📨 #165: StyleX, CSS Hooks, PandaCSS, Tailwind, Redux, Astro, Next.js, Remix, Storybook, React-Native 0.73, State of React-Native, Skia text layouts, Expo EAS...
Salut à tous !
Cette semaine, j'ai trouvé l'actualité CSS particulièrement intéressante. StyleX, CSS Hooks, Panda, Tailwind, CSS4...
Coté React-Native, le sondage State of RN est ouvert. Un nouveau mode "bridgeless" sera introduit dans la version 0.73 (qui vient juste de sortir lol).
2 conférences React arrivent à Paris début 2024, on aura l'occasion d'en reparler!
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.

⚛️ React
La solution CSS-in-JS de Meta est enfin open-sourcée, après de longues années d'attente. Elle est utilisée sur des apps conséquentes comme Facebook, Instagram ou WhatsApp. Elle n'est pas strictement couplée à React. Le CSS atomique va être extrait au build, et il y a un léger runtime pour concaténer les classes. Le support TypeScript est bien pensé. L'API est minimaliste et repose principalement sur 2 fonctions create et props. À voir comment cette nouvelle solution se positionnera dans un écosystème déjà assez concurrentiel face à Tailwind ou Panda.
Voir aussi:
- 🎥 Jack Herrington - StyleX: Meta's Solution To CSS At Scale
- 🎥 Theo T3 - Facebook Tried Tailwind, Then Built This Instead

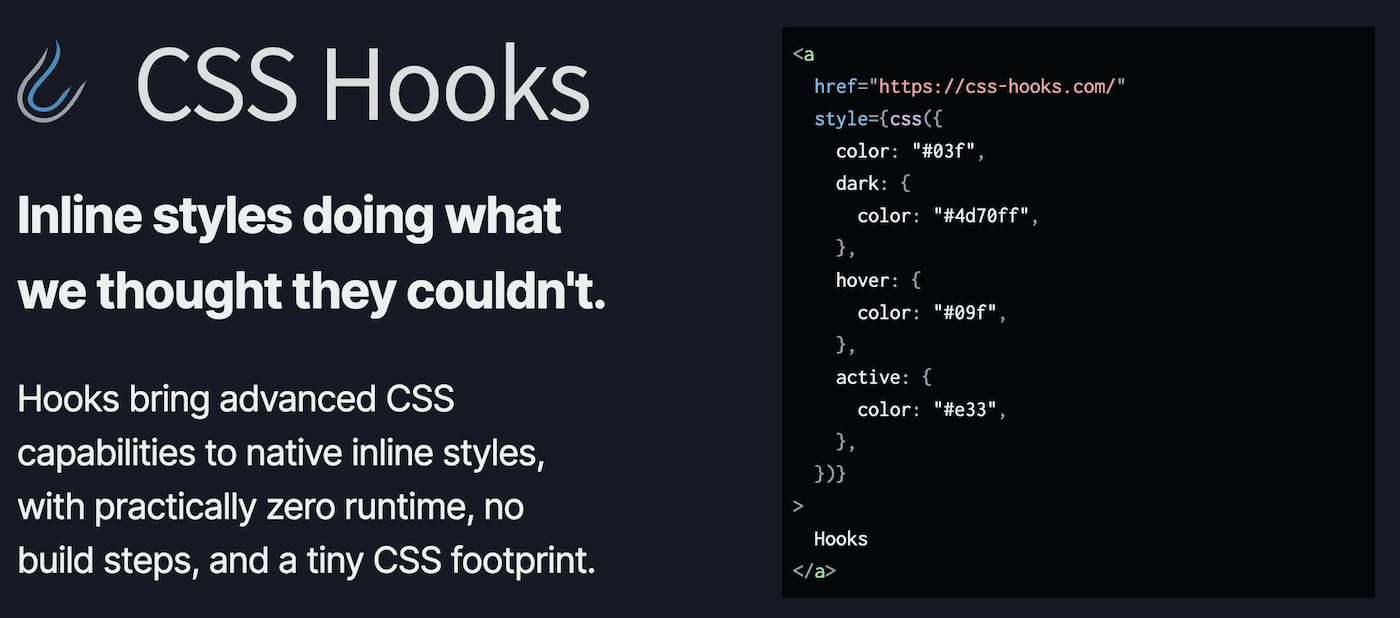
Librairie CSS avec bindings React, qui propose un véritable retour aux sources via les inline styles. Dans From CSS madness to CSS Hooks, l'auteur explique comment il utilise un trick CSS variables pour pouvoir supporter les features manquantes comme media-queries, pseudo-selectors...
Personnellement, j'ai toujours préféré la DX des inline styles, mais en pratique, cela est trop limité et pas toujours performant. À voir si cette innovation tiendra la route en pratique. En tout cas, elle suscite l'engouement de Mark Dalgleish (🐦 tweet). Adam Wathan n'aurait probablement pas créé Tailwind si les inline styles avaient un meilleur support (🐦 tweet).

