📨 #164: le grand retour! 30k, Next.js, Remix, Taint API, Activity, RSCs, React-Forget, Docusaurus, MDX, Storybook, Expo Orbit, Ignite, Victory XL, Reanimated, TypeScript...
Salut à tous !
Ça fait longtemps, j'espère que je ne vous ai pas trop manqué 😄
J'étais en congé paternité et j'ai bien profité de ma petite Louise 👨🍼😍.
Mon absence n'a pas freiné pour autant la croissance de cette newsletter qui vient juste de passer les 30.000 abonnés! 🥳️
C'est la première fois que je fais une pause aussi longue (5 semaines), et la reprise est difficile. Vous savez que j'aime être exhaustif, mais impossible pour moi de lire et commenter tout ce qui s'est passé depuis la dernière édition 😅. Bref cet email va contenir beaucoup de liens intéressants, mais pas forcément commentés, je ferai mieux la semaine prochaine, promis!
À l'avenir, j'aimerais tout ça plus professionnel, et publier une édition chaque semaine de manière consistante. Je cherche quelqu'un pour m'aider. Si tu es intéressé(e), n'hésite pas à postuler (rémunéré).
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
Next.js 14 a été annoncé à la Next.js conf, avec:
- Support Server Actions stable
- Turbopack bientôt stable
- Introducing du Partial Pre-Rendering en expérimental
- Nouvelle resource
Voir aussi:
- 🎥 Playlist YouTube Next.js conf
- 📜 Next.js 14 on Vercel
- 📜 A look at Partial Prerendering with Next.js 14 on Vercel.

- 🐦 Server Actions are available in React Canary
- 🐦 Andrew Clark - "React 19 coming soon"
- 🐦 Ryan Florence - "React Server Components on the Remix roadmap"
- 👀 React PR -
<Offscreen>renamed as<Activity>: Dan Abramov explique que le nom<Offscreen>de cette prochaine feature Concurrent React était trompeur. - 👀 React PR - Generate sourcemaps for production build artifacts: une bonne nouvelle pour améliorer la DX de nombreux produits pour debugger le build de prod, comme Sentry ou Replay.
- 👀 React Canary Changelog: comme prévu, les versions canaries de React ont commencé à être documentées correctement.
- 📖 React docs - "use server"
- 📖 React docs - Taint API: nouvelle API expérimentale de sécurité pour éviter d'envoyer des données sensibles coté client avec les RSCs.
- 📖 Redux Toolkit 2.0 + Redux core 5.0 Migration Guide: de nouvelles versions de packages RTK, React-Redux et Redux sont en release candidate.
- 📜 Vercel - How to Think About Security in Next.js: donne divers conseils pour éviter les problèmes de sécurité liés aux RSCs et Server Actions, en particulier l'envoie de données sensibles coté client. Recommande de vérifier les inputs, d'ajouter des checks Access Control, d'utiliser un Data Access Layer, de tester les nouvelles API expérimentales React Taint....
- 📜 Why we use AWS instead of Vercel to host our Next.js app: Graphite décide d'utiliser des conteneurs EC2 plutôt que Vercel pour déployer Next.js, et explique ce choix. Étonnamment, ils mesurent une perf assez similaire entre EC2 et un runtime edge.
- 📜 Why useSyncExternalStore Is Not Used in Jotai: il est difficile de faire fonctionner ensemble useTransition et useSyncExternalStore.
- 📜 Event Types in React and TypeScript: techniques utiles si vous avez du mal à vous souvenir des types à utiliser sur les event handlers.
- 📜 Why You Need React Query: donne de bonnes raisons de ne pas implémenter soit même le data fetching via useEffect.
- 📜 React Server Components, without a framework?: article technique et très intéressant pour bien comprendre le fonctionnement des RSCs. Propose de migrer une app CRA vers un setup RSC custom.
- 📜 Remix ❤️ Vite: avec Remix 2.2, il est possible d'utiliser Remix via un nouveau plugin Vite expérimental, qui présente de nombreux avantages.
- 📜 Why I'm Using Next.js
- 📜 Why I Won't Use Next.js
- 📜 What do we know about React Forget
- 📜 Using Selectlist in React
- 📜 A Complete Guide To Using Cookies in Next.js
- 📜 Pierre's Next.js Cache Strategy
- 📜 React Server Components - Introduction and Background
- 📜 On Mixing Client and Server
- 📜 Building a drawer component - Vaul
- 📜 Typed server-safe DOM event listeners in Remix
- 📜 Exploring Remix with Vite
- 📜 Building the most ambitious sites on the Web with Vercel and Next.js 14
- 📜 re-re-reselect — Simplifying React state management
- 📜 Refreshing the Next.js App Router When Your Markdown Content Changes
- 📜 Guide to React Suspense and use hook for busy bees
- 📜 Concurrency in React 18 for busy bees
- 📜 React-Admin - Turning Open-Source Into Profit: Our Journey
- 📜 Keep that cursor still!
- 📜 Testing against every Next.js canary release
- 📜 Against Single Element React Components
- 📜 How React works
- 📜 Out of Order Streaming from Scratch
- 📜 daily.dev - Moving back to React
- 📜 Headless Component: a pattern for composing React UIs
- 📜 When NOT to use shadcn/ui?
- 📜 React Query Auth Token Refresh
- 📦 Docusaurus v3.0 - MDX 3, TS/ESM configs, unlisted...
- 📦 React Aria Components RC
- 📦 MDX v3 - Updating Node, await support...
- 📦 Remix v2.3
- 📦 Astro 4.0 beta
- 📦 Storybook 7.5 - Vite 5, Next.js improvements, faster...
- 🎥 React Forget Compiler - Understanding Idiomatic React
Ne manque pas le prochain email !

