📨 #162: Lit-React, Remix, Next.js, Fresh, next-safe-actions, Starlight, RN 0.73 RC, RCTText, canvaskit-js, vxrn, Rolldown, Vite, Japa, Prisma...
Salut à tous !
Cette semaine, je me suis intéressé à la sortie de Lit 3.0 pour voir si l'usage des Web Components devenait plus facile avec React.
Coté React-Native, la version 0.73 est en release candidate avec de nombreuses améliorations DX. On parle aussi d'optimisation des composants Text et View. Canvaskit-js permet de faire tourner Skia sur le web pour seulement 20kb!
Il y a eu quelques annonces intéressantes à la ViteConf la semaine dernière, dont un port de Rollup en Rust, et l'usage de Vite avec Remix ou encore React-Native.
J'ai été l'invité de Melvyn dans un podcast pour parler des dessous de cette newsletter d'un point de vue business (rappel: je build in public), mais on aborde aussi quelques sujets React 😜
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
highlight.io - The open-source, full-stack monitoring Platform
highlight.io is a truly open-source application monitoring solution. They support Session Replay, Error Monitoring, and Logging platform; a perfect solution for your next project.
Don't waste time trying to guess why a bug happens. Use highlight and get a clear picture of your browser and server-side application.
It is super easy to install in your favorite framework: React.js, Next.js, Remix, or anything else!

⚛️ React
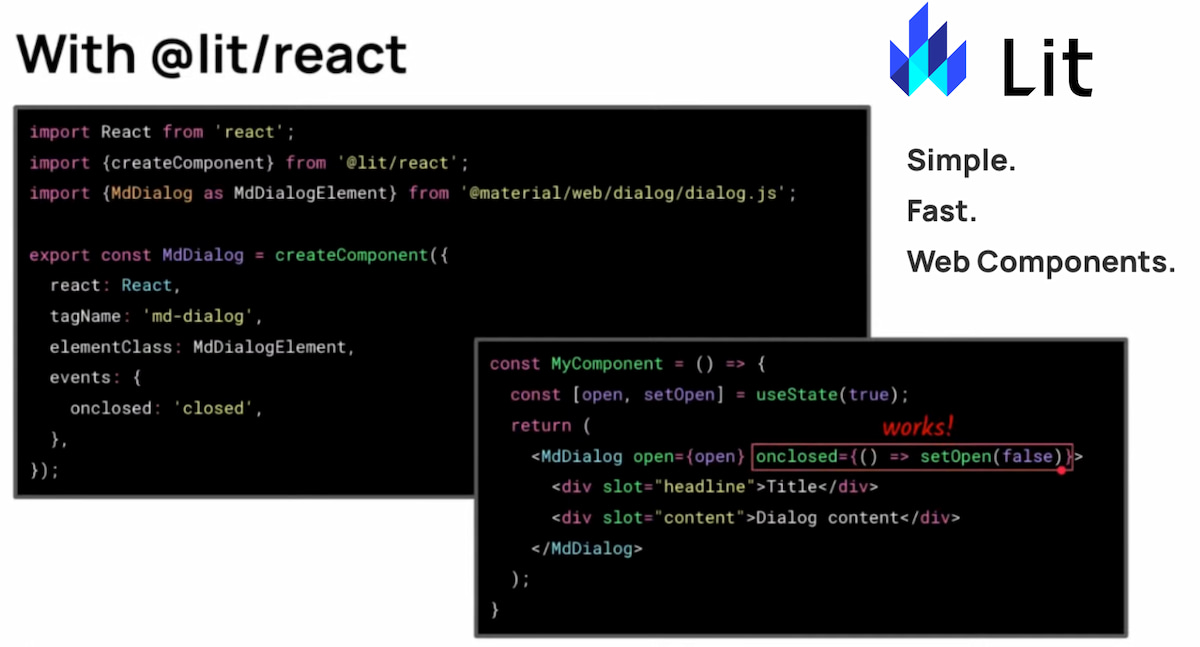
Le framework Web Components de Google Lit vient de sortir en v3.0. En dehors des améliorations du framework (decorators, template compiler, Preact Signals), on retrouve en particulier la graduation du package d'intégration @lit/react qui sort du Lab, devient stable et sort en v1.0.
Cette intégration facilite l'usage des Web Components dans une app React (ou Preact) en créant un wrapper qui va mapper les props React sur les properties de l'élément cible, gérer les event handlers et faciliter le typage TypeScript. Elle comble certaines lacunes de React 18 qui ne s'intègre pas facilement avec les Web Components: les props sont mappées sur des attributs et non des properties. Voir la documentation pour le framework React.
Mais est-ce qu'un dev React moderne peut facilement utiliser tout ça? Lit propose des packages expérimentaux @lit-labs/ssr, @lit-labs/ssr-react et @lit-labs/nextjs mais le support est limité et ne marchera pas avec Next.js App Router. Le Declarative Shadow DOM, qui permet le SSR, n'est pas encore implémenté dans Firefox, mais un polyfill existe. Bref, Lit devrait bien fonctionner sur une app CRA, mais semble encore un peu risqué si vous avez besoin de SSR et SEO.

