📨 #172: Next.js, PPR, Remotion, State of React Native, Parcel, Panda, StyleX, Cosmos, Remix, RTK, TypeScript, Skia, Reanimated, RNTL, Storybook, Flashlight, Tamagui...
Salut à tous !
@ThisWeekInReact est notre tout nouveau compte X, abonnez-vous ! Le but est d'y partager et de retweeter les choses intéressantes qui se passent dans la communauté React en temps réel, avec un rapport signal/bruit le plus élevé possible.
Cette semaine, les React Server Components ont été une fois de plus le sujet de divers articles et discussions. La communauté a des sentiments mitigés sur Next.js App Router. Même si les gens adhèrent à la vision, ils semblent un peu déçus par son implémentation actuelle. Espérons que ce ne soit que temporaire 🤞.
React Native a été particulièrement intéressant cette semaine. Les résultats du sondage State of React Native ont été publiés, et le sentiment général à l'égard de React Native est de plus en plus positif. Il y a également des éléments intéressants liés à Skia, Reanimated, ou le mode bridgeless. La communauté est enthousiaste à l'idée qu'Expo devienne un framework universel full-stack.
Bonne lecture !
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS: I use it myself to monitor the newsletter signups 😉

⚛️ React
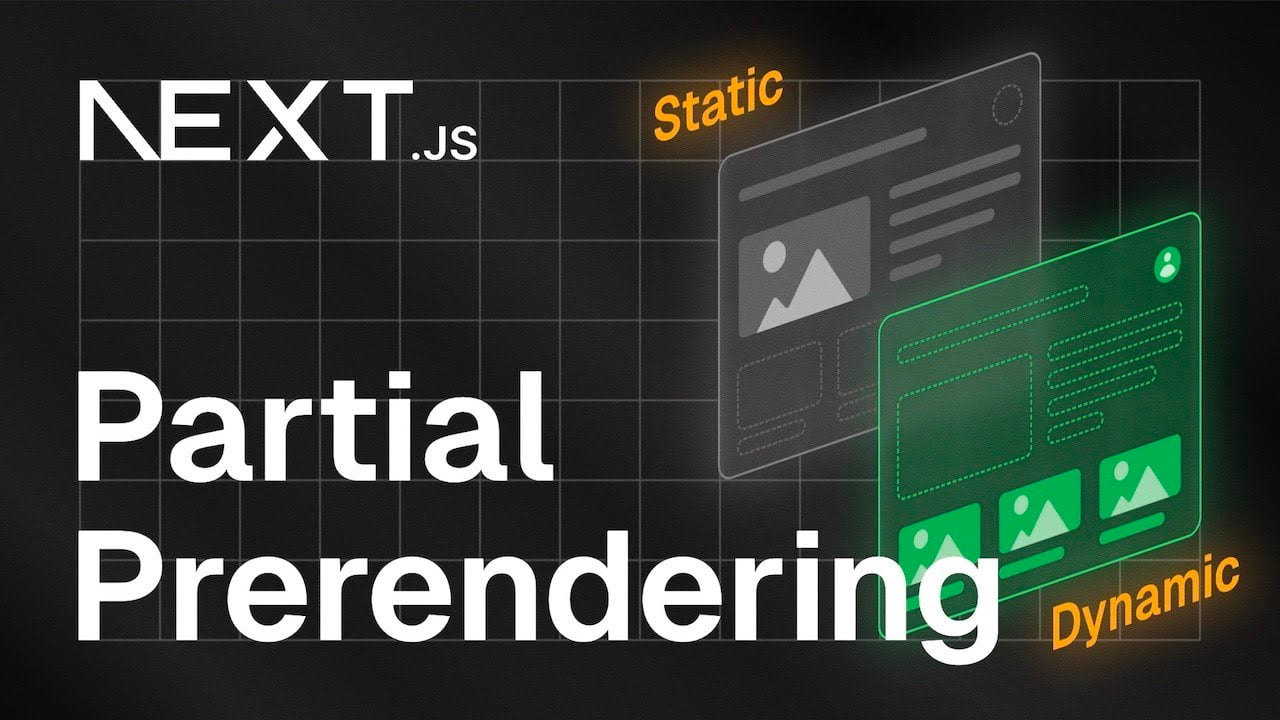
🎥 Next.js Explained - Partial Prerendering
Il n'est pas fréquent qu'une vidéo fasse les gros titres ici, mais celle-ci est différente pour plusieurs raisons.
Tout d'abord, le sujet est très intéressant et bien expliqué avec de nombreuses visualisations animées. Le Partial Prerendering est une fonctionnalité expérimentale de Next.js 14 qui complète la vision de Next.js et offre le meilleur des deux mondes entre le rendu statique et dynamique. Cela fait de Next.js un framework multi-paradigme qui prend en charge une grande diversité de rendus. Cette nouvelle fonctionnalité est simple à adopter, elle s'appuie sur Suspense et n'introduit pas de nouvelles API : il suffit d'activer un flag.
Deuxièmement : cette vidéo incroyablement bien réalisée a été créée avec Remotion, en utilisant du code React web 🙉. Superbe travail Delba ! Nous sommes impatients de voir d'autres vidéos comme celle-ci et d'en savoir plus sur ton processus créatif avec Remotion. Dans le même ordre d'idées, l'équipe Remotion vient de partager un behind the scene du projet GitHub Unwrapped 2023.

