📨 #147: RSCs, Next.js, Remix, Redwood, Error Boundary, JSX, Raycast, Spotify, Triplex, useHooks, ReMDX, Astro, Pastel, TypeScript...
Salut à tous !
Je compte recruter un stagiaire ou alternant, n'hésites pas à postuler!
Cette semaine, on fête les 10 ans de React! 🥳️
Il y a eu pas mal d'articles intéressants ces dernières semaines, en particulier sur la complexité liée à l'introduction des Server Components. Dan Abramov a publié quelques resources intéressantes sur le sujet. Remix et Redwood ont annoncé leur intention de supporter les RSCs.
Coté React-Native, 3 conférences ont eu lieu récemment et les playlists arrivent sur YouTube. J'ai passé un super moment à la React-Native-Connection, une nouvelle conférence React-Native à Paris. Merci à tous ceux qui sont venus et ont fait de cette première édition un succès.
Trop cool, la newsletter a gagné un React Open Source Award à la conférence React Summit! Merci à ceux qui ont voté pour moi, je ne m'attendais pas à gagner vu les autres nominés 😆
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Start UI [web] - Starter UI d’application web
Notre starter UI d'application Web gratuit et open source offre un moyen rapide et facile de démarrer votre prochain projet. Il inclut les bonnes pratiques et des outils prêts pour la production pour vous aider à démarrer immédiatement, vous faisant ainsi gagner du temps et des efforts lors de la phase de setup.
Disponible avec des fonctionnalités intégrées : 🔐 authentification, 📱responsive layout, 🧑💻 gestion des utilisateurs, 🇫🇷 internationalisation et support right-to-left, 🌚 dark mode et des 🎛 composants avancés pour faciliter le développement. Essayer la demo.
Prêt à être utilisé avec TypeScript, NextJS, Chakra UI, TanStack Query, Storybook et plus encore.

⚛️ React
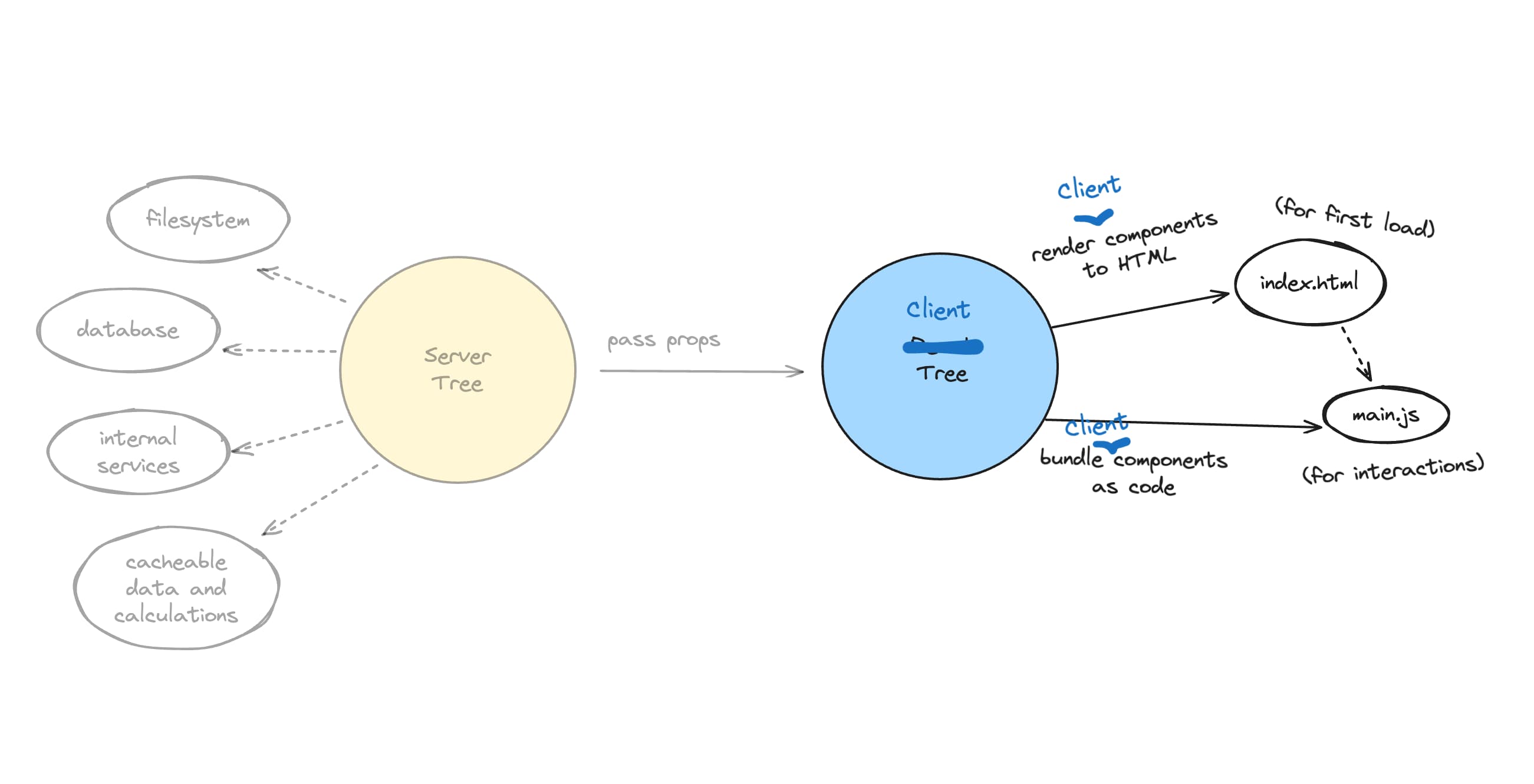
Why do Client Components get SSR'd to HTML?
Courte explication visuelle de Dan Abramov sur la différence entre le Client Tree (ce qu'on utilisait déjà avant) et le Server Tree (nouveau). J'ai trouvé ce schéma intéressant, car il démystifie bien une confusion facile à faire: les Client Components sont en fait ce qu'on appelait avant de simples composants React. Lors du SSR, les Client Components sont exécutés coté serveur, exactement comme avant.

