📨 #154: Server Components, Remix, Next.js, Redwood, Million, Lucia, ElementRef, Partially Controlled, SVG Sprites, NextUI, Storybook, Hermes, require.context...
Salut à tous !
Cette semaine encore, on a de très beaux articles React, et en particulier sur les Server Components!
La semaine dernière, j'ai demandé si vous préfériez des liens directs ou vers Twitter. Vous avez répondu à l'unanimité: des liens directs. En plus de cela, l'expérience Twitter/X a été dégradée pour les utilisateurs anonymes qui ne peuvent plus voir les discussions. Je vais donc m'efforcer d'éviter les liens Twitter, sauf exceptions pour lesquelles j'utiliserai l'émoji 🐦.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise UI Development (With React): Testing & Code Quality
Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more.

⚛️ React
Understanding React Server Components
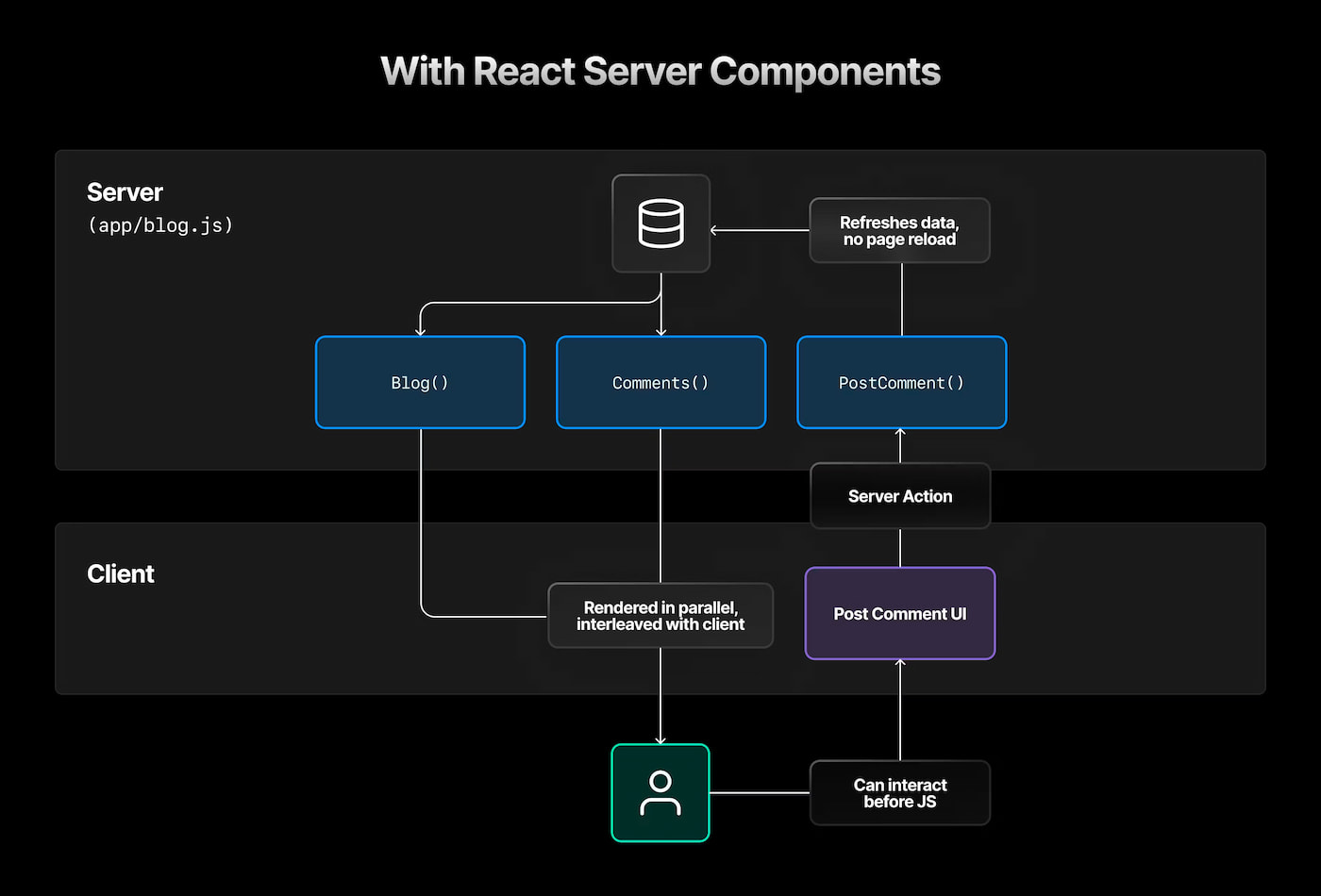
Nouvel article proposé par Vercel qui donne une bonne vue d'ensemble des React Server Components, leur implémentation dans Next.js, leur raison d'exister, quand les utiliser et leurs limitations. Couvre aussi différents sujets liés: Server Actions, code-splitting, caching, suspense, selective hydration...

