📨 #142: JSX, React-Query, Server Components, Next.js, Million, OpenNext, Ariakit, Expo-Image, React-Three-Fiber, TS 5.1, Node.js 20, WebGPU...
Salut à tous !
Cette semaine, TypeScript 5.1 sort en beta avec de nombreuses améliorations lié au JSX et à React!
React-Query compte retirer les callbacks dans la version 5. Cette idée ne plait pas à tout le monde.
Pour les développeurs React-Native, ne manquez pas React-Native-Connection le 1er Juin à Paris! J'ai participé au commité de sélection des talks, et on vient de publier la line-up complete avec des speakers internationaux et locaux. Réduction de 10% avec le code "REACTHEBDO".
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
React-admin - Le Framework Open Source d'applications B2B
Vous êtes en train de développer une admin avec React? Si oui, la suite va vous intéresser ! En utilisant React-admin, notre framework open-source, vous pouvez vous épargner des jours de développement ! 🤩
Avec React-admin, vous pouvez non seulement gagner un temps précieux, mais vous pouvez également devenir un meilleur développeur! Fort d’une communauté de 20 000 développeurs qui l'utilisent quotidiennement et d’une équipe technique dédiée, le projet grandit de jour en jour. Consultez le témoignage de Caritas pour vous faire une idée des possibilités offertes par le framework.
Rejoignez notre communauté florissante ainsi que le serveur Discord, afin de rester au courant des dernières mises à jour de React-admin et d'obtenir l’aide d'un réseau de développeurs expérimentés.
Testez le dès maintenant en moins de 30 minutes !

⚛️ React
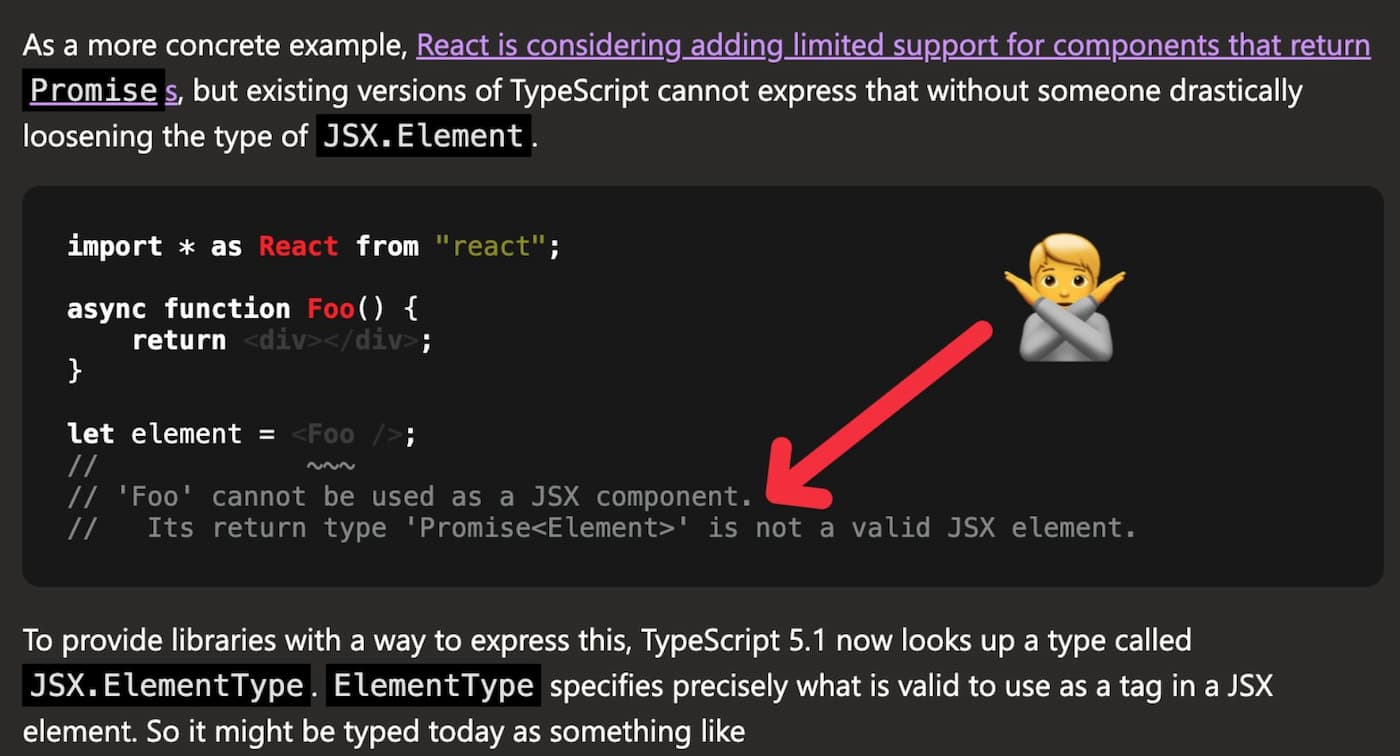
Une version TypeScript importante qui va permettre à React de pouvoir déclarer les types valides à utiliser dans le JSX. Il est prévu d'utiliser cette nouvelle feature au plus tôt dans les typedefs React, qui ont d'ailleurs été forkées pour continuer à supporter des anciennes versions (TypeScript <= 5.0).
Il y a de bonnes raisons d'adopter TypeScript 5.1+ au plus vite. Cela débloque entre autre:
- la possibilité d'utiliser un React Server Component
asyncdans le JSX sans erreurs TypeScript ni workaround. - la possibilité de retourner tous les types valides pour
ReactNode(string, array, boolean...) sans avoir besoin d'un fragment (details). - d'autres améliorations intéressantes autour du JSX: namespaced attributes et linked editing (VSCode).