How the Raycast API and extensions work
Raycast est un launcher extensible pour MacOS, une app réputée pour sa qualité. Cet article explique les étapes par lesquels ils sont passés pour implémenter leur système de plugin. Ils ne souhaitaient pas faire de compromis sur l'UX et la DX: pas de WebView ni d'Electron, et possibilité d'utiliser des packages npm. Ils ont finalement opté pour créer un renderer React custom qui tourne dans un process Node séparé, et qui pilote des vues natives avec Swift via un bridge JSON. Cela ressemble pas mal à React-Native.

- 🥳️ Celebrating 10 Years of React: Vercel célèbre une décennie de React en publiant une video table ronde à propos des dernières innovations React, avec Andrew, Sebastian et Delba.
- 👀 React
<Catch>API?: bientôt un support des Error Boundaries sans class component? - 👀 Remix + RSC POC: Remix prévoit finalement d'implémenter les Server Components, et donne l'une des raisons ici.
- 💬 React WG - RSC from Scratch. Part 1: Server Components: Dan Abramov propose un deep dive complet sur l'implémentation de Server Components en partant d'une page blanche. La 1ère partie (sur 3) est disponible et propose d'implémenter la partie Server Components.
- 📖 Next.js Docs Update - Project Organization page
- 📜 Is React Having An Angular.js Moment?: l'arrivée des Server Components représente-t-elle un changement de paradigme similaire à Angular.js vs Angular 2? Non, car les Server Components sont une nouveauté optionnelle et le reste de React continue de fonctionner comme avant. Cet article met cependant en garde: il est peut-être un peu tôt pour recommander et adopter les RSCs, et l'écosystème n'est pas totalement prêt.
- 📜 Opinionated notes on React Server components: ensemble de notes et reflexions sur les RSCs. Resource assez complète et très bien documentée, avec de nombreuses références externes pertinentes.
- 📜 Isomorphic Development: reflexion intéressante sur la complexité apportée avec les Server Components. Ce ne sont pas les Server Components eux même qui sont complexes, mais la nature hybride de notre codebase, et ses frontières moins bien définies.
- 📜 The evolution of React APIs and code reuse: reviens les différents patterns utilisés au cours du temps, et leurs tradeoffs (mixins, HOCs, render props, hooks, RSCs).
- 📜 Why We Are Dropping Support For Next Js: la plateforme de déploiement Stormkit abandonne le support de Next.js, trop complexe à supporter pour leur petite équipe. Ils proposent à la place d'utiliser un template React + Vite qui supporte le SSR.
- 📜 A better learning path for React with server components: et si les RSCs rendaient en fait React plus facile à apprendre?
- 📜 RedwoodJS’ Next Epoch: All In on React Server Components: Tom Preston-Werner (créateur de GitHub) a annoncé que le framework Redwood prévoit d'implémenter les React Server Components. Jusqu'a présent Redwood générait une SPA sans SSR (limité pour le SEO), et l'usage forcé de GraphQL n'était pas toujours la solution adaptée.
- 📜 Solving hydration errors in Remix: de bons conseils pour debugger les erreurs d'hydratation React. Cela peut aussi s'appliquer aux autres frameworks.
- 📜 What is JSX.IntrinsicElements?: TypeScript utilise IntrinsicElements pour savoir quels sont les éléments JSX nativement supportés. Il est possible de déclarer ses propres éléments natifs, c'est ce que font les frameworks comme React.
- 📜 Deploying Next.js on the edge with SST: feedback plutôt positif sur l'usage d'OpenNext et SST pour déployer une app Next.js sur AWS.
- 📜 Spotify - Multiple Layers of Abstraction in Design Systems: Spotify explique comment leur design system React expose 3 niveaux d'abstraction (config, slots, custom).
- 📦 TypeScript 5.1: déjà présentée, cette version TypeScript est important pour React puisqu'elle permet de mieux typer le JSX pour React, et d'autoriser un composant à retourner une Promise (async Server Component), un string, array, boolean... Les typedefs React ont déjà été mis à jour!
- 📦 Triplex - React Three Fiber visual editor
- 📦 useHooks.com v2.0 - SSR-safe hooks collection
- 📦 ReMDX - Beautiful Minimalist React & MDX Presentations
- 📦 Next-Typesafe-Url - Fully typesafe and zod validated routing for Next.JS
- 📦 Redux Toolkit v2.0.0-beta.0
- 📦 Pastel v2.0 - A Next.js-like framework for CLIs made with Ink
- 📦 React Aria + React Spectrum - May 24 2023 releases
- 📦 Astro v2.6 - Middleware, hybrid SSR, custom client directives...
- 🔗 React Handbook
- 🎥 Are React Server Components Really Slower?: benchmark qui montre que Pages Router de Next.js est plus rapide qu'App Router, mais l'expérience utilisateur peut être meilleur avec ce dernier grace au streaming.
- 🎥 How to NOT Poison Your React Server Components: utilisation du package
server-onlypour éviter d'importer du code server dans vos Client Components. - 🎥 Remix Conf - React Core Panel Q&A
Ne manque pas le prochain email !

💸 Sponsor
OpenAI + Nylas chat on generative AI : Watch now!
Want an inside look at the future of generative AI? Evan Morikawa, Applied Engineering Manager at OpenAI, and Christine Spang, CTO and Co-Founder at Nylas, dive into what’s next for generative AI.
They’ll discuss what it takes to deliver and maintain AI solutions at scale, what AI's next stage of maturity looks like, and much more. Get the replay now.
Want to start building with ChatGPT + Email API calls in React? Here’s a guide to get you started.

