📨 #161: useFormState, Memo, Conform, Progressive Enhancement, Astro, Radix, React-Aria, Rustymotion, Ecctrl, Expo Apple Settings, Unistyles, TypeScript, TC39...
Salut à tous !
Cette semaine j'ai trouvé l'écosystème React plutôt calme, mais on a quelques articles assez sympa à lire.
Le progressive enhancement React est à l'honneur aussi bien coté Remix que Next.js!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Enterprise Grade APIs for Feeds, Chat, & Video!
Stream is the maker of enterprise-grade APIs and SDKs that help product and engineering teams solve two common problems at scale: in-app chat and social activity feeds.
With Stream, developers can integrate any type of messaging or feed experience into their app in a fraction of the time it would take to build these features from scratch. Stream Chat makes it easy for developers to integrate rich, real-time messaging into their applications.
Stream provides robust client-side SDKs for popular frameworks such as React, React-Native, Expo, Flutter, Android, Angular, Compose, Unreal, and iOS. Unlock enterprise-grade features, functions, and UI components completely free for your startup or side project with the Maker Account.
Try the new React Video tutorial!

⚛️ React
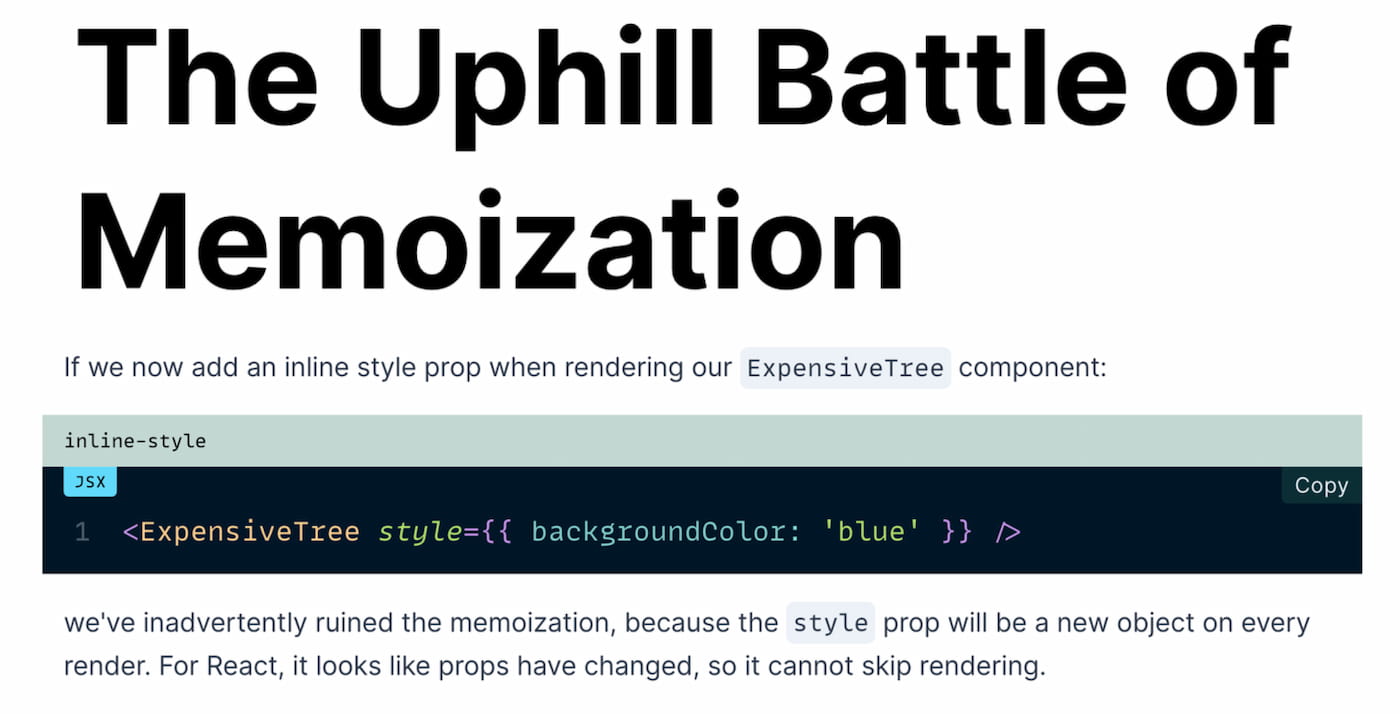
The Uphill Battle of Memoization
On veut créer des applications performantes, et pour cela on utilise React.memo qui évite les re-renders inutiles. Seulement ces optimisations cassent trop facilement. Dominik nous partage plusieurs cas de figure qui conduisent à une dégradation des performances, dont l'utilisation d'objects/callbacks inlinés, ou encore l'usage de slots JSX avec une props comme children.
J'en ai profité pour donner mon avis sur Twitter: la performance d'un composant React devrait être mieux encapsulée. En attendant le compiler React-Forget, il y a tout de même quelques pistes moins connues à explorer, comme l'usage de plugins Babel.

