📨 #160: Remix, Next.js, Expo API Routes, Ladle, MDXEditor, Sonner, Docusaurus, AbortController, Query String, Menubar, VisionCamera, Victory Native XL, Bun, ESLint, TC39...
Salut à tous !
Après une petite pause, on rattrape 2 semaines de news cette semaine!
Il y a eu pas mal de sorties, dont Remix et Next.js mais aussi d'autres packages moins connus qui méritent tout de même votre attention.
Super excité de voir Expo enfin s'aventurer coté serveur!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
Comme prévu, Remix v2 devrait être une upgrade relativement simple puisque de nombreuses features v2 étaient déjà accessibles en option avec la v1 sous forme de "future flags". Cet article donne un aperçu de l'ensemble des flags qui ont été livrés en v1 et qui sont maintenant activés par défaut en v2. Remix propose aussi des packages de retro-compatibilité pou ceux qui préféraient les conventions v1. Le support React Server Component devrait arriver avec Remix v3.

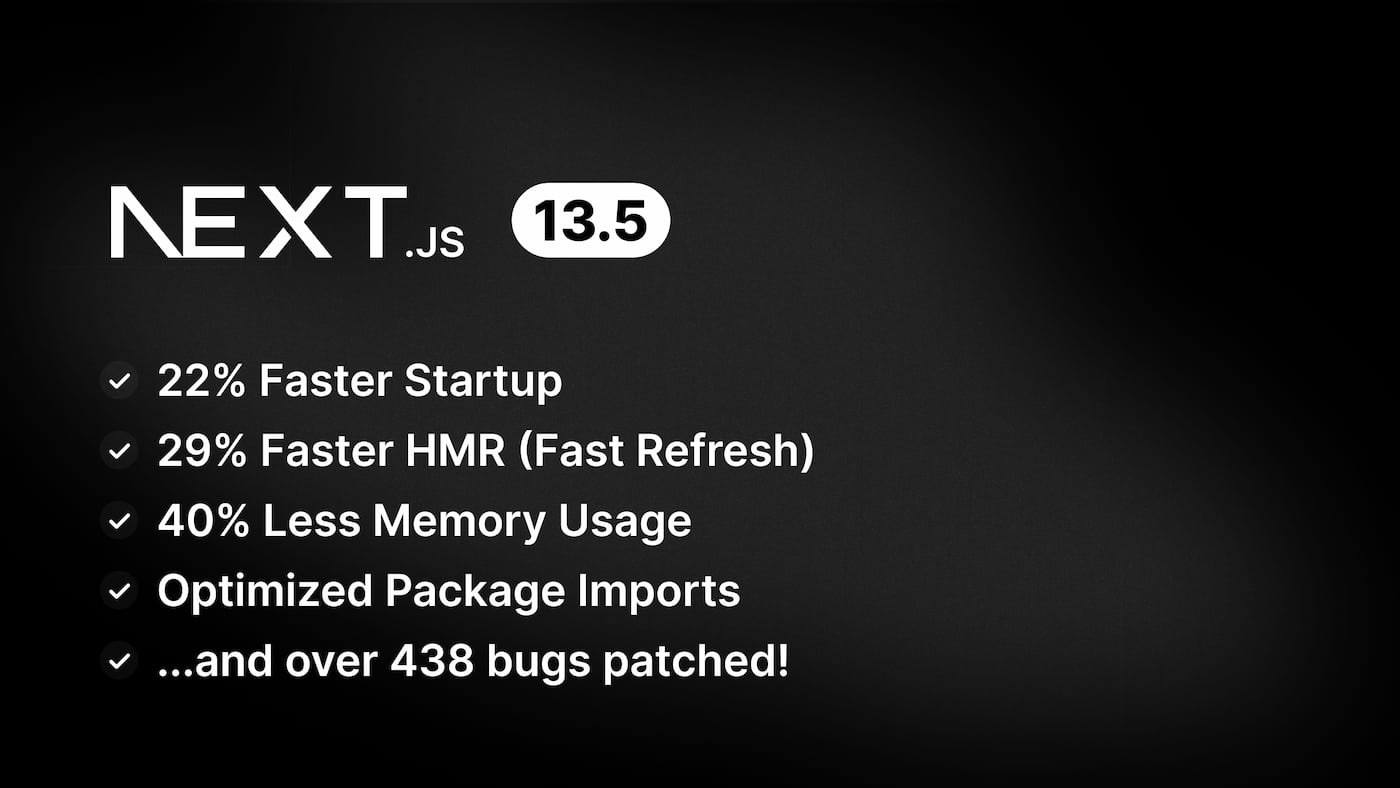
Beaucoup de devs se sont plaints des lenteurs du dev server Next.js dernièrement. Vercel nous a entendus, et propose une release qui améliore nettement les choses.

