📨 #137: Code Extraction, Server Components, Signals, Forget compiler, Next.js, Astro, Deno, Remix, Preact, Signia, TypeScript...
Salut à tous !
Cette semaine, on retrouve encore pas mal de contenu sur les signaux, mais c'est au tour des Server Components de prendre le relais!
Je vous propose de découvrir NextReact: nouvelle formation React en français, basée sur les dernières nouveautés React, y compris les Server Components. Tout mon soutien à Melvyn qui a eu le courage de construire sa propre plateforme de cours en utilisant les mêmes technologies que celles qu'il enseigne
Il ne reste plus qu'une semaine pour envoyer votre proposition de talk au CFP de React-Native-Connection (Paris - 1er Juin).
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Publiez plus rapidement votre contenu. Améliorez votre SEO.
Pour les éditeurs de contenu : destiné aux sociétés qui publient beaucoup de contenu et ont une importante stratégie SEO. Les éditeurs de contenu et équipes marketing peuvent publier le contenu sans aucune complexité technique (éditeur no-code), utiliser des blocks et des templates pré-conçus. Les mises en ligne de page sont instantanées, sans intervention d'un développeur. Les pages et les images sont optimisées grâce à Next.js afin d'obtenir d'excellent scores pour vos Core Web Vitals.
Pour les développeurs : solution plug and play pour votre application Next.js existante ou pour une nouvelle application. De nombreux avantages pour ce CMS :
- Conception de blocks réutilisables construits en React
- Meta données pour le SEO déjà définies et Sitemap géré automatiquement (module SEO)
- Création de vos propres settings custom en React
- Admin personnalisable en React
- Pas de système de routing nécessaire pour s'adapter au CMS
Visiter Suncel.io | 5mn vidéo démo

⚛️ React
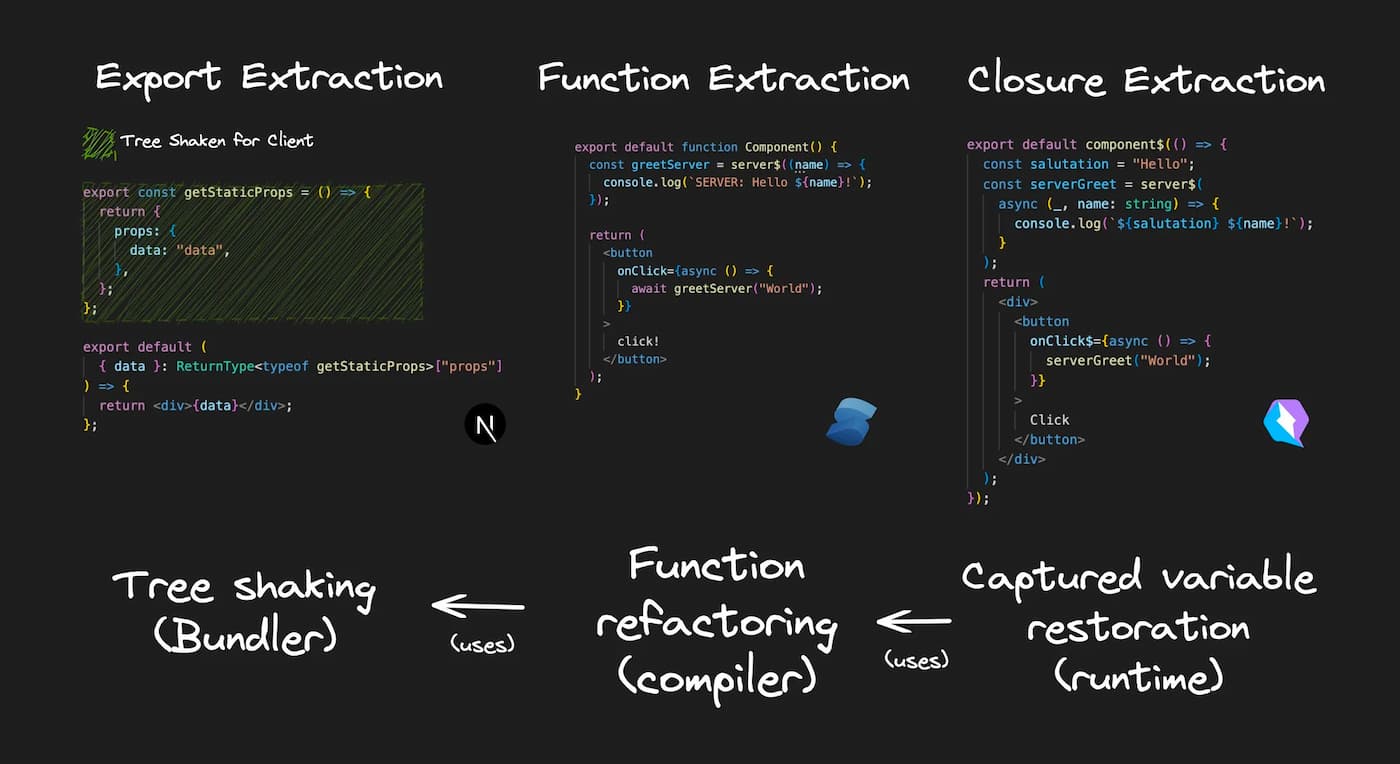
Miško Hevery (Qwik) explique les avantages a co-localiser le code server/client dans un même fichier. Il explique les limites du modèle Next.js actuel (export extraction): on ne peut déclarer qu'une seule fonction getServerSideProps et on doit faire usage de ReturnType pour injecter le bon type de données dans le composant client. Les modèles de function extraction et closure extraction offrent une meilleure expérience.
Ce sont des techniques qui ne sont pas encore utilisées dans le monde React aujourd'hui, mais on peut s'attendre à les voir apparaitre très prochainement dans nos frameworks. L'équipe Qwik prévoit de découpler son code d'extraction du framework. Tanner Linsley collabore avec eux et utilise déjà ce type d'extraction sur Bling, la boite à outil sur laquelle va reposer le futur framework TanStack Start.
Je pense qu'on peut aussi inclure les React Server Components dans la catégorie des techniques qui permet de mélanger facilement le code server/client d'une app.


