📨 #153: Server Components, Astro, MUI, Next.js, Remix, React-Query, AsyncLocalStorage, forwardRef, Storybook, Vaul, Solito, Yoga, Reanimated, React-Tweet, Expo-Router, Lottie, Bun, TypeScript...
Salut à tous !
On dirait que tout le monde n'est pas en vacances : il y a encore beaucoup d'actualités cette semaine, aussi bien coté React que React-Native.
J'ai une question pour toi (tu peux me répondre par email): tu préfères que je mette des liens directs, ou vers des tweets?
- direct: accès à la resource en 1 clic
- tweet: possibilité de lire les conversations associées
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!

⚛️ React
Une nouvelle version d'Astro vient de sortir avec une feature très attendue en expérimental: les View Transitions. Cela permet de créer facilement des transitions fluides et animées entre les pages HTML, sans pour autant recourir à du routing coté client: il n'y a pas besoin d'un composant <Link> comme pour Next.js ou Remix. Pour un développeur React, cela rend le framework plus intéressant et compétitif en terme d'UX face au mode classique SPA auquel on est habitué, tout en conservant un modèle plus simple. Attention tout de même: ces transitions ne vont pas préserver votre state React. Rappelons aussi que le support View Transitions reste faible, mais progresse vite et peut être considéré comme un progressive enhancement, et Astro propose un mode fallback.

- 👤 Dan Abramov leaves his job at Meta, but remains in the React core team
- 👤 Meta is hiring a React DX Engineering Manager (London)
- 🧑🎓 New Jotai tutorial
- 💬 Material UI RFC - Zero-runtime CSS-in-JS: MUI prévoit de développer une solution CSS-in-JS sans runtime inspirée de Linaria/Compiled, et compatible RSC. Explique aussi pourquoi ils ne peuvent s'appuyer sur aucune solution existante.
- 💡 Server Components allow to pass promises over the network
- 💡 forwardRef type fix that works with generics
- 📜 React Query and React Context: Dominik explique en quoi mettre les data React-Query dans un contexte React peut avoir un intérêt: rendre vos dépendances data plus explicites. Le futur hook
useSuspenseQuerypeut aussi être une bonne alternative. - 📜 Next 13 cookies() and headers() explained: explique comment Next.js utilise AsyncLocalStorage (et bientôt AsyncContext?) pour exposer ses fonctions
cookies()etheaders()aux RSCs. - 📜 Kuma UI vs Panda CSS – My first impressions: comparaison rapide des 2 nouvelles librairies CSS-in-JS. L'auteur préfère garder Kuma UI.
- 📜 Recipe kits, a great alternative to installable libraries: discute l'émergence et l'intérêt des UI kits qui ne sont pas distribués via npm: Shadcn UI, Tailwind UI (et prochainement Tailwind Catalyst).
- 📜 Tailwind Connect 2023 Recap: résumé de la conf qui présente également Catalyst, le React UI Kit en cours de développement.
- 📜 Introducing React-Tweet: Vercel propose un package pour afficher les tweets de manière performance sur une page, compatible RSC.
- 📜 React Server Components Tips: 5 bons conseils et modèles mentaux pour bien comprendre et utiliser les RSCs.
- 📜 Origins of JSX and Why It Exists
- 📜 Lazy Loading in React and Next.js Apps
- 📦 Storybook 7.1 - in-app onboarding, zero-config styling support, TypeScript snippets...
- 📦 TanStack Query v5 beta - mostly stable, migration guide and code mods available
- 📦 Remix 1.19 - Improved dev server networking option, ESBuild metafiles, better Node polyfills...
- 📦 Redwood v6.0.0 RC
- 📦 Vaul - Unstyled drawer component for React
- 📦 Framer-Motion 10.13 - Scroll API
- 📦 Downshift v8
- 🎥 Jack Herrington - Why Panda: CSS for RSCs is Changing the Game
- 🎥 Addy Osmani - The Cost Of JavaScript - 2023
- 🎥 Jamon Holmgren - The Suspense is killing me
- 🎥 Lee Robinson - Responding to Reddit on the Next.js App Router
Ne manque pas le prochain email !

💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
- SSL Certificates
- WHOIS Privacy
- DNS
- URL Forwarding
- Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!

📱 React-Native
Nouvelle version du projet qui unifie React-Native et Next.js sous des abstractions partagées. Avec la v4, il est maintenant possible d'utiliser Next.js App Router. Pour cela, de nouvelles API ont été introduites. Attention: React-Native ne supporte pas encore les React-Server Components: il est encore un peu tot pour pouvoir les utiliser de manière cross-platform.

- 🎉 Expo Launch Party: une Expo launch week prévue la semaine du 8 aout?
- 👥 Debugging React Native Apps End-to-End: AMA with Experts from Meta and Sentry - 26 July
- 📜 Redefining Navigation in React Native: the Potential of expo-router: bonne analyse des tradeoffs entre Expo Router (v1) et React-Navigation.
- 📜 Setting Up Storybook Web and Native with Expo Router v2, SDK 49, and TypeScript
- 📜 EAS Build Will Require Using M1/M2 Builders This Fall
- 📦 Yoga v2.0.0-beta.2: la v2 du moteur de layout de React-Native est en beta. Le but est de respecter avec la spec W3C, une très bonne nouvelle pour l'écriture de code React cross-platform! A noter que Yoga ne concerne pas que les développeurs mobile: il est aussi utilisé par de nombreux autres projets comme Satori, React-Native-Skia, React-Three-Flex ou encore le renderer CLI Ink.
- 📦 Reanimated 3.4.0: une belle release avec Shared Element Transitions, des améliorations sur les worklets, un support React-Native 0.72 et de nouvelles APIs comme
useReducedMotion. - 📦 React-Native-Lottie v6 - New Architecture support
- 📦 Tamagui Takeout: template qui self-update pour shipper des apps cross-platform. Payant: permet de soutenir le projet open-source.
- 🎥 Jamon Holmgren - Hacking Xcode with Colo Loco!
- 🎙️ The React Native Show Podcast #24 - React Native at scale with Jacob Suñol (Abbott)
- 🎙️ React Native Radio 272 - Real Life React Native: Nick Alekhine at NTWRK

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?

