📨 #146: Concurrency, Server Components, JSX, TV, Next.js, React-Query, Apollo, Remix, Expo Router, Skia, React-Native, Remotion, Flashlight, INP, Bun...
Salut à tous !
On se retrouve avec 2 semaines de news React. Il y a pas mal de bons articles React, et aussi des annonces React-Native très intéressantes liées aux conférences qui ont eu lieu récemment. Entre Remix Conf, App.js, Chain React... difficile de tout suivre, sans compter React-Native-Connection et React Summit la semaine prochaine!
Les librairies de data fetching comme React-Query et Apollo se posent la question de leur intégration avec les Server Components et Next.js App Router. On commence à y voir plus clair.
La newsletter saute à nouveau une édition, on se retrouve donc le 7 Juin 👋
Pour info, je compte bientôt recruiter un stagiaire ou alternant pour m'aider à développer cette newsletter, mais aussi travailler sur des projets open-source comme Docusaurus. Je vais bientôt partager plus de détails mais n'hésites pas à m'envoyer un email si ça t'intéresse!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Start UI [web] - Starter UI d’application web
Notre starter UI d'application Web gratuit et open source offre un moyen rapide et facile de démarrer votre prochain projet. Il inclut les bonnes pratiques et des outils prêts pour la production pour vous aider à démarrer immédiatement, vous faisant ainsi gagner du temps et des efforts lors de la phase de setup.
Disponible avec des fonctionnalités intégrées : 🔐 authentification, 📱responsive layout, 🧑💻 gestion des utilisateurs, 🇫🇷 internationalisation et support right-to-left, 🌚 dark mode et des 🎛 composants avancés pour faciliter le développement. Essayer la demo.
Prêt à être utilisé avec TypeScript, NextJS, Chakra UI, TanStack Query, Storybook et plus encore.

⚛️ React
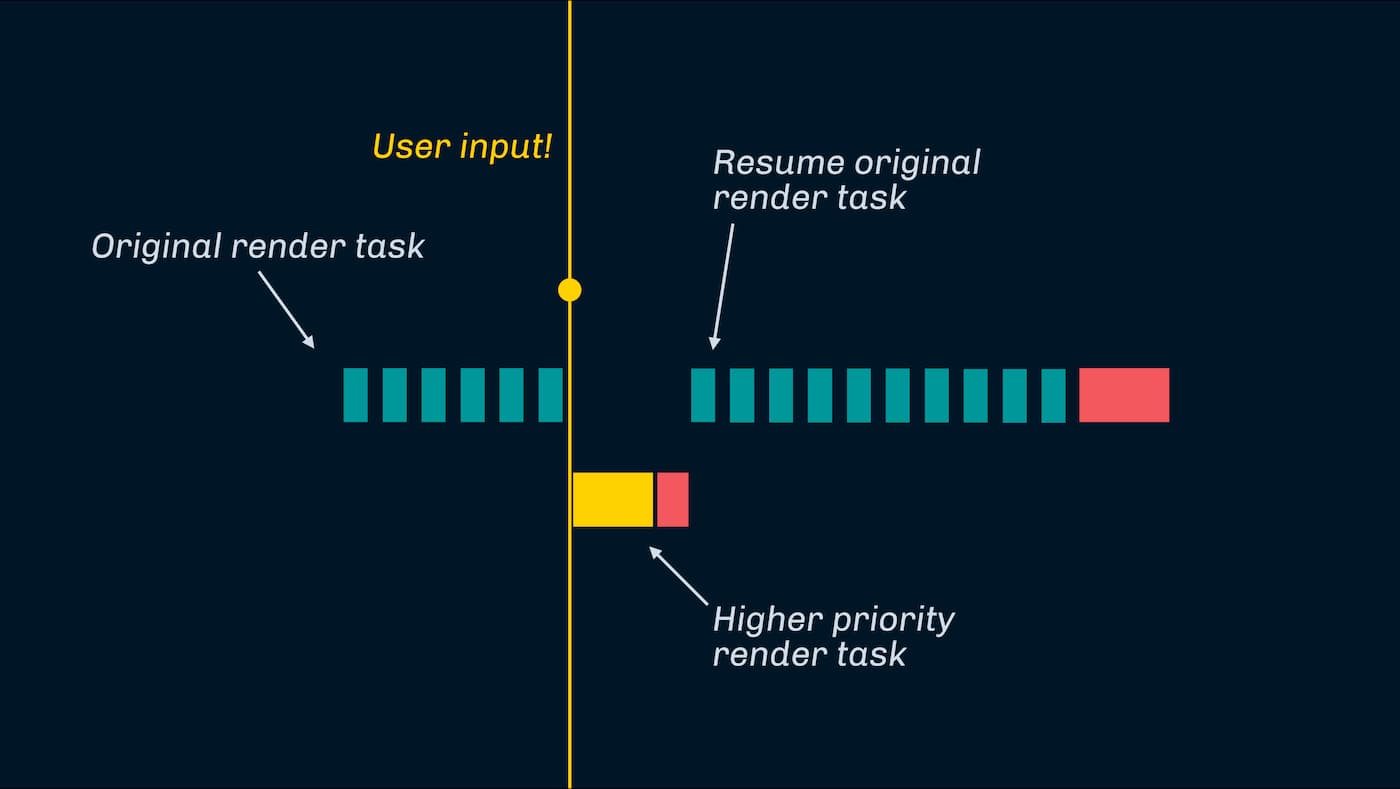
Understanding React Concurrency
Une bonne vue d'ensemble des features de Concurrent React, des transitions et du fonctionnement du scheduler.

