📨 #135: Signals, Sandpack, React doc, Server References, TanStack Start, Next.js, Remix, Hydrogen, Storybook, Expo, TypeScript, rspack...
Salut à tous !
Après une petite pause, on rattrape 2 semaines de news cette semaine: c'est une édition bien remplie!
React Hebdo a soufflé sa 3ème bougie! J'ai fait un post sur LinkedIn pour expliquer ou j'en suis. TLDR: la newsletter est enfin viable, avec plus de 17500 abonnés, une belle croissance, et 27k€ de CA généré en 2022. Merci de m'avoir soutenu dans le temps et de m'avoir permis de continuer!
Le Call for Paper de la conf React-Native-Connection (1er Juin à Paris) est ouvert. N'hésitez pas à vous lancer. Le voyage et 2 nuits d'hôtel sont pris en charge pour les speakers.
Nouveauté: si jamais vous recrutez un dev React (en CDI ou freelance), contactez-moi.
Je vais changer la manière dont je fais le thread Twitter pour diverses raisons. En particulier, je trouve que le formalisme du thread me rend moins authentique et n'incite pas à créer des discussions intéressantes. J'ai aussi l'impression que l'algorithme Twitter aime de moins en moins les liens externes et me pénalise. Je vais continuer d'être actif sur Twitter pour vous partager les nouvelles React, mais la forme va changer.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
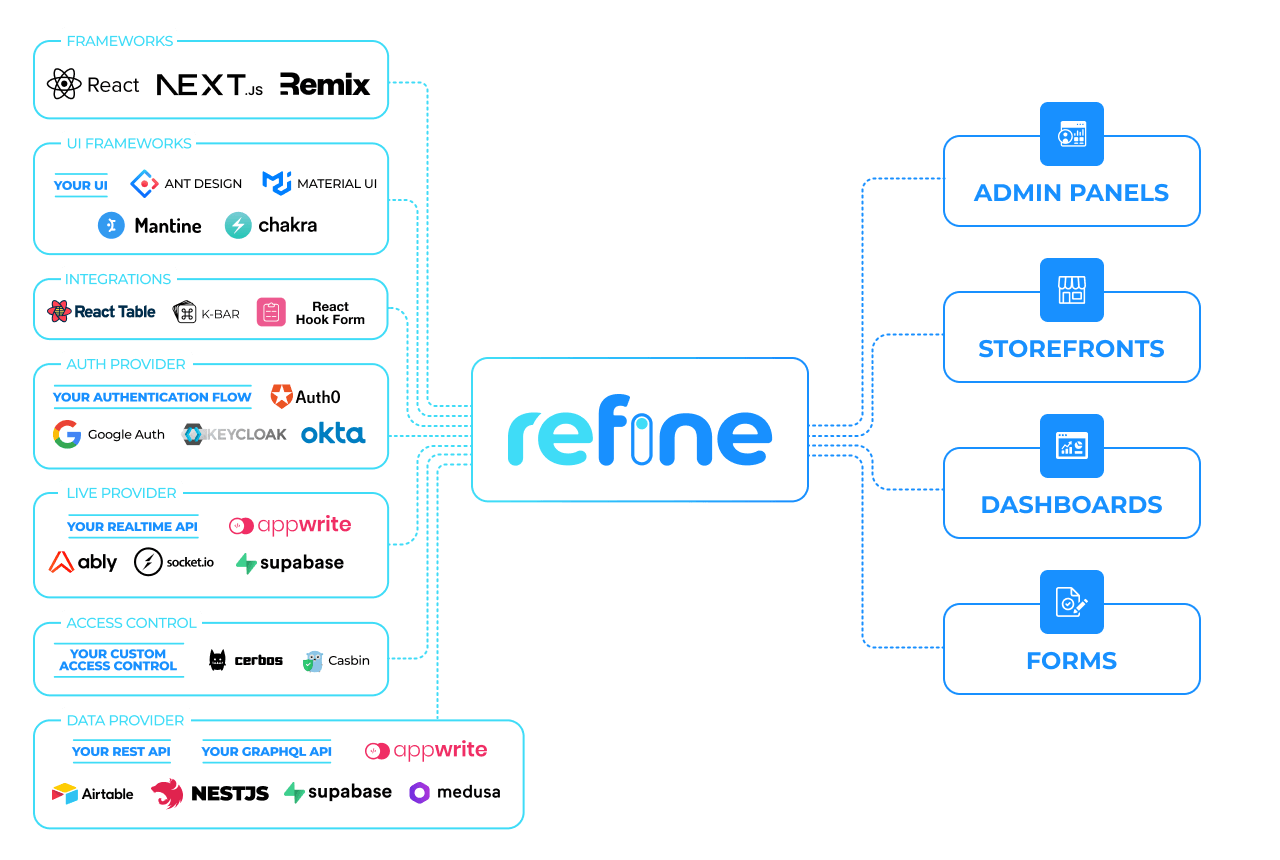
refine - framework React headless pour créer des apps CRUD, 100% open-source
Jettez un oeil à refine avant de commencer votre prochain panneau d'administration, tableau de bord ou outil interne. Vous serez étonné de voir à quel point vous pouvez le développez plus vite, et de manière flexible.