React Server Components
Après les signaux, c'est au tour des Server Components d'être à l'honneur cette semaine, suite aux questions de Dan Abramov qui cherche de bonnes modèles mentaux pour expliquer cette feature. Il faudra fouiller dans ces discussions pour trouver les analogies qui vous parlent.
- 🧵 Dan Abramov - "I need to start collecting ways to pitch react server components"
- 🧵 Dan Abramov - "Ask me anything about React Server Components"
- 🧵 Dan Abramov -
ui = client(server(data), state) - 🧵 Rick Hanlon - "they move your container components to the server"
- 🧵 Josh Comeau on Server Components
- 🧵 Andrew Clark on framework-agnostic vs well-integrated tools
- 🐦 Ben Holmes - "React Server Components and Astro are like... the same thing"
- 🐦 Daishi Kato - "This is how I put RSCs inside client components"
- 🎥 React Is A Backend Framework Now
- 🎥 React Server Components with Dan Abramov, Joe Savona, and Kent C. Dodds: discussion live qui commence dans quelques heures, devrait être très intéressante.
Les Server Components pourraient aussi avoir des bénéfices insoupçonnés: faire communiquer des threads Electron ou encore implémenter un data-layer pour un générateur de site statique.

- 📜 React vs Signals: 10 Years Later: ne manquez pas la réponse de Dan Abramov sur cet article de Ryan Carniato qui explique la vision de React. Il ne souhaite pas que la fonction d'un composant de React soit de "setup" comme SolidJS: réexécuter la fonction est volontaire.
- 📜 Making the Case for Signals in JavaScript: Ryan Carniato revient sur quelques bonnes raisons d'utiliser les signaux avec des arguments plutôt intéressants. Je pense aussi qu'on ne devrait pas avoir à changer l'organisation de ses composants pour des raisons de performance.
- 📜 React’s Upcoming Compiler Only Solves Part Of The Problem: explique pourquoi le compiler React Forget ne résoudra pas les re-rendus intermédiaires, à l'instar des signaux
- 📜 Were React Hooks a Mistake?: Jake explique les problèmes introduits par les hooks, et en quoi les signaux ressemblent à l'ancien modèle React basé sur des class components.
- 📜 Framework-defined infrastructure: le CTO de Vercel explique comment l'infra s'adapte automatiquement à votre code et prend Next.js en exemple.
- 📜 2023 Web Framework Performance Report: Fred (Astro) a analysé les données de perf réelles pour en tirer des tendances sur l'influence des frameworks sur les performances de nos apps. On y retrouve Astro, Gatsby, Remix et Next.js.
- 📜 Deno - You Don't Need a Build Step: explique la complexité derrière les 4 étapes de build de Next.js (compiling, minifying, bundling, code splitting). Propose une alternative avec Fresh et son mode Just-in-time.
- 📜 Common Beginner Mistakes with React: super article intéractif de Josh Comeau, bonne ressource pour les débutants.
- 📜 Wishlist for a React Compiler: Michael explique ce qu'il aimerait que le compiler React-Forget fasse, illustré par de nombreux exemples avant/après compilation.
- 📜 Benchmarking Preact Signals versus the React alternatives
- 📜 Sentry’s Frontend Tests: Migrating from Enzyme to React Testing Library
- 📜 Prop drilling and component composition in React
- 🎨 "Thinking in React" visualized
- 🎥 Rebuilding Jotai State Manager for React in 20 Minutes!
- 📦 preact-reconcilers: un package pour créer des custom renderers Preact. Cody fait tourner React-Three-Fiber + Preact.
- 📦 Remix 1.14: Hot Module Replacement + Hot Data Revalidation.
- 📦 Signia - Scalable signals for TypeScript: nouvelle lib de signaux avec binding React.
- 📦 Remix + Fastly support: nouveau server adapter pour Remix
- 📦 Mantine 6.0
- 📦 Storybook-Docusaurus
Ne manque pas le prochain email !

