📨 #141: 20.000 lecteurs 🥳, Next.js, Storybook, React Visualized, Remix, Chakra, Modern.js, Reselect, React-Native Benchmarks, Expo...
Salut à tous !
On vient juste de passer un cap: vous êtes maintenant plus de 20.000 lecteurs! 🥳️
Merci à tous de m'accorder votre attention chaque semaine et de m'aider à faire grandir ce beau projet! Si vous souhaitez me donner un coup de pouce: le bouche-à-oreille fonctionne bien. Je prépare d'ailleurs un "referral program" qui me permettra bientôt de connaître mes meilleurs ambassadeurs, et de pouvoir les remercier ou récompenser.
Avoir une masse critique de lecteur est important pour moi: cela me permet de trouver des sponsors et compenser le fait que j'y dédie 50% de mon temps. Après 3 ans d'effort, j'arrive enfin à l'équilibre: ça va me donner la liberté de tester de nouvelles idées sans prendre trop de risques.
Sinon, cette semaine est marquée par la sortie de Next.js 13.3 et Storybook 7.0. React Visualized est une resource très sympa pour les débutants. Je découvre Modern.js. Quelques bons articles sur React, Remix et Chakra UI. Plutôt calme coté React-Native.
Pour les développeurs React-Native, ne manquez pas la conférence App.js à Cracovie le 10-12 mai. C'était une très bonne expérience pour moi l'année dernière 👌. Ils nous offrent -20% sur les workshops.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
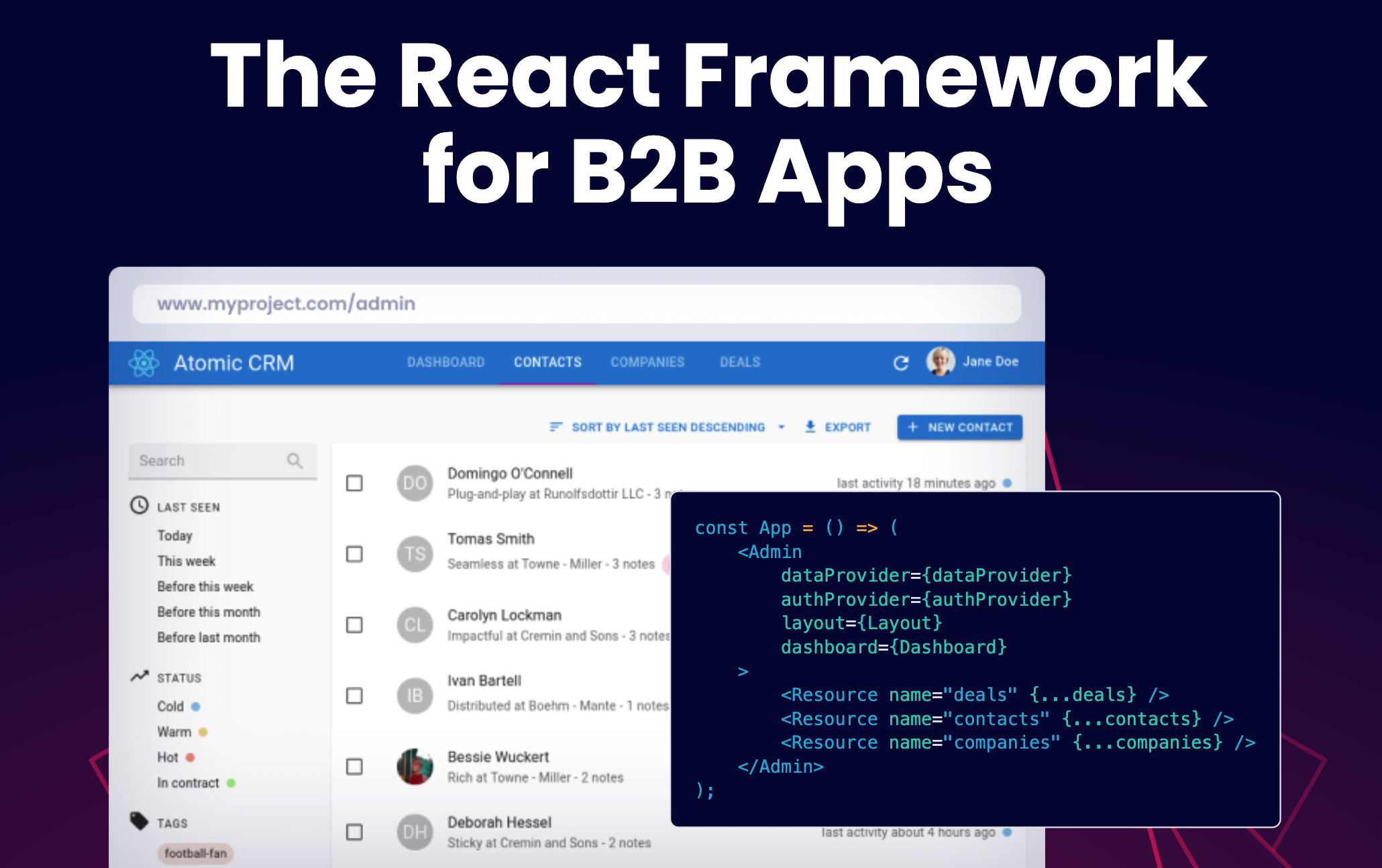
React-admin - Le Framework Open Source d'applications B2B
Les Single Page Apps restent le meilleur choix pour les applications d'administration, les CRM et les ERP basés sur des APIs REST ou GraphQL. React-admin est le framework open-source de référence pour le développement de SPA.
React-admin, c'est une bibliothèque de plus de 150 composants orientés métier, qui assemble le fleuron des libs open-source de routing, UI, gestion de formulaire et data fetching pour React. En libérant les développeurs des tâches répétitives, react-admin les rend plus productifs... et plus heureux !
Notre point fort ? La meilleure "Developer Experience" du monde React, grâce à une documentation impeccable, de nombreux exemples et une communauté dynamique. React-admin, c'est 6 ans de développement, plus de 20 000 développeurs convaincus, et 3 000 nouvelles applications lancées chaque mois. Venez l'essayer, c'est gratuit - 30 minutes suffisent.

