📨 #129: useEffectEvent, Storybook, OpenNEXT, React Email, Remix, Next.js, Pointer-Events, Expo-MDX, Expo-Image, Svelte...
Salut à tous !
Cette semaine est plutôt bien remplie pour une fin d'année 🤪 Je vous laisse découvrir tout ça.
Mon épisode pour le podcast React Round Up est en ligne. On y parle des dernières nouveautés React 18, de MDX ou encore Docusaurus.
👋 C'est la dernière édition de l'année, la newsletter reviens le 10 janvier !
🎄 Bonnes fêtes de fin d'année 🎅
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
React Bricks est un CMS visuel basé sur des composants React.
Flexible pour les développeurs: créez votre propre design system en utilisant des composants React, ajoutez l'édition visuelle dans votre JSX et ajoutez des contrôles dans la barre latérale pour modifier les props comme la couleur de fond. Choisissez Next.js, Gatsby ou Remix et le framework CSS de votre choix !
Facile pour les éditeurs: qui peuvent éditer directement de manière visuelle sans casser le design system: beaucoup plus facile que d'éditer des entités abstraites en utilisant des champs gris, comme dans un CMS headless classique. Vous gagnez du temps: les éditeurs de contenu sont autonomes !
Prêt pour l'entreprise avec la collaboration, le versioning, l'authentification unique, la conformité réglementation GDPR, le CDN global pour des images optimisées, l'intégration e-commerce électronique, la publication programmée et bien plus encore.
Commencez ici: ReactBricks.com

⚛️ React
Storybook annonce officiellement la sortie de la v7 en beta. La version finale sortira dans quelques mois. C'est une très grosse mise à jour avec un plan de migration et des outils prévus pour nous aider à upgrader. Quelques nouveautés:
- Améliorations de design, de performance
- Tests: interaction testing, Playwright, coverage reporting
- Documentation en MDX 2
- Component Story Format 3.0
- Frameworks API: Vite, Next.js, SvelteKit

OpenNEXT - Open source Next.js serverless adapter
Un projet qui vise à améliorer la portabilité de Next.js vers les plateformes serverless, en incluant toutes les features (SSR, mais aussi ISR, middleware, Image Optimization). Pour le moment, OpenNEXT permet de déployer sur AWS.
Pour Ryan Florence, Next.js n'est pas vraiment open-source, et cela conduit a des débats intéressants. La vidéo de Theo Browne résume bien la situation: Is NextJS A Trap? Vendor Lock In Rant.

