📨 #134: Gatsby ➡️ Netlify, React DOM for Native, XState, Flashlight, re-renders, Custom Hooks, Ignite Cookbook...
Salut à tous !
Gatsby vient d'être racheté par Netlify 🤯!
Il y a aussi une RFC très intéressante à lire si vous êtes passionnés de cross-platform en React-Native.
Sinon, c'est une semaine plutôt calme. Ça tombe bien, car j'ai pas beaucoup de temps 😄. Je termine quelques préparatifs pour l'email de la semaine prochaine qui sera un peu différent.
Il devrait y avoir des annonces liées à la conf React Native Connection au meetup React Native Paris #2 ce soir 😜.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
refine - framework React headless pour créer des apps CRUD, 100% open-source
Préparez-vous à passer au niveau supérieur ! Nous sommes ravis de lancer le Hackathon refine.
Vous pouvez gagner 1500 $ et de nombreux cadeaux !
Nous sommes ravis de collaborer avec Strapi, Appwrite, Meilisearch et Medusa. Ils sponsorisent le Hackathon refine et les gagnants recevront des cadeaux de chacun d'entre eux !
Plus d'informations sur le Hackathon.

⚛️ React
Netlify Acquires Gatsby Inc. to Accelerate Adoption of Composable Web Architectures
C'est la grosse nouvelle de la semaine. Gatsby Inc. racheté par Netlify. Le framework Gatsby passe donc également sous la gouverne de Netlify au coté d'Eleventy et SolidJS et continuera d'évoluer. Les features de Gatsby Cloud (notamment le Valhalla Content Hub) seront intégrés aux offres de Netlify. Le nouveau mot d'ordre est "composable architecture". Gatsby n'est pas l'outil le plus populaire actuellement, mais je trouve que cette acquisition à du sens, en particulier pour le content hub et toutes les intégrations CMS sur lesquelles ils ont travaillé. L'offre Gatsby Cloud est plus difficile à faire adopter que des features payantes en option sur Netlify, et c'est encore plus vrai pour les sites qui n'utilisent pas le framework Gatsby.
À voir également:
- 📜 Gatsby is joining Netlify
- 📜 Netlify Acquires Gatsby, Its Struggling Jamstack Competitor
- 🎥 Why would anyone buy Gatsby?

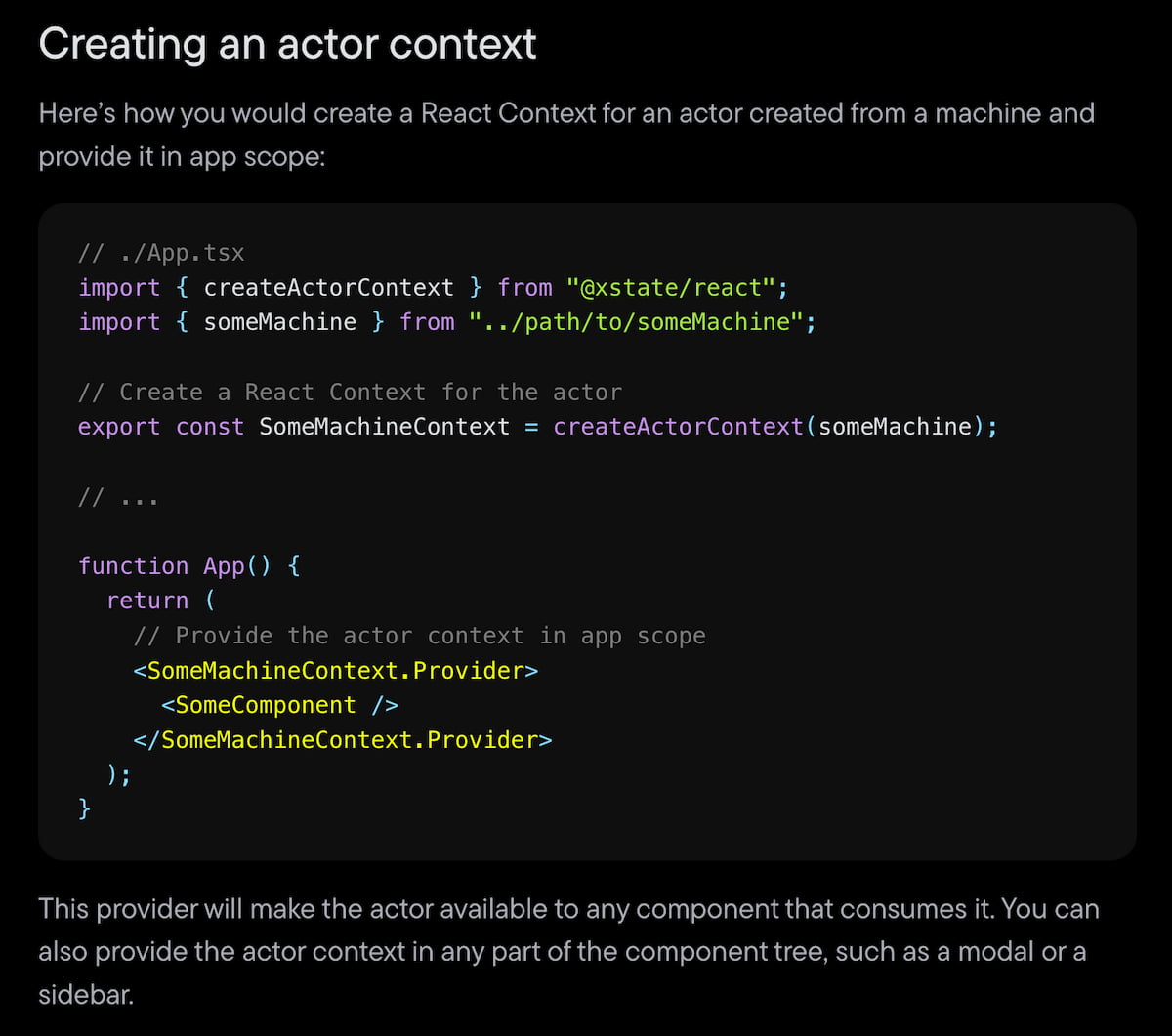
Making state machines global in React
Présentation de la nouvelle API createActorContext qui fait son apparition dans XState 3.1. Elle permet de faciliter la création de state machines XState globales, associées à un context React. Il est possible d'utiliser un système de sélecteurs, ou encore de fournir une state machine custom au provider (utilise si d'utiliser des props?).