Breaking React Query's API on purpose
React-Query va retirer les callbacks (onSuccess, onError, onSettled) du hook useQuery avec la v5. Dominik explique ce choix en proposant des alternatives plus adaptées pour les cas communs, comme afficher un toast. Une décision qui fait polémique, mais semble nécessaire car ces APIs étaient souvent mal utilisées. Note: les callbacks sont conservées pour useMutation.

- 🧵 Dan Abramov - "good rule of thumb. for any “server components”: explique le minimum requis pour une bonne implémentation des Server Components et profiter pleinement de leur potentiel. Présente les limites de Qwik et Remix.
- 👀 Dan Abramov has a "story to tell" at Remix Conf ("React from Another Dimension")
- 👀 Next.js ships its own copy of React: copie utilisée seulement quand vous utilisez App Router.
- 👀 Use Storybook with Rspack
- 👀 WebGPU in React-Three-Fiber demo
- ⚡ SpiderMonkey Newsletter (Firefox 112-113): "We’re working on improving performance for popular web frameworks such as React".
- 📜 Animating View Transitions: propose d'utiliser la nouvelle API View Transition (disponible dans Chrome 111) dans un contexte React avec Next.js App Router, et dans un contexte MPA. Intéressant, mais je pense que l'intégration React proposée n'est pas idéale.
- 📜 An Animated Guide to Reacts Optional Parameters: article interactif qui présente quelques fonctions des APIs React qu'on utilise moins souvent.
- 📜 Next over Remix: retour d'expérience d'un dev qui avait prévu de passer sous Remix, mais qui finalement reste sous Next.js.
- 📜 Building a blog with Next.js 13 and React Server Components: utilise toutes les dernières nouveautés Next.js pour créer un blog moderne.
- 📜 React forwardRef(): How to Pass Refs to Child Components
- 📜 Is React the New WordPress?
- 📜 Becoming an Astro maintainer
- 📜 Display Warning for Unsaved Form Data on Page Exit
- 📜 Mastering React: Techniques to Take Your UI to the Next Level
- 📜 What's new in the new Storybook
- 📜 Full-stack Web Apps Without React
- 🎥 Must Know React Portability Patterns: de bons conseils pour moins coupler son code à un framework particulier.
- 🎥 Maybe Create React App Isn't Dead?
- 📦 Ariakit 0.1.0: nouvelle manière de gérée l'état basée sur des "component stores". Motivations détaillées dans cette RFC: moins de re-renders, framework-agnostic...
- 📦 Million.js 2.2.1 - Support for hooks and non-primitives. Ce thread donne des explications intéressante sur la différence entre la reconciliation React et Million.
- 📦 OpenNext 1.0: souhaite rendre Next.js plus portable avec un serverless adapter.
- 📦 Astro 2.3
- 📦 React-Three-Next - starter updated - App Router support
- 📦 React-Three-Fiber AutoFocus DOF
Ne manque pas le prochain email !

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

📱 React-Native
- 👀 Hover gesture coming soon to React Native Gesture Handler: future API cross-platform avec support iOS, Android et web.
- 👀 Image perf demo: montre bien l'impact d'utiliser des imaages bien resizées sur vos apps React-Native.
- 📦 Expo-Image 1.2.0 - ThumbHash support
- 📦 React-Native-Widget-Extension
- 📦 AnimateReactNative: plus de 100 animations par Catalin Miron (produit payant).
- 🧵 Expo Docs Updates
- 🧵 Jamon Holmgren - "Want to know how easy it is to grab API keys out of a compiled iPhone app?"
- 🎥 Song of Bloom - “Can it be done in React Native?”
- 🎥 React Native File Based Routing with Expo Router
- 👥 React-Native-Connection (Paris, 1er Juin) nous offre -10% (code "REACTHEBDO").
- 👥 App.js (Cracovie, 10-12 Mai) nous offre -20% sur les workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, 18-19 Mai) nous offre -10% sur les entrées (code "thisweekinreact").

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 📜 Comment configurer ReactJS Vite Tailwind Styled components
- 🎥 Comment React préserve ton State ?
- 🎥 Streaming sur AWS Lambda - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Node.js 20 Now Available: avec test runner stable, permission model, possibilité de compiler un executable...
- pretty-ts-errors: super idée pour améliorer la DX TS dans VSCode.
- total-typescript/shoehorn - Partial mocks in TypeScript
- Chrome ships WebGPU: dispo dans Chrome 113+.
- WebGPU Fundamentals
- Turborepo 1.9

🤭 Fun
A plus 👋
Ne manque pas le prochain email !