📨 #150: Next.js, Skew Protection, Portals, Remix Dev Server, Shadcn UI, AI, React-Aria, SWR, visionOS, tvOS, MiniSim, MMKV...
Salut à tous !
Cette semaine, on a reçu des nouvelles de Next.js, qui reçoit pas mal de critiques dernièrement. Remix sort également son nouveau Dev Server avec Hot Data Revalidation.
Coté React-Native, les devs s'amusent à faire tourner la dernière version sur Vision Pro.
🇫🇷 La section en français présente un nouveau sponsor (Pylote), et les offres de la section Jobs sont fournies par une plateforme partenaire. C'est un test: dis-moi ce que tu penses de ces nouveautés en répondant à cet email 🙏, est-ce que cela te semble pertinent?
Je te propose également de découvrir React Jam: un concours de création de jeux vidéos en React qui commence le 20 juillet. Je suis membre du jury.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

⚛️ React
Next.js App Router Update - Top Priorities
L'équipe Next.js donne un peu de contexte sur le nouvel App Router. Ils ont reçu pas mal de critiques dernièrement et sont bien conscients des bugs et autres problèmes de DX actuelle. Ils détaillent ce sur quoi ils travaillent en priorité:
- La performance: local, build et server runtime
- Les bugs et instabilités
- L'éducation et la documentation

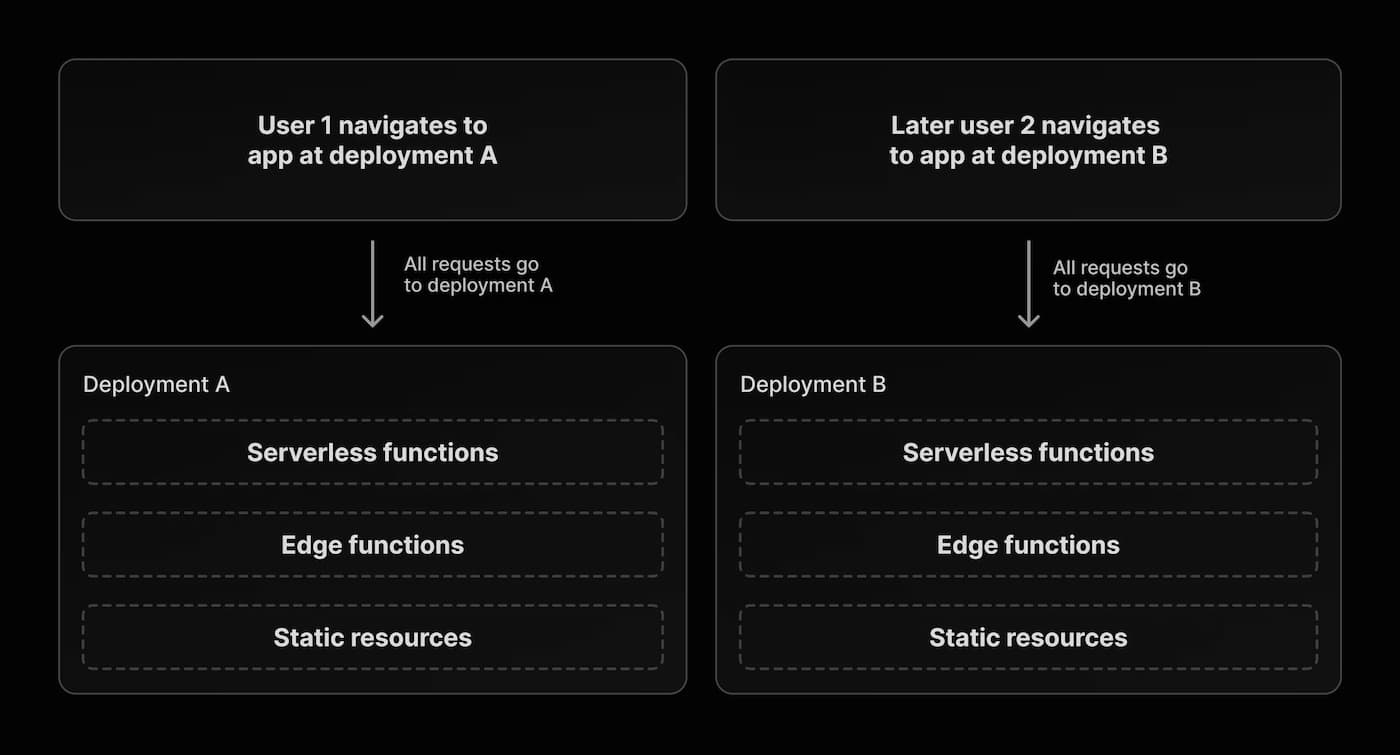
Vercel - Introducing Skew Protection
Nouvelle feature Vercel qui permet d'atténuer les désynchronisations back/front qui peuvent survenir lors d'un nouveau déploiement: les requêtes des anciens clients seront routées sur le déploiement immuable approprié. Particulièrement utile pour ceux qui font du déploiement continu. Disponible en expérimental dans Next.js 13.4.7 qui va automatiquement appliquer les bons headers HTTP.

