📨 #131: useReducer, Controlled Inputs, Async React, DevTools, React-Query, Storybook, Remix, React-Native, Expo...
Salut à tous !
On sort progressivement de la période de fêtes. Il y a pas mal de blog posts; mais pas d'annonces majeures en dehors de React-Native 0.71.
Je rentre de vacances au ski et reprends la newsletter sur le rythme hebdomadaire. J'ai pas tout suivi mais je crois que le drama Twitter de la semaine était sur Tailwind? 😅
Plus que 2 jours pour répondre au sondage State of React-Native 🙏
J'ai été l'invité du podcast Artisan Développeur, l'épisode vient juste de sortir: Ma vie de freelance et infopreneur. Si vous êtes curieux d'en savoir plus sur mon activité, on y parle surtout de freelancing, de Docusaurus et de cette newsletter.
Pour les devs web créatifs intéressés par React-Three-Fiber, abonnez-vous à la newsletter Web Game Dev: vous y trouverez plus d'infos qu'ici.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
React Bricks est un CMS visuel basé sur des composants React.
Flexible pour les développeurs: créez votre propre design system en utilisant des composants React, ajoutez l'édition visuelle dans votre JSX et ajoutez des contrôles dans la barre latérale pour modifier les props comme la couleur de fond. Choisissez Next.js, Gatsby ou Remix et le framework CSS de votre choix !
Facile pour les éditeurs: qui peuvent éditer directement de manière visuelle sans casser le design system: beaucoup plus facile que d'éditer des entités abstraites en utilisant des champs gris, comme dans un CMS headless classique. Vous gagnez du temps: les éditeurs de contenu sont autonomes !
Prêt pour l'entreprise avec la collaboration, le versioning, l'authentification unique, la conformité réglementation GDPR, le CDN global pour des images optimisées, l'intégration e-commerce électronique, la publication programmée et bien plus encore.
Commencez ici: ReactBricks.com

⚛️ React
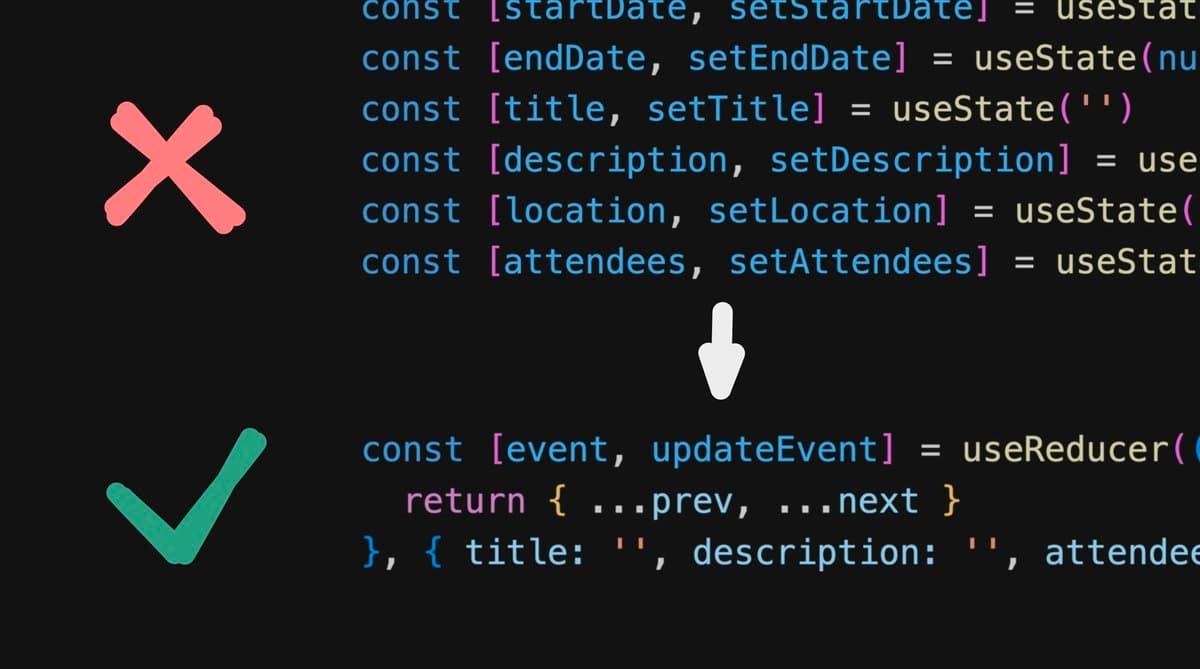
Propose de remplacer plusieurs useState par un useReducer avec une seule action. Il explique les avantages que cela apporte, comme la possibilité de s'assurer que l'état est consistant, ou de migrer plus tard vers un reducer avec plusieurs actions. Un pattern intéressant à connaitre. Mon avis: il est tout a fait possible d'obtenir des bénéfices similaires en utilisant un seul useState avec un objet unique et un hook custom. useState ou useReducer devrait être un détail d'implémentation.

