📨 #138: React-Router, Rspack, RSC, Storybook, Astro, Million, Superflare, Tremor, React-Email, Ink, Metro, VisionCamera, Jest, Proto...
Salut à tous !
Pendant que tout le monde joue avec GPT-4, je continue de lire les articles React pour vous!
Une nouvelle feature lazy dans React-Router sera très utile pour éviter les waterfalls.
Le bundler Rspack en Rust vient d'être annoncé.
J'aimerais créer un "referral program" pour cette newsletter, pour t'inciter à la partager à tes potes et te récompenser si de nouveaux abonnés nous rejoignent. Est-ce que tu as une idée de ce que je peux t'offrir en retour?
J'ai pensé à:
- +1 abonné - mon top 10 des articles React
- +3 abonnés - accès à ma DB d'articles
- +5 abonnés - un remerciement public sur Twitter ou LinkedIn
- +10 abonnés - une diffusion d'offre d'emploi dans la newsletter
- +30 abonnés - un cours au choix parmi Just JavaScript (Dan Abramov), Three.js Journey (Bruno Simon)...
- +50 abonnés - une heure de consulting React
C'est pas évident de choisir quoi offrir 😅. C'est plus simple de gérer des produits numériques, mais je ne suis pas fermé à quelques produits physiques (stickers, chaussettes, sneakers, sac a dos, mug, macbook...).
Tu peux répondre à cet email directement pour me donner ton avis, et me dire ce qui te motiverait le plus?
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Publiez plus rapidement votre contenu. Améliorez votre SEO.
Pour les éditeurs de contenu : destiné aux sociétés qui publient beaucoup de contenu et ont une importante stratégie SEO. Les éditeurs de contenu et équipes marketing peuvent publier le contenu sans aucune complexité technique (éditeur no-code), utiliser des blocks et des templates pré-conçus. Les mises en ligne de page sont instantanées, sans intervention d'un développeur. Les pages et les images sont optimisées grâce à Next.js afin d'obtenir d'excellent scores pour vos Core Web Vitals.
Pour les développeurs : solution plug and play pour votre application Next.js existante ou pour une nouvelle application. De nombreux avantages pour ce CMS :
- Conception de blocks réutilisables construits en React
- Meta données pour le SEO déjà définies et Sitemap géré automatiquement (module SEO)
- Création de vos propres settings custom en React
- Admin personnalisable en React
- Pas de système de routing nécessaire pour s'adapter au CMS
Visiter Suncel.io | 5mn vidéo démo

⚛️ React
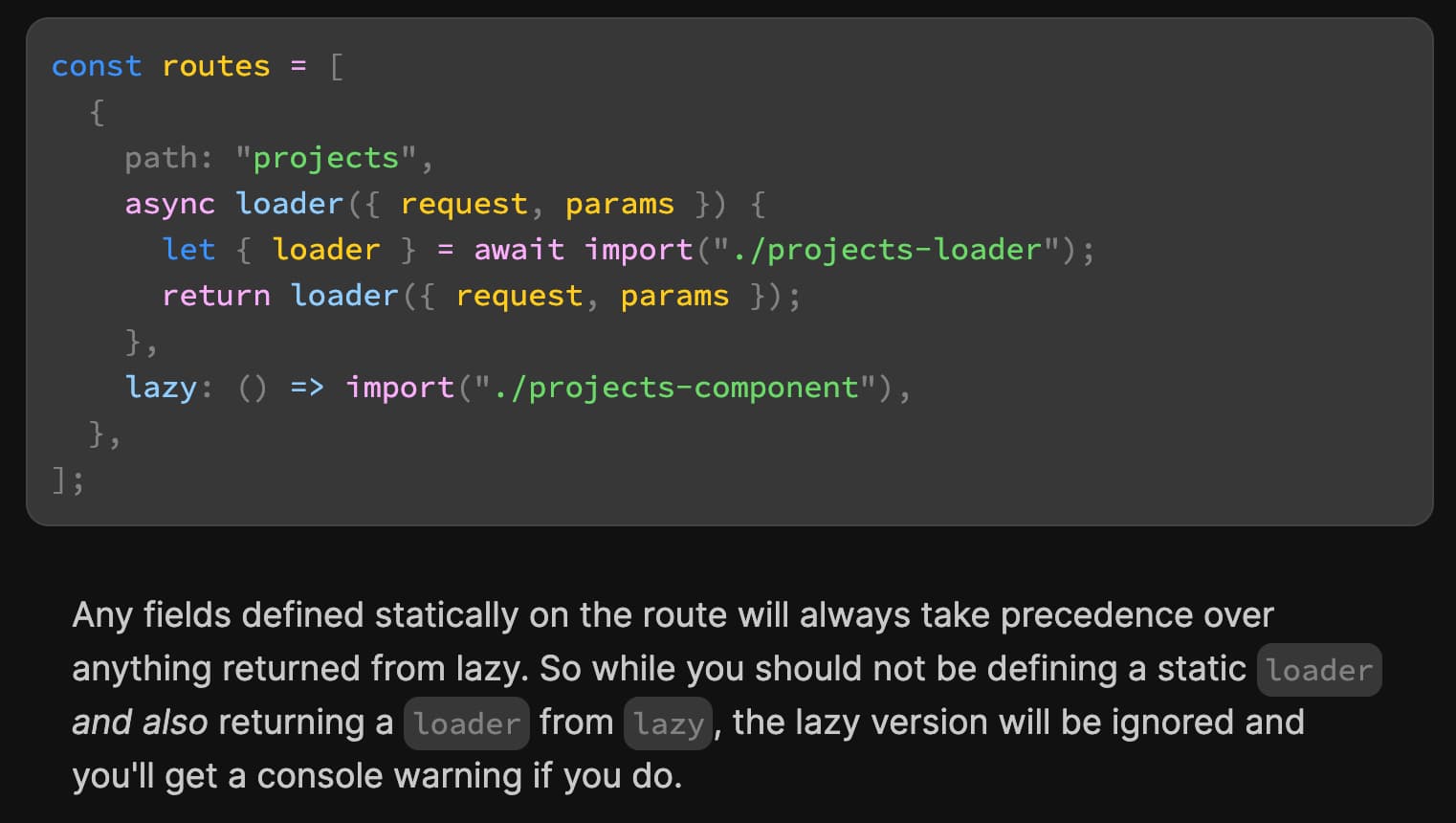
Lazy Loading Routes in React Router 6.4+
React-Router 6.9 vient de sortir avec une nouvelle feature de lazy routes qui permet de limiter les waterfalls, et optimiser le temps de chargement de vos apps. C'est de cette manière que Remix fonctionne, mais vous pouvez maintenant utiliser cette technique sur n'importe quelle app basée sur React-Router. Perso je compte l'utiliser sur Docusaurus (repose sur React-Router).

