📨 #168: TanStack, useMemo, RSC, preload, flushSync, shadcn-ui, MDX, Storybook, StyleX, TWC, Tokenami, Catalyst, rsc-cache, WishList, VisionOS, Hermes, release-profiler...
Salut à tous !
Joyeux Noël et bonne année ! 🥂
La newsletter est de retour, et malgré les fêtes, nous avons encore eu quelques nouvelles intéressantes, notamment en ce qui concerne la TanStack. Les développeurs ont probablement profité de cette occasion pour travailler sur leurs propres projets open-source 😄 !
N'oubliez pas de répondre au sondage State of React Native 2023 survey, il reste peu de temps !
J'espère trouver le temps d'écrire une rétrospective complète de la newsletter 2023. En attendant, si vous êtes curieux, j'écris des rapports mensuels sur ma page Indie Hackers depuis 2 ans maintenant.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
A newsletter helping flex your product muscle
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit. Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

⚛️ React
Le très attendu TanStack Router a été lancé en version stable 1.0 avec un joli 🐦 trailer, juste à temps pour Noël. Ce nouveau routeur repousse les limites en termes de typesafety, de gestion de l'état de l'url (search params) et de mise en cache, entre autres.
Le guide SSR fait référence à un package @tanstack/react-start, probablement un teaser pour un prochain framework 🐦 TanStack Start
D'autres packages TanStack récents que vous auriez pu manquer :
- 📦 TanStack Config - Tool for publishing and maintaining high-quality JavaScript packages
- 📦 TanStack Store - Framework agnostic, type-safe store with reactive framework adapters

- 💸 From Dreamweaver to JSX: The Evolution of Visual Dev Tools for the Web
- 👀 React Docs PR - React-DOM static resource loading functions
- 👀 Next.js PR - Next.js is exploring moving to Lightning CSS
- 👀 Remix PR - SPA Mode
- 🐦 useMemo to become a better version of context selectors: il semblerait que les selecteurs composent mal, et le plan de la core team React est d'améliorer l'API useMemo pour optimiser la souscription aux contexts React.
- 🐦 SkipRenderOnClient - interesting trick to optimize hydration performance
- 🐦 Million.js joins Y Combinator
- 📜 React Server Components: the Good, the Bad, and the Ugly: une critique très bien documentée sur le statu quo de l'utilisation des RSCs.
- 📜 Thoughts on Remix: bon aperçu de Remix - d'où il vient, leur philosophie et comment il se compare à Next.js.
- 📜 More Than You Need to Know About ReactDOM.flushSync: article détaillé et interactif sur la méthode React-DOM
flushSync(), rarement utilisée mais parfois cruciale qui vous permet désactiver le batching React. - 📜 Remix + MDX - How this site is built: les features Vite et les plugins remark fonctionnent ensemble pour apporter le support MDX.
- 📜 The View Transition API: A New Way to Animate Page Transitions: montre aussi l'usage avec React Router and Remix.
- 📜 What should we ship?: article détaillé d'un dev/designer ayant participé a la nouvelle landing page vercel.com.
- 📜 Future of Storybook in 2024: les thèmes de Storybook en 2024 seront le développement d'applications entières (et pas uniquement les composants isolés), un meilleur support des frameworks non React, et une génération de stories améliorée (à l'aide de l'IA).
- 📜 How to make Storybook 2-4x faster - v7.6 comes with perf improvement options, enabled by default in v8.0
- 📜 Next.js 14 Parallel Routes
- 📜 Next.js 14 Intercepting Routes
- 📜 Understanding React’s useFormState and useFormStatus Hooks
- 📜 Diving into Server Actions in Next.js 14
- 📦 rsc-cache - cache expensive RSCs, with Next.js integration
- 📦 Catalyst - Modern UI kit for React: nouveau kit React UI officiel de l'équipe Tailwind. Produit payant nécessitant une licence Tailwind UI. Il y a aussi une mise à jour de Headless UI, maintenant en v2.0 alpha.
- 📦 Tokenami - Atomic CSS in the style attribute: moderne solution de styling typesafe avec support du theming, variants... Supporte React et Solid.
- 📦 shadcn-ui 0.5 - new components (Carousel, Drawer, Pagination, Resizable, Sonner) and CLI improvements
- 📦 StyleX 0.4.1 - ESLint and Rollup plugin improvements, autocomplete, performance, reduced runtime size, support for CSS layers...
- 📦 Storybook 8.0.0 alpha 4 - no react peer dependency anymore
- 📦 TWC - Create reusable Tailwind CSS + React components
- 📦 MDXTS - Build interactive, type-safe content and documentation in MDX, TypeScript, and React
- 📦 Plate - Rich-text editor framework for React, customizable, including a plugin system
- 📦 next-route-handler-pipe - Function pipelines for Next.js route handlers
Ne manque pas le prochain email !

