📨 #148: Remix Routing, Hydration, React.FC, Vite + RSC, Zedux, Astro, Tremor, Valhalla, Reanimated, Expo-Apple-Targets, XCode 15...
Salut à tous !
Bon, Dan Abramov est en vacances, c'est sans doute pourquoi il ne s'est pas passé grand-chose cette semaine dans notre cher écosystème 😅
On a cependant quelques articles intéressants et un potentiel package officiel pour intégrer les React Server Components avec Vite.
Je cherche toujours un stagiaire ou alternant, n'hésites pas à postuler!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

⚛️ React
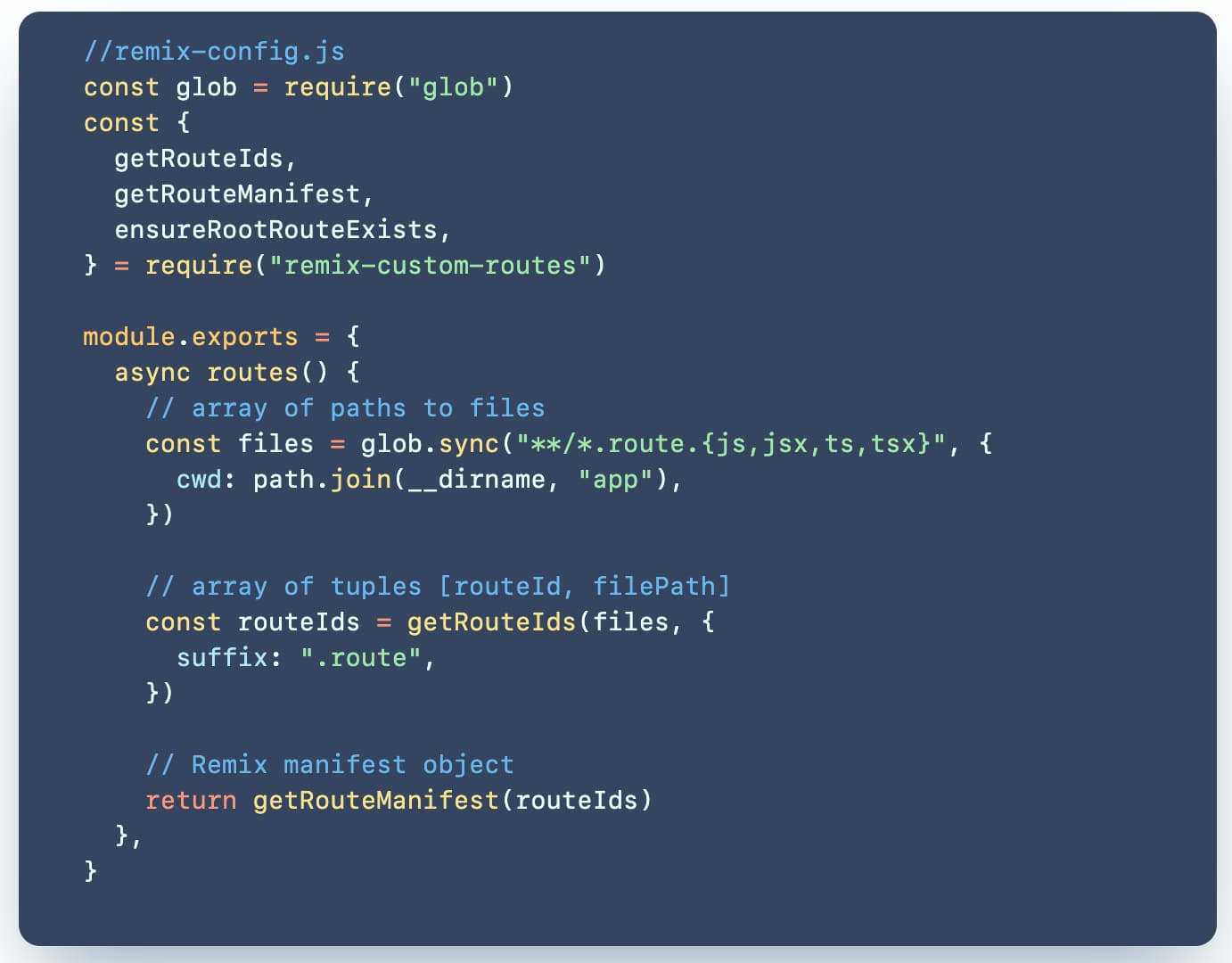
Colocate your routes into feature folders with Remix Custom Routes
Explique comment le flat file routing de Remix v2 va améliorer la colocation du code par feature. Il est possible de l'activer dès Remix v1 avec un feature flag. Avec Remix, il est possible de créer ses propres conventions: Jacob propose d'améliorer encore plus la colocation avec remix-custom-routes et une convention de nommage utilisant le suffix .route.tsx.

