📨 #132: Astro, Remix, Server Components, useGlobalState, Next.js, Redwood, Expo Router, Expo Image, Android Widgets...
Salut à tous !
Cette semaine, nous avons de belles sorties avec Astro 2.0 et Remix 1.11. Du contenu intéressant autour des Server Components.
React-Native n'est pas en reste avec Expo Router en release candidate, Expo Image en beta, et une nouvelle solution pour créer des widgets Android.
J'ai été invité du show Learn With Jason - Create and deploy a documentation website dans lequel Jason fait ses premiers pas sur Docusaurus.
Je vous propose de découvrir la newsletter ES.next News, une bonne source d'information pour se tenir à jour sur les évolutions du langage JavaScript et des outils comme ESLint, Babel, Prettier, Bun...
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
refine - framework React headless pour créer des apps CRUD, 100% open-source
Préparez-vous à passer au niveau supérieur ! Nous sommes ravis de lancer le Hackathon refine.
Vous pouvez gagner 1500 $ et de nombreux cadeaux !
Nous sommes ravis de collaborer avec Strapi, Appwrite, Meilisearch et Medusa. Ils sponsorisent le Hackathon refine et les gagnants recevront des cadeaux de chacun d'entre eux !
Plus d'informations sur le Hackathon.

⚛️ React
Astro sort sa v2. Les nouveautés mises en avant:
- Content Collections: Automatic type-safety for Markdown & MDX.
- Hybrid Rendering: Static? Dynamic? Get the best of both worlds.
- Redesigned Error Overlays
- Improved Dev Server (HMR)
- Vite 4.0
- Public Roadmap
Voir aussi l'article Introducing Content Collections: Type-Safe Markdown in Astro 2.0. Il s'agit de valider le front matter avec Zod, de pouvoir utiliser ces données de manière typée dans les composants React, et d'avoir de bons messages d'erreurs affichés avec une bonne DX en cas de donnée qui ne respecte pas le schema. Définitivement une bonne idée, d'ailleurs Docusaurus le fait aussi 😜.

Une belle release Remix avec en nouveautés principales:
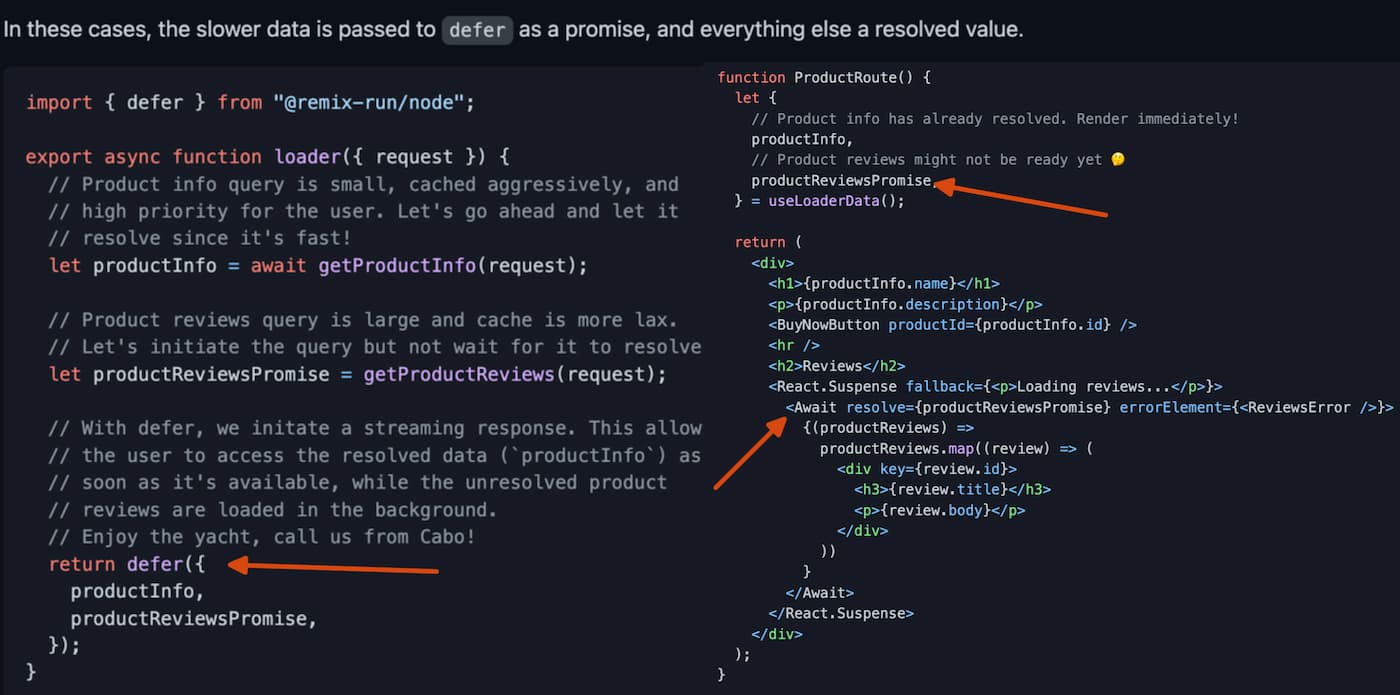
defer+<Await>pour initier une réponse streamée. Le loader retourne des promesses qui peuvent être résolues plus tard coté client.- Route Convention v2: une nouvelle convention (flat routes) qu'on peut activer dès maintenant et qui deviendra la convention par défaut sur la v2.
- Support expérimental de CSS imports, CSS Modules, Vanilla Extract.