💸 Sponsor
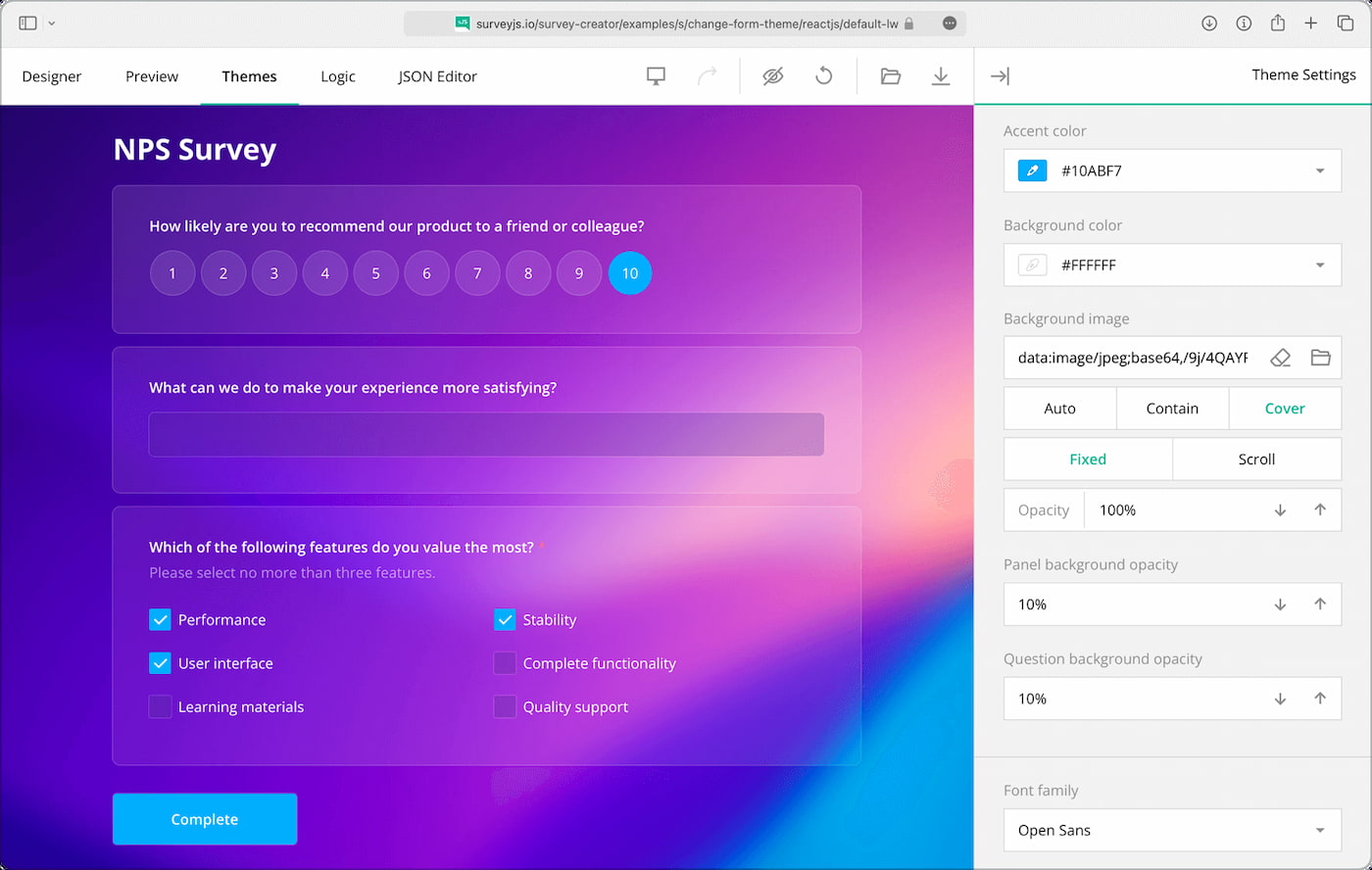
No-Code Form Builder for React
SurveyJS is a product suite of open-source JavaScript libraries that allow you to build a robust form management system fully integrated into your IT infrastructure.
You can create and easily modify multiple JSON-based forms in a drag-and-drop form builder with an integrated Theme Editor. Adjust various UI theme settings to achieve unique form looks. Render custom forms in your React application, collect responses from users, and maintain full control over the data flow. These libraries do not directly interact with server code or databases. Visit https://surveyjs.io/ to try out our free full-scale demo and find multiple code examples.