Everything I wish I knew before moving 50,000 lines of code to React Server Components
Article très complet sur les RSC. Retour d'expérience qui détaille les sur 3 principaux challenges rencontrés lors de l'adoption chez Mux: pas de CSS-in-JS, pas de Context React, et complexité additionnelle. Propose également des réponses à de nombreuses questions et une stratégie pour adopter les RSCs incrémentalement.

- 👀 React Working Group - List of libraries that support React Server Components
- 🐦 React devs, it's time to start using
Array.prototype.with() - 📜 Speeding up the dbt™ docs by 20x with React Server Components: retour d'expérience sur un POC de migration d'une app Angular 1 vers Next.js App Router et React Server Components. Des gains très significatifs reportés en terme de temps de chargement, consommation mémoire, blocage CPU...
- 📜 Shopify’s platform is the Web platform: Shopify recommande maintenant Remix pour créer des "Admin Apps", qui tournent dans une iframe et communiquent avec l'app parente via un "App Bridge" basé sur
postMessage(). Une architecture frontend/React intéressante à étudier pour ceux qui construisent une plateforme avec besoin de découpler. - 📜 Partially Controlled Components: A Declarative Design Pattern in React: propose d'introduire un nouveau terme pour décrire les composants capable de proposer un state controlled/uncontrolled à la demande, applicable sur tout le state ou un sous-ensemble.
- 📜 Use svg sprite icons in React: explique comment utiliser des sprites SVGs (plus optimisé que des composants React) dans un contexte Remix avec une étape de codegen.
- 📜 Strongly Type useRef with ElementRef: je découvre le type TypeScript
ElementRefqui permet d'obtenir le type d'une ref React. Fait un peu penser à qui fait penser àComponentProps. - 📜 10 Essential React Performance Optimization Techniques for Faster Web Applications
- 📜 Remix Error Handling Essentials
- 📦 Lucia v2.0: Lucia est une librairie TypeScript d'authentification qui gagne en popularité dernièrement. Propose des integrations Next.js et Remix.
- 📦 Million.js Automatic Mode beta: nouvelle feature qui analyse votre code React et l'optimise automatiquement avec Million.js!
- 📦 Redwood v6: nouvelle version stable avec Vite, Prisma 5, Storybook 7, Suspense Router... Prépare le terrain pour introduire le support streaming et React Server components.
- 📦 NextUI Version 2.0
- 📦 Joi UI beta - design-agnostic lib from the MUI team
- 📦 Storybook 7.2
- 📦 Auto-Form - Automatically creates a @shadcn/ui form based on a zod schema
- 📦 Framer Motion 10.5 - inView API
- 📦 Zustand 4.4
- 🎥 Must Know App Router Secret: Promises For Props
- 🎙️ This Month in React – July 2023
Ne manque pas le prochain email !

💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.

📱 React-Native
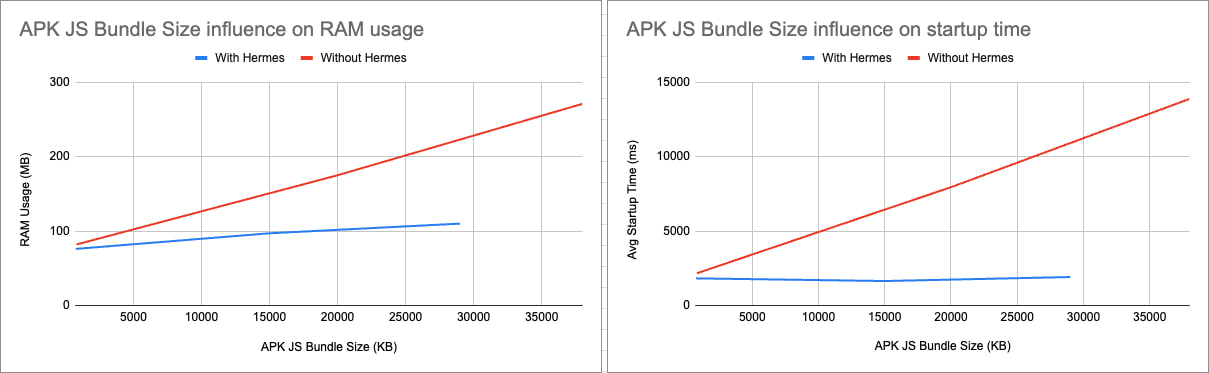
Measure Hermes engine performance in React Native with Flashlight
Les développeurs de chez BAM ont voulu mesurer l'impact du runtime Hermes sur le temps de démarrage et la consommation mémoire d'une app React-Native Android à l'aide de leur outil Flashlight. Pour ceux qui en doutaient encore, Hermes est clairement plus performant que JSC.