⚛️ React
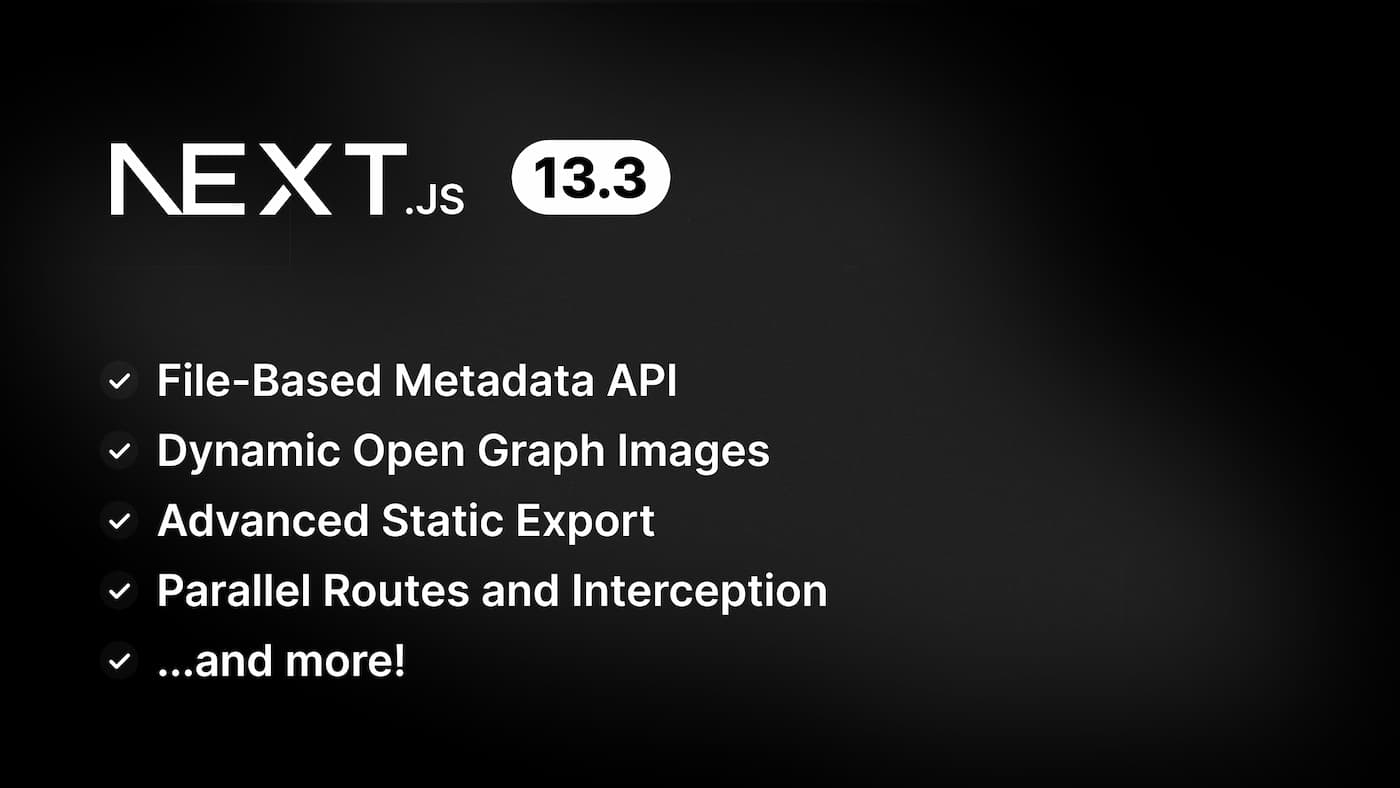
Des nouveautés très sympa dans cette nouvelle release Next.js. Le nouveau App Router sera prochainement considéré comme stable.
- File-Based Metadata API: nouvelles conventions file system pour générer sitemaps, robots, favicons... Voir également ce thread visuel.
- Dynamic Open Graph Images: intégration de
@vercel/oget Satori directement dans Next.js pour générer des social cards via JSX et CSS ou Tailwind. - Static Export: Next.js peut exécuter les Server Components au moment du build et produire un export statique de votre app qui ne nécessite pas de serveur.
- Parallel Routes: le composant layout peut définir plusieurs "slots" qui seront remplis par différentes pages.
- Interception Routes: permet d'implémenter les patterns de routing type "Instagram", une photo peut être ouverte dans une modale ou en plein écran selon d'ou on vient.
- Plein d'autres améliorations.