Spotify - TV Spatial Navigation
Spotify explique comment ils développent leurs apps pour TV et consoles hybrides basées sur des technos web. Il n'y a pas de navigation spatiale (flèches/joystick) sur le web alors ils ont créé leur propre navigation basée sur des composants React.

- 📖 Next.js Project Structure: nouvelle page de doc sur les conventions Next.js.
- 🔨 RSC Parser: un outil qui permet d'inspecter plus facilement les payloads des React Server Components.
- 👀 React Router increased Suspense support: va prochainement utiliser
startTransition. - 📜 You Might Not Need React Query: Dominik se pose la question de la place de React-Query après l'arrivée des Server Components. Si votre besoin en data fetching et mutation est simple, Next.js et Remix peuvent suffire. Mais il y a des use-cases pour lesquels React-Query reste utile et peut même s'intégrer avec les RSCs: infinite scroll, offline, interval refetch...
- 📜 Using Apollo Client with Next.js 13: releasing an official library to support the App Router: présente un package expérimental pour l'usage du client GraphQL Apollo dans 2 contextes différents: Server Component et Client Component.
- 📜 Building a modern design system in layers: encourage la création de design systems en plusieurs couches plutôt que de ne proposer qu'une implémentation React.
- 📜 Airbnb - Improving Performance with HTTP Streaming: Airbnb a implémenté le streaming HTTP pour améliorer les performances et réduire les waterfalls de leur app React + Express.
- 📜 Custom Fetcher Hooks are Remix's Typesafe RPCs: fait le rapprochement entre Remix useFetcher et tRPC.
- 📜 Why I’m excited about Server Actions: met en avant l'avantage des Server Actions par rapport à ce que propose Remix, qui demande un peu plus de plomberie.
- 📜 I gambled against React and lost (and I don’t regret a thing): évoque le choix d'utiliser Lit et les Web Components en 2018.
- 📜 React reconciliation: how it works and why should we care: article complet sur la réconciliation React et l'usage de keys.
- 📜 Next.js vs the world: mentionne l'opportunité maintenant offerte par Next.js de distribuer des composants fullstack.
- 📜 Limit and require props in components based on other props: présente quelques techniques utiles pour typer ses composants React.
- 📜 Build UI Series - Data fetching with React Server Components
- 📜 The Next.js 13 App Directory and Server Components: What You Need to Know
- 📜 How to Test Custom React Hooks with React Testing Library
- 📜 Using symbols to create type safe Remix handles without duck typing
- 📜 The JavaScript Ecosystem Is Delightfully Weird
- 🎙️ This Month in React - April 2023: pour info, chaque moi on enregistre un podcast "This Month In React" avec Reactiflux (avec Carl Vitullo et Mark Erikson). Abonnez-vous!
- 🎥 "React from Another Dimension": talk de Dan Abramov à Remix Conf 2023.
- 🎥 I built a chart as a React Server Component
- 🎥 Remix Conf 2023 Playlist
- 🎥 Fullstack React Components – with no API
- 🎥 Server Actions: NextJS 13.4's Best New Feature
- 📦 TypeScript 5.1 RC: la nouvelle version TypeScript qui permettra d'améliorer le support JSX pour React est en release candidate.
- 📦 The Epic Stack: une stack Remix complete proposée par Kent C. Dodds qui justifie chacun de ses choix techniques.
- 📦 upgrade-remix: CLI pour upgrader les deps Remix.
- 📦 Legend-State v1.0: state manager performant et réactif basé sur observables et Proxy.
- 📦 chadcn/ui Form: composant Form qui intègre Radix UI avec react-hook-form.
- 📦 Astro 2.5
- 📦 Remix 1.16.1
- 📦 Cloudflare/next-on-pages v1.0
- 📦 React-Three-Fiber Ultimate Lens Flare
- 👥 React Summit (Amsterdam, 2-6 Juin) nous offre -5% sur les entrées (code "ThisWeekInReact5") et -10% sur les workshops (code "THISWEEKINREACT")
Ne manque pas le prochain email !