- 👀 React Flight PR - Add Reply Encoding: support du streaming pour server => client.
- 👀 Integrating Remix Router with React Transitions: Dan Abramov suggère d'utiliser startTransition dans Remix. Les composants suspendus en dehors de
<Suspense>devraient bloquer la transition. - 🧵 Dan Abramov - "if you’re not composing GraphQL fragments from multiple components into one query [...] you’re missing 80% of the point of GraphQL": des discussions intéressantes autour de Relay cette semaine. Bien qu'assez intimidant, ce client GraphQL présente de nombreux avantages comparé aux solutions plus simples (colocation, data masking...).
- 🧵 70% of Docusaurus sites have good Core Web Vitals: petit coup de gueule, on oublie souvent Docusaurus dans la liste des meta-frameworks React malgré un usage élevé et de bonnes perfs.
- 📜 My experience learning React, web standards, and Remix: retour à la simplicité, moins de
useStateet plus de fullstack - 📜 The Great Gaslighting of the JavaScript Era: critique pas vraiment nuancée de React 😅 je ne partage pas la même opinion et pense que les développeurs React sont généralement conscients des tradeoffs qu'ils font en choisissant cette librairie.
- 📜 Client-side JavaScript and React criticism: What comes next?: critique intéressante (et plus nuancée), mais je ne pense pas que React et progressive enhancement soient incompatible, Remix en est un bon exemple.
- 📜 State in React is Immutable: bonne intro au modèle immuable en React.
- 📜 Where did Hooks come from?: retour en arrière pour comprendre pourquoi nous utilisons des hooks aujourd'hui. Les nouveaux développeurs React n'ont pas toujours conscience des problèmes rencontrés il y a quelques années.
- 📜 Fine-tuning refs with useImperativeHandle: bonne intro pour ce hook qui permet à un composant React d'exposer une API impérative à ses parents.
- 📜 Send emails using React and Tailwind CSS: React-Email supporte maintenant les classes Tailwind
- 📜 Elegantly managing state and renders in React: met en avant le fonctionnement du batching des updates qui peut surprendre au début.
- 📜 A Brief History of Reactivity: compare le modèle réactif de divers frameworks, dont React (coarce-grain reactivity).
- 📜 The Most Popular Node.js Frameworks in 2023
- 📜 Full-Stack TypeScript with tRPC and React
- 📜 Beautiful and mind-bending effects with WebGL Render Targets
- 🎥 RSC with Dan Abramov and Joe Savona Live Stream
- 🎥 React's place in the frontend ecosystem
- 🎥 Ranking every Full Stack Framework (By...TypeSafety?)
- 🎥 Unlock the Power of AI with Defer and NextJS 13 - UI Magic!
- 📦 Ink 4.0: le renderer React pour les CLI passe sous React 18 et ESM.
- 📦 Koestlich: un "3D UI-kit" basé sur React-Three-Fiber.
- 📦 Storybook 7.0 RC: API framework avec support Next.js, Component Story Format 3, MDX 2... voir aussi la conférence Storybook Day 2023
- 📦 Astro 2.1: composant Image, support Markdoc.
- 📦 Million 2.0: un virtual DOM basé sur le concept de "blocks" compatible avec React et qui peut le rendre 70% plus rapide 🤔 a tester!
- 📦 SWR 2.1: useSWRSubscription + useSWRInfinite parallel option
- 📦 Superflare: toolkit fullstack pour Cloudflare Workers avec support D1, R2, Session, Queues... intégration avec Remix, et bientôt Next.js?
- 📦 Tremor 2.0: la lib UI pour créer des dashboards repose maintenant sur Tailwind CSS.
- 📦 next-route-visualizer
- 📦 Radix - new Form primitive
- 📦 Nodl 1.0
- 📦 Framer-Motion 10.3
- 🐦 Node.js site now using Next.js
Ne manque pas le prochain email !