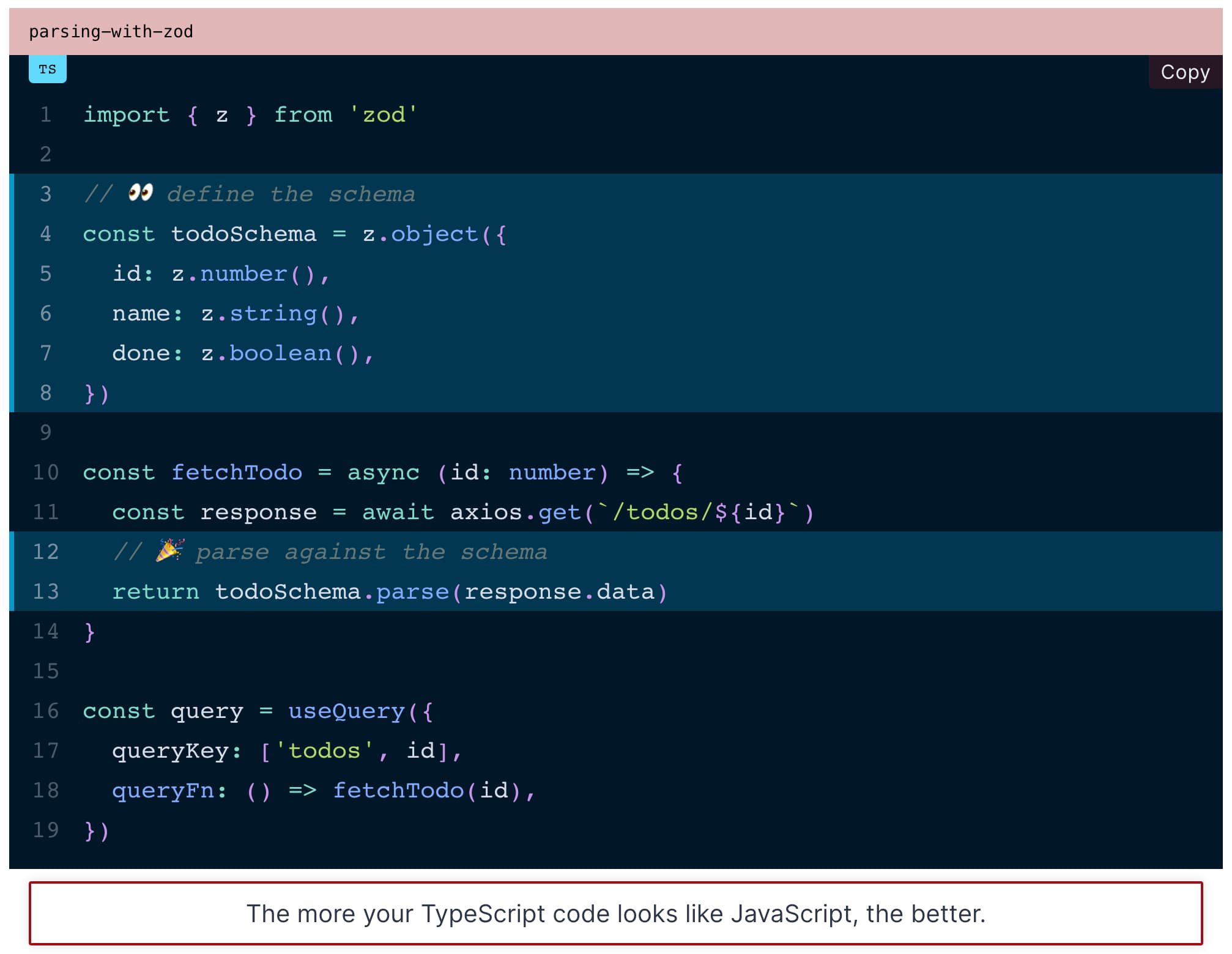
Avec TypeScript, il vaut mieux éviter de se mentir. Peut-on toujours faire confiance à son backend pour retourner le bon payload. Dominik propose de combiner React-Query à Zod. Avec l'inférence, il n'est plus nécessaire de forcer un type avec as ou des generics. On peut utiliser tRPC ou Zodios dans un environnement fullstack (backend/frontend dans le même monorepo).