💸 Sponsor
ShipFast - Ship your startup in days, not weeks
The NextJS boilerplate with all you need to build your SaaS, AI tool, or any other web app and make your first $ online fast.
- App Router or Page Router
- JavaScript or TypeScript
- Money back guarantee, refundable within 7 days

📱 React-Native
- 💸 Galaxies.dev - Master React Native & Save 25% on PRO with code GALAXIES24
- 📊 State of React Native 2023 survey - Last-call, closing on Friday 5
- 👀 RFC: Moving away from Obj-C on Apple platforms: la migration vers Swift ne commencera qu'après la dépréciation de la nouvelle architecture.
- 👀 hermes-jsi-demos - Use Hermes with JSI on desktop without any frameworks
- 👀 jsi-rs - Write ultra fast React Native modules in Rust
- 🐦 Expo SDK 50 optimizing bundle size with platform shaking
- 🐦 Chain React 2024 announced for July 17-19
- 🐦 Top React Native Tweets of 2023
- 📜 WishList Release scrapped: Après un an de développement, Margelo a décidé de ne pas releaser leur bibliothèque visant à résoudre les problèmes de performance pour les listes React Native. Ils expliquent pourquoi.
- 📜 Bringing React Native libraries to Apple Vision Pro: la nouvelle plateforme VisionOS supportera automatiquement les librairies JS. La plupart des librairies natives devront simplement ajouter une plateforme
visionosà leur podspec. - 📜 How to Properly Read Xcode Error
- 📜 JavaScript Achieves Breakthrough Performance with Static Hermes
- 📦 react-native-release-profiler - passively profile JS/Hermes in production and release builds
- 📦 expo-video-metadata
- 📦 react-native-macos 0.73.1
- 📦 react-native-windows 0.73.2
- 📦 Bootstrap a universal File-based Expo app with Tailwind styles: nouveau template create-expo-app utilisant Expo Router v3 et NativeWind v4.
- 🎙 React Native Show 32 - React Native for Apple Vision Pro and visionOS
- 🎙️ RNR 284 - React Native Rewind - 2023 in Review
- 🎙️ Rocket Ship 23 - Why you should use React Native in 2024

🇫🇷 En français
💡Tu peux m'envoyer ton contenu: sebastien@thisweekinreact.com !

🔀 Autre
- 👀 TypeScript 5.4 PR - Add auto-import for the package.json imports field
- 📜 Frontend predictions for 2024
- 📜 JavaScript Frameworks - Heading into 2024
- 📜 Alternate Futures for “Web Components”
- 📜 Why JavaScript promises aren't technically monads
- 📜 Shadow DOM and the problem of encapsulation
- 📦 ESLint v9.0.0-alpha.0
- 📦 quick-lint-js. 3.0 - TypeScript bug finder

