📨 #144: Server Actions, Million.js, Rendering, Layout Animations, Qwik, Lingui, Remix, React-Router, React-Native macOS, Expo Modules, Ignite...
Salut à tous !
Cette semaine, c'est la "launch week" de Vercel qui devrait nous faire de belles annonces autour de React, Next.js et son offre cloud. On a déjà un petit aperçu de ce qui arrive très prochainement dans Next.js!
Il y a pas mal de bons articles à lire cette semaine, dont certains sont intéractifs. J'ai bien aimé en apprendre plus sur Million.js et son concept de "block virtual DOM".
Coté React-Native, la plateforme macOS rattrape son retard avec la sortie d'une v0.71, et Expo facilite la création de modules natifs locaux.
Il y a un paquet de conférences les prochaines semaines, on devrait avoir de belles annonces! D'ailleurs, vous verrez peut-être un flyer pour ma newsletter à l'une d'elle! Je compte sur vous pour convaincre vos collègues de s'inscrire.
En parlant de conférences, React Summit (Amsterdam 2-6 Juin) est la plus grosse conférence React au monde. Ils nous offrent 5% de réduction avec le code "ThisWeekInReact5".
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Start UI [web] - Starter UI d’application web
Notre starter UI d'application Web gratuit et open source offre un moyen rapide et facile de démarrer votre prochain projet. Il inclut les bonnes pratiques et des outils prêts pour la production pour vous aider à démarrer immédiatement, vous faisant ainsi gagner du temps et des efforts lors de la phase de setup.
Disponible avec des fonctionnalités intégrées : 🔐 authentification, 📱responsive layout, 🧑💻 gestion des utilisateurs, 🇫🇷 internationalisation et support right-to-left, 🌚 dark mode et des 🎛 composants avancés pour faciliter le développement. Essayer la demo.
Prêt à être utilisé avec TypeScript, NextJS, Chakra UI, TanStack Query, Storybook et plus encore.