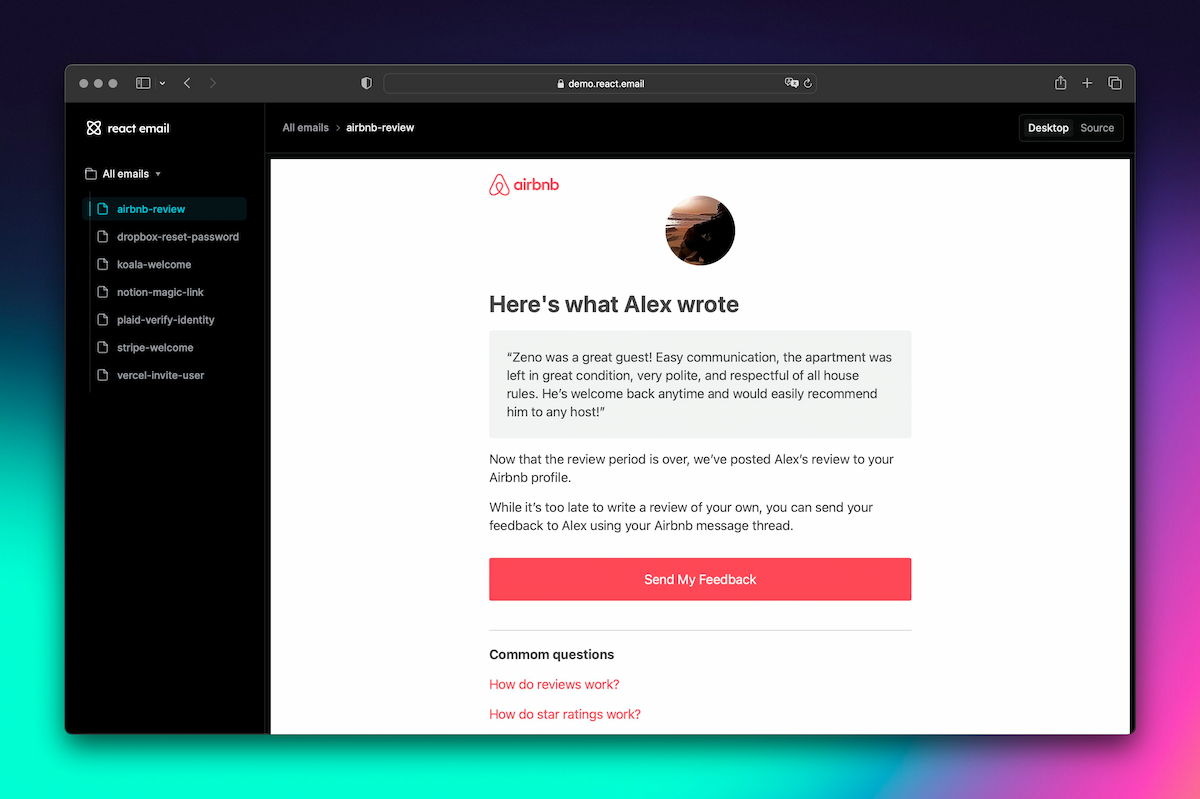
Nouvelle solution pour créer des emails basé sur React et TypeScript. En pratique, il s'agit d'un renderer et d'un ensemble de composants headless compatibles avec les clients emails populaires, ainsi que d'une interface pour développer ses emails avec une bonne DX. La démo reproduit quelques emails de chez Vercel, Airbnb, Stripe... Cela fait penser à une version moderne de React-MJML, avec en plus l'interface de preview intégrée.

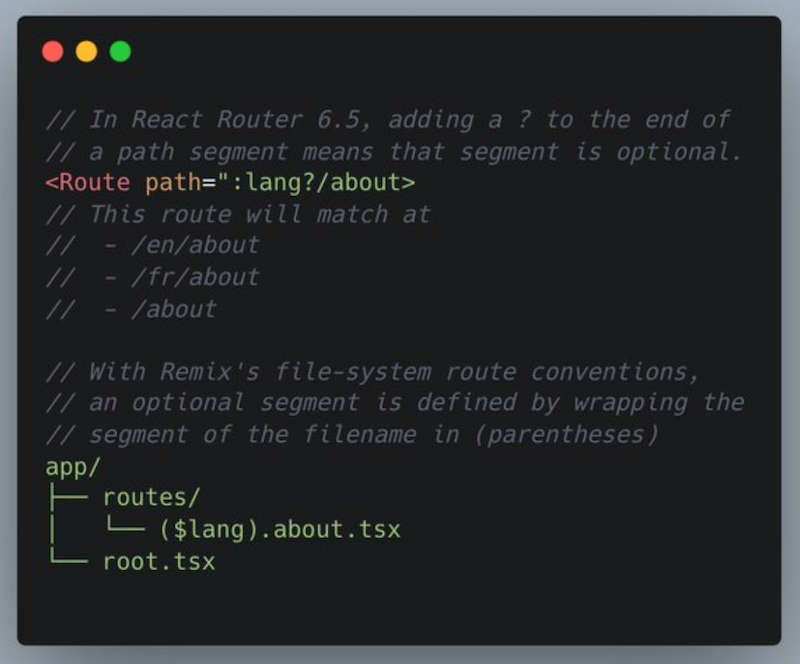
2 releases liées qui marquent la fin du projet de React-Routering Remix (déplacement du code Remix dans React-Router), et la réintroduction des optional route segments

