📨 #151: Remotion, Next.js, SVG-in-JS, TypeScript, Expo, VisionCamera, Conform, TinyBase, i18n, App Clips, ES2023, CommonJS...
Salut à tous !
On a de belles sorties cette semaine, avec Remotion 4 et Expo SDK 49 en beta. Les devs Next.js travaillent sur des optimisations DX. Les articles sur React + SVG et VisionCamera sont très intéressants.
Remotion 4 est sur ProductHunt: n'hésitez pas à voter! 👍
Pas de newsletter la semaine prochaine, on se retrouve le 18 Juillet 👋
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise UI Development (With React): Testing & Code Quality
Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more.

⚛️ React
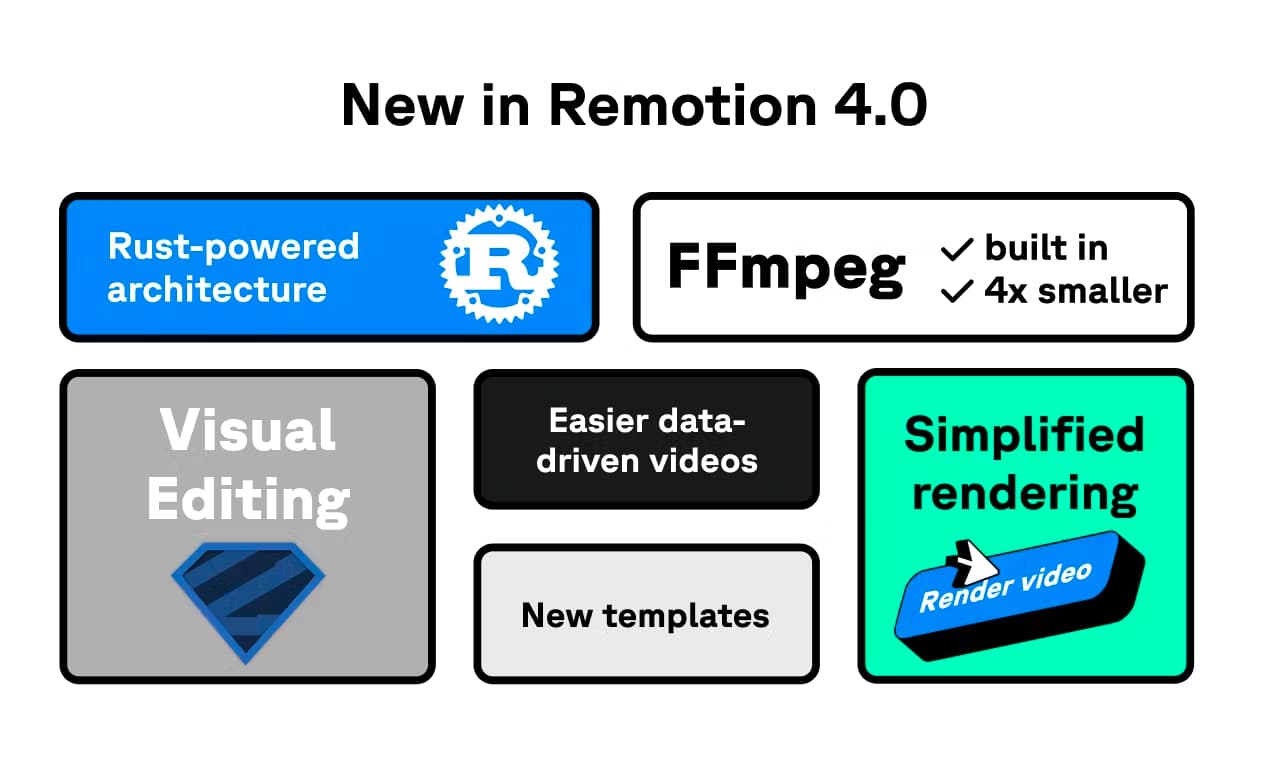
Remotion permet de créer des vidéos avec React. Cette semaine, c'est la Remotion v4 launch week, démarrée par une Keynote qui illustra bien les nouvelles capacités 3D du renderer. Des annonces sont prévues chaque jour pour présenter les nouvelles features qui sont déjà détaillées dans le blog post. Quelques highlights:
- Remotion Studio: visual props editing basé sur Zod, render button...
- Rust-powered architecture, FFmpeg baked in, 2x faster OffthreadVideo
- SVG 3D engine
- Intégration Tailwind, Rive
Il y à également un lancement sur ProductHunt aujourd'hui alors n'hésitez pas à voter ;)

