📨 #163: React-Query, React-Forget, Rspress, Remix Vite, Next.js Barrels, Storybook, Memo, Transitions, Gluestack, VisionCamera, Unistyles, VisionOS, Expo debugging...
Salut à tous !
Il y a beaucoup de contenu cette semaine! De nombreuses sorties mais aussi de très bons articles React. Cela ne risque pas de s'arrêter, avec les belles conférences React qui arrivent: React Advanced, Next.js Conf, reactjsday...
J'ai aussi une belle nouvelle à vous partager en avance: je vais tout prochainement devenir papa d'une petite fille 🤗
La newsletter va pour la 1ère fois faire une longue pause de plusieurs semaines, qui commence dès maintenant. La prochaine newsletter est prévue le 29 Novembre.
Sinon je garde le cap pour franchir les 30 000 abonnés d'ici la fin de l'année, alors pendant mon absence, continuez à me ramener vos potes 😜
Merci et à bientôt 👋
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
Après de nombreuses pré-releases, la v5 de TanStack Query sort en version stable, y compris l'interface React Query. On y retrouve en particulier:
- une API unifiée, mieux typée, sans overloads
- support Suspense stable. Streaming, React Server Components (expérimental)
- de nombreuses autres améliorations: infinite queries, persistence, devtools, optimistic updates, useMutationState...

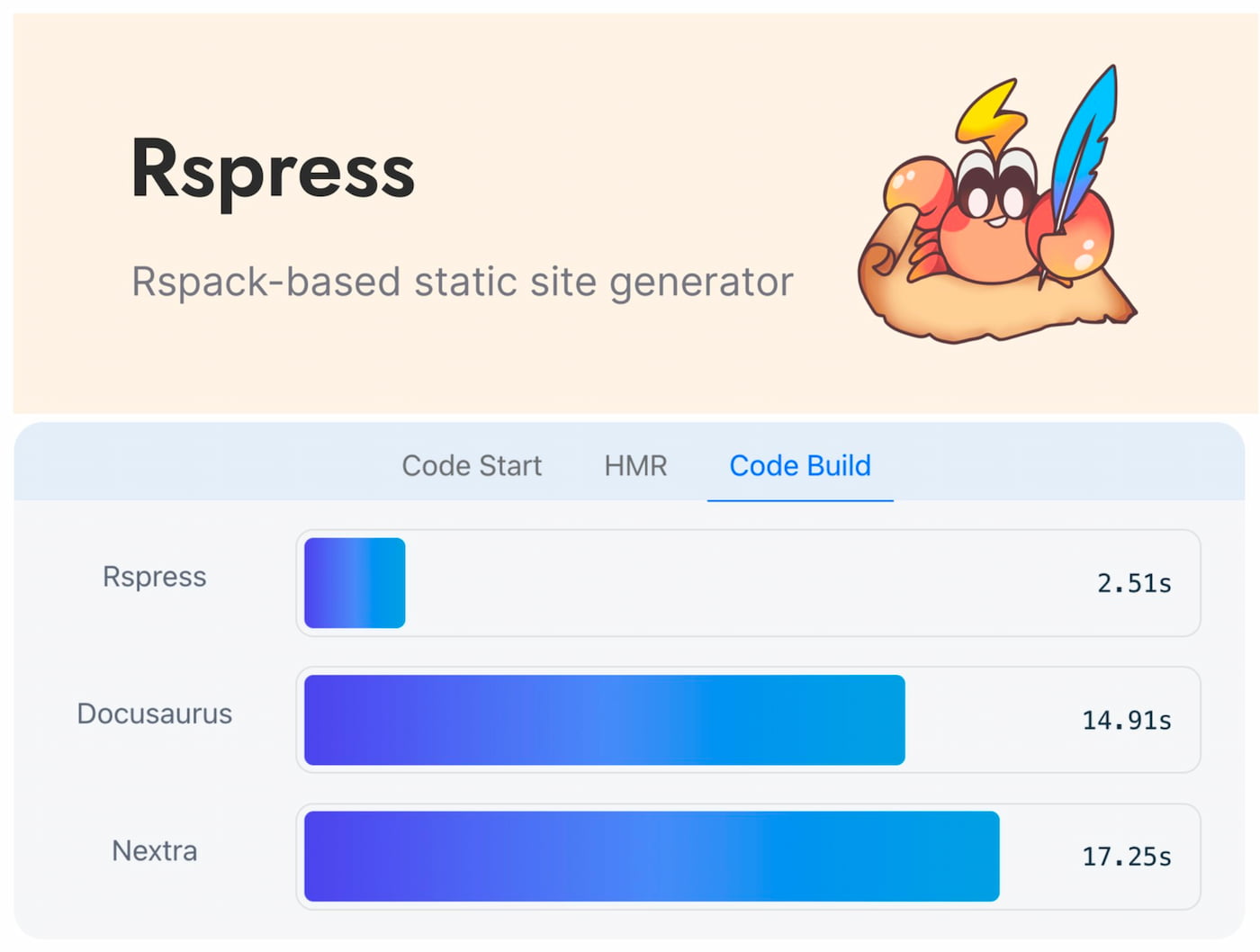
Rspress v1.0 - A fast Rspack-based static site generator
Première version stable pour générateur de site statique venant de l'équipe ByteDance, basé sur Rust, React et MDX. Un concurrent sérieux pour Docusaurus, Nextra, Vitepress, Starlight et autres solutions orientées contenu. Rspress affiche de très bonnes performances au build, tout en présentant une belle liste de features: i18n, versioning, search... La compétition devient rude, et ça me motive encore plus pour ajouter du Rust dans Docusaurus 😄!

