📨 #171: Expo, React Conf, React 19 preview, Next.js, React-Email, Storybook, Panda, Nexar, React-Query, TypeScript, Vocs, Skottie, Harmony, VisionOS...
Salut à tous !
Cette semaine, la conférence officielle React a été annoncée. Co-organisée avec Callstack, React Native devrait être bien couvert ! React 19 arrive, et nous continuons à avoir une preview des fonctionnalités à venir comme le support des Web Components. Je ne serais pas surpris de le voir sortir pendant la conf, aux côtés de React Forget 🤞.
Par ailleurs, nous avons beaucoup d'articles et de releases intéressantes, notamment Next.js, React-Emails, Vocs...
Le monde React Native s'est réveillé avec le SDK 50 d'Expo, et Expo Router v3 qui devient le tout premier framework React universel full-stack.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS: I use it myself to monitor the newsletter signups 😉

⚛️ React
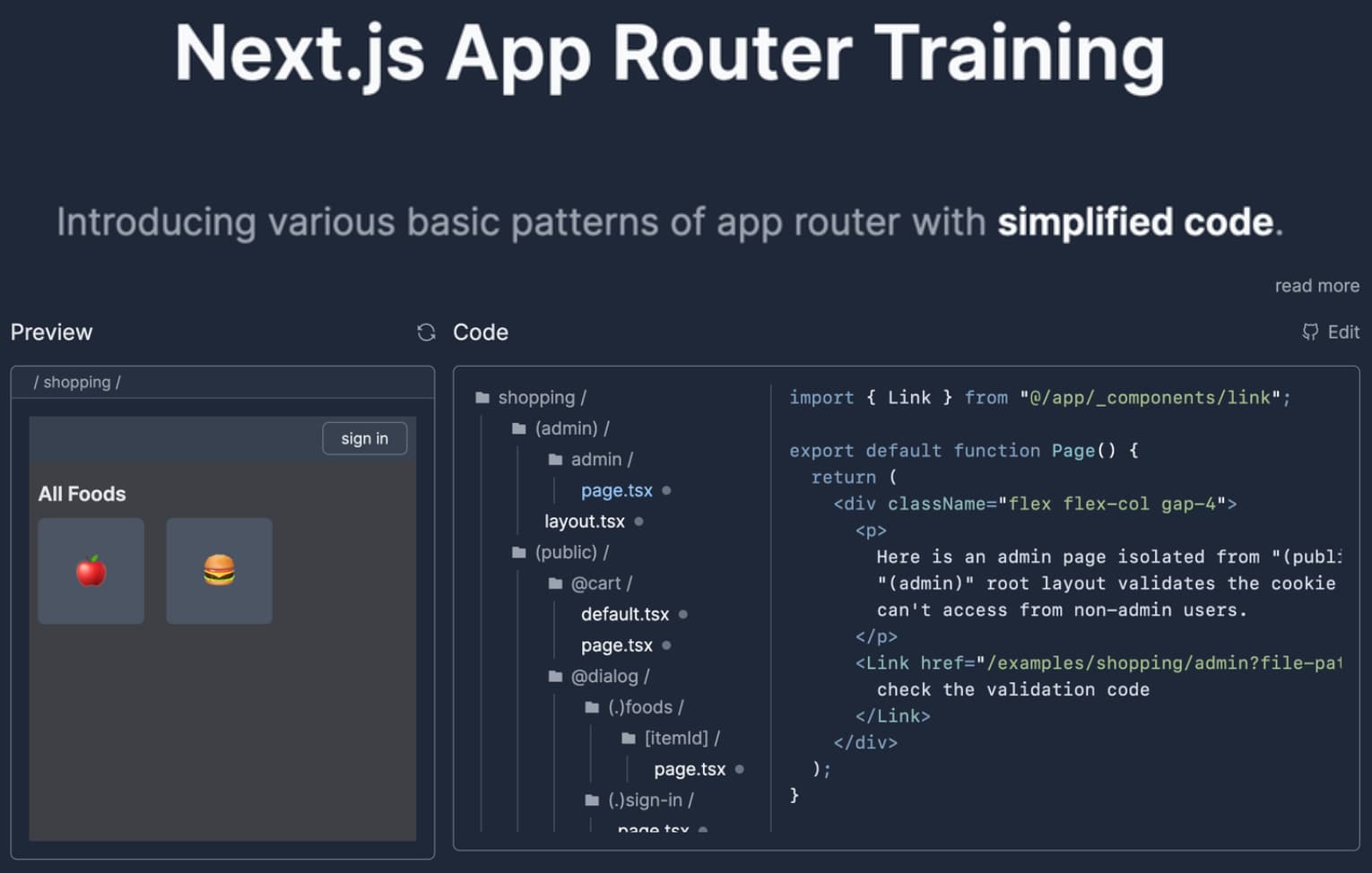
Un playground avec une liste assez exhaustive de démos interactives présentant les fonctionnalités de Next.js. Une excellente ressource pour comprendre le comportement de Next.js App Router en le voyant fonctionner, avec un moyen pratique de parcourir le code associé.