📱 React-Native
- 💸 Moropo - We'll Get Your App to 60% UI Test Coverage in 6 Weeks or You Don't Pay
- 🐦 Amazon using React-Native for years, including the main Amazon Shopping app
- 🐦 Static Hermes demo - JS performance comparable to C++
- 👀 RFC - Golden Template for create-react-native-library
- 👀 RFC - Introducing reactNativeManifest to package.json
- 📖 Develop an app with Expo - Overview
- 📜 Universal Links are Important
- 📜 Apple Home Screen Widgets with Expo CNG
- 📜 Securing your React Native app with SSL Pinning
- 📜 Our journey from React Native to Expo for mobile app development at Alan
- 📜 Node.js mobile rebooted
- 📜 Victory Native Turns 40
- 📦 Expo Orbit v1 - macOS menu bar app
- 📦 React-Native 0.73 RC.6
- 📦 Reanimated 3.6 - Multithreading, Layout animations on web...
- 📦 Ignite 9.0 - More Expo-focused than ever
- 📦 react-native-testing-library 12.4 - Built-in Jest matchers
- 📦 react-native-ai - full stack framework for building cross-platform mobile AI apps
- 🎥 The road to a better developer experience: Krzysztof présente une preview d'un IDE très prometteur pour React-Native sous la forme d'une extension VSCode. Voir aussi ce 🐦 thread.

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !
🚀 Formation React approfondie et 100% FR (promotion) !
Profitez du cours "À l'abordage de React" à prix réduit cette semaine seulement, 3 modules complets qui vous permettrons de développer des applications complexes et de qualité !
Le tout sur une plateforme interactive et immersive en Français.

🔀 Autre
- 📊 State of JavaScript 2023 - Survey is open
- 📜 An Interactive Guide to CSS Grid
- 📦 TypeScript 5.3 - import attributes, narrowing...
- 📦 Rspack 0.4 - Rsbuild 0.1
- 📦 Yarn 4.0 - Hardened mode
- 📦 Deno v1.38 - HTML doc generator and HMR
- 📦 Vite 5.0 - Rollup 4 and cleanups
- 📦 Prettier 3.1 - new ternary formatting
- 📦 Biome 1.4 - Formatter 96% compatible with Prettier
- 📦 Mock Service Worker 2.0
- 📦 Hono 3.10 - Support for Async Components in JSX + Suspense

🤭 Fun
A plus 👋
Ne manque pas le prochain email !