🇫🇷 En français
- 🎥 ReactJS et NextJS pour les nuls : useRef, useContext, useMemo, useCallback & useReducer!
- 🎥 La v5 de Prisma est 9x plus rapide ! - Actus JS de la semaine
- 🎥 Edge Functions : Ce qu’il faut absolument connaitre
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Premier Octet - Agence de développement React**
Agence parisienne fondée en 2018 par une équipe de passionnés, nous accompagnons de nombreux clients grâce à notre expertise React et React Native. Nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front.

🔀 Autre
- Bun 0.7 - Improved Node.js compat, Vite support, Worker, AsyncLocalStorage...
- Rspack 0.2.9
- Microsoft TypeChat - Helps get TypeScript type-safe reponses from AI / LLM
- TypeScript and the dawn of gradual types
- pkg-size - Find the true size of an npm package (thanks to WebContainers)
- Node.js Best Practices List - 2023 update
- How Turborepo is porting from Go to Rust
- Introducing Valibot, a < 1kb Zod Alternative
- 5 Inconvenient Truths about TypeScript

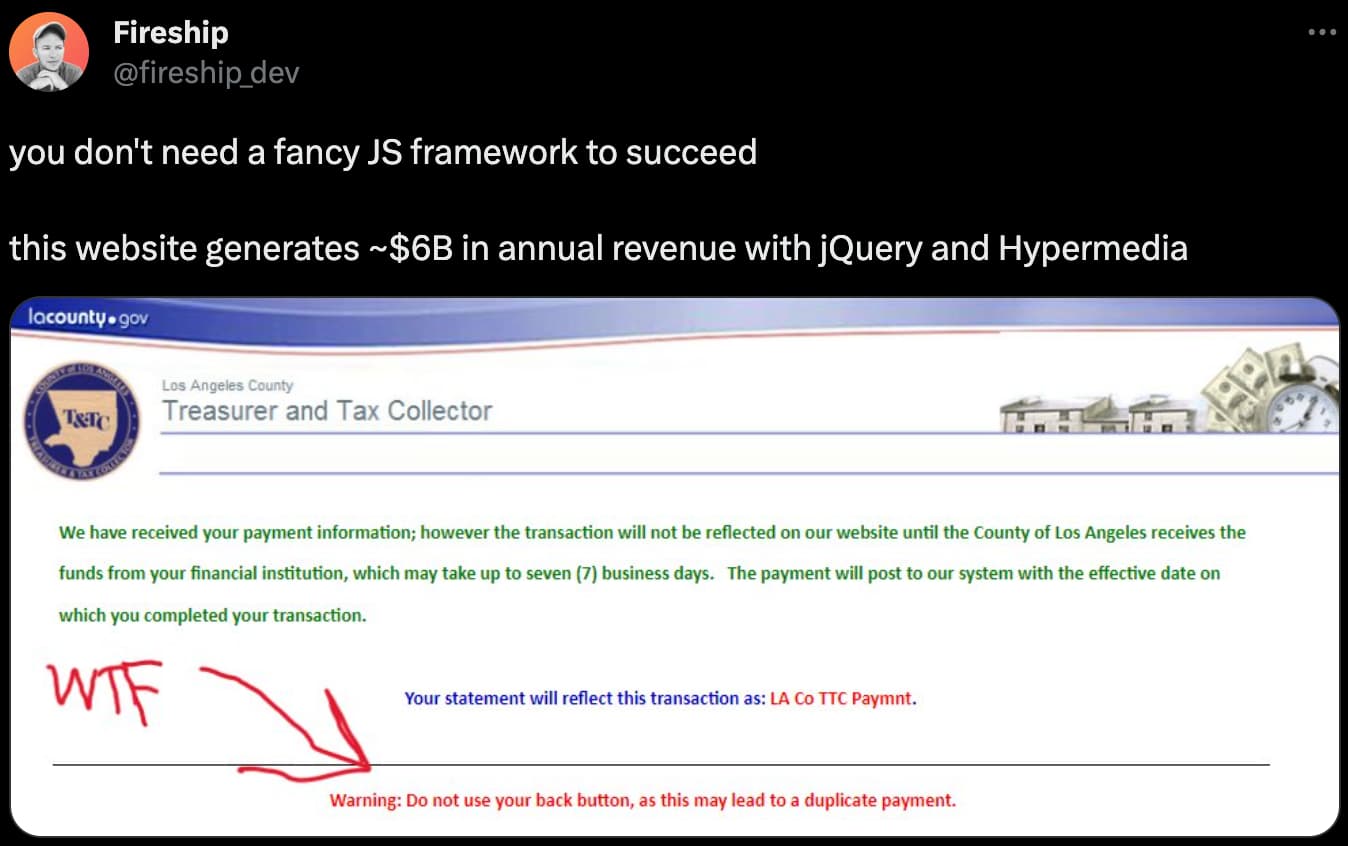
🤭 Fun
A plus 👋
Ne manque pas le prochain email !