📨 #133: Astro, React dying?, Qwikify, CRA, Next.js, Remix, Redux, Storybook, Redwood, Nextra, React-Native...
Salut à tous !
Cette année, j'aimerais faire évoluer la newsletter vers un format un peu plus digeste. Est-ce que vous avez des suggestions à me faire? Est-ce que vous trouvez que je met trop de liens et certains peuvent être supprimés? Ou alors vous aimez le côté exhaustif? Mon but c'est que cette newsletter prenne moins de temps à écrire pour que je puisse vous proposer du contenu plus intéressant, comme des articles originaux. Je vais vous expliquer tout ça prochainement.
Une conférence React-Native-Connection vient d'être annoncée à Paris le 1er Juin. Je vais participer à la sélection des talks. Il y a également un meetup React-Native Paris le 7 Février.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
refine - framework React headless pour créer des apps CRUD, 100% open-source
Préparez-vous à passer au niveau supérieur ! Nous sommes ravis de lancer le Hackathon refine.
Vous pouvez gagner 1500 $ et de nombreux cadeaux !
Nous sommes ravis de collaborer avec Strapi, Appwrite, Meilisearch et Medusa. Ils sponsorisent le Hackathon refine et les gagnants recevront des cadeaux de chacun d'entre eux !
Plus d'informations sur le Hackathon.

⚛️ React
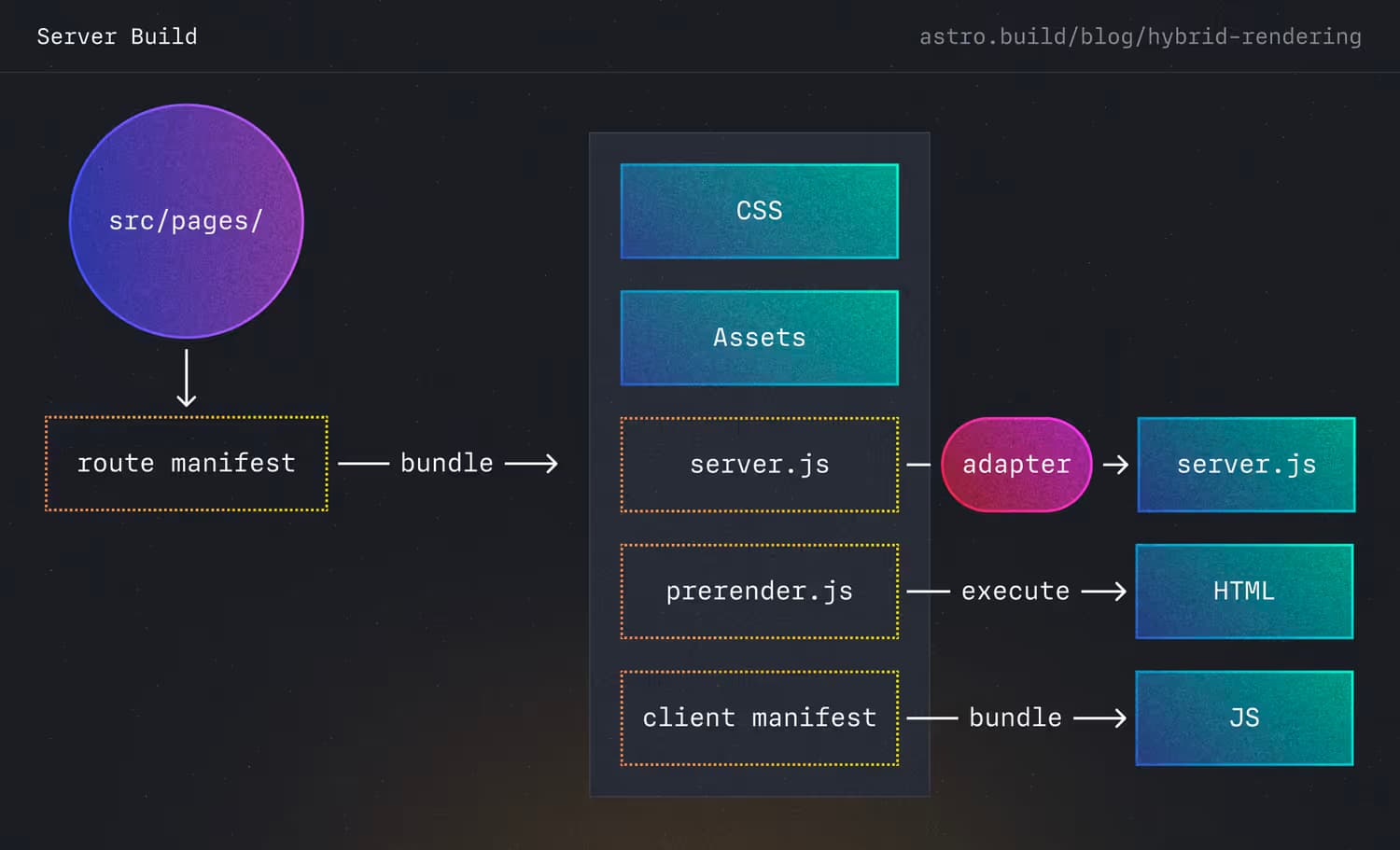
Astro - Unlock New Possibilities with Hybrid Rendering
Avec Astro 1, on devait faire un choix global pour tout le site: 100% static (SSG) ou 100% server (SSR). Avec Astro 2.0 il est maintenant possible de choisir pour chaque page. L'article détaille le fonctionnement interne du build Astro, et comment il a dû évoluer pour supporter cette nouvelle feature. Ils utilisent de l'analyse statique pour séparer les routes statiques des routes SSR.