- 💸 Accelerate your workflow with MightyMeld, a visual dev tool for React codebases. Drag, drop, click, and prompt your UI into place while you hand-code the rest of it.
- 👀 React core PR - react-server-dom-parcel package: Devon travaille sur une nouvelle integration RSC pour le bundler Parcel.
- 👀 Remix - support for Cloudflare through the Remix Vite plugin
- 🐦 Partykit - Real-time React Server Component sneak-peek
- 📜 My first impressions of Panda CSS: Baptiste aime Tailwind mais préfère désormais Panda pour de multiples raisons, notamment la typesafety, la possibilité de grouper les styles et de les rendre plus lisibles, et la fusion des styles et des variantes.
- 📜 Fix Next.js Routing to Have Full Type-Safety: la fonctionnalité expérimentale typedRoute de Next.js n'est pas suffisante. Brandon améliore le typage du routage (page params, search params, liens...) grâce à une API
makeRoute(). - 📜 Migrating to Next.js App Router: the good, bad, and ugly: Flightcontrol a reconstruit de zéro leur dashboard avec Next.js App Router et partage un retour d'expérience. Il y a du positif, mais globalement leur équipe aurait choisi Remix à la place, et ils préfèreraient carrément utiliser un autre langage que d'utiliser à nouveau le serveur de développement Next.js 😅 À noter qu'ils sont bloqués sur Next.js 13.5 et que les performances se sont améliorées dernièrement.
- 📜 How To Use forwardRef With Generic Components: Matt propose un wrapper autour de forwardRef pour redéfinir ses types et fixer les problèmes d'inférence.
- 📜 Updating public Next.js environment variables without rebuilds: les variables d'env NEXT_PUBLIC sont inlinées dans le bundle client lors du build. Cet article propose un script find-and-replace pour pouvoir les updater sans rebuilder l'app.
- 📜 How to start a React Project in 2024: Robin explique les tradeoffs de démarrer un projet avec Vite, Next.js ou Astro.
- 📜 Including static files in App Router RSCs: montre l'usage de quelques features Webpack avancées: require.context et inline loaders.
- 📜 Take a Qwik Break from React with Astro: Paul compare Qwik et React à travers plusieurs exemples. “Write code like React, Browser tastes of Vanilla”.
- 📜 Where do React Server Components fit in the history of web development?
- 📦 Remix-Client-Cache - using clientLoader to cache server loader data
- 📦 StyleX 0.5 - new stylex.attrs function, ESLint sort-keys rule, Babel aliases option, esbuild plugin
- 📦 React Cosmos 6 - Sandbox for developing and testing UI components in isolation - RSC support, plugin system, integrations (Vite,Webpack, Next.js, RN), Lazy Mode, MDX fixtures…
- 📦 Panda CSS 0.29 - config validation, default values in patterns, media-quey tokens, color opacifier…,
- 📦 React-Live-Chat-Loader 2.9 - Performant live chat integration - Add support for HubSpot/Front
- 📦 fumadocs - powerful framework for building documentation sites in Next.js
- 📦 React Bricks 4.2 - RSC support
- 📦 Redux Toolkit 2.1
- 🎥 Jack Herrington - Are RSCs and NextJS Really That Bad?: compare coté à coté 3 exemples ou l'App Router offre une meilleur DX comparée au Page Router, et met en avant la facilité avec laquelle on peut encapsuler et distribuer des RSC dans des packages.
- 🎥 Nadia Makarevich - Advanced React - All about memoization in React
Ne manque pas le prochain email !