💸 Sponsor
Live Next Week: Land Your Dream Developer Gig
Whether you’re a seasoned developer or a recent bootcamp grad, you must know what employers look for in their engineering candidates today.
Join technical hiring managers from Nylas for their tips on acing your next interview.
We’ll tackle handling common interview questions, approaching the topic of generative AI and other emerging tech, and much more.
Get your link for the May 31st conversation!

📱 React-Native
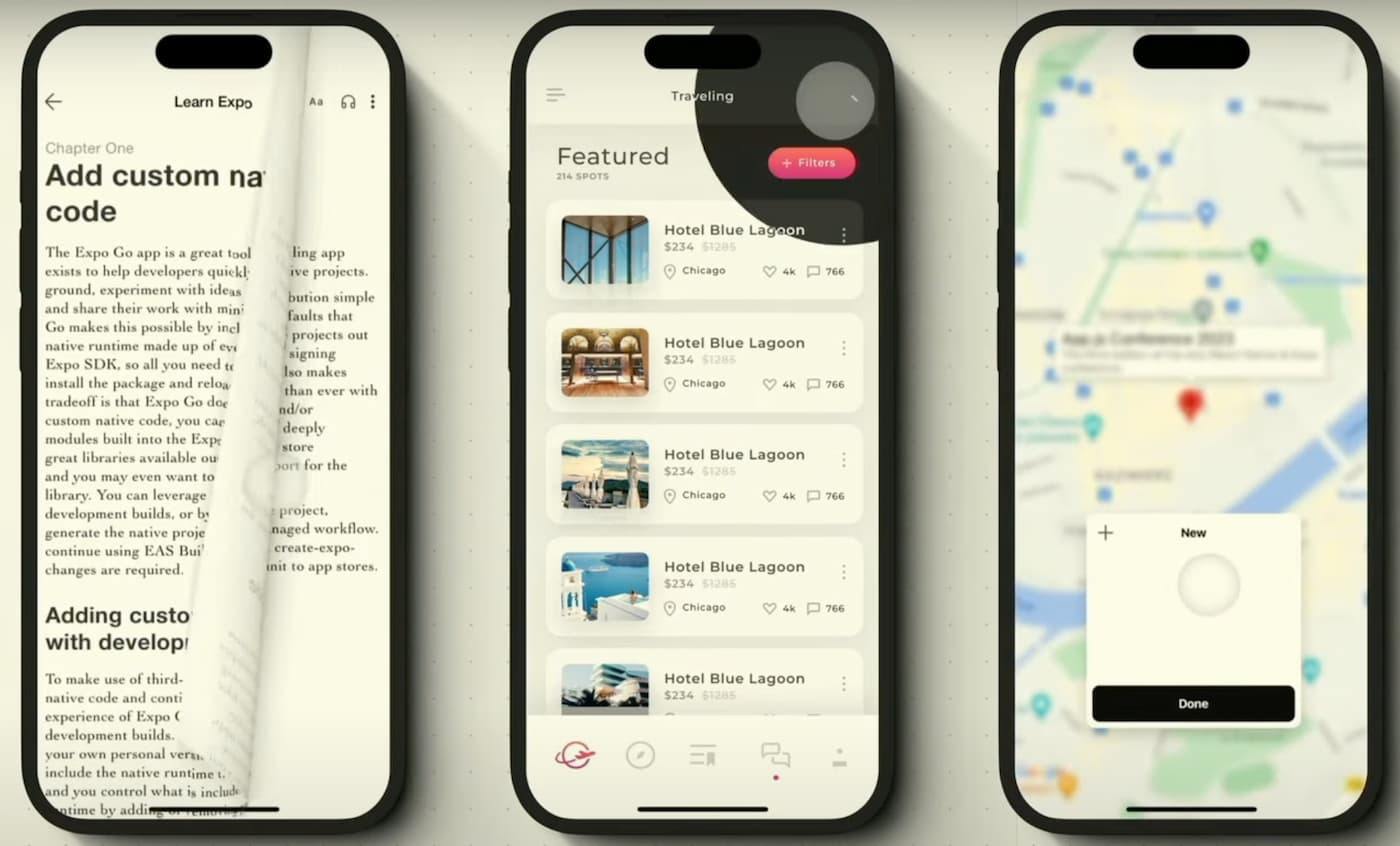
William Candillon présente à App.js les avancées de React-Native Skia. L'intégration Reanimated s'améliore. Un composant RichText est en cours de dev. Les exemples d'intégration avec des vues natives sont impressionants.