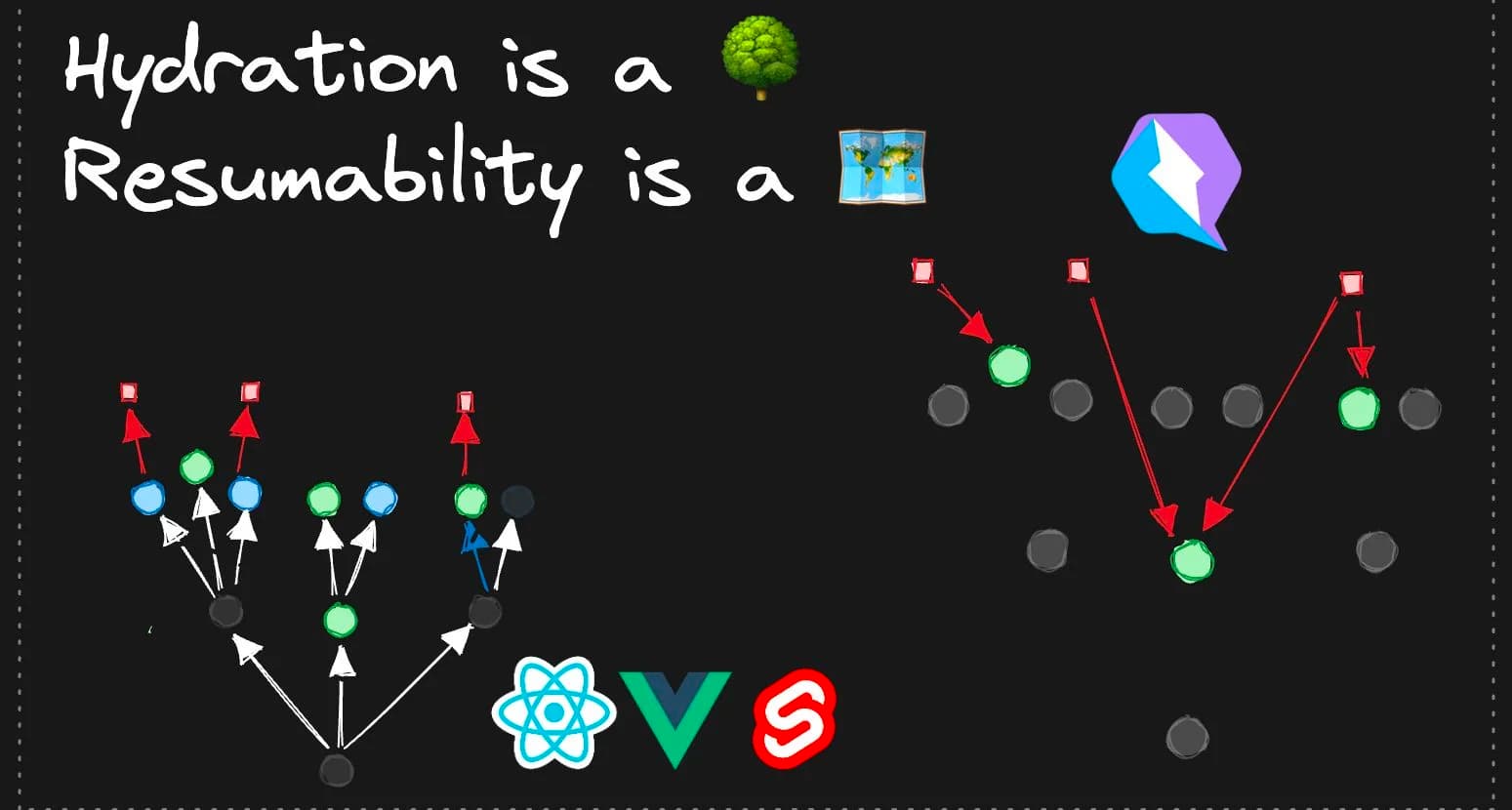
Hydration is a tree, Resumability is a map
Donne un modèle mental intéressant pour bien comprendre la différence entre hydratation (React) et résumabilité (Qwik). Avec la résumabilité, tous les composants sont considérés comme static, et les event handlers sont le point d'entrée pour l'interactivité. Il n'y a pas besoin de parcourir un arbre (O(n)): avec la résumabilité la scalabilité est bonne, comme le lookup dans une hashmap (O(1)).