⚛️ React
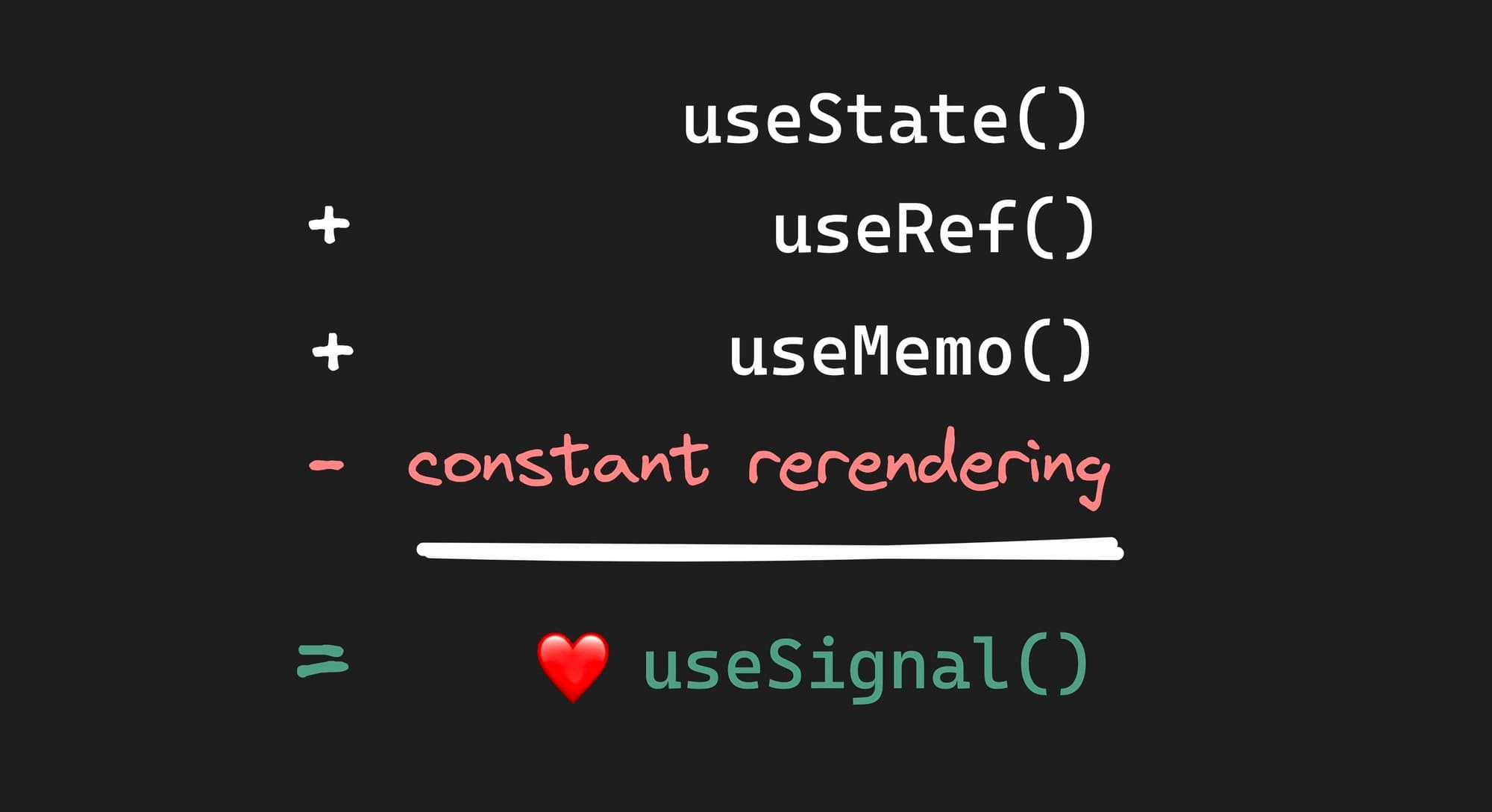
useSignal() is the Future of Web Frameworks
Misko est le créateur de Qwik et AngularJS. Il met en avant l'intérêt des signaux, et fait une comparaison avec la manière dont React fonctionne. React utilise directement la valeur du state, alors que les signaux utilisent un getter, et créé des souscriptions quand ce getter est appelé.
Les signaux permettent d'optimiser automatiquement les re-renders avec une granularité fine, sans besoin de memoization. Les composants intermédiaires qui ne font parfois que du props drilling n'ont pas besoin de re-render.
Cet article a été publié le lendemain de l'annonce d'Angular qui prévoit d'utiliser les signaux (une démo est maintenant disponible).
Andrew Clark a commenté sur la potentielle introduction des signaux dans React. Il préfère pour l'instant miser sur le compiler React Forget, dont on devrait avoir des nouvelles prochainement via un article React Labs. Je trouve que c'est une bonne chose que React aille à contre-courant et continuer d'explorer la direction actuelle.

