📨 #167: Aria Components, Hydration, Remix, Server Components, useSyncExternalStore, cache, perf, Glow, Unistyles, Expo, Tailwind, :has(), date-fns...
Salut à tous !
Cette semaine encore, nous avons un bon mélange d'articles et de releases.
Firefox 121 est sorti, rendant CSS :has() officiellement compatible avec tous les navigateurs 🥲
C'est le dernier numéro de l'année. La newsletter devrait être de retour le 3 janvier.
Bonne année et joyeux Noël à tous, et merci de m'avoir lu tout au long de l'année ❤️️
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
FrontendMasters – Complete React.js Learning Path to Senior React Developer
Learn React.js from the ground up to advanced topics like performance, testing, and code quality. Start by building a real-world app in the Complete Introduction to React. Continue with Intermediate React, integrating the most popular tools from the ecosystem. Then learn performance, TypeScript, and even Next.js, the fullstack React framework!

⚛️ React
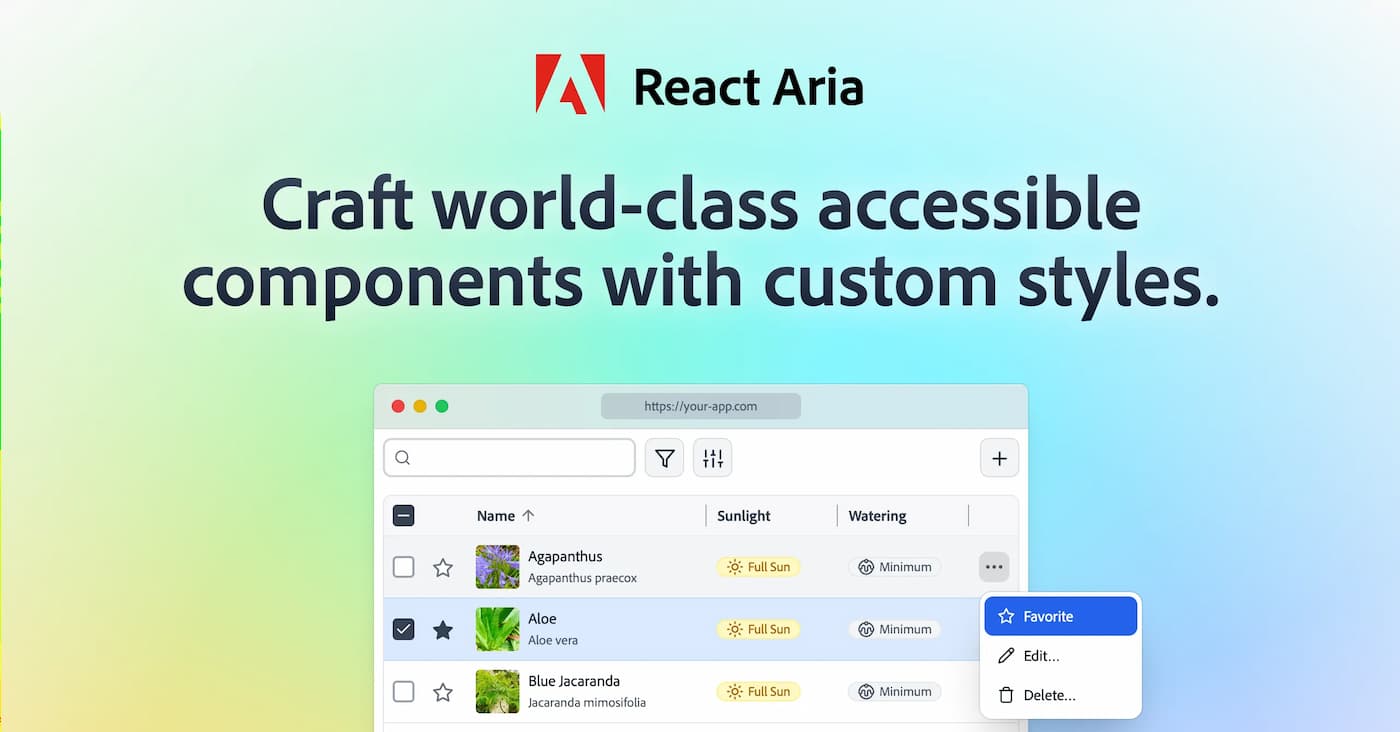
Devon vient 🐦 d'annoncer la sortie stable de React Aria Components 1.0. Plus de 40 composants avec un comportement intégré, des interactions adaptatives, une très bonne accessibilité et un support internationalisation, prêt à être adapté à vos styles.