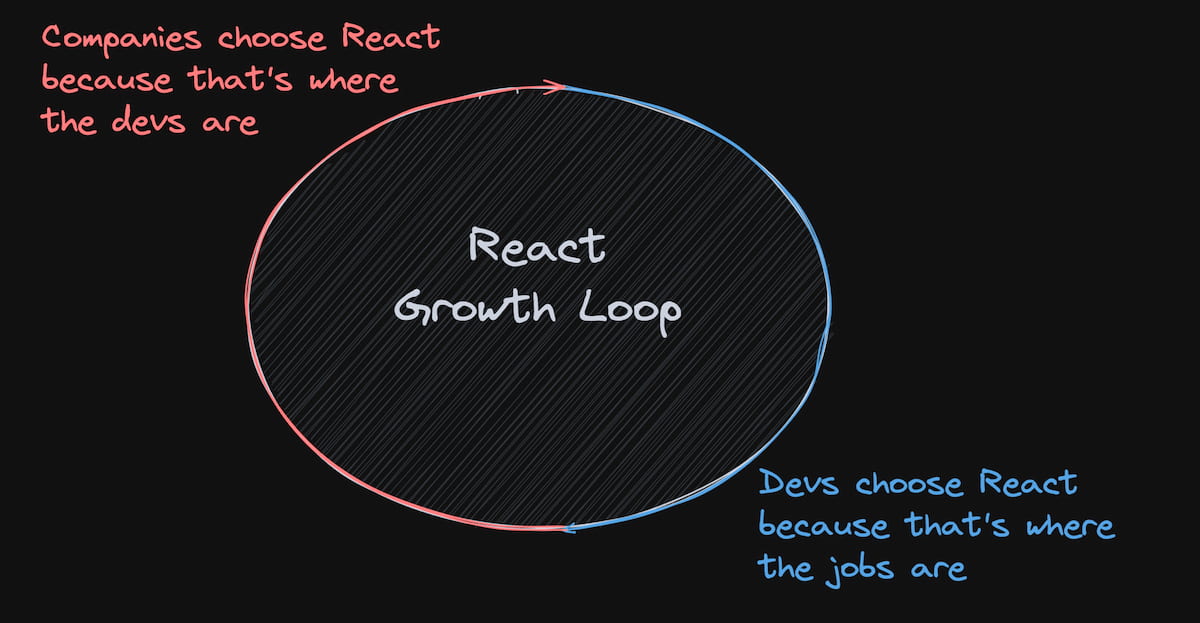
Dominik explique pourquoi React n'est pas près de mourir. React a popularisé le JSX et le concept de composant et de declarative UI. Les alternatives reprennent les bonnes parties et essaient de résoudre les problèmes, mais cela sera difficile de le challenger vu la taille son écosystème et sa communauté qui ne fait que se renforcer avec le temps. Il faudrait une grosse innovation de rupture. Les librairies framework agnostic (TanStack) ont un role à jouer et permettent de transférer la connaissance d'un écosystème à l'autre.