Breaking Up with SVG-in-JS in 2023
Article très complet sur les diverses manières d'utiliser des SVGs dans une app React, et l'impacte sur les performances. Déconseille le "SVG-in-JS": il faut éviter de render les SVGs via des composants React et d'avoir le SVG présent dans le bundle JS, y compris via des solutions type loader SVGR. Sauf exceptions, il vaut mieux éviter d'inliner les SVGs dans le HTML: les React Server Components ne sont pas forcément une solution idéale non plus.

- 👀 React.dev PR - Adds a TypeScript overview page: une page de doc arrive prochainement et documente l'usage des APIs React avec TypeScript.
- 👀 Next.js - Improving next/image support
- 📜 Form validation with Conform, Zod, and Remix: Conform est une librairie qui valide le FormData coté serveur, respecte le progressive enhancement de Remix et affiche les erreurs coté client. Je me demande si on ne peut pas l'utiliser prochainement avec les Next.js Server Actions?
- 📜 Declaring JSX types in TypeScript 5.1: explique les améliorations récentes sur le typage du JSX, en particulier pour React.
- 📜 React Hook for Avoiding Flash of Empty UI While Data Transitions
- 📜 Storybook - In-app tour for new users
- 📜 Internationalize NextJs URLs with next-translate
- 📜 Creating a seamless multi-language user interface in React
- 📜 Aria-Live Regions in React
- 📦 Next.js 13.4.8 - 1.5x faster local server startup and 54% faster updates: comme annoncé, Vercel travaille sur des optimisations de performance pour améliorer la DX de Next.js. Voir le commentaire de Tim Neutkens pour plus de détails.
- 📦 Styled-Components v6: quelques breaking changes avec un guide pour upgrader.
- 📦 Astro Starlight: template Astro officiel pour la documentation, à faible empreinte carbone, avec possibilité d'utiliser React et MDX.
- 📦 next-international v0.5 - initial App Router support
- 📦 TinyBase v4.0 - Reactive data store for local‑first apps - SQLite and CRDT integrations
- 📦 Bun-Remix
- 🎙️ Reactiflux - This Month in React – June 2023
- 🎥 What's Next For Redux with Mark Erikson?
Ne manque pas le prochain email !

💸 Sponsor
React Bricks is a CMS with visual editing for Next.js, Remix and Gatsby.
It's flexible for Developers: with React components you can create your own design system. Add true inline Visual editing to your JSX and add sidebar controls to edit props like the background color. You can choose Next.js, Remix or Gatsby and any CSS framework!
Content editors can easily edit content inline without breaking the design system. It's as easy as using Word or Pages, allowing them to create landing pages in minutes without relying on developer resources.
It's enterprise-ready with Collaboration, Time-machine, Single Sign-on, GDPR-compliant datacenters, Global CDN for optimized images, E-commerce integration, Fine-grained permissions, Scheduled publishing and more.
Get started here: https://reactbricks.com

📱 React-Native
Expo SDK 49 beta is now available
Le nouveau SDK 49 vient de sortir, en beta pour environ une semaine. Une release avec plein d'améliorations notables, difficile de toutes les lister. Mes highlights:
- React-Native v0.72
- Expo Router v2 RC
- Reanimated v3
- Network debugging, VS Code debugging
- React devtools built-in
- Environment variables
- Local Expo Modules
- Experimental support for Fabric in expo-dev-client