⚛️ React
Vercel vient de lancer son offre storage edge-first, particulièrement adaptée pour un usage dans les React Server Components et Next.js:
- Vercel KV: store key-value Redis, basé sur Upstash.
- Vercel Postgres: database PostgreSQL, basée sur Neon.
- Vercel Blob: file storage, basé sur Cloudflare R2.
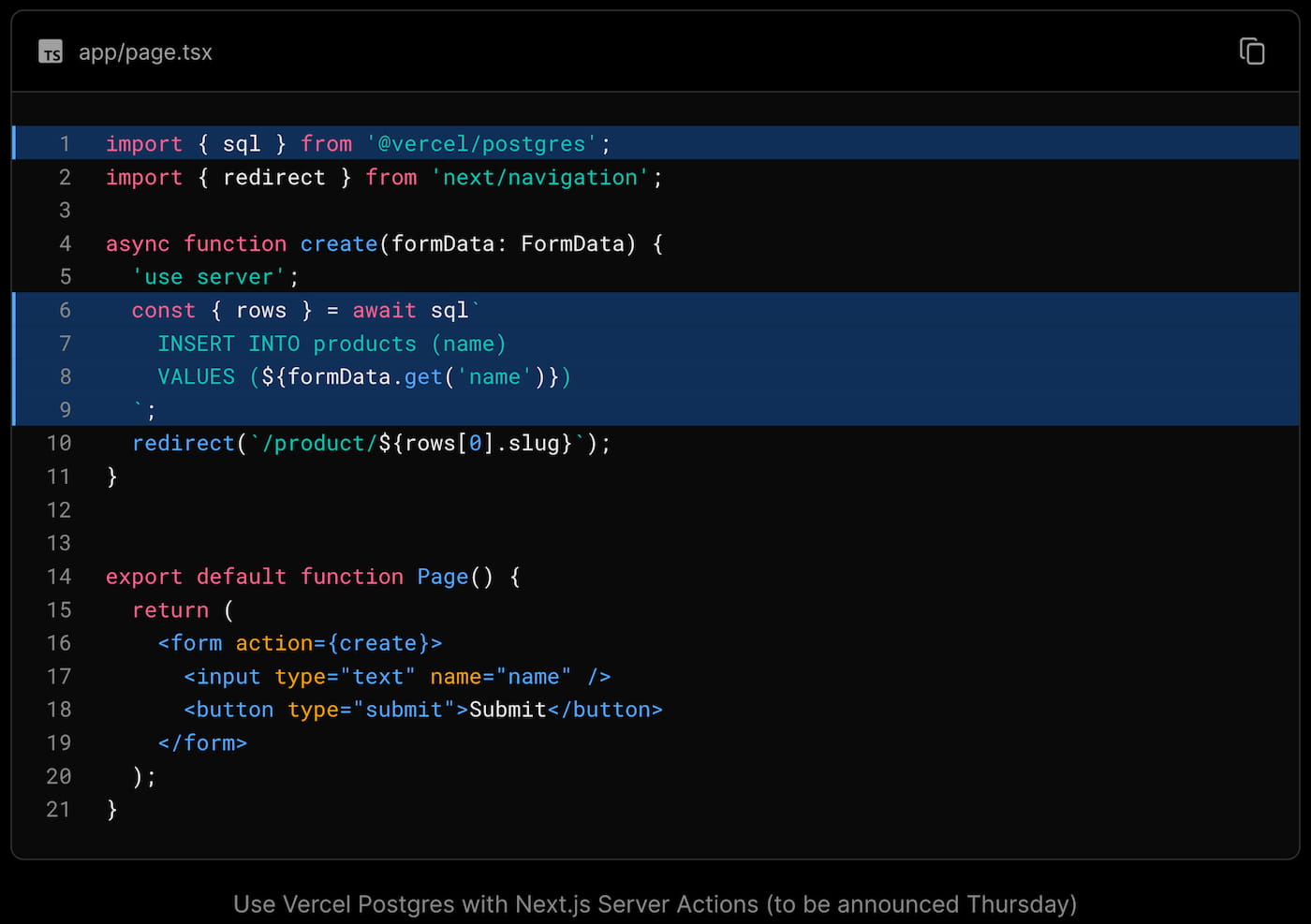
C'est la Vercel Ship week: d'autres nouveautés devraient être annoncées dans les prochains jours. L'image choisie nous laisse penser qu'il y aura une release Next.js demain, introduisant une nouvelle feature Next.js Server Actions. Cela dévoile aussi la volonté d'améliorer le progressive enhancement dans les apps React, d'une manière assez similaire à Remix: le formulaire peut aussi fonctionner sans JavaScript ou hydratation.
Note: cet exemple n'est pas vulnérable aux injections SQL car il utilise des template literals.

Million.js - Virtual DOM: Back in Block
Article interactif qui présente Million.js et son concept de "Block Virtual DOM". Son approche du diffing est différente: non récursive, basée sur l'analyse statique, la compilation et le dirty checking, assez similaire à Svelte.
Million.js ne vient pas remplacer React, mais s'intègre avec pour améliorer les performances. Il n'est conseillé de ne l'utiliser que dans certains cas bien précis: beaucoup de contenus statiques et arbres UI avec une structure stables.

The Interactive Guide to Rendering in React
Article interactif qui explique quand React re-render un composant. Une bonne resource pour les débutants, avec des explications détaillées sur setState(fn), batching, memo, StrictMode etc...

- 🐦 Dan Abramov - "If we thought Qwik model was better we would have literally implemented it"
- 🐦 CSS scoping - upcoming CSS feature useful for React devs
- 📜 Making animated tooltip with React and Framer Motion: article interactif qui implémente un beau système de tooltip avec Floating UI et de belles animations de layout Frame Motion.
- 📜 Building a Type-Safe Tailwind with vanilla-extract: Tailwind est une bonne solution, mais a quelques défauts. Cet article présente en profondeur Vanilla-Extract / Sprinkles, une bonne alternative typesafe.
- 📜 The URL is the ultimate global state management tool: encourage l'usage de query-string, avec quelques exemples React.
- 📜 Find and fix performance bottlenecks in your Remix app with Server Timing
- 📜 Building a WebGL Carousel with React Three Fiber and GSAP
- 📜 Server Components vs. SSR
- 📜 Best YouTube Channels to learn React in 2023
- 📦 Qwik v1.0: sortie officielle du framework qui challenge React avec son concept de resumability. On peut utiliser React dans une application Qwik, ce qui devrait faciliter l'adoption.
- 📦 Lingui 4.0: vue d'ensemble de la lib i18n, et présentation des nouveautés de la v4.0. Cette lib me semble être une bonne alternative à React-Intl: syntaxe ICU, message extraction, framework-agnostic, support React...
- 📦 Remix 1.16: stabilise support de CSS Modules, CSS imports, Vanilla Extract, PostCSS, Tailwind...
- 📦 React-Router 6.11
- 🎥 45% failed Dan's Server Component Quiz
- 🎥 Reactathon 2023 Day 1 Livestream
- 🎙️ The React Core team talks React Forget and the future
- 👥 React Summit (Amsterdam, 2-6 Juin) nous offre -5% sur les entrées (code "ThisWeekInReact5").
Ne manque pas le prochain email !