- 📖 Beta docs: "the main remaining blocker is the landing page which we’re working on now"
- 🐦 "If you use React, you should be using a React framework": Andrew Clark donne de bonnes raisons d'utiliser un framework. Si vous n'en utilisez pas, vous finissez par en créer un pas terrible vous même.
- 📜 The building blocks of great docs: migration en cours d'une documentation technique vers Next.js 13. L'usage de Server Components apporte beaucoup de bénéfices sur un site de contenu assez statique.
- 📜 useGlobalState - Sharing state between React components without context or fancy libraries: propose de créer sa propre abstraction de global state, sans avoir besoin d'utiliser des providers.
- 📜 What I Like About Astro: comparaison intéressante avec Gatsby ou Next.js sur le sourcing de données, les intégrations (RSS, sitemap...). Avec Astro, il est difficile d'avoir un site lent.
- 📜 Improving readability with React Wrap Balancer: détaille le fonctionnement interne de React Wrap Balancer qui permet d'équilibrer le texte des titres (feature CSS manquante) sans produire layout shifts.
- 📜 Things I want to see in JavaScript and Frontend development in 2023: des prédictions intéressantes et une critique piquante sur React 🔥
- 📜 Use Remix as a SPA only: usage d'un composant
<ClientOnly>. - 📜 Gatsby 5, TypeScript, and Generated GraphQL Types: A Walkthrough
- 📜 Modals with React Router 6 and Remix
- 📜 Why React Router is excellent for Micro-Frontends
- 📜 useAsyncEffect: The Missing React Hook
- 📜 Test-driven development of NextJS API routes
- 📜 How to build a better React map with Pigeon Maps and Mapbox
- 📜 Refraction, dispersion, and other shader light effects
- 🧑🎓 Josh Comeau - Joy of React - Couse launch
- 🎨 TanStack Query multi-client sync demo
- 🎨 DevTools - Toggle Suspense boundaries demo
- 👀 Remix PR - add built-in PostCSS and Tailwind support
- 👀 XState PR - createProvider
- 👀 React docs PR - Replace Create React App recommendation with Vite: une PR qui fait polémique cette semaine
- 📦 Bright - React Server Component for syntax highlighting: package prometteur en développement pour le syntax highlighting. Dans un contexte Node.js/server, on peut faire tourner du code plus lourd comme parser un AST plutôt que d'utiliser des regexp (Prism).
- 📦 Redwood 4.0 RC: nouvelle API Auth, GraphQL Yoga v3, GraphQL Armor, Node.js 16/18...
- 📦 shadcdn/ui - Beautifully designed components built with Radix UI and Tailwind CSS
- 📦 next-mdx-remote 4.3 - Server Components Support (experimental)
- 🎥 Astro 2.0 is Revolutionary!
- 🎥 Lee Robinson - Revisiting my React course 3 years later
Ne manque pas le prochain email !