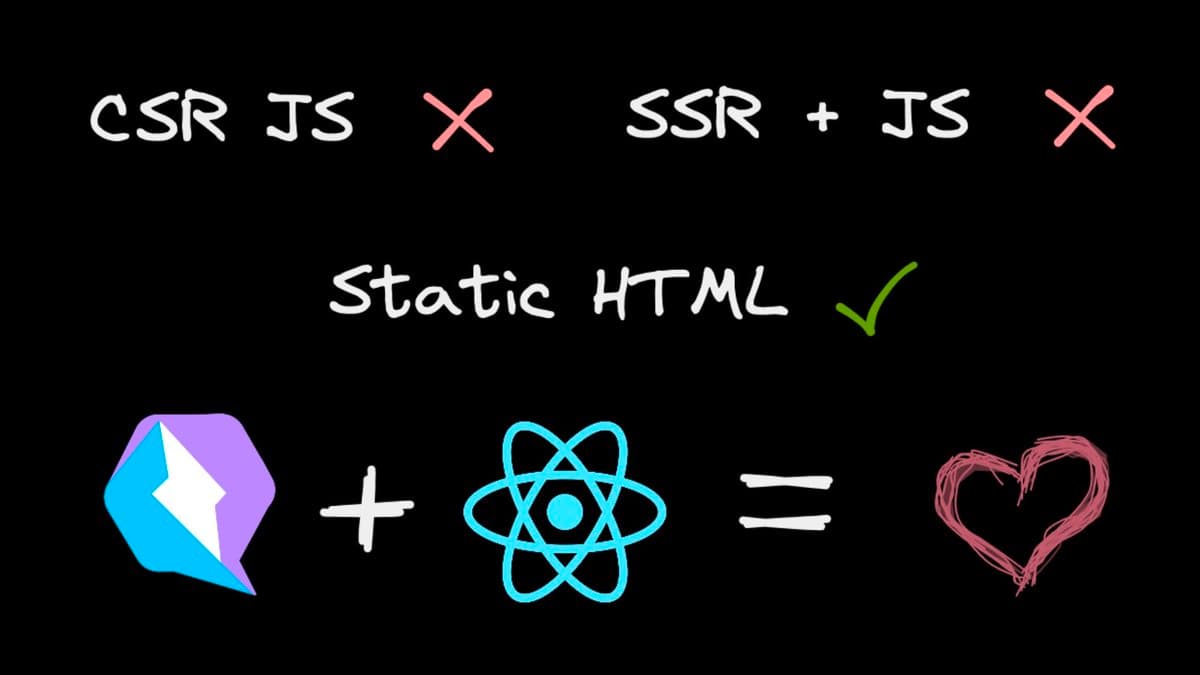
Resumable React: How To Use React Inside Qwik
Cet article met en avant l'intégration possible entre Qwik et React. Qwik est un framework innovant en beta, basé sur la resumabilité plutôt que l'hydratation. Il propose une methode qwikify$() qui permet d'adapter un composant React existant pour pouvoir l'utiliser dans une app Qwik, avec plusieurs modes d'hydratation possible. Pour réduire la taille du bundle au maximum, il est possible de ne pas hydrater le composant React et d'utiliser les events DOM natifs.

- 💬 Replace Create React App recommendation with Vite - Dan Abramov answers: long commentaire de Dan qui relate l'histoire, le but de CRA, et son avenir avec 5 options possibles. TLDR: ils ne souhaitent pas déprécier CRA mais ne veulent pas pour autant le recommander: se priver de SSG/SSR n'est pas une bonne chose. Il est possible que le CLI de CRA devienne un "launcher" qui propose de choisir entre plusieurs frameworks populaires: Next.js, Remix, CRA...
- 👀 AsyncContext + React: Sebastian Markbåge évoque l'idée d'utiliser la proposal TC39 AsyncContext (stage 0) comme context React 🤔
- 👀 "Statically typed links are coming to Next.js": une bonne nouvelle pour le routing typesafe. Peut-être implémenté avec le nouveau TypeScript language server plugin, plutôt qu'une étape de codegen?
- 👀 Coming soon to Next.js - improved SEO support!: nouvel export
metadata(qui sera aussi typé avec le plugin TypeScript?) - 📜 The Key To Good Component Design Is Selfishness: l'histoire du design d'un composant
<Button>dans le temps, qui tourne mal parce qu'on a utilisé des props pour le contenu interne. Il vaut limiter la responsabilité du bouton, utiliserchildrenet la composition. - 📜 Storybook - Component Story Format 3 is here: le nouveau format sort de beta et apporte des améliorations intéressantes (boilerplate, composition,
playfunction...) tout en restant backward compatible. - 📜 How to create one form with many actions in Remix: propose d'utiliser des boutons avec les props
nameetvalue, et d'utiliser les TypeScript union types avec un schema pour chaque type d'action. - 📜 Nextra 2 – Next.js Static Site Generator: présente les principales nouveautés de Nextra v2, le static-site-generator pour Next.js.
- 📜 How Netlify Uses Storybook for Visual Regression Testing
- 📜 The Curious Case of React
- 🎥 Andrew Clark on the Creation of Redux: interview qui relate la période 2014-2015, bon teaser du documentaire React qui sort prochainement. Redux a proposé l'implémentation Flux la plus élégante, et popularisé le concept de reducer. Andrew ne désavoue pas le projet, mais est content que React propose progressivement de meilleures alternatives pour certaines problématiques comme le data-fetching.
- 🎥 I Was Wrong About Nested React Components: Jack illustre bien pourquoi il ne faut surtout pas déclarer un composant à l'intérieur d'un autre.
- 🎥 Scroll Management with Remix and React Router
- 🎥 State of React Ecosystem Jan 2023
- 📦 Redwood 4.0: sortie officielle de la v4.0 avec une nouvelle Auth API, GraphQL Yoga v3, GraphQL Armor...
- 📦 Remix 1.12: preview du nouveau dev server derrière un flag
- 📦 React Router 6.8.0
- 📦 Jotai v2
- 📦 Docusaurus 2.3
- 📦 TinyBase 3.0
- 📦 Redux Toolkit 1.9.2
- 🤖 Houston - Astro Assitant AI: la doc Astro à sa propre IA pour répondre à vos questions. Remix semble vouloir faire pareil.
- 🐦 Lee Robinson - "new version of my website"
Ne manque pas le prochain email !

