que lui: les APIs existantes (Next.js, React-Router) ne facilitent pas la création d'apps qui utilisent beaucoup les query-strings.
- 🎥 React Streaming In Depth! NextJS! Remix! DIY!: video longue qui détaille comment le streaming fonctionne avec React, via les frameworks Next.js et Remix. Propose aussi une implémentation fait maison (pas pour la production).
- 🎥 Remix - Roadmap Planning #1: première session de roadmapping en public pour le framework, comme annoncé dans Open Development for Remix
- 🎥 ChatGPT refactoring php + jquery to Next.js: cette nouvelle AI est impressionnante et fait beaucoup parler les devs cette semaine sur Twitter!
- 🎨 HTML + React-Three-Fiber demo: cela semble de plus en plus facile, et performant, d'intégrer du HTML dans une scene 3D avec React-Three-Fiber.
- 🐦 Nodejs.dev adopting Next.js?: la doc Node.js pourrait miger de Gatsby vers Next.js
- 🐦 React Server Components + MDX: l'impact des RSC est potentiellement assez important pour les sites de contenu utilisant MDX, comme Docusaurus ou Nextra ;)
- 📨 React.holiday: newsletter éphémère de 25 emails courts sur les nouvelles features de Next.js
- 📦 Papanasi 1.0: sortie v1 de cette librairie de composants UI innovante. Elle est basée sur Mitosis, qui permet de compiler le code vers tous les frameworks à la fois: React, Vue, Svelte, Solid...
- 📦 Jotai 1.11
- 📦 Gatsby 5.2
- 📦 Redwood 3.5
Ne manque pas le prochain email !

💸 Sponsor
JavaScriptBoard.com - Laisse le job te trouver
JavaScriptBoard.com renverse le système d'embauche et se concentre sur les développeurs qui recherchent des relations de travail à long terme.
Plus besoin de lire les messages des recruteurs sur LinkedIn et les offres d'emploi inintéressantes !
Sur JavaScriptBoard.com, tu t'inscris et ne reçois que les offres d'emploi qui correspondent à TES besoins.
- 100% des offres d'emploi publiées avec salaire.
- 100% anonymat pour les développeurs par défaut.
- CV non nécessaire. Complètement optionnel.
- Gagne 500$ si tu es embauché avec JavaScriptBoard.com!
Inscris-toi gratuitement sur JavaScriptBoard.com

📱 React-Native
- 📊 State of React Native: Software Mansion prépare un sondage autour de React-Native et nous invite à contribuer aux questions posées: 2022 Call for Questions.
- 📦 Tamagui v1 Release Candidate: Tamagui est une solution prometteuse basée sur un compiler pour styler ses composants React de manière universelle (mobile et web). Le passage en RC marque la stabilisation des APIs.
- 📦 Solito v2: cross-platform navigation. Support de Next.js 13 + composant SolitoImage.
- 📦 Reanimated 3.0-rc.8: nouvelle implémentation beaucoup plus performante des Shared Values
- 📦 Preact-Native: un dev veut faire fonctionner Preact avec React-Native. Cela semble complexe, et mis en stand-by.
- 📦 create-react-native-library 0.27.2: support RN 0.71, Fabric template...
- 📦 React-Native 0.71.0-RC.3
- 📦 Airbnb - Announcing Lottie 4.0 for iOS
- 📦 Maestro: outil de tests end-2-end blackbox qui gagne en popularité (comparable à Appium)
- 💬 Expo Router RFC - Shared Routes
- 💬 VisionCamera 3.0 discussion
- 🐦 Krzysztof Magiera - "Next version of reanimated will finally have proper stack trace support."
- 🎥 Confetti Animation with React-Native Skia

🧑💻 Jobs
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Masteos - Lead ReactJS - Hybride ou Remote - 75-90k€
Masteos réinvente l’expérience de l’investissement locatif, en proposant un parcours entièrement dématérialisé et un accompagnement de haut niveau aux particuliers qui souhaitent acheter un bien pour le louer.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- Actualités de la semaine - ESLint / tRPC / State of JS 2022
- TypeScript coté React, safe ou pas safe ?
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
Updates from the 93rd TC39 meeting
De très belles proposals pour JavaScript ont progressé la semaine dernière, en particulier:
- Set Methods en stage 3: union, intersection, difference... 🙌
- Iterator Helpers en stage 3: map, flatMap, filter, reduce...
- Les APIs Intl qui continuent de se compléter.

- Container Queries in Firefox 109: dispo dans tous les navigateurs 🙌
- Announcing Rome v11: support TS 4.9 satisfies
- 2022 - State of CSS - Survey results
- 2022 - State of Rust - Survey open
- ESLint RFC - Language Plugins
- Tailwind is a Leaky Abstraction
- What working with Tailwind CSS every day for 2 years looks like
- How TypeScript 4.9
satisfiesYour Prisma Workflows - Prerender pages in Chrome for instant page navigations
- Fast is good, instant is better!
- Speeding up the JavaScript ecosystem - one library at a time
- Electron 22.0
- Cypress 12
- Nx 15.3 — Standalone Projects, Vite, Task Graph and more!
- Lightning CSS 1.17
- New to the web platform in November
- Getting the most from GitHub Copilot
- Top Announcements of AWS re:Invent 2022
- ChatGPT helped me design a brand new programming language
- Frontend Engineer Archetypes
- Bahuu - state machine-based UI framework

🤭 Fun
Ne manque pas le prochain email !