- 💸 Accelerate your workflow with MightyMeld, a visual dev tool for React codebases. Drag, drop, click, and prompt your UI into place while you hand-code the rest of it.
- 📅 React Conf 2024:: la conférence officielle est de retour les 15 et 16 mai à Henderson (Nevada/USA), en collaboration avec Callstack.
- 👀 React core - Web Components / custom element support is ready for React 19
- 👀 Nexar: application architecture for Next.js App Router apps: Un ensemble de patterns et conventions pour construire des applications Next.js scalables, y compris une application open-source complète à étudier.
- 🐦 React-Forget is written in TypeScript/Babel. It will eventually be rewritten in Rust later, or compiled to native with Static Hermes! 🙉
- 📜 New client-side hooks coming to React 19: vue d'ensemble des nouveaux hooks et API de React qui arriveront dans la prochaine version majeure, et que vous pourrez utiliser sans framework ni SSR.
- 📜 The Query Options API: Dominik explique les avantages de la suppression des overloads TypeScript dans React-Query v5, et de l'utilisation d'un seul objet d'options unifié que vous pouvez réutiliser dans toutes les API React-Query grâce au duck typing de TypeScript. Montre l'utilisation d'une technique TypeScript avancée (DataTag, branded type) qui améliore considérablement le DX 🙉.
- 📜 Panda v1 Roadmap: la librairie CSS-in-JS progresse vers une version v1. Elle a déjà optimisé sonruntime et intégré Lightning CSS. Les tâches restantes incluent Panda Studio (pour visualiser les design tokens), les modificateurs d'opacité, les container queries, la validation de la configuration...
- 📜 Wrangling Tuple Types: explique pourquoi vous pourriez vouloir utiliser TypeScript "as const" en retournant des tuples dans vos hooks customs React.
- 📜 Build a Next.js app in Storybook with React Server Components and Mock Service Worker: le support RSC fourni de Storybook 8 permettra de développer une application Next.js complète de manière isolée.
- 📜 Build an app with Remix and Bun: il est possible d'utiliser Bun au runtime, mais pour l'instant vous devrez continuer à builder l'app Remix avec Node.
- 📜 Harmony - A new kind of color picker for React: nouveau package original de color picker en React, qui associe plusieurs couleurs selon des harmonies.
- 📜 RSC is React Server + Component: un modèle mental intéressant pour comprendre les CSR.
- 📜 From Next.js to Rails then Elixir: My journey through React.js burnout
- 📜 Detailed React. Reconciliation, Renderers, Fiber, Virtual Tree
- 📜 Shining a light on Caustics with Shaders and React Three Fiber
- 📜 Mastering React and OpenLayers Integration: A Comprehensive Guide
- 📜 Optimizing images for Next.js sites with imgproxy and docker
- 📦 dream-css-tool - styled-components, but without a client runtime. Built for Next.js: Josh Comeau explore la création de sa propre lib CSS-in-JS.
- 📦 React Email 2.0 - New preview experience, improved performance, CodeBlock component…
- 📦 Next.js 14.1 - Improving DX, Turbopack, self-hosting, history APIs, image component, parallel and intercepted routes…
- 📦 Zustand 4.5 - getInitialState to prevent hydration mismatches
- 📦 Relay 16.2 - @preloadable directive
- 📦 Astro 4.2 - Prerendering using Speculation Rules API, customizable image optimization…
- 📦 vocs - Minimal Documentation Framework, powered by React + Vite
- 📦 ReScript 11.0 - React lazy components
- 🎥 Lee Robinson - Next.js App Router Caching: Explained!
- 🎥 Lee Robinson - Deploying Next.js to Vercel
- 🎥 Ben Holmes - React form validation explained - Next.js and Astro
Ne manque pas le prochain email !

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
Les actualités React Native de cette semaine sont compilées par Benedikt. Vous avez des commentaires, des suggestions ou des nouvelles à partager ? Faites-lui savoir sur Twitter.
Expo SDK 50 introduit les plugins Expo Dev Tools, vient avec de nouvelles API SQLite et Camera, et ajoute @expo/fingerprint, ainsi qu'une nouvelle façon de déterminer si une mise à jour du bundle JS est compatible avec un build natif donné. Cette version marque également la fin du support de Webpack dans Expo, qui est maintenant déprécié en faveur de Metro. La meilleure manière de se familiariser avec Expo 50 est probablement de regarder Simon la parcourir en 15 minutes sur YouTube.