Announcing Sandpack 2.0 and a Node.js runtime for any browser
CodeSandbox annonce la nouvelle version de Sandpack, un outil qui permet de créer des expériences interactives de live-coding dans le browser (éditeur de code + preview). Sandpack s'intègre bien avec React via un package dédié. La v1 était déjà utilisée sur le nouveau site React, par Josh Comeau et bien d'autres.
Cette v2 repose sur la nouvelle technologie NodeBox qui permet de faire tourner Node.js dans le navigateur. Il est possible de faire tourner Next.js, Vite, Astro et d'autres stacks.
Cela rappelle les WebContainers de StackBlitz, qui viennent d'ailleurs d'annoncer la WebContainers API. L'article explique les différences entre ces 2 technologies innovantes.

Vous savez sans doute déjà qu'un documentaire sur React est sorti 😉! Je mets quelques liens sympa en bonus:
- 🎥 Q&A with the cast of React.js: The Documentary: Michael Chan pose des questions intéressantes à l'équipe React originale.
- 📜 Behind the Scenes with React.js: the Documentary: interview avec Ida qui a créé le documentaire.
- 📜 Adopting React in the Early Days: mon point de vue extérieur sur cette période.

- 🐦 Andrew Clark - "I'm joining Vercel". Il garde cependant son rôle dans l'équipe React.
- 🐦 Netflix using React for its TV UI: on a tendance à l'oublier, ils communiquent très peu sur leur technologie propriétaire. Kaleb devait donner un talk à React NYC, mais la conf a été annulée: il cherche une nouvelle conférence pour nous parler de tout ça, invitez-le!
- 👀 React PR - Enable passing Server References from Server to Client: une PR intéressante qui permet aux composants client d'appeler des callbacks serveur, dans la tendance RPC actuelle.
- 👀 React PR - Suspense for CPU-bound trees: feature qui pourrait arriver prochainement dans une version mineure.
- 👀 TanStack Start: nouveau meta-framework React en cours de dev?
- 👀 Next.js Route Handlers: nouvelle solution de Next.js pour remplacer les API routes?
- 👀 RFC: React Aria Components: React Aria veut proposer une couche un peu plus haut niveau pour faciliter l'usage de la librairie.
- 🧵 "JSX could have been 2x faster if it was designed more optimally for JS VMs!": thread intéressant, en particulier la réponse de Dan Abramov qui nuance la solution proposée.
- 🧵 Dan Abramov - "20’s: Composing server and client as one paradigm"
- 📖 Migrating to Modern Redux: nouvelle doc disponible.
- 📜 Hydrogen v2 is Remixed: comme prévu, le framework Shopify Hydrogen passe sous Remix. L'article liste quelques bénéfices. En réalité, il ne s'agit pas vraiment d'une v2: ils ont décidé d'utiliser une stratégie de versioning différente.
- 📜 The Power of Keys in Framer Motion: super article interactif, explique l'intérêt d'utiliser les key React pour déclencher des animations.
- 📜 Leveraging Server Context for Advanced Next.js Optimization Patterns: très bon article sur le contexte serveur qui est toujours présent, mais est devenu plus implicite avec l'arrivée des Server Components. L'API bas niveau
AsyncLocalStorageest utile pour dédupliquer les requêtes serveur et créer un cache. - 📜 How to handle errors in React: j'ai appris une technique utile pour s'assurer que les error boundaries catchent aussi les erreurs en dehors du render React (callbacks, useEffect etc).
- 📜 OSS Feature Decision Tree: Dominik explique comment il décide si une feature sera intégrée à React-Query. Cela me fait penser au Extensible Web Manifesto.
- 📜 The case for frameworks: réponse à Alex Russell, explique pourquoi on fait le choix d'adopter un framework assez lourd comme React malgré l'impact sur les performances.
- 📜 Effective Higher-Order Components: liste quelques recommendations et anti-patterns des HOCs, sans pour autant les survendre. L'auteur aime les hooks, mais il reste quelques usages pertinents des HOCs.
- 📜 Detecting Nested Components in React with the Context API: technique utile à connaitre. Pour compléter: il ne faut pas avoir peur d'utiliser un context provider sur plusieurs niveaux, parfois dans le but d'enrichir la valeur du contexte.
- 📜 Improved type safety in Storybook 7: Component Story Format 3 + TypeScript
satisfiespermettent d'améliorer la type safety. - 📜 Maximising performance with React code splitting techniques
- 📜 Modularizing React Applications with Established UI Patterns
- 📜 A Historical Reference of React Criticism
- 📜 A minimal, multi-framework, responsive image component
- 📜 Using WebSockets in a Redux Application
- 📜 How to Integrate GreenSock with Remotion
- 📜 What Netlify's Acquisition of Gatsby Really Means
- 🎥 Fireship - 7 better ways to create a React app
- 🎥 Killing ReactJS - A Guide For Hopeful Frameworks
- 📦 Remix 1.13: support Tailwind et PostCSS
- 📦 MDX 2.3: nouvelles options du compiler pour le support d'autres frameworks que React
- 📦 Unovis - modular data visualization framework for React, Angular, Svelte...
- 📦 Redwood 4.1
Ne manque pas le prochain email !