- 💸 Create collaborative applications like Figma and Miro in a few lines of code with Ably's in-app collaboration SDK
- 👀 Remix PR - Add experimental Vite support
- 👀 Remix PR - Add startViewTransition support
- 👀 Next.js PR - Document Server Actions
.bindmethod: la doc Next.js recommande maintenant d'utilisermyAction.bind(null, myArg)pour passer des arguments supplémentaires à une Server Action. La fonction retournée sera alors également une Server Action. - 📜 UI Composition - AKA taking a step back to take a step forward: article qui présente un exemple de composant Card qui a trop de responsabilité. Propose de le splitter et d'utiliser la composition pour le rendre plus maintenable.
- 📜 Server-side pagination with Remix: j'ai trouvé cette implémentation de pagination très intéressante, sans aucun listener
onClickni JS pour manipuler la query string. Repose uniquement sur le comportement natif des forms et donc compatible progressive enhancement. Ma réserve: impossible d'ouvrir une page dans un nouvel onglet 😅. - 📜 Access the Loader Data in Remix: présente différentes manières d'utiliser
useLoaderDataouuseRouteLoaderDataet leurs tradeoffs, en fonction d'où on les utilise. - 📜 Why I love Remix, And why you should too
- 📜 Making React Apps Memory Efficient - Million.js Beyond Speed
- 📜 Test your React Libraries Locally with Yalc
- 📜 Why we still use React HOCs
- 📜 Progressively Enhanced WebGL Lens Refraction
- 📦 Fresh v1.5 - Partials, client side navigation and more: le framework Preact implémente une navigation client-side basée sur des "Partials" qui permet de préserver le state lors des navigations. Le support View Transitions arrive.
- 📦 next-safe-action v4 - Typesafe Server Actions in your Next.js 13 app: validation des inputs avec Zod. Note: un projet similaire Zact est déprécié au profit de
next-safe-action. - 📦 Astro Starlight v0.11: ajoute le support des component overrides
- 📦 React-Query 5.0.0 RC.10: les dernières RCs apportent des améliorations notables 🐦 devtools et 🐦 TypeScript.
- 🔗 ServerComponents.dev: une resource interactive sympa pour en savoir plus sur les Server Components.
- 🎥 What's new in Remotion – September 2023
- 📅 React Jam - October 19-29th - React devs create and play games in 10 days
- 👥 React Advanced (Londres 🇬🇧, 20-23 Octobre) nous offre -10% - code "REACT10"
Ne manque pas le prochain email !

💸 Sponsor
Drop-in Authentication & User Management for React
Clerk is the easiest way to add authentication and user management to your React app. It’s purpose-built for the modern web and designed to get you up and running in minutes.
With Clerk you get:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Get started with Clerk’s quickstarts and tutorials 🚀

📱 React-Native
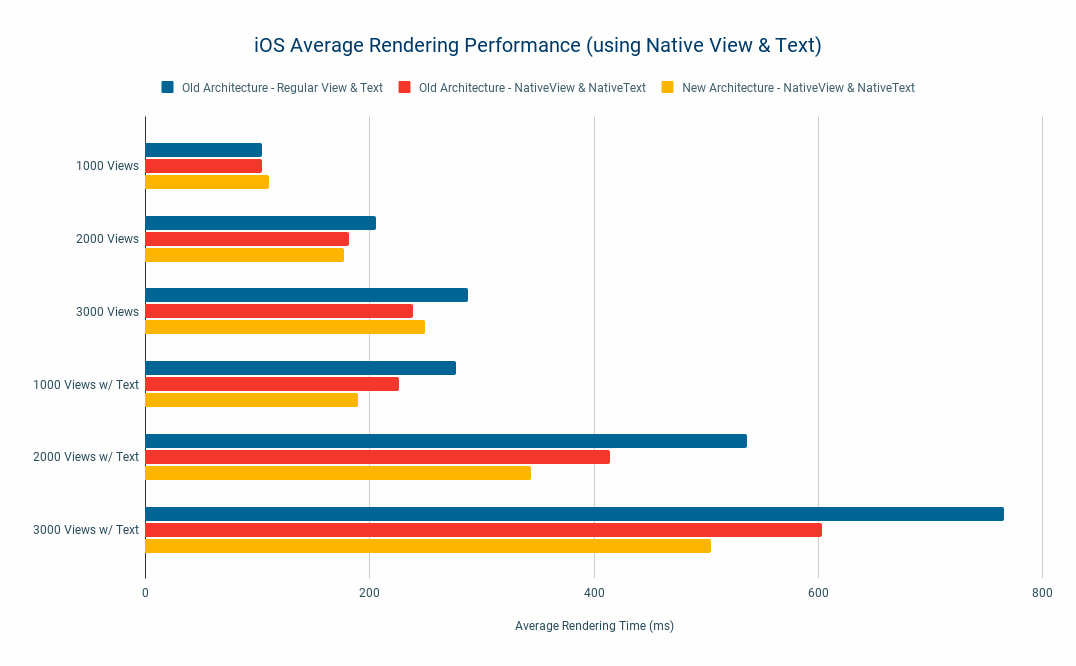
Using RCTView & RCTText in React Native for Performance Gains
En ce moment, les devs React-Native discutent beaucoup sur Twitter de la perf des composants Text et View, qui sont des wrappers JS et rajoutent de l'overhead par rapport aux éléments natifs RCTText et RCTView. William Candillon avait déjà 🎥 reporté ce problème dès 2021, et la possibilité d'optimiser, ce qu'il est possible de faire à condition de se priver de quelques features comme les listeners onPress. Ce benchmark propose de mesurer l'impact d'utiliser les composants natifs à la place des composants officiels, et reporte un gain d'environ 15%, avec des variations selon la plateforme.
Maintenant que cette astuce s'est répandue, les devs React-Native ont bien envie d'en profiter. On peut noter la création de react-native-fast-text, ou encore le POC d'un plugin Babel react-native-optimizer qui appliquerait cette optimisation automatiquement.