💸 Sponsor
Nylas: Powering email, calendar, and contacts in the products you build
The Nylas Email and Calendar APIs allow developers to build communications features that connect them to all major service providers in the world - with a single integration.
Nylas makes selecting a use case and a server-side SDK language easy. You'll get a step-by-step tutorial complete with a ready-to-use React frontend and download-ready codebase with your API credentials. Stop building and maintaining individual integrations with multiple providers and start launching email and calendar features with guaranteed 99.99% uptime and no maintenance downtime.
Start building with Nylas for free!

📱 React-Native
Introducing React Native macOS 0.71
Microsoft à sauté les releases React-Native macOS v0.69 et v0.70 pour passer directement à la v0.71. Le but est maintenant de rester à jour avec les autres plateformes: la v0.72 est déjà en cours de dev. Cela me semble très utile: d'après les retours ça n'est pas évident de mixer différentes versions React-Native au sein d'un même monorepo.
Cette version 0.71 apporte un support expérimental de Fabric, ainsi que toutes les nouveautés qui sont arrivées récemment sur mobile: TypeScript, Flexbox... Microsoft et Meta collaborent et l'usage de cette plateforme semble en croissance croitre au sein des 2 entreprises: Meta utilise React-Native macOS sur Messenger Desktop par exemple.

- 🧵 File-based Expo Router demo: Evan Bacon propose une démo complete Expo Router avec support mobile et web.
- 🐦
npx create-expo-module --local: super nouvelle feature Expo qui facilite la création d'un module natif local, sans utiliser de monorepo. - 🐦
npx create-expo: pour créer un projet Expo. - 🐦 Bluesky app (iOS + Android + web) built by 1 dev with Expo: le constat de Gergely Orosz lance de nombreux débats sur Twitter.
- 📦 Ignite v8.7.0: remplace les tests e2e Detox par Maestro.
- 📦 Tamagui 1.17 - selectionStyles
- 📦 react-native-iconify
- 📦 react-native-dnd
- 📦 react-native-use-list
- 🎥 How React Native Was Created At Facebook: Christopher Chedeau revient sur l'histoire de React-Native, un projet qu'il a plus ou moins sauvé d'une mort probable.
- 🎥 React Native Transitions with Skia: William Candillon montre comment utiliser des transitions d'image basées sur des shaders et gestures. Cela peut demander d'adapter un peu les shaders glsl existants.
- 🎥 Is this the Worst Volume Control? React Native and Reanimated
- 🎙️ RNR 265 - Chain React is Back!!
- 👥 React-Native-Connection (Paris, 1er Juin) nous offre -10% (code "REACTHEBDO").
- 👥 App.js (Cracovie, 10-12 Mai) nous offre -20% sur les workshops (code "ThisWeekinReact20").
- 👥 Chain React (Portland, 18-19 Mai) nous offre -10% sur les entrées (code "thisweekinreact").

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 Tutoriel React TicTacToe 2023 de la doc !
- 🎥 Rendu 3D avec Babylon.js 6.0 ! - Actus JS de la semaine (01 mai 2023)
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Deno 1.33
- Deno KV
- Favour TypeScript Types Over Interfaces
- Practical Guide To Not Blocking The Event Loop
- TailwindCSS vs. UnoCSS
- Configuring ESLint, Prettier, and TypeScript Together
- JS private class fields considered harmful
- StackBlitz - WebContainers now run on Safari, iOS, and iPadOS
- Why I Like Using Maps (and WeakMaps) for Handling DOM Nodes

🤭 Fun
A plus 👋
Ne manque pas le prochain email !