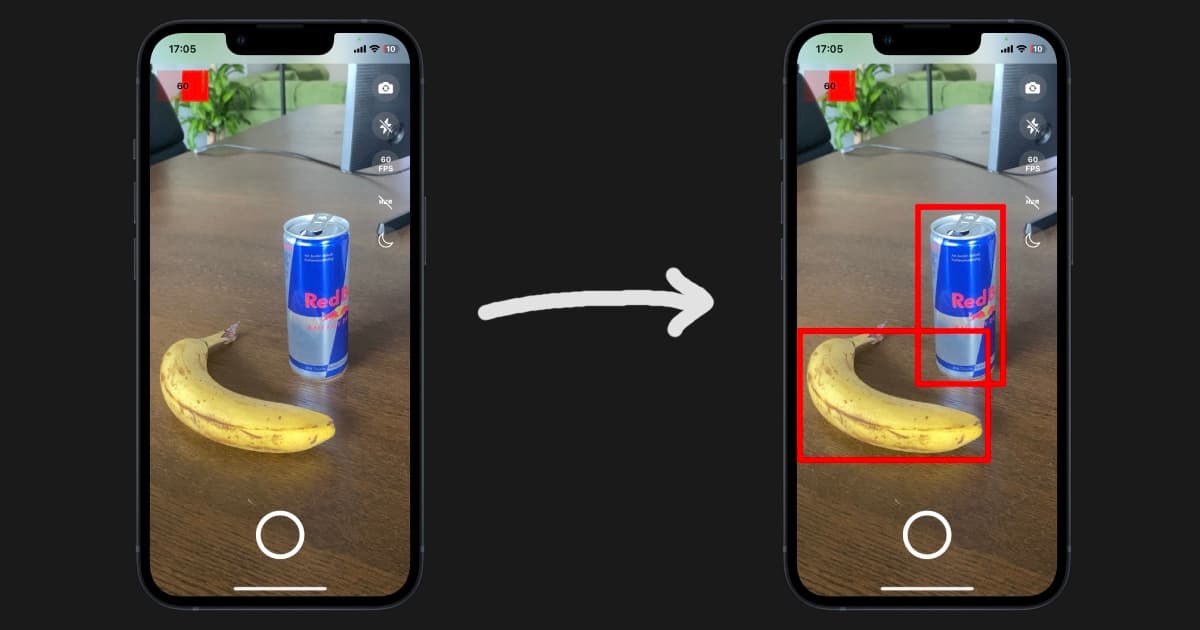
Reinventing Camera Processing - TensorFlow Lite GPU straight from JavaScript
Marc Rousavy détaille comment il est capable de faire tourner des modèles TensorFlow sur React-Native Vision Camera v3 (demo). Son plugin vient juste d'être open-sourcé avec la sortie de VisionCamera v3 rc.3. L'article est assez technique, car il explique le fonctionnement interne pour que cela tourne de manière performance a 60+ FPS. Il faut surtout retenir qu'il devient très facile d'intégrer un modèle TensorFlow à Vision Camera, et d'afficher un feedback en temps réel via React-Native-Skia. Il n'y a pas besoin d'écrire du code natif, et toute cette intégration peut même être modifiée via des updates Over-The-Air!

- 📦 React-Native v0.72.1
- 📦 App Icon Badge: un Expo Config Plugin super pratique pour générer une icone différente selon l'environnement: dev, staging...
- 📜 iOS App Clips: a faster, smoother user experience: explique l'intérêt UX des App Clips iOS et comment on peut les intégrer dans une app React-Native. Il faut rester en dessous de la limite des 10mb.
- 🧵 Expo weekly docs update
- 🎥 Hacking Xcode with Colo Loco!
- 🎥 What's New in React Native 0.72?

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Premier Octet - Agence de développement React
Agence parisienne fondée en 2018 par une équipe de passionnés, nous accompagnons de nombreux clients grâce à notre expertise React et React Native. Nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front.

🔀 Autre
- Ecma International approves ES2023: à noter que Change Array By Copy est disponible dans tous les browsers à partir d'aujourd'hui avec la sortie de Firefox v115.
- TypeScript 5.2 Beta
- Qwik 1.2
- Ember 5.0
- CSS: The Good Parts
- W3C First Public Working Draft: CSS Anchor Positioning
- New to the web platform in June
- Understanding SVG Paths
- The massive bug at the heart of the npm ecosystem
- Writing a Node Library in Rust
- CommonJS is not going away
- CommonJS is hurting JavaScript
🤭 Fun
A plus 👋
Ne manque pas le prochain email !