Accessible, Typesafe, Progressively Enhanced Modern Web Forms
Kent nous montre quelques exemples de code Remix et la facilité avec laquelle on implémente pending UI et optimistic UI. Il recommande d'utiliser un schema Zod partagé pour valider les formulaires coté frontend, et de l'étendre coté backend pour éventuellement rajouter des règles supplémentaires. conform facilite l'utilisation d'un schema Zod pour valider un FormData, et semble être une solution très intéressante pour gérer un formulaire React, de l'état local jusqu'au serveur.

- 💸 Ably Realtime Hackathon - Create a real-time React app, win $19,000 in prizes - from real-time dashboards to collaborative experiences!
- 👀 Next.js PR - Progressive enhancement for form state: Next.js intègre un tout nouveau hook React
useFormState(ne pas confondre avecuseFormStatus) qui permet de gérer la réponse des Server Actions, même quand JavaScript est désactivé. - 👀 React core PR - Add Server Context deprecation warning: le hook secret
createServerContextest déprécié et va être retiré. - 👀 Panda CSS Public Roadmap - Container Query, Panda Studio
- 🐦 Astro View Transition + persistent React-Three-Fiber model demo
- 🐦 Remotion contracting with GitHub - Assembled a team to produce GitHub Unwrapped 2023 videos
- 📜 Sharing State with Islands Architecture: article bien illustré qui analyse plusieurs solutions possibles pour faire communiquer des Islands dans un contexte Astro/React.
- 📜 Next.js 13 vs Remix: An In-depth case study: un article exhaustif et bien documenté qui compare Next.js et Remix sur de nombreux aspects.
- 📜 React Google Maps: Drawing Tools
- 📜 Docusaurus - Preparing your site for v3 + MDX 2
- 📦 Astro 3.2 - View Transitions improvements
- 📦 Radix Themes 2.0 - New colors, better Tailwind compatibility, many component improvements
- 📦 React Aria - October 2 2023 releases - Client-side routing integration
- 📦 Rustymotion - A Rust-based renderer for Remotion videos
- 📦 Ecctrl - React-Three-Fiber character controller
- 🎥 Theo T3 - Facebook Tried Tailwind, Then Built This Instead (styleX)
- 🎙️ This Month in React – September 2023
- 👥 reactjsday (Verone 🇮🇹, 27 Octobre) nous offre -10% - code "media_TWIR"
- 👥 React Advanced (Londres 🇬🇧, 20-23 Octobre) nous offre -10% - code "REACT10"
Ne manque pas le prochain email !

💸 Sponsor
A Non-Cloud Alternative to Google Forms that has it all
If you are looking to set up a robust form management system fully integrated in your IT infrastructure that allows you to retain full control over the data flow, and you don’t want to spend months and thousands of dollars to get it up and running, then SurveyJS is the way to go!
SurveyJS is a product suite of four open-source JavaScript libraries that allow you to create and edit multiple dynamic JSON-based forms in a drag-and-drop form builder, render them in your React app and store sensitive survey data within your in-house infrastructure. You can then render your custom surveys and forms as editable PDF files in a browser and visualize survey results with interactive charts and tables. Learn more now.