- 📖 Beta docs: useLayoutEffect. Toutes les pages API ref sont dispo. Le site beta ne devrait pas tarder à sortir.
- 👀 useEvent => useEffectEvent: cette API attendue pour React est renommée et le scope réduit: useEffectEvent n'est pas fait pour optimiser les re-renders en stabilisant les callbacks.
- 🎅 GitHub Unwrapped 2022: génère une vidéo qui récapitule votre activité GitHub en 2022. La vidéo est produite avec React et Remotion (projet open-source: github-unwrapped-2022).
- 🎨 NodeToy 2.0 beta: pour les devs créatifs, ce nouvel éditeur de shaders est compatible React-Three-Fiber, via react-nodetoy
- 📜 Downgrade to MPA if users prefer reduced data in Remix: explique comment dégrader Remix de SPA vers MPA de manière conditionnelle, en fonction du header
Save-Data: on. Un levier intéressant à utiliser pour les performances des apps/pages avec des session courtes. - 📜 SvelteKit Auth: Bringing NextAuth.js to all frameworks: c'est au tour de NextAuth de devenir agnostic. Le projet devient Auth.js et supporte maintenant Next.js + SvelteKit.
- 📜 Why does
onClick={x()}causes "too many re-renders" error in React?: explication simple et bien illustrée d'une erreur (ou typo) qu'on a tous fait un jour 😅 - 📜 Svelte vs React: Which framework to learn in 2023?
- 📜 Next, Nest, Nuxt… Nust?
- 📜 The Most Popular CSS-in-JS Libraries in 2022
- 📜 Applying Design Patterns in React: Strategy Pattern
- 📜 Conditional wrapping in React
- 🎥 Reflections on a career managing React with Tom Occhino: interview super intéressante sur de nombreux sujets, des tout débuts de React jusqu'aux Server Components. Tom Occhino a été Engineering Manager chez Meta pendant de longues années.
- 🎥 They Made An IDE For React?: sur Codux, le nouvel IDE React proposé par Wix
- 🧑🎓 Build a Realtime Chat App with Remix and Supabase: nouveau cours gratuit sur Egghead
- 📦 TailwindUI Protocol: un beau template pour créer des sites de documentation, basé sur Next.js et MDX
- 📦 React-Hook-Form 7.41.0
- 📦 Astro 1.7
- 📦 Redwood 3.7
- 📦 React Spectrum + React Aria - December 2022 Releases
- 📦 Remix Flat Routes 0.5.1
- 📦 @fastify/react beta
- 🐦 "Introducing hardware-accelerated animations in Framer Motion!"
Ne manque pas le prochain email !

💸 Sponsor
Vous voulez avoir un impact sur l'écosystème des développeurs ?
D'après le dernier rapport State of the Developer Nation, React est de loin la lib client la plus populaire puisqu'elle est utilisée par 58 % des développeurs web qui utilisent des frameworks web. Qu'en pensez-vous ?
Participez à l'enquête la plus complète jamais créée par Developer Nation, façonnez les principales tendances chez les développeurs pour 2023 et gagnez des cadeaux incroyables ! 🎁
Une fois le questionnaire complété, vous obtiendrez un accès gratuit à notre sac à surprises virtuel. N'oubliez pas de vous inscrire pour participer aux tirages au sort hebdomadaires. Parmi les 250 prix, vous trouverez un ThinkPad L15 Gen 3, un mini PC Intel NUC 10 Performance, des kits IoT, un iPad Air, des cartes-cadeaux, des cours Udemy, des accessoires tech, et bien d'autres encore.