- 📜 Data Binding in React: nouvel article interactif de Josh Comeau sur les controlled inputs en React, y compris les subtilités à connaitre sur chaque type d'input, ou encore l'usage d'ids pour l'accessibilité.
- 📜 Async React with NextJS 13: usage de Async Server Components dans une app Next.js 13. Nombreux détails intéressants: error boundaries, fetch étendu par Next.js, React cache...
- 📜 How to debounce and throttle in React without losing your mind: met en évidence qu'il n'est pas si simple d'implémenter soi-même le debouncing en React: fonction debouncée recréée, memoization, stale closure...
- 📜 Future of Storybook in 2023: une rétrospective 2022 et ce qu'on peut attendre en 2023: Storybook 7.0, performance, support Turbopack, embeds, testing, amélioration du support React-Native...
- 📜 Storybook Ecosystem CI: nouveau système qui permet de détecter en avance les regressions liés aux upgrades mineures des dépendances transitives.
- 📜 Why You Should Use a React Framework: Lee Robinson donne différentes raisons d'utiliser un framework, pour dédier plus de temps au produit. React a évolué, et il ne s'agit plus d'une simple librairie, mais aussi une architecture, une communauté et un écosystème.
- 📜 How We Rebuilt React DevTools with Replay Routines: Mark Erikson va en profondeur sur le fonctionnement des DevTools React, et comment la nouvelle intégration avec le time-travel debugger Replay fonctionne.
- 📜 Optimizing React performance without refs and memo: propose d'optimiser le re-render en l'isolant dans un composant plus petit.
- 📜 Why Vercel OG Is Amazing and How to Use It: utiliser une image meta est important pour le marketing. Présente Vercel OG, est une solution innovante utilisant JSX et Tailwind, facile à intégrer à un projet Next.js déployé sur Vercel.
- 📜 Excalidraw - Rethinking the Component API: explique quelques décisions de design React pour l'éditeur Excalidraw qui retire l'usage de render props.
- 📜 Building a fast, animated image gallery with Next.js
- 📜 React, Vite and TypeScript: Get started in under 2 minutes
- 📜 A guide to streaming SSR with React 18
- 📜 Little React Things: React applications are functions
- 🧑🎓 New official Relay tutorial
- 👀 Remix + Vanilla Extract PR - merged
- 🐦 Solid in React: POC de Ryan Carniato pour intégrer du code SolidJS à une app React
- 📦 Remix 1.10: la fin officielle du "React-Routering Remix" et pas mal de nouveautés comme de nombreux hooks.
- 📦 Visx 3.0: nouvelle version majeure des primitives dataviz de Airbnb, avec quelques breaking changes.
- 📦 create-react-signals: Daishi Kato s'inspire de Preact signals pour créer ce nouveaux bindings reactifs sur Zustand, Valtio et Jotai.
- 📦 Mutative + Structura.js: 2 nouvelles alternative plus rapide à Immer pour les updates immuables?
- 📦 Redux Toolkit 2.0 alpha: donne une idée des premiers breaking changes
- 📦 Create-Universal-App: starter pour créer des apps universelles fullstack (web + mobile): Next.js, Expo, Tamagui, tRPC...
- 📦 Chakra UI FigPilot: pour transformer un design Figma vers du code Chakra UI
- 📦 Inertia 1.0: framework PHP avec routing coté serveur qui permet aussi de créer des apps React.
- 📦 Precedent: "Building blocks for Next.js"
- 📦 MDX extension for VSCode 1.1: support expérimental intellisense
- 📦 Next.js 13.1.2
- 📦 Radix releases - January 17
- 🎥 Did NextJS 13 Break State Management?
- 🎥 Blazing Fast Tips: React & TypeScript
- 🎥 Is it Too Late To Learn React?
Ne manque pas le prochain email !