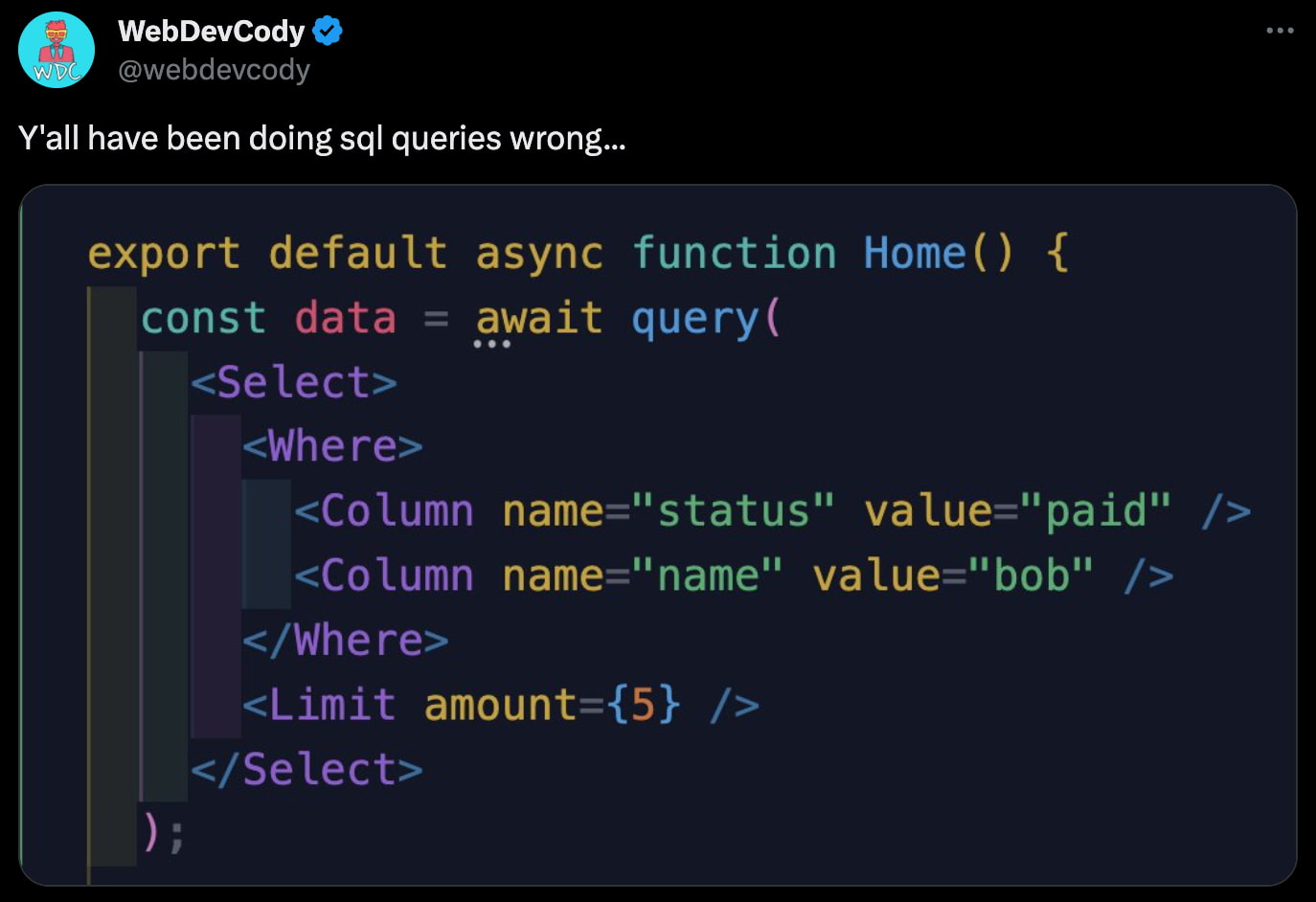
🤭 Fun
A plus 👋
Ne manque pas le prochain email !