📨 #155: RSC DevTools, Next.js Caching, Radix Themes, Expo Party, Graph Gallery, Astro, Apollo, Storybook, Remix, Reanimated, Apple Settings, Stable Diffusion...
Salut à tous !
Cette semaine s'annonçait plutôt calme, mais finalement j'ai trouvé plein de trucs intéressants, aussi bien coté React que React-Native!
La newsletter vient de franchir les 25000 abonnés! Merci à toi de me lire chaque semaine et de m'avoir permis de continuer cette aventure.
À partir de Septembre, je ne serai plus seul: j'ai trouvé un alternant pour m'accompagner sur Docusaurus et la newsletter. J'ai malheureusement du dire non à plusieurs candidats aux profils intéressants. Si vous êtes en recherche d'un alternant, contactez-moi, je peux vous recommender quelques personnes.
Cette semaine, je vous propose de découvrir Quoi de neuf les devs?, une des rares autres newsletters pour développeur en français. Vous y trouverez chaque semaine une actualité dev variée (dont pas mal de PHP), et une interview d'un dev.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Drop-in Authentication & User Management for React
Clerk is the easiest way to add authentication and user management to your React app. It’s purpose-built for the modern web and designed to get you up and running in minutes.
With Clerk you get:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Get started with Clerk’s quickstarts and tutorials 🚀

⚛️ React
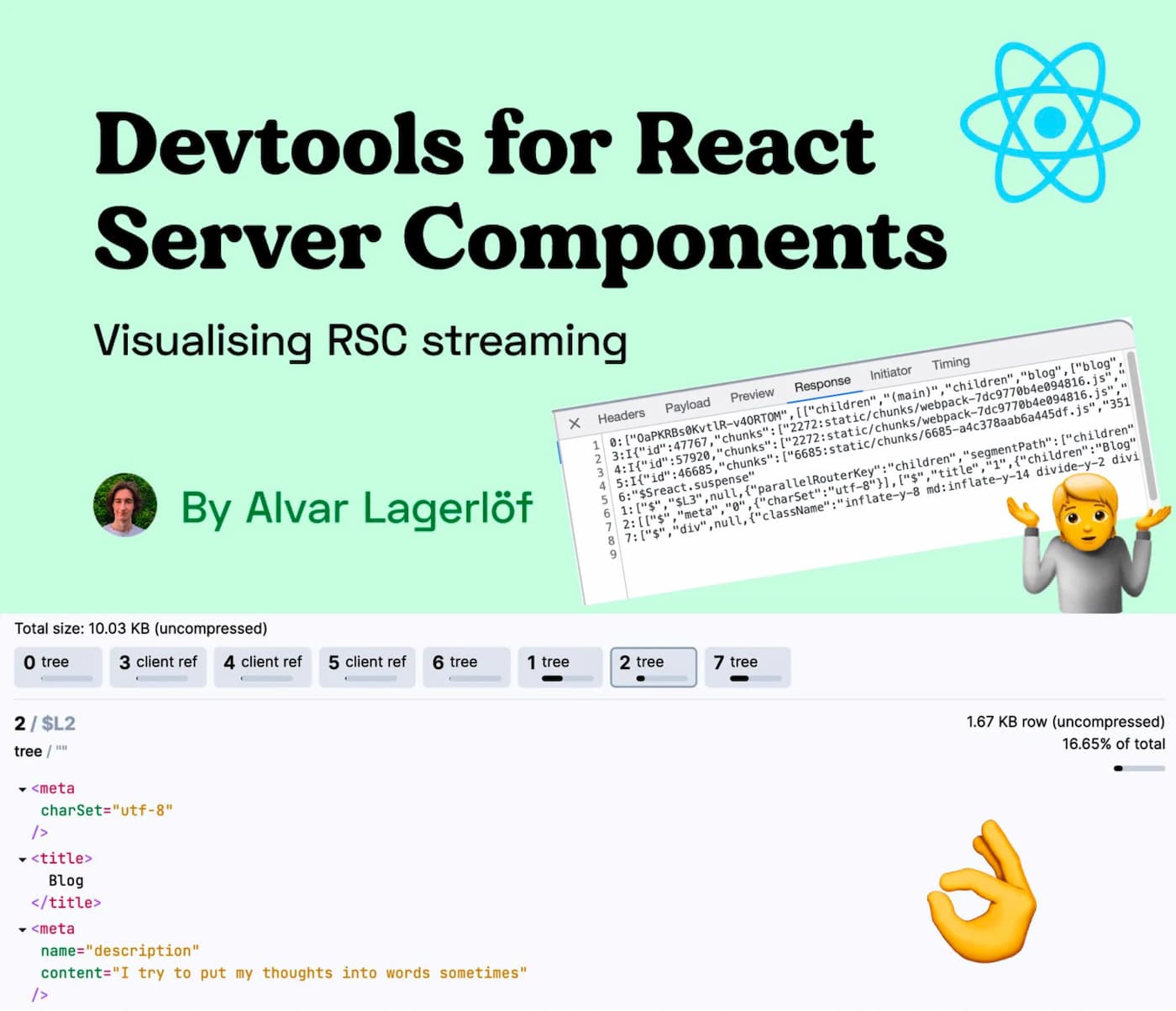
Devtools for React Server Components
Suite à la sortie des React Server Components, Alvar constate que la communication réseau entre client/server utilise un format qui est difficile à déchiffrer. Il commence donc à travailler sur un site web RSC Parser qui permet de visualiser les payloads. Cela fonctionne, mais l'UX n'est pas idéale. Depuis, il travaille sur une véritable browser extension qui fonctionne un peu comme les DevTools network de Chrome, avec une timeline qui permet de voir les payloads dans le temps et supporte même le streaming avec Suspense. Cet outil lui a déjà permis de détecter des payloads trop larges sur son site et de les optimiser.
C'est un outil prometteur, toujours en cours de développement et à surveiller. L'extension n'est pas encore disponible dans les stores des navigateurs, mais le sera prochainement. Quelques demos video dans ce thread Twitter.