💸 Sponsor
Vous voulez avoir un impact sur l'écosystème des développeurs ?
D'après le dernier rapport State of the Developer Nation, React est de loin la lib client la plus populaire puisqu'elle est utilisée par 58 % des développeurs web qui utilisent des frameworks web. Qu'en pensez-vous ?
Participez à l'enquête la plus complète jamais créée par Developer Nation, façonnez les principales tendances chez les développeurs pour 2023 et gagnez des cadeaux incroyables ! 🎁
Une fois le questionnaire complété, vous obtiendrez un accès gratuit à notre sac à surprises virtuel. N'oubliez pas de vous inscrire pour participer aux tirages au sort hebdomadaires. Parmi les 250 prix, vous trouverez un ThinkPad L15 Gen 3, un mini PC Intel NUC 10 Performance, des kits IoT, un iPad Air, des cartes-cadeaux, des cours Udemy, des accessoires tech, et bien d'autres encore.

📱 React-Native
React Native 0.71: TypeScript by Default, Flexbox Gap, and more...
Une grosse release avec entre autre:
- TypeScript par défaut
- Support flex gap: en pixels, le support des pourcentages arrive plus tard
- Nouvelles props inspirés du web (accessibilité, style, events) qui devrait simplifier le dev cross-platform.
- DX améliorée: DevTools click-to-inspect, nouvelle version Hermes, nouvelle architecture...
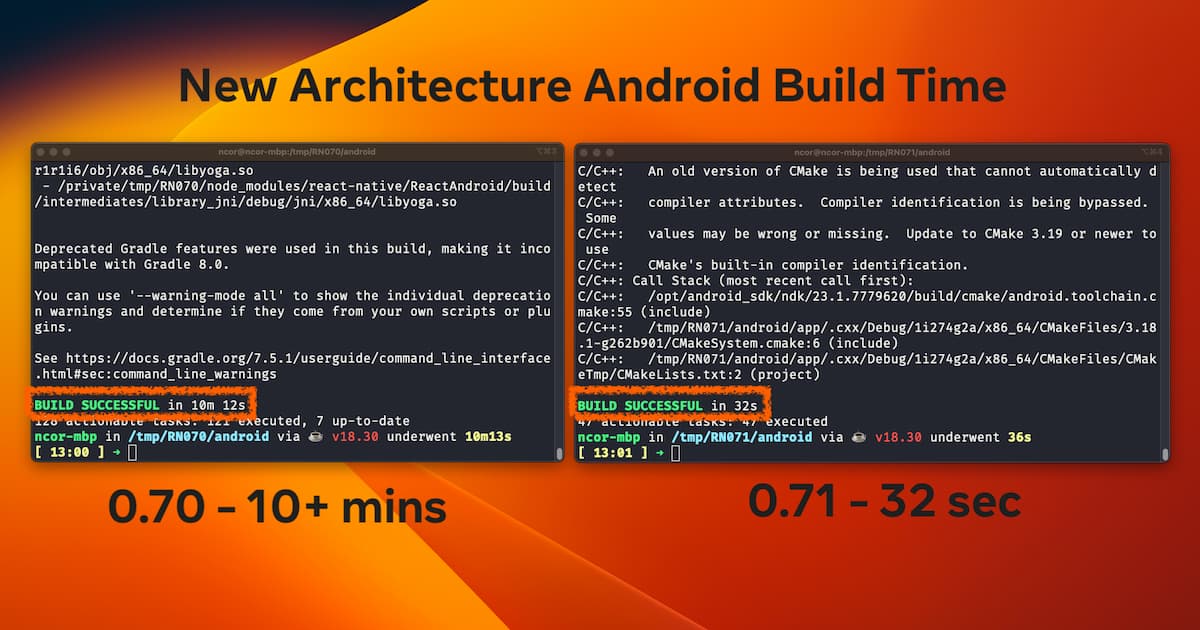
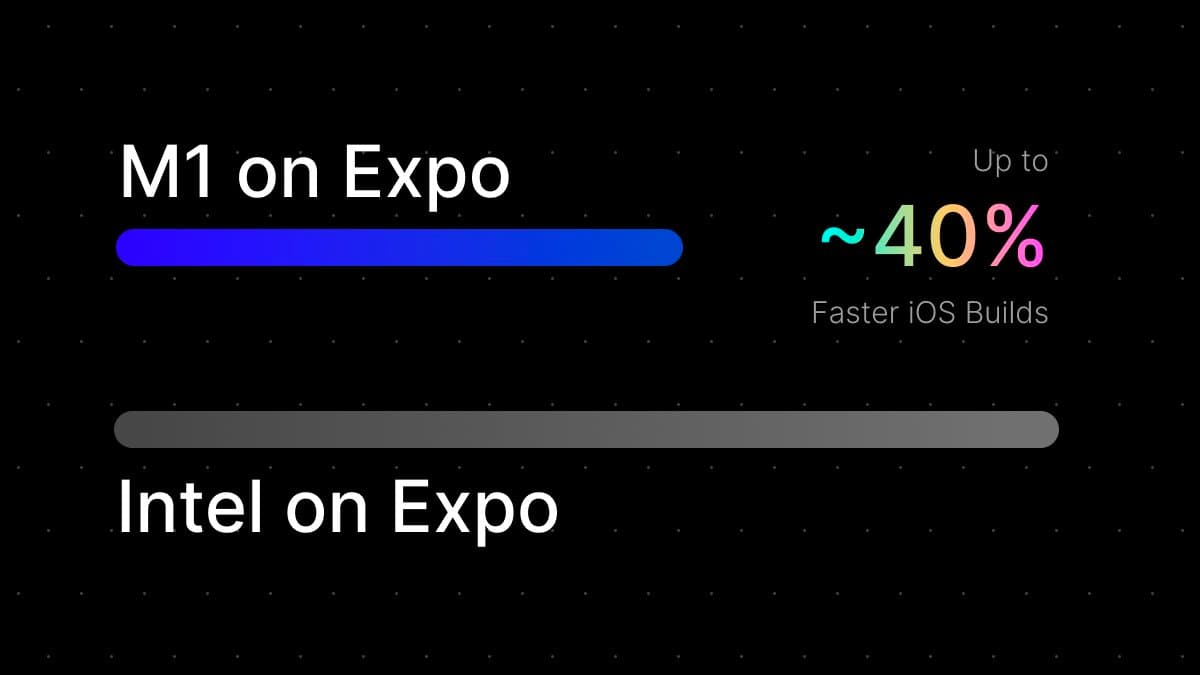
- Android Prebuilts on Maven Central: temps de build Android réduit de 94%, et divers autres impacts. Note: il semble aussi possible d'améliorer fortement les temps de build iOS.