📱 React-Native
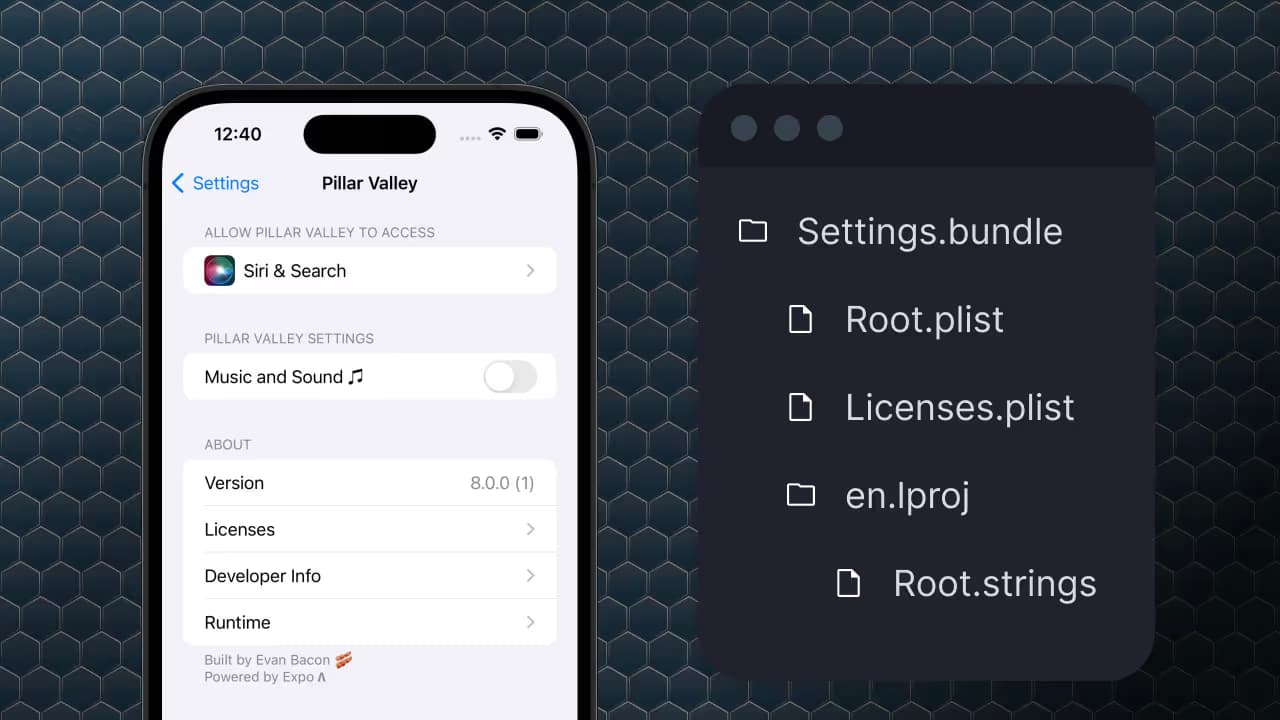
Custom Apple Settings UI with Expo
Evan rappelle les quelques avantages d'utiliser l'écran settings iOS. C'est pénible à implémenter nativement, et le ROI est faible, mais son Expo Config Plugin simplifie la tâche. Il explique comment toggle le son d'une app ou encore automatiser l'affichage des licenses logicielles.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 📜 Expo EAS - Support for XCode 15 and iOS 17
- 📖 Expo Docs - Continuous Native Generation (CNG): présente l'idée de générer les plateformes natives en continu l'intérêt de cette pratique.
- 📦 create-react-native-library v0.34 - local library support: il est maintenant très facile de générer une librairie locale en React-Native vanilla. À noter qu'Expo le supporte aussi.
- 📦 react-native-unistyles - Level up your React Native StyleSheet, make it cross-platform and scalable
- 📦 react-native-compressor - Compress Image, Video, and Audio before uploading
- 📦 Expo-Image 1.3.4 - Fix libwepb security issue
- 📦 React-Native-Skia v0.1.211 beta - Animated images
- 🎥 Why did your app crash? How to use Logcat & macOS Console to debug
- 🎥 Why Airbnb was wrong to ditch React Native in 2018
- 🎙 React Native Radio 276 - Announcing Ignite v9

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
💸 🚀 Formation React approfondie et 100% FR (pré-vente) !
Découvrez "À l'abordage de React" en pré-vente, avec un accès direct aux deux premiers modules et un accès à vie aux autres modules lorsqu'ils sortiront.
Notre plateforme interactive et immersive permet un apprentissage efficace et en profondeur de React en Français.
Offre valable 3 semaines

🔀 Autre
- 📜 Updates from the 98th TC39 meeting - Resizable ArrayBuffer, ShadowRealm, RegEx escape...
- 📜 The Absolute Minimum Every Software Developer Must Know About Unicode in 2023
- 📜 CSS Subgrid - Now available in all browsers thanks to Chrome 117
- 📜 CSS Nesting and the Cascade
- 📜 New to the web platform in September
- 📦 TypeScript 5.3 Beta - Import Attributes, "resolution-mode" for type imports ...
- 📦 string-ts - Strongly typed string functions
- 📦 every-ts - A utility to build and bisect any version of TypeScript
- 📦 pattycake - Zero-runtime pattern matching - Optimizing compiler for ts-pattern
- 📦 Node.js 20.8 - Notable performance improvements
- 📦 Vitest 1.0 beta

🤭 Fun
A plus 👋
Ne manque pas le prochain email !