- 📜 React recursively re-renders child components, but there is a nuance: article visuel sympa qui illustre comment le découpage en composants et la colocation de state peuvent éviter des re-render inutiles.
- 📜 Custom React Hooks and When to Use Them: il faut parfois créer des hooks sur mesure, même si ils n'ont pas vocation à être réutilisés. Mais il faut faire attention: les abstractions inutiles ont aussi un cout.
- 📜 TypeScript Utility Types You Need To Know: présente en particulier
AwaitedetReturnType, mais aussiReadonlydans un contexte React. - 📜 React JS Best Practices From The New Docs: lecture intéressante pour ceux qui veulent avoir un aperçu du contenu de la nouvelle doc. Je ne suis pas d'accord avec tous les commentaires (ne passez surtout pas à coté de useSyncExternalStore 😅).
- 📜 WebStorm announces official support for Astro
- 📜 Demystifying UI Frameworks and Theming for React Apps
- 🎥 Using Svelte Inside A React App
- 👀 Shopify.com using Remix
- 👀
create-astroCLI redesign - 📦 Ionic 7 Beta
- 📦 Netlify/Remix-Compute: Remix + Netlify adapter
Ne manque pas le prochain email !

💸 Sponsor
Build and Run Synthetic Monitoring That Scales
Checkly lets you easily deploy Playwright scripts to monitor apps, websites and APIs, from Dev to Production. Validate crucial user flows, collect error traces, capture screenshots and record performance metrics to understand how your app performs for users across the globe!
Use Checkly to:
- ✅ Run programmable API and Browser checks to validate app performance
- ✅ Get alerts when checks are failing, and easily integrate Checkly with your existing tech stack
- ✅ Leverage Playwright and Javascript to maximize your monitoring and testing efforts
Start monitoring your apps for free