Une resource visuelle et interactive très sympa pour découvrir React. À partager aux juniors de votre équipe.

- 👀 Modern.js: les devs de chez ByteDance ne proposent pas que rspack, mais également un meta-framework React complet, et tout un écosystème d'outils. À surveiller!
- 👀 Next.js RFC -
next/third-parties: propose de créer des wrappers au dessus denext/scriptpour faciliter l'intégration de librairies populaires comme Google Analytics. - 👀 Next.js PR - Add Zod and router state validation
- 👀 Reselect PR - Add experimental new memoizers: autotrack, weakmap, and signalis
- 📜 The future of Chakra UI: Chakra UI veut passer sur du zero-runtime CSS-in-JS pour être compatible avec les Server Components. Souhaite être une librairie universelle avec une bonne DX. Ils créent Panda pour le CSS-in-JS, et Ark pour aider à l'intégration des state machines agnostiques de Zag.js.
- 📜 Fighting inter-component HTML bloat: un bon article qui conseille d'éviter de créer des "wrapper elements" inutiles dans un context React. Propose des solutions intéressantes que je ne connaissais pas, comme Radix
asChild. - 📜 Server-side render dates across timezones with Remix: solution basée sur un cookie pour résoudre les problèmes d'hydratation React lié à une timezone différente entre client et SSR.
- 📜 Framework popularity on Netlify: stats sur l'usage de nombreux frameworks React chez Netlify. Content d'y retrouver Docusaurus!
- 📜 Generate open graph social preview images with Remix: comme
@vercel/ogne tourne que sur Vercel, cette solution propose d'obtenir un résultat similaire en utilisant Satori et svg2img. - 📜 Why & How We Retired Elm at Culture Amp: retour d'expérience sur le choix d'utiliser Elm ou React au cours du temps.
- 📜 The Most Common Mistakes When Using React
- 📜 Improving React Testing Library Tests
- 📜 NextJS - SPA or MPA?
- 📦 React Aria Components alpha: pour faciliter l'usage de React-Aria et d'autres updates React-Aria + React-Spectrum.
- 📦 Astro 2.2:
assetPrefixpour utiliser un CDN et changements sur le helperimage()pour le schema des collections. - 📦 Next-Auth v4.22: support Route Handlers.
- 📦 next-seo v6: recommande d'utiliser les nouvelles API Next.js avec le App Router.
- 📦 Deno SaaS Kit: boilerplate Deno officiel pour créer des SaaS, basé sur Fresh et Preact.
- 🎥 Secret React Server Component Patterns They Don't Want You To Know: intéressant pour ceux qui veulent en savoir plus sur Wakuwork et ses possibilités RSC non présentes dans Next.js 13.
- 🎥 Why React breaks your app – on purpose: explique pourquoi React render 2 fois l'app avec le Strict Mode.
- 🎥 React Server Components without NextJS - A 1 minute guide: bonne vision d'ensemble présenté rapidement.
Ne manque pas le prochain email !