📱 React-Native
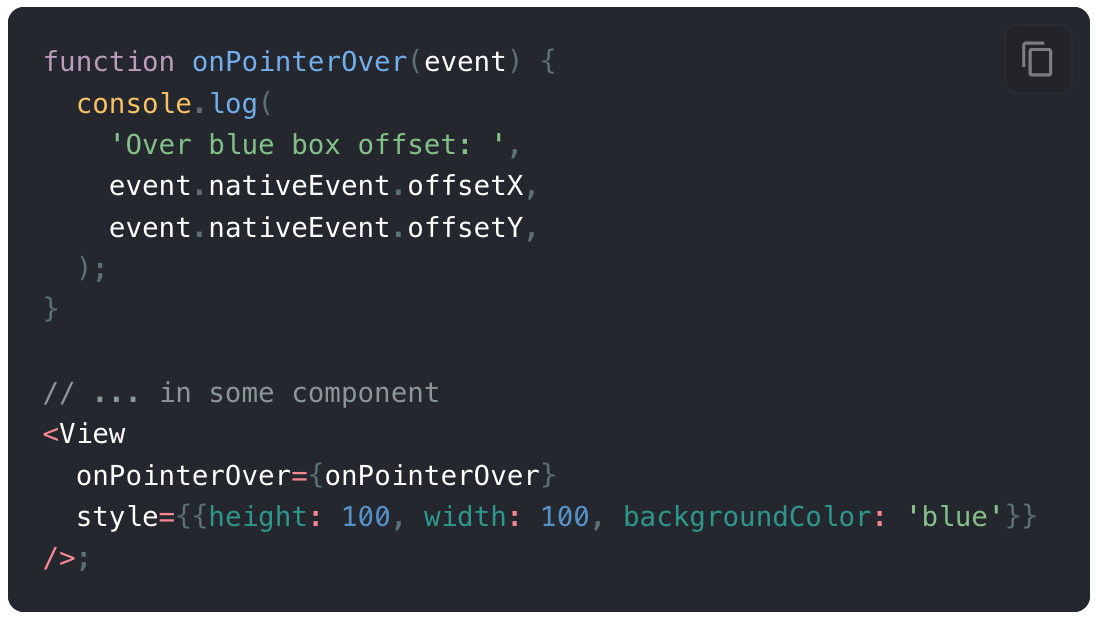
Pointer Events in React Native
L'API web Pointer Events est en train d'être portée sur React-Native. C'est une très bonne nouvelle pour le cross-platform. Cela devrait également faciliter l'usage de features comme la gestion du hover et du clic droit via les éléments JSX de React-Native.