💸 Sponsor
Librairie JavaScript extensibles pour les sondages et les formulaires
SurveyJS est un ensemble de librairies de formulaires JavaScript open-source que vous pouvez facilement intégrer à votre application Web. Cela vous permet de créer et d'exécuter plusieurs formulaires, en conservant toutes les données sensibles sur vos serveurs, ou d'avoir votre propre form builder WYSIWYG hébergé que les utilisateurs non techniques peuvent utiliser facilement.
Vous pouvez également analyser les résultats des sondages dans des tableaux de bord personnalisés, enregistrer vos formulaires au format PDF ou simplement les convertir en fichiers PDF modifiables. Il offre un support natif pour React et Angular, et la possibilité de choisir le backend de son choix: toute combinaison serveur + base de données est possible.

📱 React-Native
- 📜 Building smooth Shared Element Transitions in React Native: bonne intro aux Shared Element Transitions de Reanimated 3. Cela a l'air simple et flexible à utiliser, avec possibilité de customizer la transition via une worklet.
- 📜 Camera APIs on Android: Marc Rousavy explique pourquoi la gestion de la camera est compliqué, en particulier sous Android. VisionCamera v3 devrait repasser sous Camera2, et laisser de côté l'API CameraX pour l'instant.
- 📜 Shopify Tophat - Crafting a Delightful Mobile Developer Experience: Shopify a créé sa propre DX pour ses apps mobiles, qui n'est pas sans rappeler l'expérience Expo. Article intéressant mais pas totalement lié à React-Native même si Shopify l'utilise.
- 📜 Expo - EAS Build will Default to M1/M2 for iOS Builds: Expo explique la transition vers les builders Apple silicon, qui réduisent les temps de build sur iOS (de 40% pour M1, et 10% de plus sous M2)
- 📜 Microsoft - Adding Jest Snapshot Testing to React Native Windows Apps
- 📜 Using React Native VisionCamera: Demo and alternatives
- 🧑🎓 Bridging Tutorial - Learn how to use any platform API in React Native app: resource assez complete si vous souhaitez créer des modules natifs.
- 🎙️ RNR 262 - Maestro: The App-solute Solution for Mobile UI Testing
- 📦 Metro 0.76: une API reprise de Webpack qui devrait permettre le code splitting et sera utilisée par Expo Router.
- 👀 Expo Web Global CSS support

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
🧑💼 Teale - Mobile Software Engineer - 50-60k - Paris/Remote
Teale recrute un dev mobile React-Native / TypeScript pour travailler sur une app à fort impact dédiée à la santé mentale.
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
Annonce officielle du bundler Rust de ByteDance, compatible avec Webpack mais beaucoup plus rapide. Ca sera difficile de faire un choix entre Rspack et Turbopack, qui a également annoncé vouloir supporter les loaders. À noter que Unplugin 1.3 supporte déjà Rspack et permet de créer des plugins bundler agnostic. Il n'y a pas encore de support Turbopack, mais j'espère que c'est prévu!
Lire aussi Rspack: The Rust-Based Web Bundler that Combines High Performance with Interoperability

- Jest 29.5: CLI
--randomizeoption. - CSS Nesting: arrivée dans Chrome 112.
- Proto, a next-generation toolchain manager: nouvelle alternative à fnm ou Volta pour gérer son runtime Node.js (mais pas que).
- SPA view transitions land in Chrome 111
- TypeScript’s Migration to Modules
- Cloudflare Workers - Node.js compat demo
- ts-reset 0.4
- Consider Animating Your Canvas in a Web Worker
- All JavaScript and TypeScript Features of the last 3 years
- How to measure CWVs on SPAs
- JavaScript Oxidation Compiler v0.1
- Why Turborepo is migrating from Go to Rust
🤭 Fun
🤣 Les autres tweets marrant cette semaine
A plus 👋
Ne manque pas le prochain email !