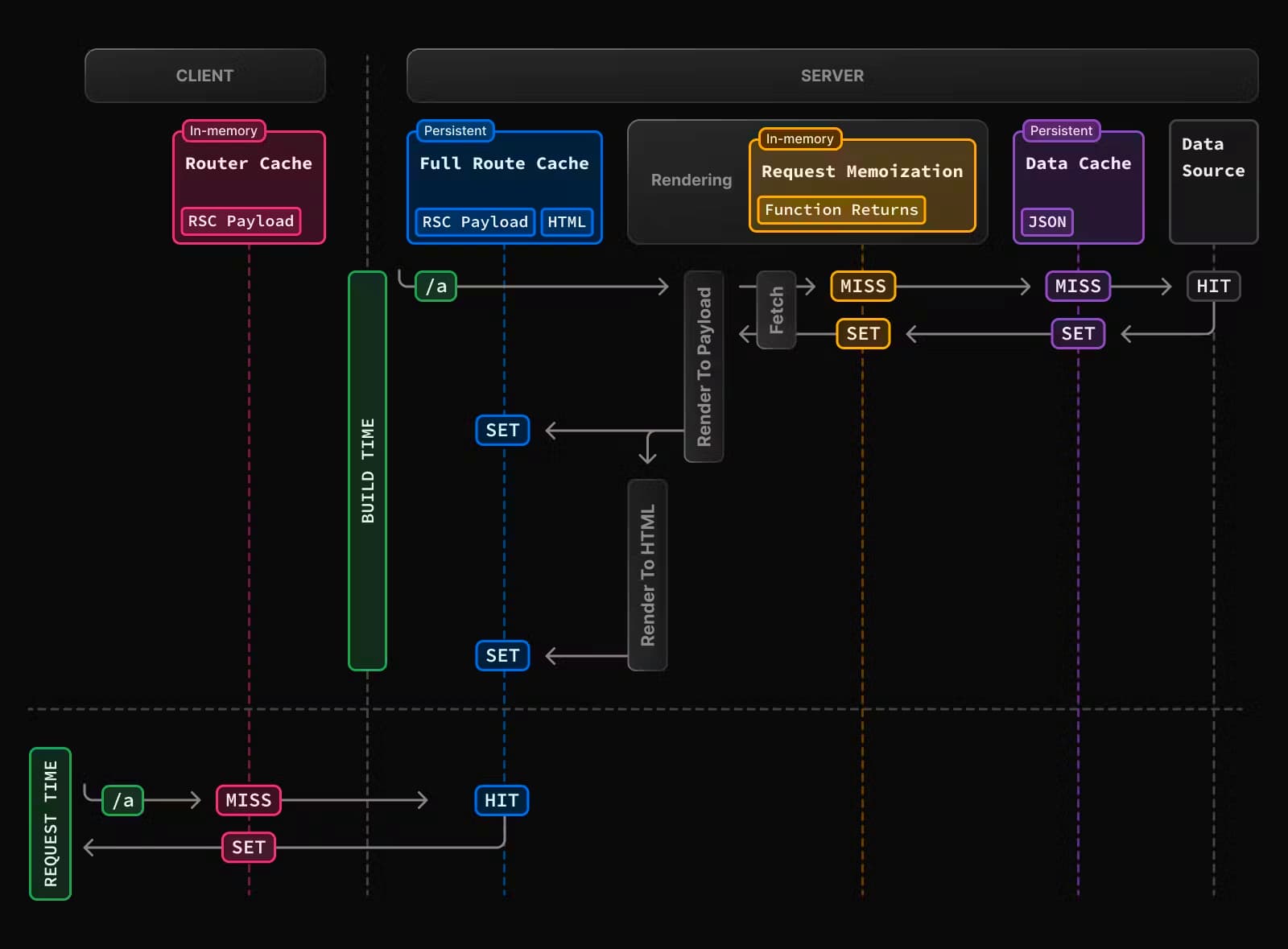
Une nouvelle page de documentation Next.js explique de manière très exhaustive le fonctionnement des 4 niveaux de caching mis en place, leur raison d'être et les moyens de les bypasser:
- Request Memoization
- Data Cache
- Full Route Cache
- Router Cache
Il n'est pas possible de bypasser le Router cache: un problème dénoncé dans cette video.