📱 React-Native
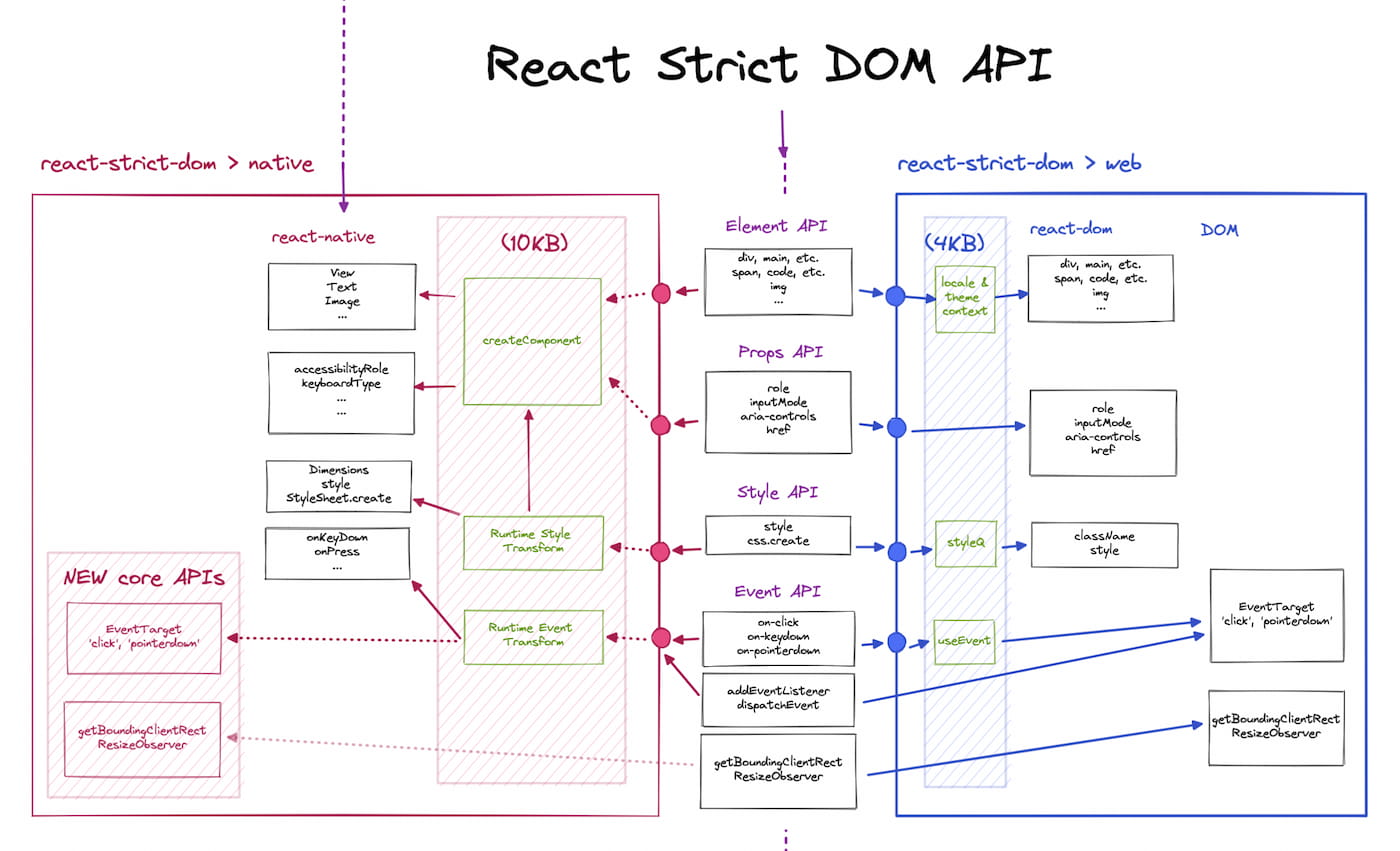
React DOM for Native (reduce API fragmentation)
La RFC de Nicolas Gallagher (Meta / React-Native-Web) a été mise à jour. Le but est d'aligner les APIs React-Native le plus possible des APIs Web, y compris les éléments DOM comme div, span et même select. Le "learn once, run everywhere" pourrait se transformer progressivement en "write once, run everywhere". La communauté est assez partagée. Il va falloir réfléchir un peu à tête reposée pour savoir si c'est une bonne idée 😄, et vu l'ampleur du projet, ce n'est pas pour demain!

- 📜 How to swap between React Native Storybook and your app: technique utile pour ceux qui ont un Storybook React-Native. Perso j'aime carrément avoir une barre de menu en dev avec des boutons qui permettent d'ouvrir/fermer le Storybook, changer d'environnement API ou autre... Ça fait gagner beaucoup de temps sur le long terme de se créer sa propre DX.
- 📦 Flashlight.dev: Flashlight est un nouveau service qui veut devenir le Lighthouse du mobile, accompagnée d'une offre Flashlight Cloud. Projet anciennement nommé Android-Performance-Profiler.
- 📖 Ignite Cookbook for React Native: liste de recettes React-Native.
- 🎨 SolidJS + NativeScript demo running React-Native-WebView: la promesse d'Open Native est intéressante pour la portabilité du code natif.
- 👀 The White House calls for more interoperability between mobile platforms
- 🎙️ React-Native-Radio 258 - AI Robots coding React Native?!

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 🎥 ES2023, Netlify achète Gatsby, VSCode v1.75 - Actus de la semaine en JS
- 🎥 Diagnostic et résolution de problèmes de performance d'une application web (front et back)
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Updates from the 94th TC39 meeting: liste finalisée des propositions qui passent au stage. Particulièrement excité par AsyncContext, Change array by Copy et Symbols as WeakMap keys (nécessaire pour Records & Tuples).
- Deno - The Future (and the Past) of the Web is Server Side Rendering
- WebKit - Pushing Interop Forward in 2023 + Chrome - Interop 2023: continuing to improve the web for developers
- Understanding monomorphism can improve your JavaScript performance 60x
- Speeding up the JavaScript ecosystem - eslint
- Google is working on bringing Chromium to iOS + Mozilla is working on bringing Firefox to iOS
- The Guide To Responsive Design In 2023 and Beyond
- A Business Case for SvelteKit
- Node.js 19.6
- Ada 1.0 - New Node.js URL parser
- Vite 4.1
- Don't use return types, unless...
- The Dangers Of Return Types in TypeScript
- Learn Images - In-depth course on images for the web
- Forking Chrome to render in a terminal

🤭 Fun
Cette violence 😅 pourquoi est-il si méchant!
A plus 👋
Ne manque pas le prochain email !