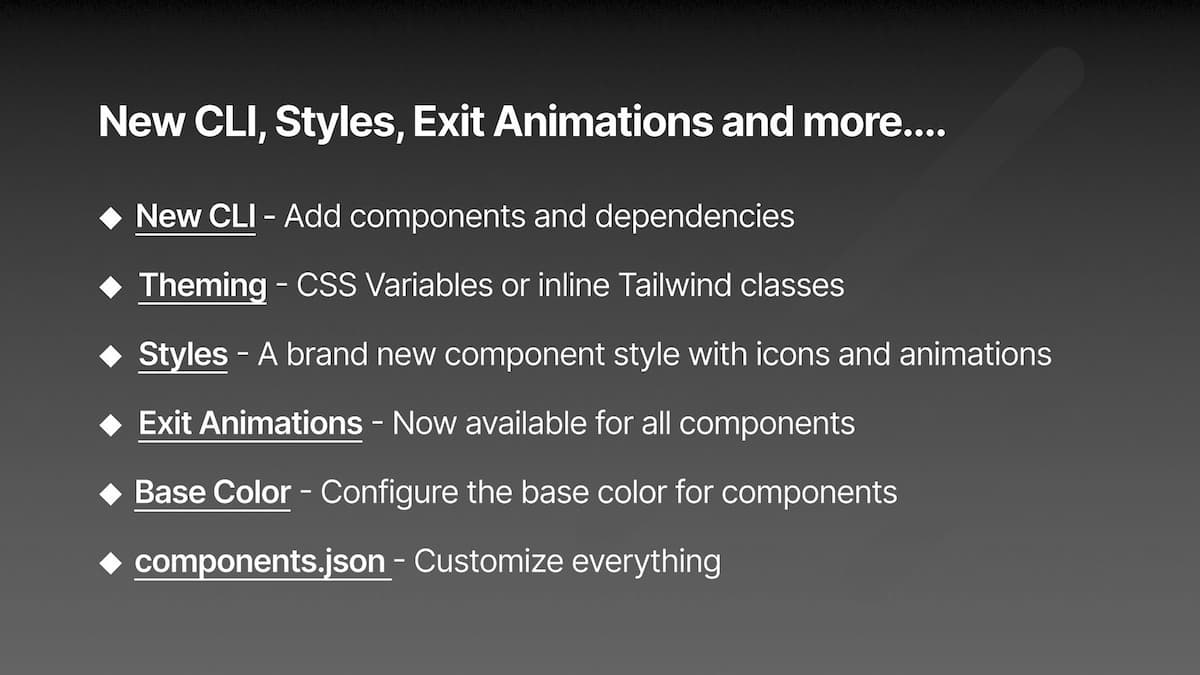
Cette collection de composants Tailwind + Radix fait de plus en plus d'adeptes. L'auteur vient de publier une grosse mise à jour avec un CLI qui propose déjà une belle DX, et semble avoir l'ambition d'y apporter prochainement des features AI impressionnantes. Kent C. Dodds explique pourquoi il a adopté Shadcn UI dans sa stack Remix.