💸 Sponsor
Librairie JavaScript extensibles pour les sondages et les formulaires
SurveyJS est un ensemble de librairies de formulaires JavaScript open-source que vous pouvez facilement intégrer à votre application Web. Cela vous permet de créer et d'exécuter plusieurs formulaires, en conservant toutes les données sensibles sur vos serveurs, ou d'avoir votre propre form builder WYSIWYG hébergé que les utilisateurs non techniques peuvent utiliser facilement.
Vous pouvez également analyser les résultats des sondages dans des tableaux de bord personnalisés, enregistrer vos formulaires au format PDF ou simplement les convertir en fichiers PDF modifiables. Il offre un support natif pour React et Angular, et la possibilité de choisir le backend de son choix: toute combinaison serveur + base de données est possible.

📱 React-Native
- 📜 React Native 0.71-RC0 Android outage postmortem: l'équipe React-Native revient sur les builds Android bloqués de Novembre 2022 causés par une publication Maven et une dépendance Gradle non figée.
- 📜 Summary of 2022 — React Native Open Source at Software Mansion: belle retrospective de Software Mansion, on peut dire qu'ils ont été actif cette année!
- 📜 Making Your React Native Gestures Feel Natural: présente quelques techniques utiles (spring, velocity, resistance) rendre ses animations plus naturelles.
- 📜 Using Apache ECharts in React Native: présente une nouvelle librairie qui propose de rendre des charts Apache EChart sur React-Native avec au choix React-Native-SVG ou React-Native-Skia.
- 📜 Run Tests for Key Pieces of Your App
- 📜 Optimize Your Android Application’s Size with Gradle Settings
- 📖 Open Native Docs: nouvelle doc en ligne. Propose d'unifier les libs natives pour fonctionner sur plusieurs écosystèmes: React-Native, NativeScript, Flutter...
- 🎨 Fabric + React-Native-macOS demo - WIP
- 🎨 Expo Router - Quick Notes demo
- 🎨 CSS Modules in Expo demo
- 🐦 "PS5 user interface using react native"
- 🐦 "react-native-drawer-layout is back"
- 📦 React-Native 0.70.7
- 📦 react-native-select-pro
- 🎙 React-Native-Radio 257 - How can we improve React Native, part 2 - Meta Responds!
- 🎙️ The React Native Show 20 - Remotion and Animations in React Native with Jonny Burger

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
🧑💼 Ponicode - Senior Software Enginee - Paris/Full-remote
Ponicode (CircleCI) est un partenaire de code basé sur une IA. Ils recrutent un dev senior full-stack React / Node.js / TypeScript.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 👥 React-Native-Connection: nouvelle conférence React-Native à Paris
- 🎥 React Framework ou Librairie ?
- 🎥 TS v5.0-beta, Astro v2.0, "scrollend" - Actualités de la semaine en JS
- 🎥 React, Angular, Vue, Svelte, Solid, Qwik : que disent les sondages?
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- TC39 January 2023 meeting: de belles proposals comme Immutable Array methods (change array by copy) et Symbols as WeakMap keys passent en stage 4.
- TypeScript 5.0 Beta: la vidéo de Matt Pocock met bien en avant certaines nouveautés intéressantes comme les decorators ou encore les const type parameters.
- Release Notes for Safari Technology Preview 162: CSS nesting, declarative shadow DOM...
- Scrollend, a new JavaScript event: déjà dans Chrome, Firefox et polyfills disponibles
- "Turbopack is adding support for webpack loaders"
- What’s next for Flutter
- You’ve Got Options for Removing Event Listeners
- Deno 1.30: Built-in Node modules
- 10 Web Development Trends in 2023
- 2023 State of Databases for Serverless & Edge
- Improve your test experience with Playwright Soft Assertions

🤭 Fun
A plus 👋
Ne manque pas le prochain email !