- 🐦 Apple Store - 1/5 of top 100 Sports apps use React-Native
- 🐦 React-Native now has end-2-end tests: l'app officielle RNTester est maintenant testée avec Appium et WebDriver.
- 📜 Dynamic imports supported in react native: la feature Webpack
require.context(permet de faire un import dynamique de dossier) a été portée dans Metro pour les besoins d'Expo Router. Cela permet à Storybook React-Native 6.5.5 de pouvoir créer un index de stories sans étape de codegen (en preview), et ouvre d'autres possibilités intéressantes. - 📜 Apple - List of APIs that require declared reasons now available: les devs React-Native iOS doivent se préparer à de nouvelles contraintes.
- 📦 VisionCamera 3.0.0-rc.4: pas mal d'évolutions significatives sur cette RC qui prépare l'arrivée attendue de la v3.
- 🎥 How to make a bottom sheet with React Native Reanimated

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Pylote - L'extension 100% gratuite pour être sur toutes les plateformes de freelance.
- Importe ton profil Comet ou LinkedIn en 5 secondes.
- Synchronise ta dispo et** diffuse** ton profil auprès de 17 cabinets de recrutement : Comet, Crème, Cherry-Pick...
- Accède à un jobboard centralisé regroupant un ensemble de missions.

🔀 Autre
- 👀 New unofficial Observable API proposal
- 📊 Help Design the Inaugural State of HTML Survey!
- 📜 Core Web Vitals for Search Engine Optimisation
- 📜 Is Jamstack Officially Finished?
- 📜 New to the web platform in July
- 📜 dnt — Publish a hybrid npm module for ESM and CommonJS
- 📦 Woodpile - SWC AST visitor in Javascript

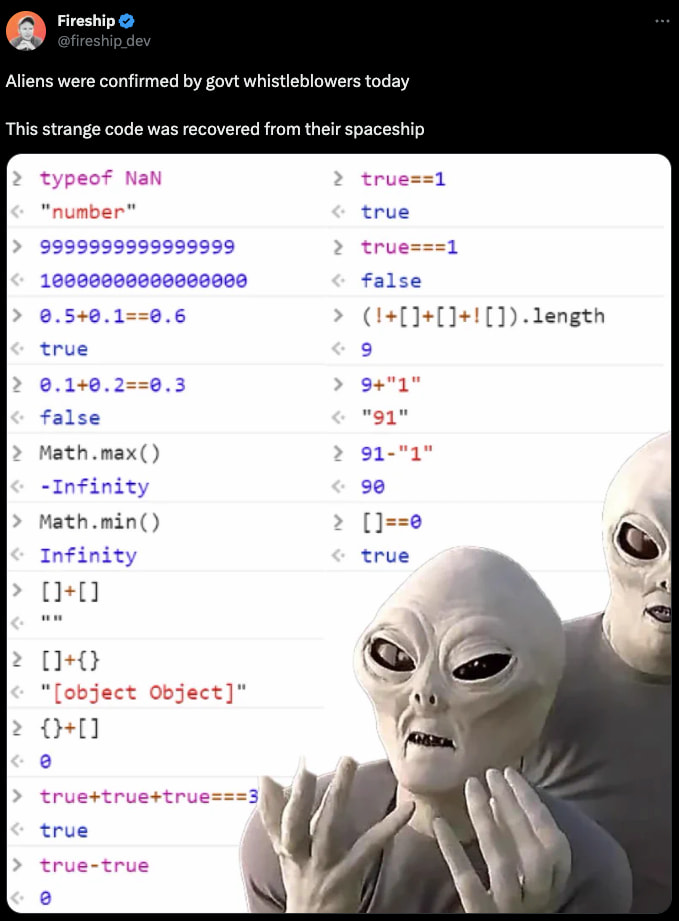
🤭 Fun
A plus 👋
Ne manque pas le prochain email !