- 💸 Ably Realtime Hackathon - Create a real-time React app, win $19,000 in prizes - from real-time dashboards to collaborative experiences!
- 🐦 "StyleX documentation site is nearly ready for launch"
- ❓ Did the React team forget the React Forget compiler?: Joseph et Sathya répondent sur Reddit. Ils progressent et commencent à expérimenter en production. On en saura plus lors de React Advanced.
- 👀 Vercel v0 alpha - "Midjourney for React": Vercel propose en preview une AI impressionnante capable d'écrire des composants React basés sur shadcn UI et Tailwind, facile à copier/coller.
- 💡 Await Component - Use Suspense without creating a new component: une technique utile inspirée de Remix.
- 📜 Speeding up the JavaScript ecosystem - Polyfills gone rogue: de nombreux plugins ESLint comme
eslint-plugin-reactont beaucoup de dépendances inutiles. - 📜 The State of Web Frameworks on Deno: donne un bon aperçu des frameworks React qui peuvent être hébergés sur Deno Deploy. Le support Next.js est limité, mais Remix et Astro semblent bien supportés. Je découvre qu'ils ont migré leur doc vers Docusaurus 🥲.
- 📜 Abort Async Calls Inside Remix Loaders and Actions: explique comment gérer correctement le AbortSignal reçu dans un loader Remix. Il y a quelques pièges à éviter.
- 📜 Build a server-side filter UI with Remix: propose une solution complète et belle démo pour créer des filtres avancés inspirés de l'app Linear. Je découvre la spec OData qui définit comment sérialiser les filtres en query string.
- 📜 Storing React state in the URL with Next.js: encourage à utiliser la query string via un package next-usequerystate. La v1.8 vient de sortir et supporte Next.js App Router. Partage aussi quelques détails que j'ignorais, comme le rate-limit sur les appels
replaceState. - 📜 Displaying Local Times in Next.js: astuces pour éviter les problèmes de hydration mismatch.
- 📜 Islands & Server Components & Resumability, Oh My!: les 3 approches sont orthogonales et pourraient converger?
- 📜 A First Look at HTMX and How it Compares to React
- 📜 React Server Components Made Our Site Faster
- 📜 Building Low Level Components the Radix Way
- 📜 Exploring React Server Components and Server Actions with Next.js
- 📦 Ladle v3 - Uber seamless alternative to Storybook - SWC, Node 18, MDX stories...
- 📦 Docusaurus v3 beta - MDX 2, React 18, TypeScript 5, Mermaid 10
- 📦 TanStack Query v5 RC.1 - Last call to report bugs
- 📦 Million v2.6 - HMR fixes, Million CLI, better pre-evaluation
- 📦 Mantine v7.0 - Fully featured React components library - Native CSS, App Router support
- 📦 MDX Editor v1.0 - A rich text editor React component for markdown
- 📦 Sonner v1.0 - An opinionated toast component for React - RSC support
- 📦 Remix DevTools v3 - Remix v2 support, ESM, new dev server
- 🎥 Theo - React Wasn't Built For The Web
- 🎥 Jack Herrington & Ben Holmes - Future Astro and React Advanced!
- 🎥 Lee Robinson - Using Forms in Next.js (Server Actions, Revalidating Data)
- 👥 reactjsday (Verone 🇮🇹, 27 Octobre) nous offre -10% - code "media_TWIR"
- 👥 React Advanced (Londres 🇬🇧, 20-23 Octobre) nous offre -10% - code "REACT10"
- 👥 Next.js Conf: en ligne le 26 Octobre
Ne manque pas le prochain email !

💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.