📱 React-Native
- 👀 Nearly ¼ of the top Shopping Apps on the Apple App Store use React Native: les apps React-Native ont la meilleur note! Voir aussi les catégorie Foot & Drinks et Finance.
- 👀 Help us Kotlin-ify React Native tests: le début d'une migration de React-Native de Java vers Kotlin, à commencer par les tests.
- 👀 React-Skia-Experiment: William Candillon expérimente pour rendre la librairie React-Native-Skia universelle (tweet).
- 👀 Portal - Apple Vision Pro app using React-Native
- 📜 How BlueSky Structure Their App and Manage State: exploration guidée de la codebase open-source de l'app Bluesky, utilisant Expo, React-Native-Web, Mobx...
- 🔗 React Native Performance Issues Catalogue: une DB Notion qui liste les causes et symptômes des problèmes de perf React-Native pour vous aider à les fixer.
- 📦 React-Native 0.72.0-RC.5: nouvelle Golden Release Candidate.
- 📦 vscode-expo-tools
- 📦 style-variants - solution for creating dynamic and reusable styles
- 🎥 App.js 2023 - Youtube Playlist
- 🎥 Chain React 2023 - Youtube Playlist
- 🎙️React-Native-Radio 266 - Chain React Roundup + React-Native-Radio 267 - React Native Windows With Chiara Mooney
- 🎙️ React Native Show Coffee Talk #10 - Vercel news, React Canaries & RN macOS 0.71

🧑💻 Jobs
🧑💼 ReactHebdo + Docusaurus - Stagiaire/Alternant - Full-remote
Mon offre de stage/alternance pour m'aider dans mon activité! N'hésite pas à postuler si tu es intéressé par l'open-source ou la création de contenu React!
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- An introduction to @scope in CSS
- Running Promises in Parallel: A Visual Guide
- One Hour Advanced TypeScript Workshop
- JavaScript Macros in Bun
- New to the web platform in May
- Introducing the popover API
- Web Share API is now a W3C Recommendation
- WebKit Features in Safari 17 beta
- Deno 1.34: deno compile supports npm packages
- Parcel 2.9
- XState v5 beta
- Rspack 0.2

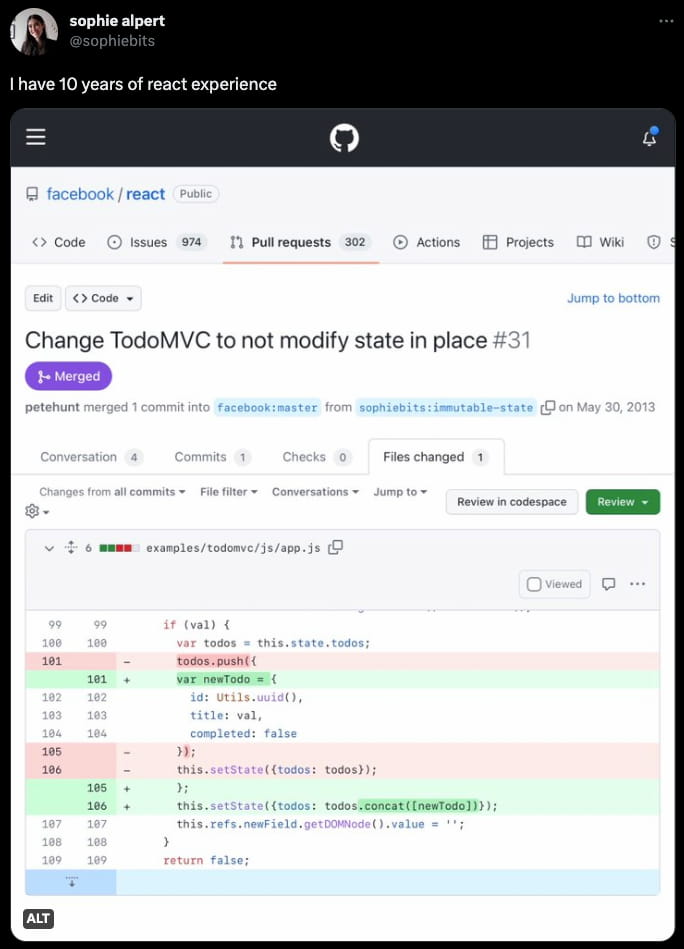
🤭 Fun
A plus 👋
Ne manque pas le prochain email !