Write Once, Route Everywhere: File System-based Navigation for Native Apps
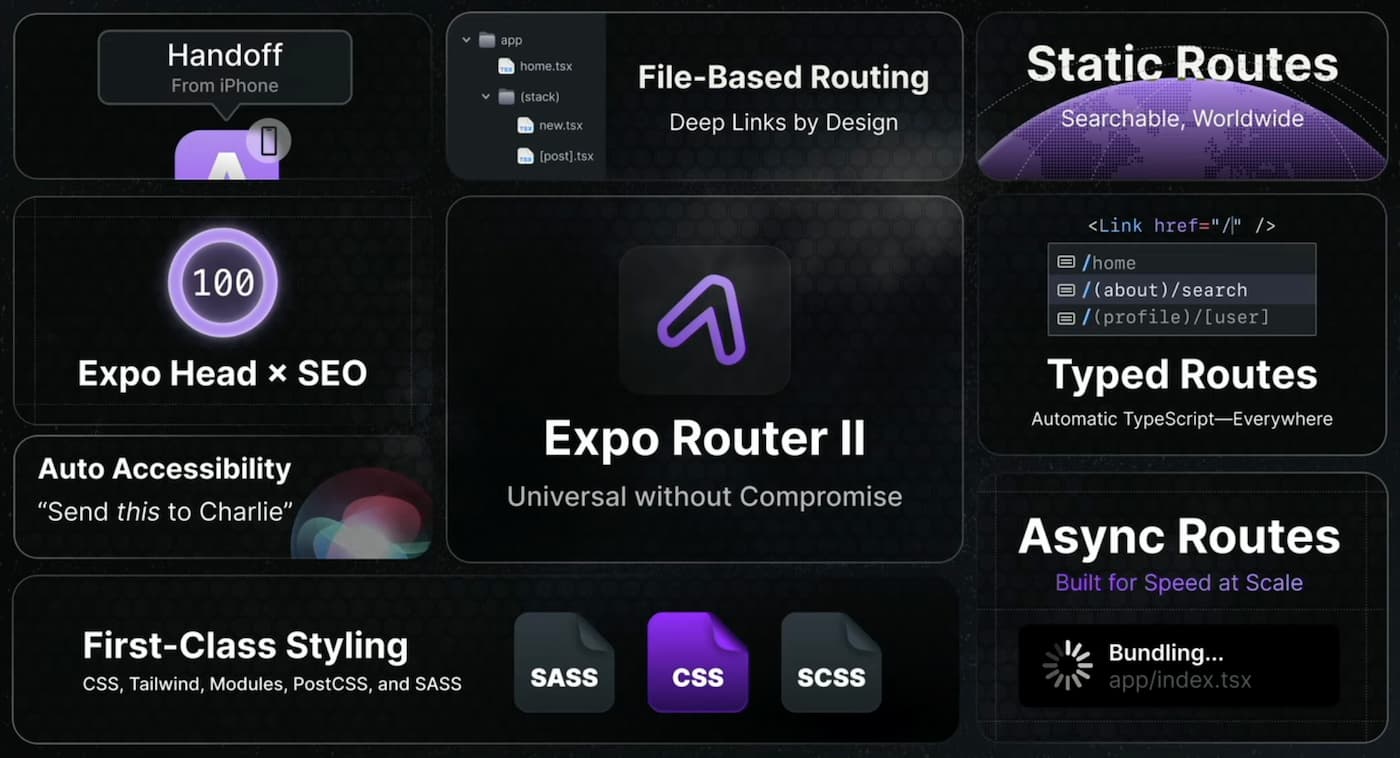
Evan Bacon présente à App.js les features prévues pour Expo Router v2. Voir également ce thread. L'usage de liens universels présente de nombreux avantages pour l'UX. Expo continue d'investir sur le support du web, qui progresse bien avec les dernières avancées du bundler Metro. Il y a même un support du CSS prévu. Expo pourrait bien commencer à concurrencer Next.js sur le web?