- 💸 Developer Nation Survey - What's next for developers in 2024 and beyond? Take the survey and win prizes!
- 👀 Remix RFC - Client Data (clientLoader, clientAction): de nouveaux exports devraient bientôt être supportés par Remix, et faciliter la migration des apps React-Router vers Remix pour ceux qui le souhaitent
- 🐦 Using TanStack React Query v5 + Router preview
- 📜 How does xxx compare to Panda CSS: bonne présentation de Panda CSS par son mainteneur, qui présente aussi ses limites actuelles. Une solution CSS-in-JS moderne basée sur l'analyse statique et compatible Server Components. Il y a un léger runtime JS, mais le CSS atomic reste extrait au build donc cela n'est pas un gros problème.
- 📜 Tailwind has a scalability problem. How can we solve that?: propose d'utiliser
cva(Class Variance Authority) pour rendre le code Tailwind plus digeste dans un contexte React. - 📜 Guide to fast websites with Next.js: Tips for maximizing server speeds and minimizing client burden: guest-post sur le blog Vercel d'une agence qui explique les techniques Next.js utilisées pour obtenir de très bonnes performances.
- 📜 Fastest Way of Passing State to JavaScript, Re-visited: les apps React/Redux basées sur SSR doivent envoyer le state coté client pour l'hydratation. Il existe plusieurs techniques plus ou moins performantes.
- 📜 Keep Your Loader Data Fresh in Remix: montre comment appeler le hook
useRevalidatorquand la connection revient ou le tab reprend le focus. - 📜 Build your own StorybookGPT: explique comment utiliser l'IA pour générer vos stories automatiquement.
- 📜 Introducing React components for the Maps JavaScript API: Google sponsorise enfin officiellement le développement d'une lib React pour Google Maps.
- 📜 Slack - Building Custom Animations in the Workflow Builder: retour d'expérience de Slack sur l'implementation de features drag-and-drop avec
react-beautiful-dnd. - 📜 How Relay Enables Optimal Data Fetching
- 📜 TanStack Router – modern React for the rest of us
- 📜 Handling HTML within React i18next translations
- 📜 A minimal dependency-free translation system for Next.js
- 📜 An Introduction To Full Stack Composability
- 📦 Redux Toolkit 2.0, Redux 5.0, React-Redux 9.0, Reselect 5.0, Redux-Thunk 3.0: grosse update synchronisée de tous les packages Redux avec des nouvelles features (
combineSlices), des améliorations de taille, performance, typing, et retrait des features deprecated. - 📦 Astro 4.0 - Dev Toolbar, i18n routing, Incremental Content Caching, View Transition APIs...
- 📦 Storybook 7.6 - switch to SWC, faster, react-docgen upgrade, controls improvement, doctor CLI...
- 📦 Remix Dev Tools 3.5 - Vite support
- 📦 Starlight 0.14 - Plugin API
- 📦 Jotai 2.6 - use
<Provider>in React Server Components - 🎥 React Server Components Panel Discussion - React Summit US 2023
- 🎥 Lee Robinson - Introduction to Next.js and React
Ne manque pas le prochain email !

💸 Sponsor
Breakpoints and console.log is the past, time travel is the future
15x faster JavaScript debugging than with breakpoints and console.log.
Wallaby.js runs your tests immediately as you type, with runtime values, errors, and code coverage displayed in real-time right next to your code.
Designed specifically for testing, Wallaby features include a Time Travel Debugger, the ability to only run opened test files, and more.

📱 React-Native
- 📦React Native 0.73 - Debugging Improvements, Stable Symlink Support, and more: ça vient a peine de sortir, on en parle la semaine prochaine 😄
- 📊 State of React Native 2023: le sondage React-Native revient pour la 2ème année. Vos réponses ont un impact, et vont permettre de prioriser les améliorations les plus demandées.
- 🐦 "Inspect Element" in iOS Safari with Actions and Expo Config Plugins
- 📖 Expo Router docs - Migrate from Expo Webpack
- 💬 React-Native 0.73 - Introducing Bridgeless Mode: React-Native 0.73 propose un nouveau flag qui permet de ne plus du tout initialiser le bridge de l'ancienne architecture, qui restait utilisé pour certaines features: error handling, event emitters, timers... Un "interop layer" devrait faciliter la transition, mais certains appels API doivent être migrés manuellement.
- 💬 React-Native 0.74 - Will bump Android
minSdkto v6 (API 23) - 📜 Shopify - Getting Started with React Native Skia: une bonne intro à React-Native-Skia, pourquoi l'utiliser, son intégration avec Reanimated, ses effets intégrés, son support web...
- 📜 How to change root view background color in React Native for iOS?
- 📜 Expo EAS - Speed up your development workflow with Automatic GitHub builds
- 📜 Expo EAS - Introducing Build Annotations
- 📦 React-Native-Skia - Text layouts / Paragraph support
- 📦 React-Native-VisionOS: maintenant disponible sur npm (🐦 demo)
- 🎙️ React Native Radio 281 - Real Life React Native : Benedikt Müller of Share My Stack

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- 🧵 Evan You about "bundle-less doesn't scale" discussions
- 📜 Updates from the 99th TC39 meeting - Array Grouping stage 4, Promise.withResolvers stage 4
- 📜 Prettier's CLI: A Performance Deep Dive
- 📜 Biome formatter wins the Prettier challenge
- 📜 Let’s learn how modern JavaScript frameworks work by building one
- 📜 Web Components Eliminate JavaScript Framework Lock-in
- 📜 Track Frontend JavaScript exceptions with Playwright fixtures
- 📦 XState 5.0 - Everything is an actor
- 📦 Fresh 1.6 - Tailwind CSS plugin, simplified typings and more
- 📦 Vitest 1.0
- 📦 Hono 3.11 - Error Boundary
- 🎥 CSS4 Is Coming

🤭 Fun
A plus 👋
Ne manque pas le prochain email !