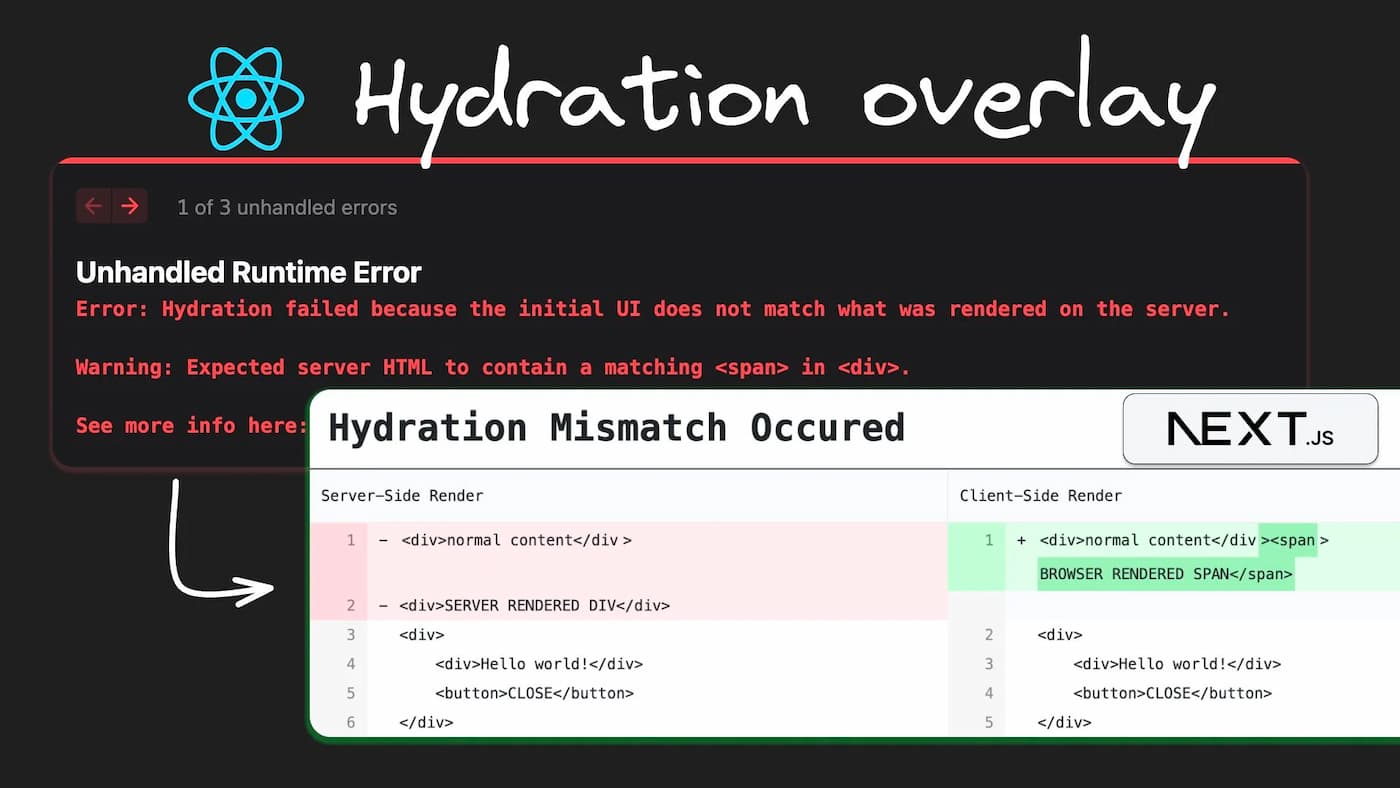
React Hydration Overlay - Easily Squash Hydration Errors
Un tout nouveau projet qui permet d'ajouter un overlay d'erreur très pratique pour aider à debugger les erreurs d'hydratation avec une vue diff. Pour l'instant, cela peut être ajouté aux sites Next.js grâce à un plugin Webpack, mais il s'agit d'une fonctionnalité attendue que nous espérons voir intégrée dans React core prochainement.

- 💸 Take the Developer Nation Survey - A virtual goody bag packed with free data, promo codes for event tickets, courses, tools & platforms is waiting at the end of the survey!
- 👀 Remix PR - unstable_serverBundles - split your route tree
- 📖 React Docs Update: une vue d'ensemble de toutes les nouvelles pages de documentation officielles qui ont été récemment publiées sur React.dev, y compris
use,cache,formet beaucoup d'autres API expérimentales/canaries. Il y a même une section "Coming Soon" référençant les docs pour les nouvelles static resource preloading APIs. - 📖 Updated Next.js testing docs - using App Router and TypeScript
- 📜 Concurrent React, External Stores, and Tearing: article avancé expliquant comment React peut finir par afficher une interface utilisateur incohérente (tearing).
useSyncExternalStoreaide à rendre une interface cohérente, mais il peut aussi désoptimiser vos transitions React. Voir aussi la demo intéractive Tearable Dots. - 📜 Explaining React's cache Function: article interactif présentant l'API expérimentale React, et en quoi elle diffère de
useMemo. Elle permet la mise en cache partagée entre plusieurs composants et peut être utilisée pour précharger des données. - 📜 How to Get Rid of “Window is Not Defined” and Hydration Mismatch Errors in Next.js: partage 5 conseils pour éviter les problèmes d'hydratation de React.
- 📜 React Tricks: Fast, Fit and Fun: leçons de performance apprises lors de la création de Wouter, un micro-routeur pour React.
- 📜 Netlify’s Disingenuous Survey-based Attack on Next.js (and Eleventy, too): critique du créateur d'Eleventy sur la manière dont Netlify a présenté les résultats de son sondage State of Web Dev.
- 📜 Upcoming React and React-Native Conferences for 2024
- 📜 What is Reactivity?
- 📜 What are React Server Actions?
- 📜 What is React Suspense and Async Rendering?
- 📜 The Complete Guide To React Suspense
- 📜 Migrating from Jest to Vitest for your React Application
- 📜 Access the Search Params of a Request in Remix
- 📦 Remix 2.4.0 with client data: première version de Remix à proposer une implémentation de la RFC Client Data, qui permet d'interroger les API de données directement à partir du client via
clientLoaderetclientAction. - 📦 React-Glow - Mouse-tracing glow effect
- 📦 next-export-i18n 3.0 - App Router support
- 🎥 Ben Holmes - React server components from scratch: une excellente vidéo montrant comment mettre en œuvre une configuration RSC complète à partir de zéro, y compris le streaming, le bundling, le routage des composants, la gestion des SSR, la résolution des références client...
Ne manque pas le prochain email !