💸 Sponsor
Complete User Management for React
Clerk streamlines React app authentication and user management, ensuring a quick setup for the modern web.
Experience the benefits of Clerk:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations. Customize with any CSS library and deploy on your domain
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Dive into Clerk's quickstarts and tutorials to kickstart your project🚀

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !
State of React Native 2023 - Survey Results
Je suis un grand fan de tous les sondages "State of ...", car ils nous donnent un aperçu unique de ce qui se passe dans l'écosystème. C'est une chose de suivre la hype médiatique généré sur X et ailleurs, mais c'en est une autre de voir les statistiques de ce que les développeurs utilisent réellement. Je suis donc très heureux de voir les résultats de l'état de React Native de l'année dernière publiés ! Et comme c'est maintenant la deuxième année que ce sondage est mené, nous pouvons commencer à identifier certaines tendances en comparant les résultats à ceux de l'année précédente. Pour tous les détails, [jetez un coup d'œil aux résultats] (https://results.stateofreactnative.com/) ! Je me contenterai de souligner quelques points que j'ai trouvés intéressants et dont certains m'ont vraiment surpris :
- Le state management est dans tous ses états ! Redux prenant la dernière place en termes de rétention avec seulement 44 % (en baisse par rapport à 57 % l'année dernière), mais s'accrochant toujours à la deuxième place après les capacités natives de React en termes d'utilisation avec 78 % (en baisse par rapport à 85 %).
- Le data fetching est une catégorie où les résultats sont conformes à ce que nous attendions, avec TanStack Query et tRPC qui occupent les premières places en termes d'intérêt et de rétention. Relay est pratiquement inutilisé en dehors de Meta avec seulement 5 % d'utilisation.
- L'avenir de la navigation est Expo Router, qui a explosé de 12 % d'utilisation l'année dernière à 40 % aujourd'hui.
- Le styling semble être la catégorie la plus compétitive, avec une abondance d'options. En termes d'utilisation, les classiques (StyleSheet API, inline styling, styled components) restent des options dominantes, avec NativeWind et Tamagui qui les rattrapent. Tamagui a réussi à susciter le plus d'intérêt au cours de l'année écoulée (et a également le plus de rétention et d'intérêt en tant que bibliothèque de composants d'interface utilisateur), suivi de près par un nouveau concurrent : react-native-unistyles.
- Bravo à Expo qui a créé 6 des 10 outils les plus populaires dans la catégorie "Outils React Native", et les 2 meilleures options pour le déploiement.
- Plus de 85 % des répondants pensent que React Native évolue dans la bonne direction. La part des développeurs qui trouvent que la création d'applications RN est trop complexe actuellement a diminué d'environ 30 % à 25 % - c'est encore trop, mais nous semblons évoluer dans la bonne direction !
Dans l'ensemble, des résultats vraiment intéressants qui méritent d'être étudiés en détail ! Un grand merci à Bartłomiej, Kacper et Software Mansion pour avoir rendu cela possible !

