📨 #159: Bun, Static Hermes, Next.js, Redwood, Marz, React Aria Components, Next Nav, visionOS, Reanimated, Flame, Skia Fonts, Stagger, Tamagui, TypeScript, Tauri...
Salut à tous !
Cette semaine, les runtimes sont a l'honneur. On va bien sur parler de Bun et de Static Hermes.
Je vous épargne les débats agités sur Twitter cette semaine 😅 on va rester sur du positif.
Pour les experts React, allez faire un tour à React Advanced à Londres du 20 au 23 Octobre (-10% - code "REACT10").
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!

⚛️ React
Impossible de passer à côté cette semaine: Bun vient de sortir en version 1.0 stable. Cette nouvelle n'est pas directement liée à React, mais elle affectera sans conteste notre écosystème au même titre que Node.js.
Bun est une toolchain complète pour JavaScript et TypeScript basée sur Webkit et écrite en Zig. Bun est une nouvelle alternative ultra rapide à tout un tas d'outils frontends qu'on utilise aujourd'hui: Node.js, npx, Babel, esbuild, swc, webpack, Jest, Vitest, npm, Yarn, pnpm...
La compatibilité avec les outils existants et le support mixte de ESM/CJS facilite l'adoption. Bun est généralement capable de faire tourner votre code existant tel quel, sans aucun changement (sinon, c'est 🐦 considéré comme un bug). Les frameworks React comme Next.js, Remix et Astro sont déjà supportés. L'utiliser en remplacement de npm/Yarn/pnpm ou Jest/Vitest est sans doute un bon point d'entrée et ne présente pas trop de risques.
Autres liens utiles:
- 📣 Vercel - Bun install is now supported with zero configuration
- 👀 React-Native CLI PR - support Bun in init command
- 🐦 Bun console supports JSX
- 🐦 Bun + create-expo-app = 12x faster init
- 📜 Matteo Collina - My thoughts on Bun and other Adventures
- 📦 Marz - A Fast and Lightweight React Server Components Framework for Bun
- 🎥 Official launch video - Bun 1.0 is here
- 🎥 Fireship - Bun is disrupting JavaScript land
- 🎥 Lee Robinson - My thoughts on Bun

- 💸 Zero To Shipped - Master Fast-Paced Fullstack Development and Finally ship that product
- 🐦 Next.js - Redesigned console output
- 👀 RedwoodJS - Support for React Server Actions: support limité pour l'instant, il faut mettre les actions server dans un fichier séparé.
- 👀 React.gg et The Joy of React: 2 cours React très attendus viennent de sortir!
- 📜 Next.js, just why?
- 📜 Scaling frontend app teams using Relay
- 📜 A Wide View of Automated Testing in React Apps
- 📜 Styling React Select with Tailwind
- 📜 Overcoming application complexity with customized Flows
- 📜 Automatic visual tests in Storybook, plus 2.2x faster build times for React+TS
- 📜 Painting with Math: A Gentle Study of Raymarching
- 📦 React Aria Components - Now in beta
- 📦 Ariakit React 0.3
- 📦 Next Admin - Full-featured admin for Next.js and Prisma
- 📦 Next Nav - VSCode extension to navigate and create Next.js routes
- 👥 reactjsday (Verone 🇮🇹, 27 Octobre) nous offre -10% - code "media_TWIR"
- 👥 React Advanced (Londres 🇬🇧, 20-23 Octobre) nous offre -10% - code "REACT10"
Ne manque pas le prochain email !

💸 Sponsor
highlight.io - The open-source, full-stack Monitoring Platform
highlight.io is a truly open-source Session Replay, Error Monitoring, and Logging platform for your next project.
Don't waste time trying to guess why a bug occurs. Instead, use highlight and get a clear picture of whatever happens in the browser and on your server-side application.
It is super easy to install in your favorite framework: React.js, Next.js, Remix, or anything else!