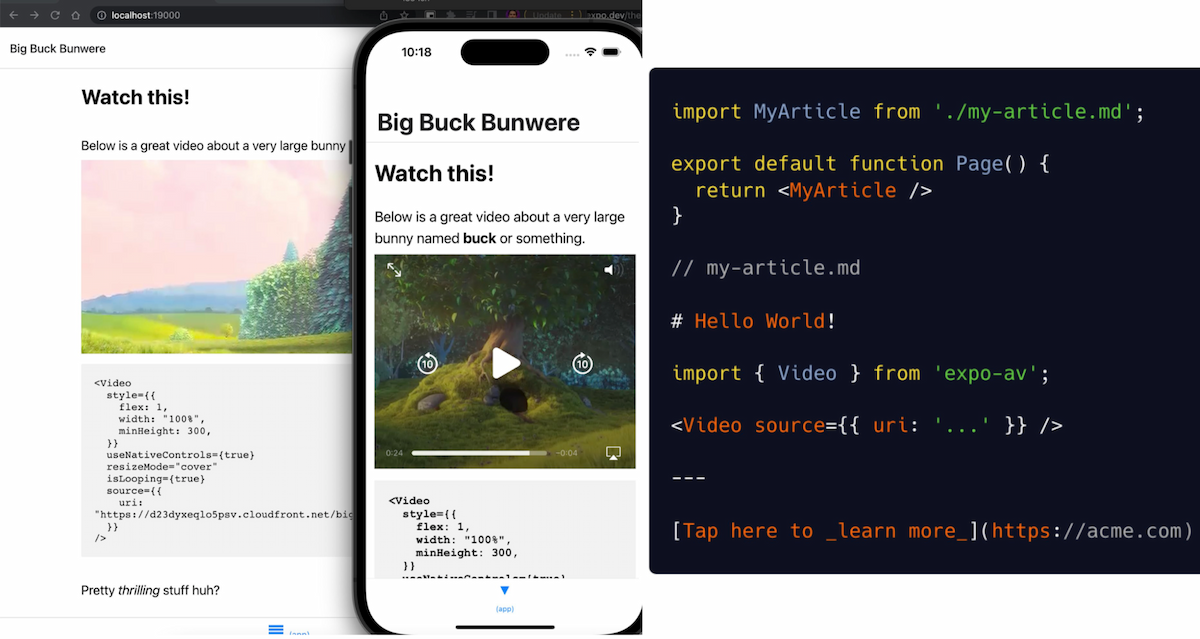
Evan Bacon publie un package pour faciliter l'usage de MDX sur React-Native. Metro compile le MDX en composants React, et un provider substitue les éléments DOM (cible par défaut de MDX) par des éléments React-Native. On peut s'attendre à une utilisation prochaine dans Expo-Router, comme la possibilité de créer un nouveau screen React-Navigation en créant un simple fichier .mdx? 👌
Le support MDX sur React-Native est sujet qui me plait particulièrement. Voir aussi mon talk React Native EU 2020 - Cross-platform: ReactNative, Jamstack, And Beyond ou mon article Using Expo in Gatsby.

- 📜 The Current State of Debugging on React Native, Part One: Expo + Part Two: Bare RN: un bon aperçu à jour sur le debugging d'app React-Native, suite aux changements récents qui empêchent d'utiliser un remote debugger. Profiling, inspection network... cela semble encore un peu compliqué de réussir à tout faire fonctionner correctement.
- 📜 No, React Native is not the future: histoire d'une app qui souhaitait n'avoir qu'une seule codebase pour web et mobile. Finalement, ils ont choisi d'utiliser une WebView dans une coquille React-Native.
- 📜 Apple Considering Dropping Requirement for iPhone Web Browsers to Use WebKit: pour l'instant seulement en Europe. Si généralisé, cela pourrait impacter le choix du runtime React-Native pour iOS, et les WebViews.
- 📜 Running your Maestro Flows on GitHub Actions
- 📦 React-Native 0.71.0-RC.5: dernière release de 2022. Sortie officielle 0.71 début Janvier
- 📦 Expo-Image alpha: la nouvelle alternative Expo à react-native-fast-image peut être testée
- 📦 React-Native-Fiesta: des animations Skia pour faire la fête 🥳️
- 🎨 React-Native Skia - UI thread rendering demo
- 🐦 "React-Native 0.70 has broken the 40% market share"️
- 🐦 "Did you know you can turn only some parts of the new architecture in React Native?"
- 🧵 "What makes Ignite v8 ("Maverick") so cool"
- 📖 Expo docs update

🧑💻 Jobs
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Interop 2022: end of year update
- StackOverflow Survey 2022 Results
- TypeScript Articles by Matt Pocock
- The Performance Inequality Gap, 2023
- SvelteKit 1.0
- Deno 1.29
- ESLint 8.30
- The Qase for Qwik: Love At First TTI
- Vercel Edge Functions - Generally Available
- Help choose the syntax for CSS Nesting
- Why I'm Optimistic About JavaScript's Future
- Using inline JavaScript modules to prevent CSS blockage
- Release Notes for Safari Technology Preview 160
- Chromium - Intent to Ship WebGPU
- Discussing tRPC & GraphQL with Theo Browne & Max Stoiber
- 2022 a Golden Year as JavaScript Moves to the Edge
- Web Share API is a W3C Proposed Recommendation

🤭 Fun
Ne manque pas le prochain email !