- 💸 Moropo - Stop Losing Days to Detox and Build Meaningful Tests in Minutes
- 👀 React Native 0.74 PR - Make bridgeless mode the default when the New Architecture is enabled
- 👀 Reanimated PR - Generators support: William Candillon est productive en écrivant des animations avec des générateurs (🐦 demo), et a dans ce sens contribué cette feature dans Reanimated.
- 👀 Flashlight React Native performance dashboard: utilise Flashlight pour mesurer la performance de toutes les versions React Native sur divers scenarios, dans le but de détecter les améliorations et regressions de performance de React Native core. Pour l'instant il n'y en a qu'un seul basé sur FlatList.
- 🐦 React Native visionOS - New 𝚂𝚙𝚊𝚝𝚒𝚊𝚕 API coming soon to
- 📖 Expo Docs - Using Sentry: utiliser Sentry avec Expo est plus facile avec le SDK 50, il suffit d'utiliser la dépendance
@sentry/react-native, et plus besoin de configurer des hooks dansapp.json. - 📖 Skia Docs - new Atlas component - efficiently draw a very large number of similar textures/images: voir également cette belle 🐦 demo du composant Atlas.
- 🧑🎓 Build and Deploy React Native Apps with Expo EAS - Free Egghead course from Expo’s Kadi Kraman
- 📜 John Gruber - Apple’s Plans for the DMA in the European Union: Apple a annoncé la possibilité d'utiliser un App Store alternatif et un runtime JS autre que Webkit pour l'Europe, pour être conforme aux demandes de l'Union Européenne. Mais en pratique cela est difficilement utilisable, et la presse a décrit cela comme une "conformité malveillante". (voir aussi: 📖 Apple Developer Docs - Alternative Browser Engines)
- 📜 Recommended practices for React Native Testing Library in 2024: l'auteur de la lib Maciej partage diverses astuces et nouvelles APIs à connaitre, comme l'API screen ou l'usage de semantic queries.
- 📜 Communicating with React Native Web Views: L'utilisation de WebViews peut être un bon moyen de réutiliser des parties d'une application web, mais ces parties peuvent aussi se sentir déconnectées de la partie native. Cet article montre comment éviter cela en établissant une communication entre le natif et le web via un bridge fortement typé.
- 📜 Building a PhotoRoom-like background remover app with React Native and Skia
- 📦 React Native Storybook 7: la version React Native de Storybook a rattrapé son retard sur le projet parent.
- 📦 React Native 0.73.3 - Bug fixes
- 📦 vision-camera-resize-plugin 2.0: Full rewrite to C++, much faster performance, and customizeable cropping logic
- 📦 Tamagui 1.88 - Biggest Tamagui release, brings Expo SDK 50 support, simplifies setup via new Metro plugin
- 📦 Create Expo Stack 2.4 - Starter with Expo SDK 50, Expo Router v3, NativeWind v4, Shopify’s Restyle, and Unistyles
- 🎙️ RNR 286 - What’s new in React Native 0.73?
- 🎙️ Rocket Ship 27 - React Native’s Superpower with Theo Browne
- 🎥 Simon Grimm - Can this replace NextJS?: Expo Router qui devient un framework fullstack universel en fait maintenant un concurrent direct à Next.js.
- 🎥 Theo Brown - Mobile Devs Hate Servers. Expo Wants To Fix That.

🇫🇷 En français
- 📜 Drag and drop d'une liste avec la librairie dnd-kit et Next.js
- 🎥 React Testing playlist + Next.js Testing playlist
- 🎥 Actus JS de la semaine - React Email v2.0 & Bun cross-os shell
- 📅 Conférence React Paris - 22 Mars: nouvelle conférence, les speakers ont déjà été annoncés.
- 📅 React Connection - 22 Avril + React-Native Connection - 23 Avril: 2 jours de conférence web et mobile. CFP est ouvert jusqu'au 3 février.

🔀 Autre
- 📜 Some use cases for CSS revert-layer - better isolation/encapsulation than shadow DOM
- 📜 You Probably Don't Need eslint-config-prettier or eslint-plugin-prettier
- 📜 The Web Component Success Story
- 📜 12 Modern CSS One-Line Upgrades
- 📜 Zed is now open source - Free modern Rust-based IDE
- 📦 TypeScript 5.4 Beta -
NoInfer<T>, closure type narrowing, groupBy… - 📦 Safari 17.4 beta - groupBy, withResolvers, @scope, ArrayBuffer, Intl improvements
- 📦 Qwik 1.4 - JSX types changes, automatic Link prefetching, MPA navigation fallback
- 📦 Lucia Auth 3.0 - greatly simplified lib, Oauth logic extrated to new “arctic” package
- 📦 Shiki 1.0 beta.0 - Modern ESM syntax highlighter - merges back Shikiji into Shiki
- 📦 Adonis v6 - ESM, type-safety imrovements…
- 📦 Deno 1.40 - Temporal API, meta.filename/dirname, decorators

🤭 Fun
A plus 👋
Ne manque pas le prochain email !