📨 #173: Million, Storybook, visionOS, Expo, Conform, Next.js, Remix, Astro, Apollo, useFormStatus, Framer Motion, Ariakit, Reanimated, TypeScript, JQuery, Express, Interop...
Salut à tous !
Cette semaine, j'ai trouvé pas mal d'articles, mais aussi quelques releases intéressantes. Il semble que React soit constamment critiqué, mais globalement, les arguments sont toujours les mêmes et beaucoup d'entre eux semblent un peu dépassés, et ne reconnaissent pas souvent ce que React fait de mieux.
Le monde React Native est excité par le lancement officiel de Vision Pro !
Je teste quelque chose de nouveau cette semaine, avec un tout premier thread Twitter dédié à React Native. Dites-moi si vous aimez
La newsletter fera une pause la semaine prochaine. Retour le 21 février 👋.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
CMS with Inline Visual editing for Next.js with App routing
Set up a project in just 1 minute with the CLI and define your own Visual blocks as React components to convey your pixel-perfect corporate brand, using any CSS framework. Try the new Next.js starter with Server Components!
Content editors can easily use content blocks to compose pages visually, just like using a word processor, without compromising the design.
React Bricks is enterprise-ready with Digital Assets Management, Advanced SEO, Real-time Collaboration, Scheduled Publishing, Multilanguage, integration with external APIs, Approval Workflow, Multiple environments, Change history and more.
Trusted by corporate clients such as The Weather Channel, Deel.com, La Banque Postale, leading eCommerce sites and over 9,000 users worldwide.
Get started today!

⚛️ React
Million est un compilateur qui optimise React. Cette nouvelle version majeure est une réécriture complète qui corrige les problèmes versions précédentes, gère plus de edge cases, apporte un nouveau système d'hydratation optimisé et améliore la stabilité.
Il semble que Million prévoit de nous aider à debugger et à maintenir de bonnes performances web au fil du temps. D'après leur 🐦 trailer, un linter est prévu.

- 💸 Product for Engineers - PostHog's newsletter helping engineers build their product skills.
- 👀 React Types PR - JSDoc comments: Matt Pocock veut améliorer notre DX avec TypeScript via de la JSDoc.
- 📜 Avoid using React’s
useFormStatus: article intéressant présentant les limites du hookuseFormStatus. Il faut forcément l'utiliser sous un élément<form>, mais placer un bouton en dehors d'un form est parfaitement valide en réalité. Suggère une alternative utilisantuseTransition. - 📜 Direction-aware animations in Framer Motion: un article intéractif sympa qui explique comment animer les vues list/detail et les slides de carousel avec Framer Motion en animant les éléments dans la bonne direction.
- 📜 Open Sourcing the Remix Website: Remix vient d'open sourcer son site, c'est l'occasion d'étudier comment ils ont implémenté l'experience scroll de leur landing page, ou encore comment ils SSR leur documentation.
- 📜 Dockerizing a Next.js Application with GitHub Actions: build le Dockerfile fourni par Vercel et le publie sur un registre via GitHub Actions.
- 📜 Removing React is just weakness leaving your codebase: critique de React avec laquelle je suis difficilement d'accord 😅 pour moi React ne change pas tant que ça et il n'est pas souvent nécessaire de réécrire une app. Ok les libs CSS-in-JS avec runtime sont pas idéales mais bon c'est un problème connu et il y a des alternatives maintenant. Les devs React utilisent de plus en plus les fondamentaux du web.
- 📜 It feels like React is getting a bit of a kicking recently: une critique plus nuancée qui répond à l'article précédent. React n'est pas parfait mais ne vas pas disparaitre du jour au lendemain, tant que la plateforme web ne nous fourni pas les outils dont nous avons besoin en tout cas.
- 📜 How to stream files from Next.js Route Handlers: explique comment servir des fichiers dynamiques/générés sans les charger en mémoire. Pour cela il faudra convertir les streams Node.js en web streams.
- 📜 How to Detect Clicks Anywhere on a Page in React: je découvre l'API
event.composedPath(). - 📜 How streaming helps build faster web applications
- 📜 Lessons Learned from Developing DevCycle's Next.js SDK: leur SDK de feature-flag doit supporter Server/Client Components, streaming et Suspense.
- 📜 How to generate responsive images on Remix with Unpic
- 📜 Enhance Your React App's Scalability using Storybook and Chromatic
- 📜 Tale of a Refactor - Payment system
- 📜 How we Increased Search Traffic by 20x in 4 Months with the Next.js App Router
- 📜 How I generate Open Graph images for my Astro-based blog
- 📜 Building a blog with Next.js App Router and MDX
- 📜 React Intersection Observer - A Practical Guide
- 📦 Storybook 8 Beta - RSC support, SWC compiler, Vitest, major performance and compatibility improvements, on-the-fly visual tests…
- 📦 Conform 1.0 - Type-safe progressive enhancement form validation library for Remix and Next.js
- 📦 Safe NextJS Navigation - Typesafe navigation for NextJS App Router
- 📦 Astro 4.3 - i18n domains, html output control, ComponentProps utility type…
- 📦 Apollo Client 3.9 - Suspense data-fetching, query preloading, memory optimizations, useQueryRefHandlers hook…
- 📦 Remix 2.6.0 - Cloudflare support for Vite plugin (unstable)
- 📦 Sonner 1.4 - Toast component
- 📦 Ariakit 0.4 - better support for CSS animations and transitions
- 📦 React-resizable-panels 2.0 - Support for multi-panel resize
- 🎥 Lee Robinson - Next.js App Router Authentication (Sessions, Cookies, JWTs)
- 🎥 Jack Herrington - Five Application Killing React Anti-Patterns
- 🎙️ Dan Abramov on React, RSCs, and the future
Ne manque pas le prochain email !

