📨 #158: Astro, Server Components, VisionCamera, Owner Tree, Props Drilling, Next.js, Remix, Chakra, TypeScript, Skia, Biome, CSS, Node.js...
Salut à tous !
On couvre 2 semaines de news cette semaine, dont 2 belles sorties: Astro 3.0 et VisionCamera 3.0. Il y a aussi eu beaucoup d'articles intéressants, j'ai du filtrer un peu!
Bun 1.0 qui va sortir ce soir. Curieux de voir ce qu'ils ont prévu. Pour l'avoir testé sur des tests unitaires en remplacement de Jest, c'est vraiment très rapide.
La conférence React-Native EU démarre aujourd'hui. J'ai repéré 🐦 quelques talks très intéressants, en particulier celui sur Static Hermes.
Pour ceux qui veulent visiter l'Italie, allez faire un tour à reactjsday à Vérone le 27 Octobre 27. La conférence nous offre -10% sur les entrées et offre à la newsletter 2 tickets online/remote, que j'offre eux 2 premiers qui répondront à cet email.
J'oublie souvent de le mentionner ici, mais je "build in public". Vous pouvez consulter mon dernier rapport mensuel sur Indie Hackers et les 🐦 détails supplémentaires sur Twitter.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
Cette nouvelle version d'Astro innove en particulier par l'usage de la nouvelle API View Transition, et la possibilité de naviguer de manière fluide et animée d'une page à l'autre, tout en préservant le state des composants affichés. Cela réduit le besoin de recourir à une SPA pour de nombreux cas d'usage.
On retrouve aussi d'autres améliorations notables, dont:
- Image Optimization stable
- Faster Rendering Performance: Astro components render 30-75% faster.
- SSR Enhancements for Serverless: New ways to connect to your hosting platform.
- HMR Enhancements for JSX: Fast Refresh support for React and Preact.
- Optimized Build Output: Cleaner and more performant HTML.

Making Sense of React Server Components
Josh Comeau reviens avec une belle introduction sur les React Server Components, extrait de son cours qui sort la semaine prochaine. Les nombreux diagrammes animés facilitent la compréhension de ce nouveau paradigme React.

- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🐦 Remix v2 pre-release: si vous avez déjà activé les future flags v2, vous devriez pouvoir upgrader facilement et retirer ces flags.
- 🐦 Dan Abramov joins Bluesky: Dan a quitté Meta et rejoins ce compétiteur Twitter qui se base sur une app Expo cross-platform. Je trouve que c'est une super nouvelle, on a peut-être gagné un super évangéliste pour défendre le cross-platform et Expo.
- 🐦 WIP testing docs for Next.js App Router
- 🧑🎓 Next.js App Router - Forms and Mutations docs: nouvelle page de doc qui explique l'usage de Server Actions et des hooks React
useFormStatusetuseOptimistic. - 💬 Next.js Tim Neutkens' Deep Dive - Caching and Revalidating
- 📜 Parents & Owners in React: Data Flow: article intéractif et visuel original, qui explique le problème de props drilling et comment l'éviter avec des slotted components. Explique les notions de parent tree et owner tree. On voit clairement le problème de props drilling sur les diagrammes présentés.
- 📜 Challenging Established Norms: Making Component Fetching the Exception: reflexion intéressante qui encourage a exécuter ses queries au niveau de la route pour éviter les waterfalls, et utiliser la composition pour éviter le props drilling.
- 📜 Rust Server Components: propose de reproduire en partie les RSC, MDX et Suspense en utilisant Rust, HTMX et quelques autres libs. "the Rust equivalent of T3 Stack". J'ai trouvé cet article très sympa à lire, même si je ne fais pas de Rust et ne suis pas convaincu que le résultat final résolve tous les problèmes des RSCs.
- 📜 Chakra, Panda and Ark - What's the plan?: Segun répond à diverses questions qu'on pourrait se poser sur ses librairies. Chakra v3 arrive Q4, mais utilisera toujours Emotion. L'ajout de "use client" facilite l'usage dans les RSC. Adoption du pattern
asChildde Radix. - 📜 How to Pass a Component as a Prop in React: Matt nous partage quelques astuces TypeScript. Le type pour implémenter "as" prop fait peur 😬.
- 📜 Handling type-safe toast notifications with zod in Remix applications: explique comment utiliser la session flash de Remix pour donner du feedback après une action.
- 📜 Optimizing Next.js cold starts for Vercel
- 📜 Strongly Typing React Props with TypeScript
- 📜 You Might Not Need A useEffectAsync Hook
- 📜 Web Developers, CSS-in-JS is Ruining Your Product
- 📜 Build your own headless UI components
- 📜 Building a toast component
- 📦 next-flat-routes
- 📦 Puck - Self-hosted drag and drop editor for React
- 📦 react-prod-sourcemaps
- 📦 Reshaped 2.2 - Now available on NPM
- 👥 reactjsday (Verona 🇮🇹, Octobre 27, 2023) is offering us -10% on conference tickets with code "media_TWIR"
Ne manque pas le prochain email !