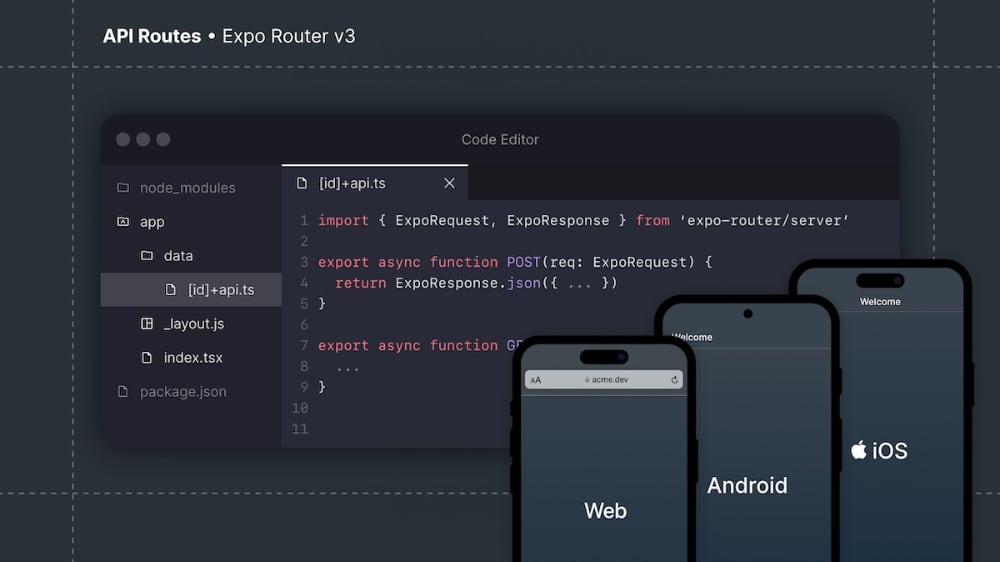
En même temps qu'Expo SDK 50, Expo Router v3 a été publié. Elle apporte de nombreuses améliorations en termes de performances et de stabilité, ainsi qu'une meilleure documentation. Plus particulièrement, il y a maintenant un support expérimental pour créer des endpoints serveurs universels avec API Routes. Expo Router est désormais le tout premier framework React full-stack universel !

- 💸 Moropo - Power Up Your Mobile UI Tests with support for 2FA, Google Play, Offline Mode and Tablets
- 🐦 Blur VisionOS demo:
@react-native-community/blursupporte maintenant visionOS. - 📖 Expo Docs - Use Bun: Bun est (à juste titre) à la mode en ce moment et il fonctionne très bien avec Expo !
- 📜 Webpack support in Expo CLI is now deprecated: Il est temps de passer à Metro, le bundler universel pour React Native et Expo Web. Il y a aussi une doc pour migrer.
- 📜 Xcode 15.2 image is now available on EAS Build
- 📜 React Native Video on visionOS: react-native-video sera capable d'effectuer un rendu vidéo sur Vision Pro d'Apple.
- 📜 Our React Native toolbox: 24 essential tools for developers in 2024: Bonne vue d'ensemble du paysage des outils, des IDE au debugging et tracing.
- 📜 How to set video as a background in React Native application
- 📦 React Native Storybook v7 alpha: désormais compatible avec la dernière version de Storybook 7.6.1, support des imports dynamiques.
- 📦 react-native-skottie - run Lottie animations using Skia's GPU-accelerated engine
- 📦 nativecn-ui - An effort to port the popular shadcn-ui to React Native
- 📦 react-native-fast-tflite 1.1 - Upgrades to latest TensorFlow Lite
- 🎙️ RNR 285 - Expo Dominates the App Store (and other news)
- 🎙️ Rocket Ship 26 - React Server Components for React Native with Szymon Rybczak
- 🎥 William Candillon - 3D transformations with React Native Skia
- 🎥 Catalin Miron - create-expo-app -w with-router-tailwind
- 🎥 Simon Grimm - The Worlds Best Apps use React Native

🇫🇷 En français
- 🎥 Gérer un état global sur React avec Zustand
- 🎥 Ils ont créé la meilleur librairie de Toast en React !
- 🎥 Comment faire de la Veille Techno en tant que développeur
- 🎙️ Les News Web Dev janvier 2024 - Next.js, React, CSS, Adonis…
- 📅 Conférence React Paris - 22 Mars: nouvelle conférence, les speakers ont déjà été annoncés.
- 📅 React Connection - 22 Avril + React-Native Connection - 23 Avril: 2 jours de conférence web et mobile. CFP est ouvert jusqu'au 3 février.

🔀 Autre
- 👀 Biome RFC - Plugins
- 📜 How Core Web Vitals affect SEO - field data vs lab data
- 📜 The Bun Shell - run cross-platform shell scripts in JavaScript & TypeScript
- 📜 The AHA Stack - Combine Astro, htmx and Alpine.js to create modern web applications
- 📜 You Probably Don't Need eslint-config-prettier or eslint-plugin-prettier
- 📜 Migrating from Zod to Valibot: A Comparative Experience
- 📦 og-img - framework agnostic package for generating Open Graph images using Satori and resvg
- 📦 Knip 4.0 - Find unused files, dependencies and exports in JavaScript and TypeScript projects

🤭 Fun
A plus 👋
Ne manque pas le prochain email !