💸 Sponsor
Are you a React Native developer or on your way to becoming one?
Good news! You’ve found your endless source of skills!
🎄 Here is #DEVember - a month-long Marathon of React Native Tutorials
🚀 Here is our Full Stack Mobile Developer course with more than 550 real success stories from graduates.
💌 Here is our Newsletter with the TOP selection of news and life hacks about the world of React Native development.
All our content is Project-Based-Learning - which means that you will be learning the skills and adding projects to your portfolio at the same time!
PS: Subscribe to our YouTube channel. Today we are building a ChatGPT Wrapper _with Expo Router V3 & API Routes!

📱 React-Native
Unistyles est une lib de style cross-platform. Elle est construite comme un surensemble de StyleSheet (si vous utilisez React Native, vous êtes probablement familier avec StyleSheet.create ...) similaire à la façon dont TypeScript est un surensemble de JavaScript. Publié pour la première fois il y a seulement trois mois, il a depuis gagné plus de 500 étoiles sur GitHub et approche maintenant de sa deuxième version majeure avec des types TypeScript améliorés, la dépendance à React Context retirée, et de nouveaux bindings C++ pour améliorer les performances. Une nouvelle fonctionnalité très intéressante est l'ajout du support des plugins, qui pourrait permettre de nouveaux cas d'utilisation.

- 💸 AnimateReactNative - Premium and Custom React Native animations
- 🐦 Evan Bacon - "Expo Router v3 now has full support for popular web libraries like Radix, Tailwind, Shadcn UI, etc.
- 📖 Expo Guide on How to use the New Architecture: tous les paquets
expo-*sauf expo-updates supportent la nouvelle architecture. Le support deexpo-updatesest prévu pour Expo SDK 51. - 📜 Expo 2023 - The year in review: un aperçu de tout ce qu'Expo a lancé cette année, y compris Expo Orbit, Expo Router, les améliorations EAS, 3 SDK, Expo Modules API et bien plus encore.
- 📜 Xcode 15.1 image is now available on EAS Build: Xcode 15.1 fixe quelques bugs.
- 📜 Optimizing Performance in React-Native: Tips and Techniques: traite l'application de memo, l'utilisation de listes virtualisées, l'optimisation des images, le debouncing, l'optimisation réseau.
- 📜 Building AR face masks in React Native: comment charger et appliquer des masques 3D à l'aide de DeepAR ?
- 📜 Introducing docs.infinite.red — A New Home for Infinite Red’s Documentation - Ignite, Reactotron, RN MLKit, Gluegun
- 📜 Universal Medusa: The why, when and how of universal e-commerce apps with Medusa.js, Expo and Next.js
- 📦 React Native 0.73.1 is out: ajout de
enableNetworkInspectorpour activer le panneau réseau et les gestionnaires CDP dans inspector proxy, passage du CLI à la version 12.3.0 - 📦 React Native Windows 0.73.1 is out: React Native 0.73 pour Windows
- 📦 Repack 3.7 - 0.73 compat
- 🎥 Ignite 9 video overview by Jamon Holmgren
- 🎙️ Rocket Ship #021 - The React Native IDE with Krzysztof Magiera
- 🎙️ React Native Radio 283 - From side-project to acquisition!

🇫🇷 En français
- 🎥 Tuto NextJS - Création d’une App avec OpenAI de A à Z
- 🎥 Next.js Learn (2023) - En français s'il vous plaît
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- 📖 tsdocs.dev - browse type documentation for npm packages
- 📜 New to the web platform in December
- 📜 The await event horizon in JavaScript
- 📦 Node.js v21.5.0 - parse JSON efficiently, adding a
--trace-promisesflag - 📦 Tailwind CSS v3.4: Dynamic viewport units,
:has()support, balanced headlines, subgrid, and more - 📦 SvelteKit 2.0 - Vite 5, shallow routing, prepating for Svelte 5
- 📦 date-fns 3.0 - TypeScript rewrite, ESM and other date features
- 📦 TSDiagram - Create diagrams and plan your code with TypeScript

🤭 Fun
A plus 👋
Ne manque pas le prochain email !