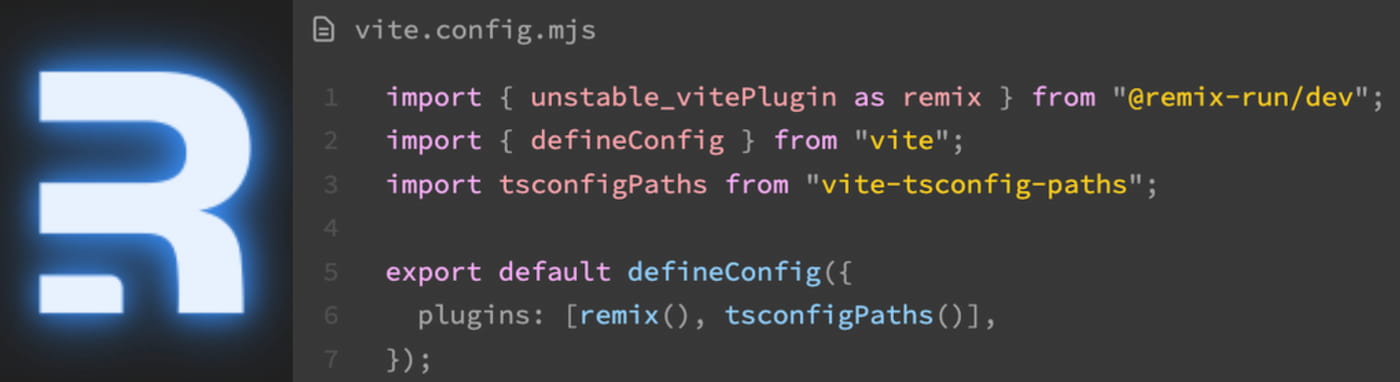
Remix - Vite Support (Unstable)
Remix explique le choix de devenir un plugin Vite dans cette proposal. Cela lui permet d'ouvrir son compilateur et de devenir plus flexible en laissant la possibilité d'ajouter ses propres plugins Vite pour gérer divers scenarios: MDX, GraphQL, Tailwind, path aliases...

🎥 Statically analysing React components for fun and profit
Sathya travaille sur React Forget, le compiler tant attendu. Ce talk nous dévoile quelques détails intéressants:
- Le compiler est possible grace au "nouveau" modèle de React, qui n'utilise plus de classes ou de
this - Il raisonne localement, est capable d'optimiser en parallèle, et peut être adopté incrémentalement
- Il fonctionne sur du JavaScript non typé, et comprends les conventions React comme les hooks et le prefix "use"
- Son système d'alias analysis est encore plus complèxe que celui du moteur V8
Sathya annonce qu'on devrait en entendre plus souvent parler dans les semaines à venir, notamment dans le talk "Understanding Idiomatic React" à React Advanced dans à peine 2 jours. Bref, on a hâte d'en savoir plus!