- 📜 Messenger Desktop: Faster and Smaller by moving to React Native from Electron: Meta utilise maintenant React-Native Windows/macOS sur Messenger, rapporte les gains en performance mais aussi quelques challenges rencontrés. Comme sur mobile, il vaut mieux avoir des devs compétents sur chacune des plateformes natives. La collaboration Meta/Microsoft devrait aider à pérenniser ces plateformes.
- 📦 0.72.0-RC.3: "Golden" Release Candidate qui devrait devenir la 0.72 finale très prochainement.
- 👀 Remotion + React-Native: prototype pour faire un rendu vidéo directement sur le téléphone.
- 👀 Bluesky App is now open-source: l'application Expo de Bluesky est maintenant open-source.
- 👀 Flashlight in open beta: équivalent Lighthouse pour React-Native.
- 🧵 App.js Conf Megathread
- 🧵 App.js announcements
- 🎥 Cedric van Putten – Debugging should be easier | App.js Conf 2023
- 🎥 Is This the Future of React Native? app.js Recap and Insights
- 🎥 Metaball Animation in React Native Skia
- 👥 React-Native-Connection (Paris, 1er Juin) nous offre -20% (code "REACTHEBDO").

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 📜 TypeScript : Programmation de types
- 🎥 Gère le state de ton application React avec Zustand
- 🎥 La plus grosse incompréhension de React expliquée!
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Advancing Interaction to Next Paint: INP va devenir une Core Web Vitals et remplacer FID (First Input Delay). Une métrique pertinente pour évaluer les apps React après le chargement initial de la page.
- The Bun Bundler: Bun dispose maintenant d'un bundler. Benchmark: 2x plus rapide que esbuild, 200x plus rapide que Webpack!
- Updates from the 96th TC39 meeting
- State of Node.js Performance 2023
- Web Platform Baseline - Brings clarity to information about browser support for web platform features.
- What's new in CSS and UI: I/O 2023 Edition
- 6 CSS snippets every front-end developer should know in 2023

🤭 Fun
A plus 👋
Ne manque pas le prochain email !