📨 #152: React 18, RSC, Kuma UI, Expo 49, Next.js, Remix DevTools, Fresh, React-Query, Redwood, Catalyst, Million, MDXEditor, Ariakit, Rewind, TC39, Prettier...
Salut à tous !
Je rentre juste de mes vacances en Bretagne 😎, on couvre donc 2 semaines d'actualités dans cette édition.
Je pensais que l'été serait calme, mais il y a eu pas mal de sorties et de nombreux articles sur les Server Components! 😄
Je cherche toujours un stagiaire ou alternant, n'hésites pas à postuler!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Tina.io is a headless CMS for Markdown-powered sites
- Editing UI for your Markdown files
- UI for MDX components
- Supports static (SSG) and server-side rendering (SSR)
- Option for visual editing (live-preview)
- Build with reusable blocks
Test a starter site
- Docusaurus (Github)
- Next.js + Tailwind with visual editing (Github)
Or run npx create-tina-app@latest then visit localhost:3000/admin
Watch the 4-min demo video

⚛️ React
How React 18 Improves Application Performance
Article complet et très bien illustré sur React 18 et son impact sur les performances. Explique le fonctionnement de Concurrent React et son impacte sur les métriques comme Total Blocking Time et Interaction to Next Paint. Présente également d'autres nouveautés comme Transition API, React Server Components, Suspense et le nouveau cache React.

Nouvelle librairie CSS-in-JS inspirée de la DX offerte par Chakra UI, et compatible avec les React Server Components. La librairie repose sur une methode unique qui permet d'obtenir le meilleur du zero-runtime CSS-in-JS, et des solutions traditionnelles avec runtime. Il va falloir étudier tout ça, et voir comment cette librairie va se positionner face à Panda CSS, librairie proposée par l'auteur de Chakra UI.

- 🐦 DevRel Matt Carroll rejoined the React team
- 👀 How to Setup Redwood Experimental React Server Components
- 👀 React-Query-Nextjs: support expérimental de React-Query pour le Next.js App Directory.
- 📜 My take on the current React & Server Components controversy: Lenz aime les React Server Components mais explique sa frustration en tant que mainteneur d'Apollo Client et Redux Toolkit.
- 📜 Demystifying React Server Components with NextJS 13 App Router: une belle application demo accompagnée de notes pour expliquer le fonctionnement des Server Components, incluant de nombreux exemples.
- 📜 5 Common Pitfalls with Server Components in Next13 (with examples): article bien illustré présentant 5 erreurs courantes lors d'usage des Server Components.
- 📜 Trimming typography with Capsize: explique comment normaliser les whitespace autour de vos fonts pour faciliter l'alignement, dans un contexte React.
- 📜 SvelteJS: My ecosystem is bigger than yours: critique intéressante de React en faveur de Svelte, qui n'a pas autant besoin d'avoir un écosystème.
- 📜 Why Server Components - A Brief History of Web
- 📜 A Visual Guide to Prefetching in Next.js 13
- 📜 Autosave form inputs with Remix
- 📜 Ariakit is now stable
- 📜 A pattern for chaining nextjs middlewares
- 📜 Embracing Polymorphism for Flexible Components
- 📦 Fresh 1.3 – Simplified Route Components and More
- 📦 Next.js 13.4.10
- 📦 Million.js 2.5 - Compile time macros
- 📦 Remix Development Tools
- 📦 Remix-Hono
- 📦 Remix-JSON-Routes
- 📦 Vercel Platforms Starter Kit - Template for building multi-tenant applications using Next.js App Router
- 📦 MDX Editor - WYSIWYG React component for Markdown editing
- 📦 Rewind-UI - React-TailwindCSS component library
- 📦 Featurevisor - Git-based Feature flags, with React bindings
- 🎥 Tailwind Connect 2023 — Keynote: annonce de Catalyst, un React UI kit
- 🎥 Legend: The Ultimate React State Manager?
Ne manque pas le prochain email !

💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
- SSL Certificates
- WHOIS Privacy
- DNS
- URL Forwarding
- Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!

📱 React-Native
Le nouveau SDK 49 vient de sortir. De nombreuses nouveautés annoncées, dont mes préférées:
- React Native 0.72.3, React Native Web 0.19.6
- Expo Router v2.0
- Network debugging, VS Code debugging
- React devtools built-in
- Environment variables
- Local Expo Modules
- EAS Insights