💸 Sponsor
Librairie JavaScript extensibles pour les sondages et les formulaires
SurveyJS est un ensemble de librairies de formulaires JavaScript open-source que vous pouvez facilement intégrer à votre application Web. Cela vous permet de créer et d'exécuter plusieurs formulaires, en conservant toutes les données sensibles sur vos serveurs, ou d'avoir votre propre form builder WYSIWYG hébergé que les utilisateurs non techniques peuvent utiliser facilement.
Vous pouvez également analyser les résultats des sondages dans des tableaux de bord personnalisés, enregistrer vos formulaires au format PDF ou simplement les convertir en fichiers PDF modifiables. Il offre un support natif pour React et Angular, et la possibilité de choisir le backend de son choix: toute combinaison serveur + base de données est possible.

📱 React-Native
Expo SDK 48 beta is now available
Le nouveau SDK Expo est sorti en beta il y a presque 2 semaine. La version stable ne devrait donc vraiment pas tarder! Au programme:
- React Native 0.71.3 - React 18.2.0
- Expo Image v1 RC
- Expo Router v1 RC
- EAS builders sous M1 par défaut
- Moteur Hermes par défaut
- Tous les modules Expo supportent Fabric - expérimental

- 🐦 Sebastian Markbåge about Server Components: "one of the reasons it was even funded by Meta initially was because of the promise it saw using server-driven technologies on native": les React-Native Server Components ont bien un intérêt. Expo est sans doute le mieux placé pour les implémenter.
- 👀 React-Navigation 7 alpha: static configuration API
- 📊 State of React-Native 2022 - Survey Results
- 📜 Expo Changelog: January 2023
- 📜 Expo - Sunsetting “expo publish” and Classic Updates
- 📜 React Native at STRV in 2023
- 📜 How to use React Native Web with Storybook v7 beta
- 📦 React-Native-Skia - Headless Support + Web-only support: la librairie est en train de devenir plus "universelle".
- 📦 React-Native-MKKV 2.7.0
- 📦 expo-github-action v8
- 📦 expo html-element v0.4.1
- 🐦 SpaceX Starlink using Expo
- 💬 Moving Fastlane to Mobile Native Foundation?
- 🎙️ React-Native-Radio 259 - Tamagui with Nate Weinert
- 🎙️ React-Native-Radio 260 - Unpacking React Native 0.71

🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 React-Native-Paris - 2 talks du 8 Février
- 🎥 React Query rend ton code 200% plus simple
- 🎥 Tier list des meilleurs librairies CSS en React
- 🎥 Sandpack 2.0, node-chatgpt-api, Node.js security - Actus de la semaine en JS
- 🎥 tRPC : l'API révolutionnaire?
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- ts-reset: idée intéressante, sorte de CSS reset pour TypeScript qui patch certaines parties pénibles. Par exemple,
.filter(Boolean)devient un type-guard. - rspack + oxc: des devs ByteDance (TikTok) travaillent sur de nouveaux outils Rust, équivalent de Webpack/Babel
- HOTScript - Higher-Order TypeScript: si vous avez envie de faire du functional programming dans le type system, ce projet est pour vous 😄
- Web Push for Web Apps on iOS and iPadOS
- WebKit - Try out CSS Nesting today
- Container queries land in stable browsers
- TypeScript Course - Build a TypeScript Project From Scratch (free)
- Understanding Monomorphism to Improve Your JS Performance Up to 60x
- Vercel Cron Jobs
- Declarative Shadow DOM
- Rust to WebAssembly the hard way
- Lighthouse 10.0
- Safari Technology Preview 163
- Bringing Javascript to WebAssembly for Shopify Functions
- How Deno’s Founder Is Rebuilding the Runtime of the Web

🤭 Fun
A plus 👋
Ne manque pas le prochain email !