- 💸 Create collaborative applications like Figma and Miro in a few lines of code with Ably's in-app collaboration SDK
- 📜 Vercel - How we optimized package imports in Next.js: explique le fonctionnement de
optimizePackageImports, une option ajoutée dans la dernière version de Next.js pour optimiser l'import des "Barrel files", cesindex.jsqui re-exporte plusieurs modules et causent des soucis de performance. - 📜 Unlocking the Power of Storybook: un excellent article qui partage de nombreuses astuces pragmatiques sur l'usage de Storybook pour itérer plus vite. Si vous avez un Storybook, je vous conseille vivement d'utiliser des tests de régression visuels.
- 📜 React useTransition: performance game changer or...?: article intéractif qui illustre un cas classique où une update React bloque le thread principal. Explique comment utiliser correctement les transitions et le concurrent rendering pour améliorer l'UX.
- 📜 React memo is good actually: reflexions intéressantes sur l'usage de mémoisation en React. Un point sur lequel je ne suis d'accord: pour moi 🐦 les optimisations devraient être encapsulées.
- 📜 A love letter to the Remix loader: apologie du loader Remix, une abstraction élégante, dynamique, facile à typer. Décrit aussi quelques challenges à surmonter.
- 📜 Programmatic SEO in Next.js: propose de générer des pages Next.js avec les RSCs en fonction d'un jeu de données.
- 📜 Classed Components: propose de simplifier l'usage de Tailwind en ré-utilisant une technique de styled-components et package
@tw-classed/react - 📜 The Rise of Next.js: Why It's the Full-Stack Framework of Choice for Modern Websites: article bien documenté qui donne de bonnes raisons d'utiliser Next.js
- 📜 Embedding Remix in Directus
- 📜 Storybook - Introducing the Theme Switcher addon
- 📜 Benchmarking MobX-State-Tree Performance
- 📦 Remix v2.1 - Experimental support for View Transitions
- 📦 Astro v3.3 - New experimental Picture component, shikiji syntax highlighting
- 📦 create-t3-app v7.22 - add Next.js App Router option
- 📦 Legend-State v2.0 - Performance, Persistence, DX improvements
- 📦 Next-international v1.1 - Improved App Router support
- 👥 Next.js Conf - 26 October - Speakers announced
- 👥 React Advanced (Londres 🇬🇧, 20-23 Octobre) nous offre -10% - code "REACT10"
Ne manque pas le prochain email !

💸 Sponsor
CoderPad: Code together before you work together
Hiring front-end developers is hard. 😩 But 4,000+ engineering teams — including at Netflix, Spotify and LinkedIn — have found a better way! 🤠 Skip the algorithm interviews and run front-end interviews in a fully customizable and collaborative IDE - where you can:
- drag and drop a React (and Angular or Vue) repo
- add packages with npm install
- let candidates use ChatGPT live in the interview
- watch & share code playback after the interview
Use CoderPad to run fast, fair and real coding interviews that candidates and interviewers trust. Sign up for free today & hire with confidence.

📱 React-Native
Gluestack-ui v1.0 - Universal & Accessible UI Components for React Native & Web, Unstyled & Themed
Sortie en version v1.0 stable pour cette nouvelle solution de styling cross-platform en React-Native. On peut dire qu'il y a déjà pas mal de choses fournies dans cette version: plugin VSCode, kit Figma, support Expo et Next.js, primitives headless et stylisées. Il va falloir étudier tout ça de plus près! J'ai l'impression que le support RSC avec Next.js est encore limité, et il faudra utiliser "use client".

- 💸 Moropo - build and scale open-source React Native tests 10x quicker
- 📜 Expo - Three ways to use network debugging
- 📦 React-Native 0.72.6 - CocoaPods installs fix
- 📦 react-native-visionos: le fork React-Native de Callstack qui fait tourner React-Native sur VisionOS a été publié.
- 📦 react-native-unistyles v1.0: version stable pour cette nouvelle solution de styling cross-platform qui propose d'améliorer la DX de React-Native StyleSheet.
- 📦 VisionCamera v3.4 - 7x faster
- 📦 React-Native-Screens v3.26 - useAnimatedHeaderHeight
- 📦 react-native-vercel-ai - cross-platform interface to Vercel AI
- 📦 radix-ui-react-native-icons

🇫🇷 En français
- 📜 Next 13.4 : Tour d’horizon des server actions
- 📜 Intégrez vos données métiers au modèle OpenAI GPT avec Next.js
- 🎥 Les nouveautés de Next.JS 13 qui changent tout
- 🎥 HTMX, l'anti Framework JS (vs React)
- 👥 React Native Paris #4 - 19 octobre chez Octo
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
🚀 Formation React approfondie et 100% FR (pré-vente) !
Découvrez "À l'abordage de React" en pré-vente dès la semaine prochaine, avec les deux premiers modules et un accès à vie aux autres modules lorsqu'ils sortiront.
Notre plateforme interactive et immersive permet un apprentissage efficace et en profondeur de React en Français.

🔀 Autre
- 👀 TC39-TG4 - New Task Group created to standardize Source Maps
- 📜 You can't get faster than No Build
- 📜 Why Fetch Promise Doesn't Reject on Error Responses
- 📜 DefinitelyTyped is a monorepo!
- 📦 Node.js v21 - stable fetch/WebStreams, default module system flag, V8 11.8, v20 going LTS...
- 📦 Parcel v2.10 - big performance improvements
- 📦 Oslo - A collection of auth-related utilities
- 📦 async-cache-dedupe v2

🤭 Fun
A plus 👋
Ne manque pas le prochain email !