💸 Sponsor
The most comprehensive User Management Platform
Clerk streamlines React app authentication and user management, ensuring a quick setup for the modern web.
Experience the benefits of Clerk:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations. Customize with any CSS library and deploy on your domain
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Dive into Clerk's quickstarts and tutorials to kickstart your project🚀

📱 React-Native
Cette section est maintenant co-écrite avec Benedikt, et nous avons également un nouveau thread React Native sur Twitter ! N'hésitez pas à nous faire savoir si vous l'appréciez, et à nous soutenir avec un like ou un retweet 😍.

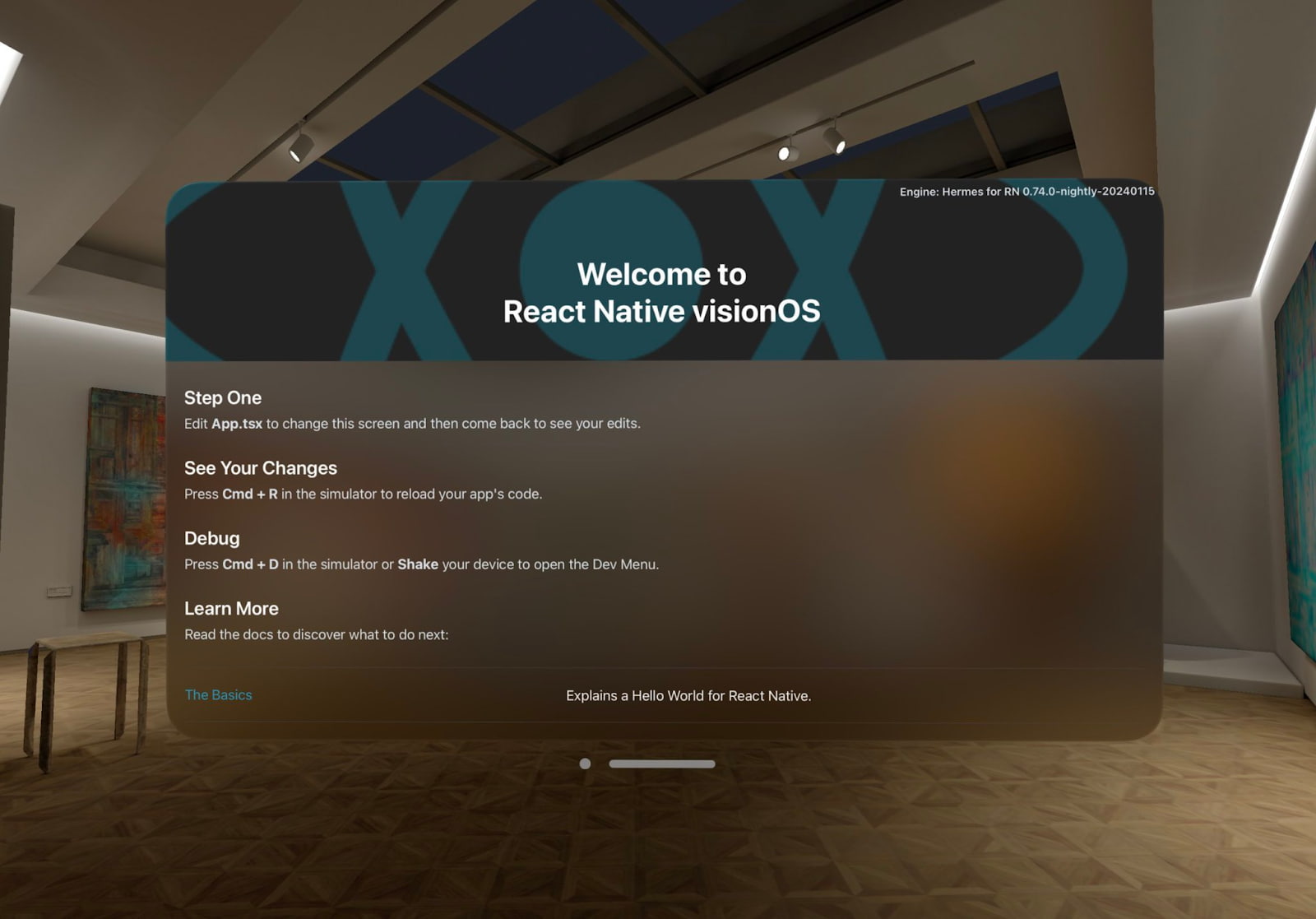
Announcing React Native for Apple Vision Pro
La semaine dernière, Apple a sorti Vision Pro, et la communauté React Native est enthousiaste à l'idée d'une nouvelle plateforme pour laquelle elle pourra créer des apps avec son framework préféré. Il existe deux approches différentes (🐦 comparaison côte à côte) pour utiliser React Native avec visionPro :
-
De manière similaire à la façon dont vous pouvez exécuter une application iOS sur macOS, vous pouvez cocher une case dans App Store Connect et permettre à votre application de fonctionner sur visionOS en l'état, en utilisant le mode compatibilité. Regardez comment 🐦 Evan Bacon provisionne, build et installe une application Expo sur visionPro en moins de 10 minutes. Les applications en mode compatibilité ne tirent cependant pas profit des capacités spatiales de visionOS, elles ne sont qu'un écran d'iPad affiché dans une pièce.
-
Pour créer des applications réellement optimisées pour ce nouveau monde, il faut adopter des capacités natives supplémentaires. C'est exactement ce que fait la nouvelle plateforme visionOS, développée par Oskar Kwaśniewski de chez Callstack.