💸 Sponsor
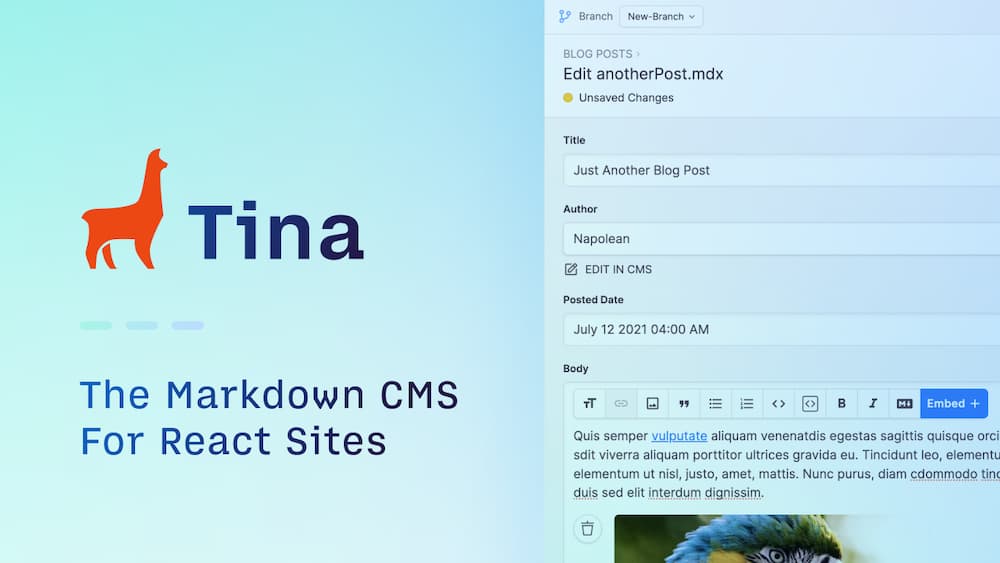
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

📱 React-Native
- 📜 Managing environment variables securely in React Native
- 📜 Expo - M1/M2 Migration Timeline for EAS Build
- 👀 The New Architecture Performance Benchmarks: la nouvelle architecture est un peu plus rapide que l'ancienne sur ce benchmark synthétique. Note: la performance n'est pas la seule raison d'adopter la nouvelle architecture. Quelques problèmes de performance corrigés sur la v0.72.
- 👀 Soon: Environment Variables in Expo
- 👀 Expo-MDX supports global components
- 📦 React-Native 0.72.0-RC.1
- 📦 react-native-keyboard-controller 1.5: interactive keyboard, possibilité de fermer le clavier avec un geste.
- 📦 react-native-quick-sqlite: package repris par Margelo.
- 🐦 "Hermes recently surpassed JavaScriptCore as the most popular JavaScript engine in EAS Build!"
- 🎥 How to Create an Expo App with React-Native Firebase
- 🎥 freeCodeCamp React-Native Course
- 👥 App.js (Cracovie, 10-12 Mai) nous offre -20% sur les workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, 18-19 Mai) nous offre -10% sur les entrées (code "thisweekinreact").

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 📜 Créer un site avec Docusaurus – Guide complet
- 🎥 Les Nouveautées de NextJS 13.3
- 🎥 Le piège du rendu Conditionnel en React
- 🎥 La WebGPU API sur Chrome - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- JSPM CLI Relaunch: package management que mise sur les import maps.
- lazyrepo - Caching task runner for npm/pnpm/yarn monorepos
- AWS Lambda introduces response payload streaming
- Vercel - Improved Node.js compatibility for Edge Middleware and Edge Functions
- W3C - First public draft - Badging API
- Node.js 19.9
- Vitest 0.30

🤭 Fun
A plus 👋
Ne manque pas le prochain email !