- 🐦 Fred K Schott - "React.js canary is not stable and probably shouldn't be used in production.": un débat qui anime particulièrement la communauté cette semaine. J'ai aussi partagé mon opinion: c'est ok d'utiliser une release canary React dans une framework.
- 💬 Stitches is not longer maintained
- 👀 React Jam - Build and play games together!
- 👀 Remotion 4.0 launches next week
- 💡 Refresh React Server Component on Focus: astuce pour reproduire une feature appréciées de React-Query/SWR.
- 📜 Teleportation in React: Positioning, Stacking Context, and Portals: super article interactif pour ceux qui galèrent avec le z-index. Explique bien le concept de stacking context, et en quoi créer un portal React peut vous simplifier la vie.
- 📜 GitHub - Crafting a better, faster code view: retour d'expérience sur l'implémentation de la nouvelle Code View en React de GitHub, et sur les techniques utilisées pour scaler avec le nombre de lignes à afficher.
- 📜 Our experience adding Edge Runtime to Next.js SDK: retour d'expérience de Logto sur les changements nécessaires apportés à leur SDK pour supporter le Edge Runtime Next.js.
- 📜 Things you might not know about Next Image: une bonne resource sur le fonctionnement du composant Image de Next.js, avec quelques astuces pragmatiques qui pourraient vous aider à optimiser votre score Lighthouse.
- 📜 Using useMutation to make an advanced toggle in React: utilise les callback useMutation de React-Query pour donner un feedback animé à l'utilisateur.
- 📜 Storybook - Zero-config support for Tailwind, MUI, styled-components, and Emotion: le styling-addon est maintenant capable de s'auto-configurer pour plusieurs libs populaires.
- 📜 A16z - The Getting Started with AI Stack for JavaScript: les VC Andreessen Horowitz présentent un starter AI basé sur une stack React et Next.js.
- 📜 SwiftUI stole the best parts of React…and my heart
- 📦 Remix 1.18 - Stable V2 Dev Server, JSON/Text Submission...: voir également la série de vidéos qui explique le fonctionnement du Dev Server et le concept de Hot Data Revalidation.
- 📦 AI.JSX - AI Application Framework for Javascript: une solution pour créer des applications AI basée sur JSX. N'utilise pas directement React, mais s'intègre particulièrement bien avec (détails).
- 📦 Medusa Product Module: la solution e-commerce open-source propose un nouveau module pour Next.js et autres environnements serverless.
- 📦 React Aria - June 27 Release: ajout du support StrictMode, plus besoin du SSRProvider, et diverses autres nouveautés: Calendar, DatePicker, TagGroup...
- 📦 Next.js 13.4.7
- 📦 SWR 2.2
- 🎥 Single Line React Performance Boost with Million
- 🎥 Don't Follow This Bad React Advice!
- 🎥 Make Your Own Next.js
- 🎥 The Ultimate Guide to Server Actions in NextJs 13
Ne manque pas le prochain email !

💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
- SSL Certificates
- WHOIS Privacy
- DNS
- URL Forwarding
- Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!

📱 React-Native
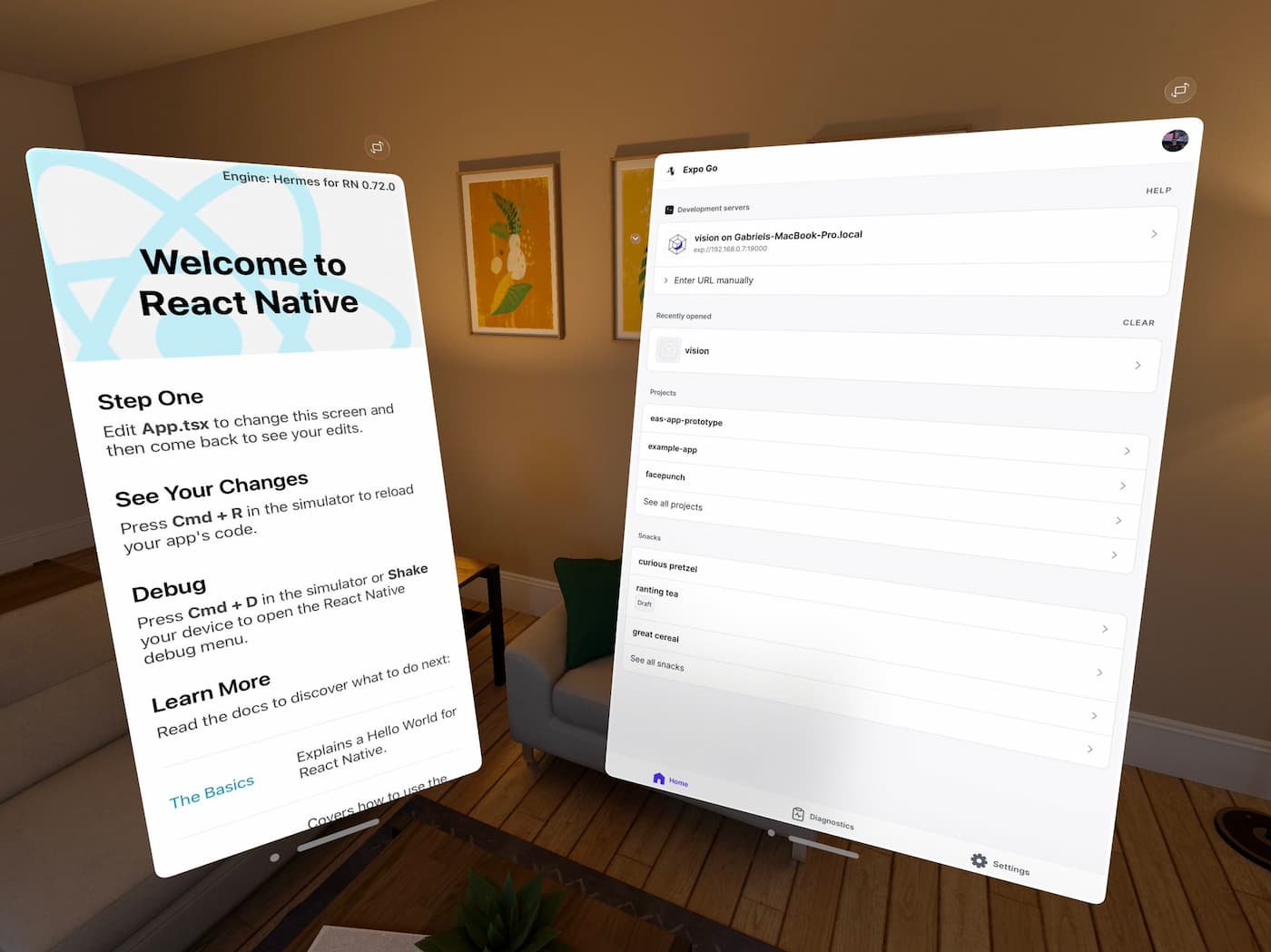
React Native 0.72 and Expo SDK 49 running on visionOS
Suite à la sortie de React-Native 0.72 et du SDK Apple visionOS, plusieurs demos (1, 2, 3) ont montré la capacité à faire tourner React-Native sur visionOS et Vision Pro. Des pull-requests sont en train d'ajouter la target visionOS à CocoaPods.