- 👀 react-server-dom-vite: PR React core en cours de review pour ajouter un package officiel d'intégration Vite pour les Server Components.
- 👤 Sophie Alpert looking for a job: opportunité unique d'embaucher la top 4 contributrice React.
- 📜 You Can Stop Hating React.FC: pour Matt Pocock, avec TypeScript 5.1 et React 18, l'usage de
React.FCn'est plus un anti-pattern, mais il recommande de rester sur l'annotation de props. - 📜 Better Images in Astro: dans Astro v2.6, un nouveau composant image optimisé est disponible en expérimental: utilise webp, évite les layout shifts, support des chemins relatifs Markdown et image services externes.
- 📜 Zedux: Is this the one?: présentation de Zedux, un nouveau state manager React basé sur des atoms et la composition. Il y a beaucoup de state managers React aujourd'hui, et j'ai trouvé que celui-la sort du lot: liste impressionnante de feature, doc soignée, prend le meilleur des solutions existantes.
- 📜 React: how to debug the source code: quelques conseils si vous souhaitez debugger les tests de la codebase React.
- 📜 Netlify Connect: intégration du data layer GraphQL de Gatsby (Valhalla) dans Netlify, suite au rachat du framework React.
- 📜 Add Drizzle ORM to a Remix app
- 📜 A Visual Guide to the new App Router in Next.js 13
- 🔗 Thinking in React Query: slides de la présentation à React-Summit. React-Query est un "Async State Manager", et pas uniquement une solution de data fetching.
- 📦 Shadcn UI CLI: nouveau CLI configurable pour la collection de composants Radix/Tailwind Shadcn UI.
- 📦 Hiber 3D: framework pour créer des mondes 3D intéractifs, basé sur React.
- 📦 NakedJSX: CLI simple pour générer des sites statiques en JSX.
- 📦 rad-event-listener: API alternative pour ajouter des listeners, retourne une cleanup function. Pratique pour réduire le boilerplate React.
- 📦 Tremor v3 - React library to build dashboards
- 📦 React-Redux 8.1
- 🎙️ This Month in React – May 2023: notre podcast mensuel avec Reactiflux.
- 🎥 Does Lock-In Even Matter Anymore?: réflexion intéressante sur le potentiel lock-in (ou pas) de Vercel lié à l'usage de features de Next.js.
- 🎥 Is Next.js App Router Slow? Performance Deep Dive
- 🎥 From Pages to the App Directory in Next.js 13 (Nested Layouts)
- 🎥 High-school student makes React a million times faster
Ne manque pas le prochain email !

💸 Sponsor
React Bricks is a CMS with visual editing for Next.js, Remix and Gatsby.
It's flexible for Developers: with React components you can create your own design system. Add true inline Visual editing to your JSX and add sidebar controls to edit props like the background color. You can choose Next.js, Remix or Gatsby and any CSS framework!
Content editors can easily edit content inline without breaking the design system. It's as easy as using Word or Pages, allowing them to create landing pages in minutes without relying on developer resources.
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Fine-grained permissions, Scheduled publishing and more.
Get started here: https://reactbricks.com

📱 React-Native
- 📦 React-Native 0.72.0-RC.6: nouvelle Golden RC qui fixe quelques bugs et apporte support XCode 15.
- 📦 React-Native 0.71.10: support XCode 15 (dispo aussi pour 0.70 et 0.69).
- 📦 Reanimated 3.3: support de React-Native 0.72 et React Native Web 0.19.
- 📦 Expo-Apple-Targets: Config Plugin pour créer des Apple targets (Share Extension, Widgets, Watch App...). Il s'agit uniquement de la partie génération/linking: cela n'inclus pas la possibilité de coder ces targets en React-Native.
- 📜 Running Maestro UI Tests in an Expo Development Build
- 🎙️ React-Native-Radio 268 - Embarking on Expo SDK 48
- 🎥 Building a MacOS App with React Native: Is it Possible?
- 🎥 What’s the best cross-platform technology in 2023: belle retrospective du cross-platform de 2010 à 2023, et les principaux acteurs en 2023.
- 🎥 React Native Shared Element Transitions with Reanimated 3

🧑💻 Jobs
🧑💼 ReactHebdo + Docusaurus - Stagiaire/Alternant - Full-remote
Mon offre de stage/alternance pour m'aider dans mon activité! N'hésite pas à postuler si tu es intéressé par l'open-source ou la création de contenu React!
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 🎥 Cette library React UI est un Game Changer
- 🎥 Typescript v5.1 fixe le problème d'undefined - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- Polywasm - A polyfill for WebAssembly
- Wasmati - a TypeScript library to write Wasm at the instruction level
- Ezno compiler/typechecker open-sourced
- Why We Should Stop Using JavaScript According to Douglas Crockford
- Web Apps on macOS Sonoma 14 Beta
- Modern CSS in Real Life
- Modern CSS For Dynamic Component-Based Architecture
- Lightning CSS 1.21
- ts-patterns 5.0
- What's New in DevTools (Chrome 115)

🤭 Fun
A plus 👋
Ne manque pas le prochain email !