📱 React-Native
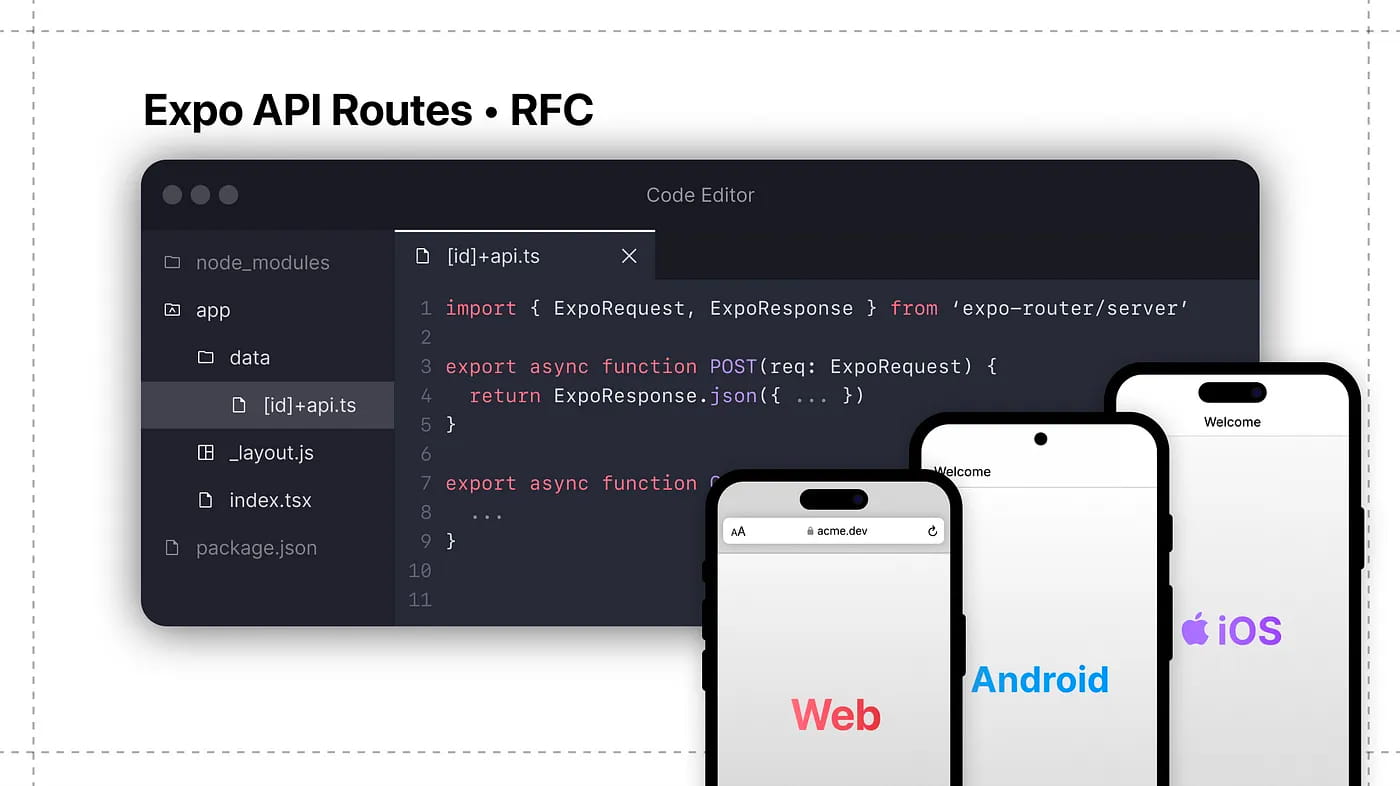
Nouvelle que j'attendais avec impatience! Expo se lance dans les features coté server en proposant de déployer des API Routes via une convention Expo Router. Vous pouvez déployer ces routes vous-même, mais on se doute bien qu'à terme le but est de proposer un hébergement sur EAS.
C'est le début d'une nouvelle ère pour Expo. Après avoir résolu le problème du mobile natif, il est maintenant temps de faire du cross-platform une réalité mainstream en comblant les lacunes du support web avec un support Server Side Rendering et React Server Components.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 👀 Expo - Support for Bun in EAS and Expo CLI
- 📜 Level up React Native styles. A fresh take on StyleSheet API for adaptive layouts
- 📜 5+ Github Actions to Automate Your React Native Workflow
- 📜 Comparing iOS rendering performance: SwiftUI vs. React Native vs. Flutter
- 📦 React Native v0.72.5 - Fix XCode 15 compat
- 📦 React Native Menubar Extra - Easily add native MenuBar (NSMenu) to your React Native MacOS App
- 📦 Victory Native XL - Charting library - Faster, rewritten with React-Native-Skia
- 📦 React Native VisionCamera v3.1 - useCameraDevice, useCameraFormat, useCameraPermission, resizeMode ...
- 📦 React Native Gesture Handler 2.13 - Universal Hover gesture, 𝚊𝚌𝚝𝚒𝚟𝚎𝙲𝚞𝚛𝚜𝚘𝚛 prop
- 🎥 React Native EU 2023 - YouTube playlist
- 🎥 Static Hermes: the Next Generation of Hermes - Tzvetan Mikov
- 🎥 React Native Podcast & React Native Radio cross-over - React Native news, insights & gossip
- 🎥 Can it be done in React Native? - Telegram Dark Mode
- 🎙️ React Native Radio 275 - Recapping RN EU

🇫🇷 En français
- 🎥 Arrête d'utiliser useContext pour tes states grâce à Zustand
- 🎥 10 erreurs de débutant avec useState
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 🚀 Formation React approfondie et 100% FR (pré-vente) !
Découvrez "À l'abordage de React" en pré-vente à seulement 480 €, avec les deux premiers modules et un accès à vie aux autres modules lorsqu'ils sortiront.
Notre plateforme interactive et immersive permet un apprentissage efficace et en profondeur de React en Français.

🔀 Autre
- 🐦 CSS
:has()ships in Firefox 119 (beta) - Now supported in all browsers - 👀 Agenda for the 98th meeting of Ecma TC39 - 26-28 September
- 📊 State of HTML 2023 - Survey Open
- 📜 Svelte - Introducing runes
- 📜 Bun hype. How we learned nothing from Yarn
- 📜 Bun: lessons from disrupting a tech ecosystem
- 📜 One Thing Nobody Explained To You About TypeScript
- 📜 ESLint - Preparing your custom rules for v9
- 📦 Safari 17.0 - CSS, search element, popover, storage API, Set operations, URL.canParse...
- 🎥 TypeScript Origins - The Documentary
- 🔗 FirstIssue.dev - Make your next open-source contribution

🤭 Fun
A plus 👋
Ne manque pas le prochain email !