📱 React-Native
Static Hermes a été annoncé à React-Native EU. Je n'y étais pas, alors j'essaie de vous expliquer ce que j'ai compris en lisant les slides, car la vidéo n'est pas encore sur Youtube.
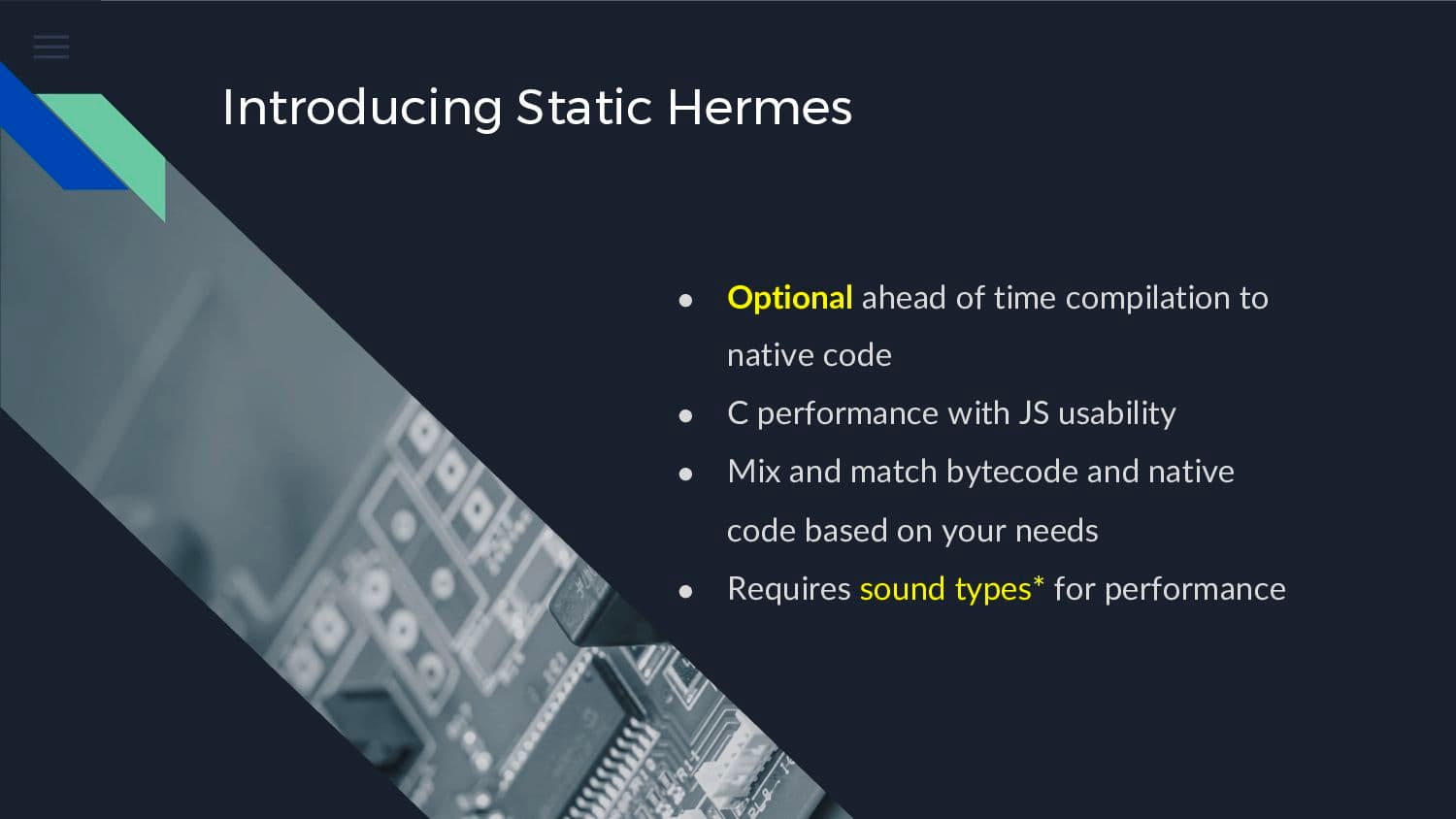
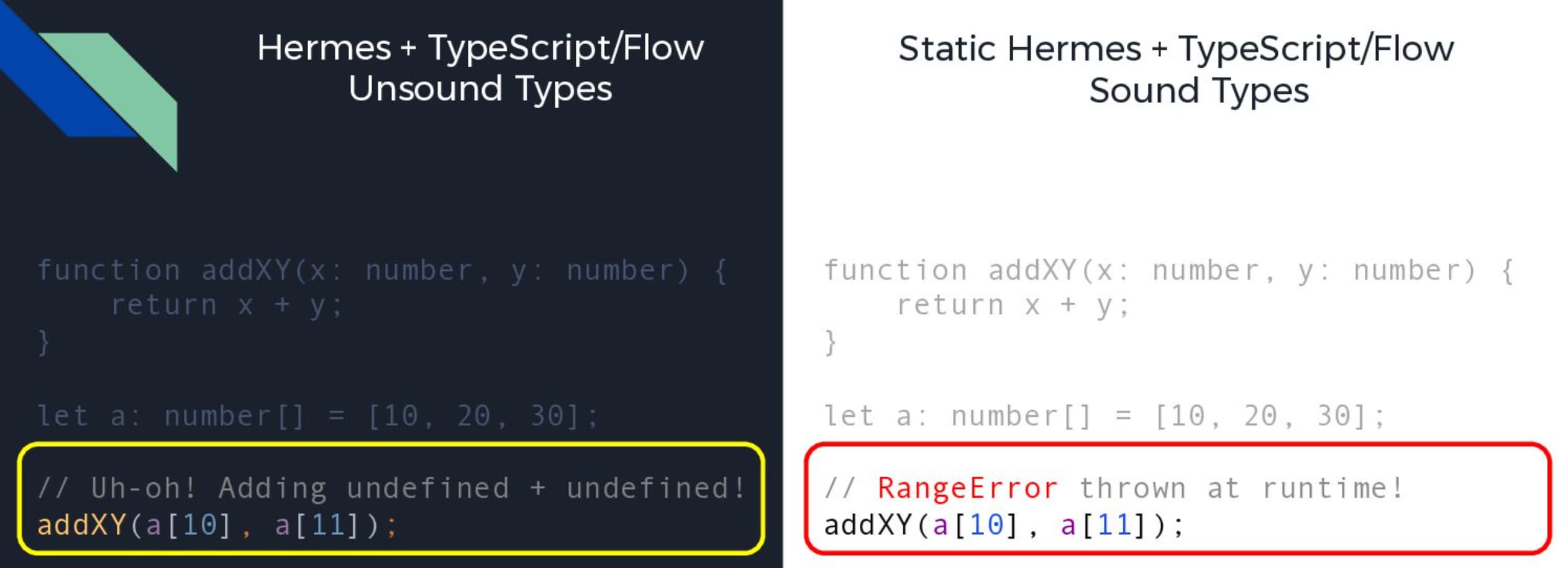
Static Hermes est un projet expérimental qui permet de compiler en option une partie de votre code TypeScript (ou Flow) en code natif. Cela permet d'obtenir des gains de performance significatifs (x10-20) comparé au fonctionnement normal d'Hermes qui interprète du bytecode. Cela permet aussi de s'intégrer facilement avec les APIs natives directement depuis votre code TypeScript (x15-80 plus rapide qu'un wrapper JSI).
Pour permettre cela, il faut d'abord que TypeScript devienne un langage "sound". Static Hermes va modifier la sémantique de JavaScript pour s'assurer que le type déclaré match bien le type au runtime. Ce slide explique bien le concept:
Une idée très intéressante qui pourrait même avoir un jour un impact en dehors de l'écosystème React-Native?
Autres liens utiles:

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 🐦 There's more than 1000 devs using React Native at Microsoft
- 🐦 React-Native running natively on Apple Vision Pro simulator demo
- 🧵 React-Native EU Sketches
- 📜 Introducing E2E tests to React Native Core
- 📜 Expo Launch Party Recap
- 📦 React-Native macOS 0.72
- 📦 Reanimated 3.5.0 - Windows/macOS support, createWorkletRuntime, reduceMotion...
- 📦 Stagger - Cross-platform Reanimated stagger component
- 📦 Flame AI - CLI for Interactive AI-Powered React Native Upgrades
- 📦 React-Native-Skia - Font Manager, support for system and custom fonts
- 📦 react-native-secure-window - Hide react native views when capturing screen
- 📦 Tamagui 1.62 - Zero config support
- 🎙️ React Native Radio 274 - React Native CI & Automated Deployments

🇫🇷 En français
- 📜 Du Web au Mobile avec Capacitor
- 📜 De Zig et des zags
- 🎥 Bun v1.0 en production ? - Actus JS de la semaine
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 Pylote - L'extension 100% gratuite pour être sur toutes les plateformes de freelance.
- Importe ton profil Comet ou LinkedIn en 5 secondes.
- Synchronise ta dispo et** diffuse** ton profil auprès de 17 cabinets de recrutement : Comet, Crème, Cherry-Pick...
- Accède à un jobboard centralisé regroupant un ensemble de missions.

🔀 Autre
- 👀 Node.js 16 End-of-Life
- 📜 Roadmap to Tauri 2.0 - The Mobile Update
- 📜 Typescript Prevents Bad Things... and Good Things
- 📜 Announcing native npm support on Deno Deploy
- 📜 Your Cache Headers Could Probably be More Aggressive
- 📜 Are Big Projects Ditching TypeScript?
- 📜 An Overview of 25+ UI Component Libraries in 2023
- 📜 Node.js vs. Deno vs. Bun: JavaScript runtime comparison
- 📜 Vercel - Using Zig in our incremental Turborepo migration from Go to Rust
- 📦 Chrome 117 - Array grouping, CSS subgrid, transition-behavior...
- 📦 Skott - Devtool to analyze, search and visualize dependency graphs from JS, TS and Node.js
- 📦 Vest 5.0 - Declarative validations framework

🤭 Fun
A plus 👋
Ne manque pas le prochain email !