📱 React-Native
Expo Router v1 Release Candidate
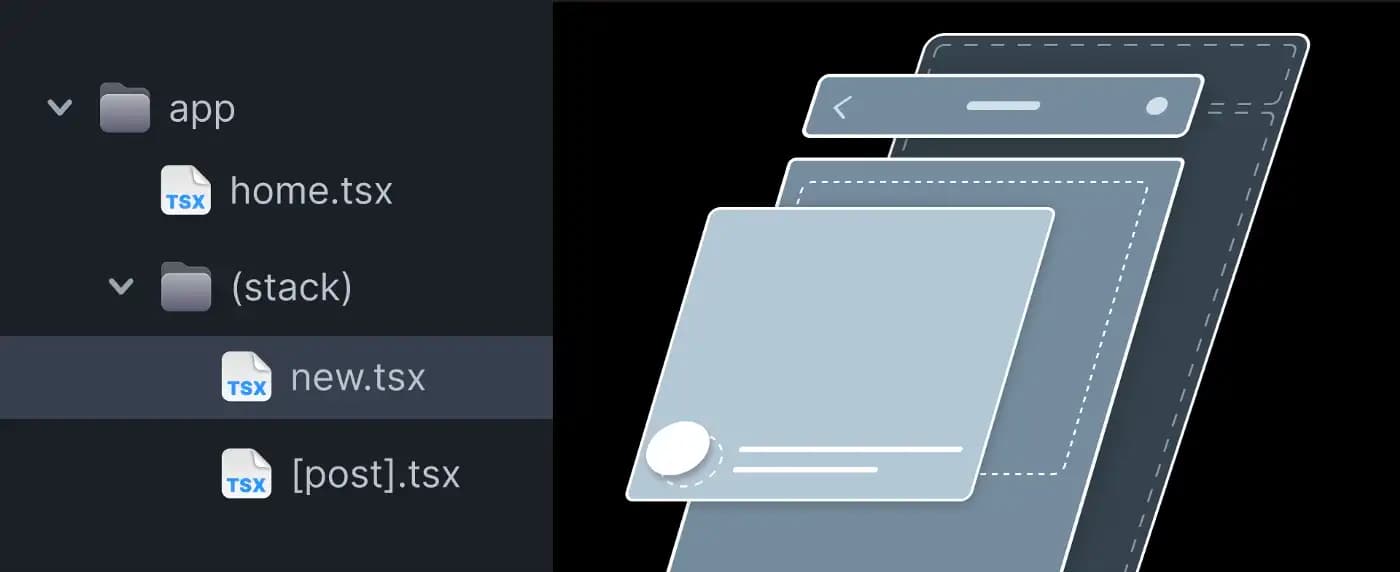
Expo Router propose de créer sa navigation mobile (basée sur React-Navigation) via des conventions de nommage file-system, comme le font la majorité des frameworks React web. On retrouve les features habituelles comme les layout routes, dynamic routes, error boundaries...
Le plus intéressant pour moi: le support universel. La navigation est basée sur des liens, un composant <Link> et le support Metro web (experimental). Maintenant que la partie native d'Expo fonctionne bien, je ne serais pas surpris de voir Expo devenir progressivement un véritable framework full-stack universel, et ainsi réaliser la prédiction d'Andrew Clark.

- 👀 Expo-Image in beta: le nouveau composant image d'Expo passe en beta. Performant, cross-platform (web/mobile), nombreux formats, placeholders, object-fit... La doc est disponible.
- 📖 Maestro Guides - React-Native: le framework de test e2e propose maintenant une page de doc React-Native.
- 📦 React-Native-Android-Widget: nouveau package qui permet de créer des widgets Android, via des primitives dédiées. Dispose d'un système de preview des widgets. Facile à utiliser dans Expo (Config Plugin).
- 📦 Moti 0.22: un fix qui apporte le support Hermes.
- 📦 Metro 0.74: de bonnes améliorations de performance.
- 🎙️ RNR 256 - Expo Router with Evan Bacon

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
🧑💼 Ponicode - Senior Software Enginee - Paris/Full-remote
Ponicode (CircleCI) est un partenaire de code basé sur une IA. Ils recrutent un dev senior full-stack React / Node.js / TypeScript.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 📦 React-dsfr: le design system React du gouvernement Français
- 🎥 Tailwind est mort ? drama...
- 🎥 React Native UI Kit Tier List
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- "There’s a full port of webpack to rust underway. It’s Not turbopack."
- V8 - Introducing the WebAssembly JavaScript Promise Integration API
- WebKit Features in Safari 16.3
- The truth about CSS selector performance
- Making Generic Functions Pass Type Checking
- CSS Nesting - Blink Intent to ship
- TypeScript 5.0 PR - Decorators support
- Bun 0.5
- esbuild 0.17
- ESLint's 2022 year in review
- Building and delivering frontends at scale
- Writing a tiny tRPC client

🤭 Fun
Ne manque pas le prochain email !