💸 Sponsor
Librairie JavaScript extensibles pour les sondages et les formulaires
SurveyJS est un ensemble de librairies de formulaires JavaScript open-source que vous pouvez facilement intégrer à votre application Web. Cela vous permet de créer et d'exécuter plusieurs formulaires, en conservant toutes les données sensibles sur vos serveurs, ou d'avoir votre propre form builder WYSIWYG hébergé que les utilisateurs non techniques peuvent utiliser facilement.
Vous pouvez également analyser les résultats des sondages dans des tableaux de bord personnalisés, enregistrer vos formulaires au format PDF ou simplement les convertir en fichiers PDF modifiables. Il offre un support natif pour React et Angular, et la possibilité de choisir le backend de son choix: toute combinaison serveur + base de données est possible.

📱 React-Native
- 👀 Code elimination for React Native apps demo: future fonctionnalité sur le CLI Expo pour vous dire quel code natif votre app n'utilise pas et peut être retiré.
- 👀 React Native will soon be a Monorepo
- 📜 I made JSON.parse() 2x faster: Radek propose d'améliorer les performances d'Hermes en utilisant des libs C++ très rapides basées sur des instructions SIMD. Intéressant à lire même si on ne fait pas de React-Native. Discussions en cours sur la PR Hermes.
- 📜 Top Ten Reasons to go to Chain React
- 🔗 React Native Hitchhiker's Guide: Oscar partage sa base de connaissance React-Native. De nombreux sujets avancés, dont pas mal liés à JSI.
- 🎙️ RNR 261 - What’s the deal with EAS?
- 🎥 Riveo Page Curl - “Can it be done in React Native?”
- 📦 React-Native-Graph 1.0: version stable pour la lib de graphe de chez Margelo basée sur Skia.
- 📦 Expo Router 1.2
- 📦 React-Native-Replicache
- 📦 VisionCamera Realtime Object Detection with TensorFlow Lite - demo
🧑💻 Jobs
🧑💼 Passionfroot - Senior Full-stack Engineer (Remix) - €160k+, Berlin/remote
Passionfroot's mission is to empower the independent businesses of tomorrow via YouTube, Podcasts, Social Media, and Newsletters. Join us in building a tool that will empower creators globally to build scalable, sustainable businesses.
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 Les types en React TypeScript : la clé pour un code plus robuste
- 🎥 Le guide complet de SSR et CSR pour débutants
- 🧑🎓 NextReact: nouveau cours React moderne en français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Tether elements to each other with CSS anchor positioning: feature CSS draft qui pourrait remplacer les libs de positionnement comme Popper, Floating-UI ou Tether.
- TypeScript 5.0 RC
- Zod 3.21
- ArkType Isomorphic types for TS/JS
- JavaScript Import maps, Part 2: In-Depth Exploration
- Can WebAssembly Solve Serverless’s Problems?
- Experiments with the JavaScript Garbage Collector
- Drizzle ORM - TypeScript ORM for SQL

🤭 Fun
🤣 Les tweets marrant de la semaine
A plus 👋
Ne manque pas le prochain email !