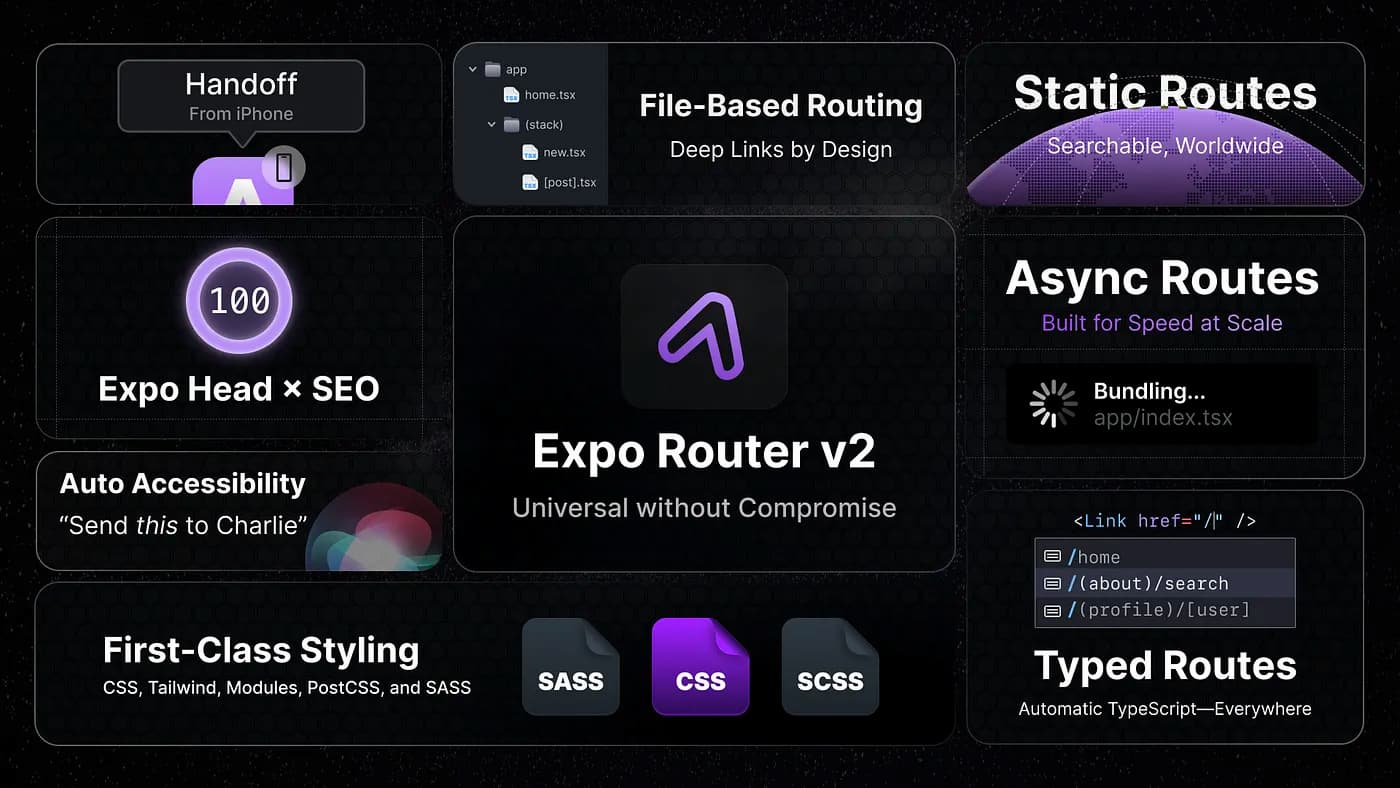
Avec le SDK 49, Expo annonce également la sortie d'Expo Router en v2 avec de nombreuses améliorations, dont:
- TypeScript support
- Static routes, SEO, Head metadata
- Async routes
- Universal Linking, handoff
- CSS and Styling

- 📜 Reflecting on Code Sharing Between React and React Native
- 📜 A new approach to React Native development and team composition
- 📦 React-Native 0.72.3
- 📦 Flashlight 0.8 - measure command
- 📦 react-native-image-colors 2.3 - Expo 49 support
- 📦 react-native-android-widget 0.7 - Expo 49 support
- 🎙️ RNR 271 - RN From a Flutter Dev's Perspective
- 🎥 Expo SDK 49: New Features and Improvements
- 🎥 Theo on Airbnb sunsetting React-Native
- 🎥 Top 9 React Native UI Component Libraries in 2023
🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 🎥 Comment faire la veille techno, en tant que dev ?
- 🎥 Lightning CSS sur Vite v4.4.0 - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Pylote - L'extension 100% gratuite pour être sur toutes les plateformes de freelance.
- Importe ton profil Comet ou LinkedIn en 5 secondes.
- Synchronise ta dispo et** diffuse** ton profil auprès de 17 cabinets de recrutement : Comet, Crème, Cherry-Pick...
- Accède à un jobboard centralisé regroupant un ensemble de missions.

🔀 Autre
- Updates from the 97th TC39 meeting
- What’s Next for JavaScript: New Features to Look Forward to
- Prisma 5: Faster by Default
- Deno 1.35: A fast and convenient way to build web servers
- Prettier 3.0
- TypeScript-ESLint v6
- Node v20.4
- Vite 4.4

🤭 Fun
A plus 👋
Ne manque pas le prochain email !