Radix UI est une librairie React headless qui reçoit beaucoup d'éloge dernièrement, notamment par le design élégant de son API. Ils viennent d'annoncer avec un beau trailer (sur twitter) que Radix propose maintenant un ensemble de composants stylés en plus de leurs composants primitifs.

- 💬 What happened to Meta's stylex?: la sortie de la lib CSS-in-JS à été retardée pour diverses raison mais devrait finir par sortir prochainement.
- 📜 The React Graph Gallery: Yan nous incite à ne pas utiliser une lib npm de charting, mais plutôt de s'inspirer des nombreux exemples React + D3 disponibles sur son site. Dans la tendance actuelle des Recipe Kits: Shadcn UI, Tailwind Catalyst...
- 📜 Migrating my blog from Gatsby to Astro: migration vers Astro et Vanilla-Extract, mais pas très satisfait de ce dernier.
- 📜 Sending UI over APIs: présentation du concept de Server-Driven UI, avec quelques exemples React. Pour moi, les RSCs rentrent dans cette catégorie.
- 📜 My Experience Modernizing Packages to ESM: Mark Erikson partage en détail la complexité d'apporter un support ESM aux packages Redux. L'introduction des RSCs n'aide pas non plus.
- 📜 Achieving Clean and Maintainable React Component Tests
- 📜 Use createStateContext to share a useState hook
- 📜 Do Contexts in Next.js 13 Make the Whole App Render on the Client?
- 📜 Building an email automation system with React Flow and Resend
- 📜 Markprompt + Algolia: combining prompts with instant search for docs
- 📜 Forging Leptos Query - TanStack Query in Rust
- 📦 Astro 2.10: Persistent State in View Transitions: Astro repousse de plus en plus ses limites, avec la possibilité de persister le state sur les islands stateful. Astro v3 est en beta.
- 📦 Next.js Commerce 2.0: template e-commerce avec support App Router proposé par Vercel, avec une intégration officielle Shopify. Article détaillé qui explique comment ce template arrive à obtenir d'excellentes performances.
- 📦 Apollo Client 3.8 - React Suspense Integration: diverses nouveautés, dont 3 nouveaux hooks disponible pour s'intégrer avec Suspense et un Link pour retirer le
__typenameGraphQL. - 📦 Storybook - Visual Tests addon sneak peek - using Chromatic
- 📦 Remix Dev Tools v2.0 - New settings tab
- 📦 Remix-Workers-POC - Run loaders/actions in a Service Workers, enable offline-first support
- 🎥 HTMX: The Game-Changing Alternative to React
- 🎥 What's new in Remotion – July 2023
- 🎥 What is Radix UI?
- 🎙️ Software Engineering Daily - Simplifying Documentation with Sébastien Lorber
Ne manque pas le prochain email !