Divers nouveaux articles sur le blog Expo:
- 👀 Le SDK 48 devrait arriver fin Février.
- 📜 Announcing General Availability of M1 workers on EAS Build: le worker M1 réduit le temps de build iOS de -40% sur EAS et sera bientôt le worker par défaut.
- 📜 An Implementation Change to Expo Push Notification Service for Android Notifications: l'API Expo ne vous dira plus si le push a bien été reçu par APNS ou FCM.
- 📜 Testing React Native from the nightly builds: Expo utilise la version en cours de dev de React-Native pour detecter les problèmes au plus vite.
- 📜 Classic Build service no longer supported: il faut passer à EAS ou builder soi-même avec turtle-cli.

- 📊 State of React-Native: le sondage ferme vendredi, n'oubliez pas de répondre avant!
- 📖 Callstack - The Ultimate Guide to React Native Optimization
- 🐦 "In Metro v74, bundling React Native is now ~10% faster"
- 🎨 Multiple iOS windows demo
- 📦 React-Native-OpenAI-JSX
- 🎥 Skia Shaders and the SDF of a Line
- 🧑🎓 React-Native 10x Faster

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- State of JS 2022 Result
- 2022 JavaScript Rising Stars
- Turborepo 1.7
- tRPC - TypeScript performance lessons while refactoring for v10
- Microfrontend.dev
- Speeding up the JavaScript ecosystem - module resolution
- Fixing a Memory Leak in a Production Node.js App
- New in Chrome 109 + Chrome 110 Beta
- Our top Core Web Vitals recommendations for 2023
- Structure of a TypeScript Error
- Mental Model for TypeScript Generics
- The gotcha of unhandled promise rejections
- From Ruby to Node: Overhauling Shopify’s CLI for a Better Developer Experience
- Conditional CSS
- NPM Kiosk - A new way to sell NPM packages
- Lightning CSS visitor API

🤭 Fun
Ne manque pas le prochain email !