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
La nouvelle version de VisionCamera vient de sortir, avec en gros titres:
- Full Android Camera2 rewrite
- Custom GPU OpenGL Video Pipeline
- New Camera Features
- New Frame Processor Engine (react-native-worklets-core)
- New Frame Processor Plugin API
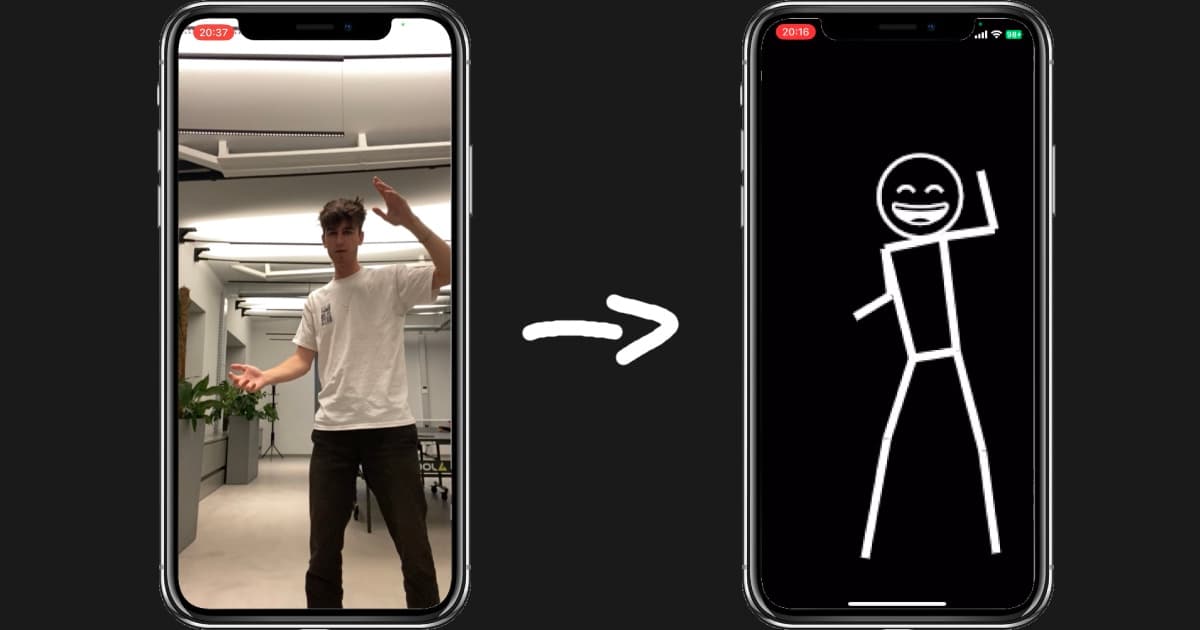
Marc a pris la décision de finalement retirer l'intégration avec Skia pour conserver une taille et complexité du code raisonnable sur VisionCamera.
Dans Pose Detection using VisionCamera V3, TFLite and Skia, il explique ce qu'il est possible de faire avec une telle intégration. Le résultat est très impressionnant.

- 📜 Things to look forward to in React Native: offre une bonne vision d'ensemble de ce qu'on peut attendre de React-Native dans les années à venir. Web Conformance, Static Hermes, Node-API, React Server Components...
- 📜 React Native Performance Measuring and Monitoring Tools
- 🧵 All gestures from React Native Gesture Handler explained with real-world examples
- 👀 Expo - Understand your users and grow your app with EAS Insights
- 📦 expo-ahap - Apple Haptic and Audio Pattern
- 📦 react-native-z-view
- 📦 Universal Medusa - E-commerce starter using Expo, Solito, Next.js, Nativewind, Medusa
- 🔗 Awesome Universal React - Universal frameworks, libraries, design systems, apps and resources
- 🎥 Experimental Blur Gradient in React Native
- 🎥 iPhone wallpapers, but in React Native Skia
- 👥 React Native EU 2023 (Wrocław 🇵🇱, September 7–8) is offering us -15% on conference tickets with code "thisweekinreact15".

🇫🇷 En français
- 📜 Tailwind est-il la meilleure chose qui soit arrivé au frontend ?
- 🎥 Tuto React Server Component de A à Z en 2023
- 🎥 NextJS Routeur App : Traduction / i18n
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Premier Octet - Agence de développement React
Agence parisienne fondée en 2018 par une équipe de passionnés, nous accompagnons de nombreux clients grâce à notre expertise React et React Native. Nous intervenons en développement, conseil, audit ou formation, sur des thématiques JavaScript serveur et front.

🔀 Autre
- 📊 State of CSS 2023 - Survey Results
- 📜 My Node.js is a bit Rusty
- 📜 Announcing Biome - The official fork of Rome (unmaintained)
- 📜 View Transitions Break Incremental Rendering
- 📜 Use web components for what they’re good at
- 📜 Type safe CSS design systems with @property
- 👀 TypeScript 5.3 Iteration Plan
- 📦 Announcing TypeScript 5.2
- 📦 Node 20.6 - Built-in .env file support
- 📦 Firefox 117 - CSS Nesting is now widely available
- 📦 Espresso Build - Experimental next-gen package registry, package manager, and toolchain

🤭 Fun
A plus 👋
Ne manque pas le prochain email !