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
Cette semaine, Expo compte nous annoncer de nombreuses nouveautés. Pour le moment, nous avons:
- Feature Preview: Single Sign-On (SSO)
- Feature Preview: Rollouts for EAS Update
- useUpdates() API for expo-updates
- Expo Orbit: Download and launch builds

- 💬 Help us Kotlin-ify React Native tests - Round 2: les devs React-Native nous proposent une nouvelle fois de contribuer à l'effort de conversion de Java vers Kotlin.
- 🐦 Upcoming support for Reanimated worklets background tasks?
- 🐦 Wishlist Update - Launching soon
- 📜 Rust in React Native: article et tutoriel video pour intégrer Rust dans une app React-Native.
- 📜 How to Create AI-Generated Images on iOS in React Native Using Stable Diffusion: Andrei explique comment vous pouvez générer des images AI directement depuis votre iPhone avec son nouveau package Expo-Stable-Diffusion.
- 📦 Expo Config Plugins - Apple Settings
- 📦 React-Native Testing Library v12.2.0 - New User Event API
- 📦 React-Native-Wireframe-UI - Wireframe UI kit for React Native
- 📦 React-Native-Bootsplash v5 beta - Bye AndroidX, dark mode + brand image support, useHideAnimation hook, etc
- 🎥 Make or port your SDK to react native
- 🎥 How to make an Animated Gradient Picker with React Native Reanimated
- 👥 React Native EU 2023 (Wrocław, September 7–8, 2023) is offering us -15% on conference tickets with code "thisweekinreact15".

🧑💻 Jobs
🧑💼 Shotgun - Senior Full Stack Engineer - 60-75k€ + BSPCE
Shotgun est la billetterie des évènements electro. Nous recherchons des devs expérimentés pour travailler sur une stack moderne: React, React-Native, Typescript, GraphQL, NextJS, PgSQL, Vercel...
🧑💼 Premier Octet - Développeurs(euses) React - Paris
Nous cherchons des développeurs(euses) JavaScript passionnés. Vous interviendrez en développement sur des projets variés et motivants, à la fois serveur et front (React, Nest, Next), et éventuellement mobile (React Native).
💡 Comment publier une offre d'emploi ?
🏢 Vous recrutez en CDI ou freelance? Contactez-moi!

🇫🇷 En français
- 📨 Quoi de neuf les devs et Laravel Au Quotidien: 2 autres newsletters pour développeurs en français à découvrir.
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Premier Octet - Agence de développement React
Agence parisienne fondée en 2018 par une équipe de passionnés, nous accompagnons de nombreux clients grâce à notre expertise React et React Native. Nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front.

🔀 Autre
- 👀 Project IDX - Google's new browser-based code environment with AI assistance
- 📜 Atlassian - Rendering like Butter – a Confluence Whiteboards Story
- 📜 We’ve built TypeScript ORM for 821 days then this happened
- 📜 Bringing Sharp to WebAssembly and WebContainers
- 📜 Unraveling the magic of Pattern Matching
- 📦 VitePress v1.0 RC
- 📦 Deno 1.36: More flexible security and expanded testing APIs
- 📦 Dioxus 0.4 - Library for building React-like user interface in Rust

🤭 Fun
A plus 👋
Ne manque pas le prochain email !