📨 #157: Concurrent Mode, RSC DevTools Extension, Gatsby, Radix asChild, Suspense, hydration, useMemo, React-Redux, Fresh, TinyBase, Worklets, TFLite, local_modules, Bootsplash...
Salut à tous !
C'est assez calme coté React cette semaine, mais on a tout de même quelques articles sympa à lire.
Coté React-Native, Marc Rousavy est en feu et publie de nombreux packages qui semblent annoncer l'arrivée prochaine de VisionCamera v3.
On devrait prochainement avoir quelques belles sorties, comme 🐦 Bun 1.0, 🐦 Astro 3.0 et 🐦 TanStack Router.
Je prends une petite pause la semaine prochaine, on se retrouve le 6 septembre 👋
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise UI Development (With React): Testing & Code Quality
Managing or migrating large apps and codebases? This video course covers what you need to know to scale efficiently whilst maintaining code quality. Covers unit testing, CI pipelines, mocking, code coverage, and more.

⚛️ React
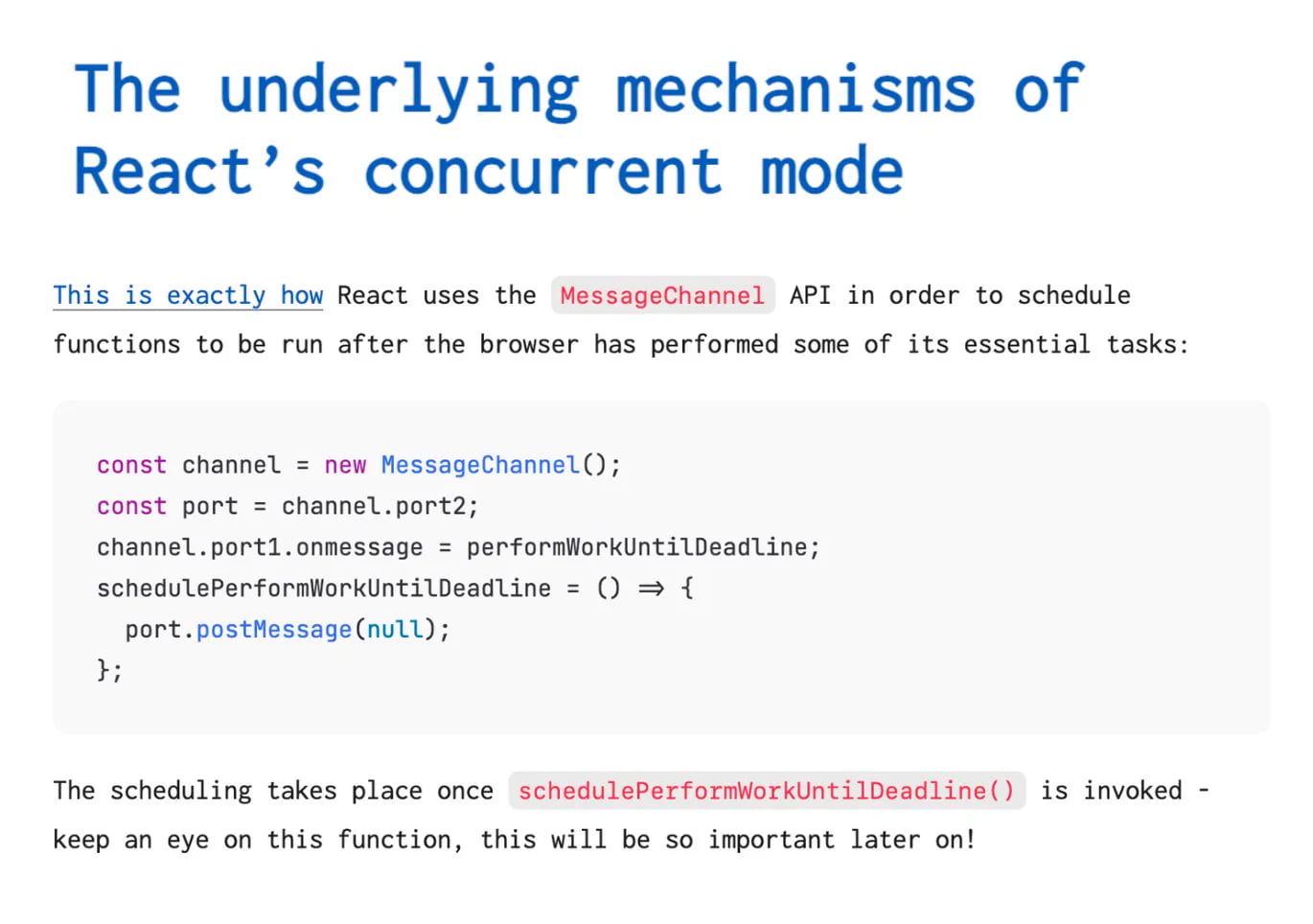
The underlying mechanisms of React’s concurrent mode
Un article technique, mais pédagogique qui étudie le code React. Explique bien le fonctionnement de startTransition et sa différence avec le mode de rendering synchrone. J'ai appris comment React utilise l'API MessageChannel récursivement pour redonner périodiquement la main au thread principal.

- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🐦 Is Gatsby Dead?: pas officiellement, mais son avenir semble assez incertain.
- 🎮 React Jam - Summer 2023 Winners: concours de jeux videos créés avec React, dont j'étais membre du jury.
- 📜 Implement Radix's asChild pattern in React: explique le fonctionnement du pattern
asChildpopularisé par Radix comme une bonne alternative à la propsaspour customiser le composant sous-jacent utilisé par une librairie. - 📜 A11y-Driven Development: propose de découper et nommer les composants React selon leur rôle d'accessibilité.
- 📜 React Suspense in three different architectures: présente 4 cas d'usages différent de
<Suspense>pour 3 architectures différences (CSR, SSR, RSC). - 📜 How to solve hydration error in Next.js: met en avant quelques problèmes courants qui peuvent conduire à des problèmes d'hydratation, comme l'usage d'API browser type
localStoragepour initialiser votre state, ou encore utiliser un markup HTML invalide. - 📜 Using PostHog with the Next.js App Router and Vercel
- 📜 useMemo overdose
- 📦 RSC Devtools - Chrome Extension: cette extension non-officielle est maintenant disponible sur le store Chrome. Elle vous permet d'analyser une timeline des payloads RSC dans le temps. Relisez l'article Devtools for React Server Components pour en savoir plus.
- 📦 Fresh 1.4 – Faster Page Loads, Layouts and More
- 📦 TinyBase 4.1 - New ui-react-dom module
- 📦 NextUI 2.1 - Select, Listbox, ScrollShadow
- 📦 React-Redux 9.0 alpha
- 🎥 tRPC + NextJS App Router = Simple Typesafe APIs
- 🎥 Remotion Lambda - Tutorial Playlist
- 🎥 React Query is Secretly an Amazing State Manager
Ne manque pas le prochain email !

💸 Sponsor
Porkbun.com - The Best Domain Name Registrar
Porkbun offers hundreds of domain extensions for React and React-Native developers from .dev and .app to .cloud, .xyz, and .ai — all at the lowest prices around! Every domain name at Porkbun comes with tons of free features like:
- SSL Certificates
- WHOIS Privacy
- DNS
- URL Forwarding
- Web and Email Hosting Trials
Check out our AI Generated Search tool that’s changing the way people look for domain names. All this is backed by incredible support 365 days a year plus thousands of real five-star reviews on Trustpilot.
Click the link and get $1 off your next domain name registration at Porkbun.com!

📱 React-Native
- 💬 React-Native RFC - Autolinking local modules: propose de faciliter la création de modules natifs locaux, dans un dossier
local_modules, via le CLIcreate-react-native-library. - 💬 React-Native-Testing-Library RFC - Jest Native matchers migration
- 🐦 The top 100 Sports apps in the Apple App Store - React-Native 33/100
- 👀 Expo Preview - Static Font Optimization with Expo Router
- 📜 Simplify Your iOS Brownfield Integration with React Native Host
- 📦 react-native-worklets-core: un exécuteur de worklet, inspiré de celui de Reanimated 2+, et destiné à être utilisé par diverses librairies comme VisionCamera, WishList et Skia.
- 📦 react-native-fast-tflite - High-performance TensorFlow Lite with GPU acceleration
- 📦 Realm JavaScript v12: complete rewrite without surprises
- 📦 react-native-bootsplash 5.0.0 - Dark mode, Brand image, Web support...
- 📦 clean-rn - Clean all React Native caches
- 🎥 Instagram Stickers - “Can it be done in React Native?”
- 🎥 Flutter vs React Native and Reanimated with @Reactiive
- 🎙️ React Native Radio 273 - Gluestack with Sanket Sahu
- 👥 React Native EU 2023 (Wrocław, 7–8 September 2023) nous offre -15% sur la conférence avec le code "thisweekinreact15".

🇫🇷 En français
- 📜 Comment diagnostiquer et corriger du Cumulative Layout Shift (CLS) ?
- 📜 Des styles différents pour des états différents
- 🎥 Je Regrette de ne pas avoir connu ces 3 Tricks React avant
- 🎥 NextJS App : SEO, Sitemap, Metadata...
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Premier Octet - Agence de développement React
Agence parisienne fondée en 2018 par une équipe de passionnés, nous accompagnons de nombreux clients grâce à notre expertise React et React Native. Nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front.

🔀 Autre
- 👀 Upcoming Node 20.6 - built-in .env file support
- 🐦 requestIdleCallback coming to Safari and soon in every browser?
- 📜
Array<T>vsT[]: Which is better? - 📜 Shadow DOM: Not by Default
- 📜 Dropbox - How we reduced the size of our JavaScript bundles by 33%
- 📜 Four new CSS features for smooth entry and exit animations
- 📜 The ideal viewport doesn’t exist
- 📜 TypeScript is Surprisingly OK for Compilers
- 📦 Chrome 117 Beta

🤭 Fun
A plus 👋
Ne manque pas le prochain email !