- 📜 How to Write a Flexbox Layout Engine: un dev Expo démystifie le fonctionnement d'un moteur de layout, similaire à ce que fait Yoga pour React-Native.
- 📜 Revolutionizing Focus Management in TV Applications with React Native: retour d'expérience de XITE sur l'implémentation de navigation spaciale via React-Native tvOS. Challenge: les plateformes Apple/Android TV ont une gestion native du focus différente.
- 📜 NativeScript with React Native Modules: met en avant la capacité de NativeScript de réutiliser le code de l'écosystème React-Native via le projet Open Native.
- 📜 Mobile development trends from Chain React: analyse des talks de la conférence et comparaison avec Ionic/Capacitor.
- 🧵 Maestro on React Native Pager View: retour d'expérience positif sur l'usage de du framework de test e2e mobile.
- 📦 MiniSim - MacOS menu bar app for launching iOS/Android emulators: une app particulièrement appréciée pour sa capacité à démarrer un émulateur Android sans le son 😄. Supporte déjà VisionOS.
- 📦 React-Native MMKV 2.10 - iOS App Groups support
- 🎙️ React Native Radio 270 - Diving into React Native 0.72 with Lorenzo Sciandra and Riccardo Cipolleschi
- 🎙️ The React Native Show Podcast #23 - React Native at scale with Matt Hargett
- 🎥 Redux-Toolkit and Bluetooth Low Energy in React-Native

🧑💻 Jobs
Cette semaine, notre partenaire Free-Work propose les offres suivantes:
- Lead Symfony / React - CDI Paris - 70k-80k€
- Développeur Nodejs Mongodb Reactjs - CDI Paris - 60k-65k€
- Développeur JS Node React PIXI.JS - Freelance Paris - 400-510€/j
- Développeur Nodejs Mongodb Reactjs - Freelance Paris - 500-550 €/j

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Pylote - L'extension 100% gratuite pour être sur toutes les plateformes de freelance.
- Importe ton profil Comet ou LinkedIn en 5 secondes.
- Synchronise ta dispo et** diffuse** ton profil auprès de 17 cabinets de recrutement : Comet, Crème, Cherry-Pick...
- Accède à un jobboard centralisé regroupant un ensemble de missions.

🔀 Autre
- An Introduction to Streaming on the Web
- Future CSS: State Container Queries
- Svelte 4
- Thoughts on Svelte(Kit), one year and 3 billion requests later
- Type Argument Placeholders: TypeScript 5.2's Most Discussed Feature
- Vite 4.4 beta - exp Lightning CSS support
- A preview of Ezno's checker

🤭 Fun
A plus 👋
Ne manque pas le prochain email !