- 💸 Blitz - Build React Native Apps Faster for iOS, Android, and Web!
- 🐦 Expo docs updates - Bun, local dev, iOS capabilities...
- 📜 How to measure React Native performance with Flashlight: montre un exemple d'utilisation de Flashlight pour comparer les performances au scroll de FlatList et Flashlist sur Android. On peut utiliser des commandes ADB ou Maestro pour simuler le scroll.
- 📜 Remote controls for React TV apps: a declarative approach with react-tv-space-navigation 1.0!: les devs BAM ont créé react-tv-space-navigation, une solution de navigation spatiale cross-platform, agnostique, qui fonctionne sur les apps TV en React, aussi bien web que natives.
- 📦 React-Native v0.73 RC.2: la v0.73 vient de passer en RC. Il faudra regarder la 🎥 Keynote React-Native-EU pour connaitre les highlights. On y trouve entre autre one-click debug flow et stable symlinks support!
- 📦 vxrn - The magic of Vite, meet React Native: nouveau projet expérimental qui propose d'utiliser Vite pour le développement cross-platform web/mobile, à l'instar d'Expo qui mise sur Metro.
- 📦 Vision-Camera 3.3 - QR-code/Barcode scanner
- 📦 Vision-Camera-Barcode-Scanner
- 📦 Create-Expo-Stack CLI v2
- 🎥 Back to the Web: William Candillon dévoile un polyfill expérimental pour Skia
canvaskit-jsqui permet de faire tourner React-Native-Skia sur le web en seulement 20kb, au lieu de 3mb! Les demos Flutter tournent déjà plutôt bien avec. On peut l'utiliser dans une app Create-React-App sans dépendre de React-Native-Web. - 🎥 What’s the Best React Native Storage Option?
- 🎙️ React-Native-Radio 277 - Expo Launch Party
- 🎙 The React Native Show Podcast 28 - Improving Developer Experience with Expo

🇫🇷 En français
- 📜 Optimiser la performance de votre site web avec les Core Web Vitals
- 🎙️ Du code et du cash - Vivre de sa newsletter React - #2 Sebastien Lorber
- 🎥 React va disparaitre?
- 🎥 React : Composants Serveur vs SSR
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
🚀 Formation React approfondie et 100% FR (pré-vente) !
Découvrez "À l'abordage de React" en pré-vente dès la semaine prochaine, avec les deux premiers modules et un accès à vie aux autres modules lorsqu'ils sortiront.
Notre plateforme interactive et immersive permet un apprentissage efficace et en profondeur de React en Français.

🔀 Autre
- 🐦 Evan You - "we are working on Rolldown, a rust port of Rollup"
- 📜 Speeding up the JavaScript ecosystem - The barrel file debacle
- 📜 Hydration, the Saboteur of Lazy Loading
- 📜 Limit the reach of your selectors with the CSS @scope at-rule
- 📜 Strong static typing, a hill I'm willing to die on...
- 📜 Photoshop is now on the web!
- 📜 Write your own Zod
- 📜 This technique makes Valibot’s bundle size 10x smaller than Zod’s!
- 📜 An Interactive Intro to CRDTs
- 📜 ESLint Flat config rollout plans - By default in v9
- 📦 Japa v3 - Testing framework for Node.js
- 📦 Prisma v5.4 - Serverless database drivers preview
- 🎥 ViteConf 2023 Replay

🤭 Fun
A plus 👋
Ne manque pas le prochain email !