Il est encore tôt, mais c'est très excitant de voir React Native adopter une nouvelle plateforme aussi rapidement ! La toute première application React Native visionOS Spacial Noise est déjà disponible sur l'App Store.

- 💸 Moropo - Mobile Testing Infrastructure That Integrates Seamlessly With Expo EAS
- 👀 RFC - React Native Frameworks: vous êtes-vous déjà demandé où se situe la frontière entre React Native, Expo et les autres outils de la communauté ? Les lignes sont floues, et cette RFC vise à clarifier les choses en introduisant le concept de "React Native Frameworks".
- 👀 CSS4 color functions et DisplayP3 color: plus d'options de couleurs (Wide Gamut) pour React Native.
- 🐦 Expo is dogfooding Expo web and Expo Router on their new blog
- 🐦 Shopify continues to bet on React Native
- 📖 Expo Docs - Build Expo apps for TV: "React Native everywhere" devient de plus en plus vrai chaque jour. Grâce aux Expo config plugins, le support expérimental de l'Apple TV et de l'Android TV est désormais disponible. Une nouvelle excitante, qui, j'en suis sûr, se poursuivra avec macOS, visionOS, ....
- 📖 Improved Metro bundler docs from Expo: Explication du fonctionnement du code splitting, tree shaking et de la minification sous Metro, ainsi que le support web.
- 📜 What every dev should know about using Environment Variables:Il est essentiel de gérer correctement les variables d'environnement, faute de quoi vous risquez d'envoyer (et donc d'exposer) des secrets au client.
- 📜 Fingerprint your native runtime with @expo/fingerprint: déterminer si une mise à jour du bundle JS d'une application RN nécessite un nouveau build natif est une question délicate. Avec le SDK 50, Expo a lancé Fingerprint, qui crée un hash unique représentant toute la "surface native" d'une app, et qui peut ensuite être utilisée pour déclencher une nouvelle compilation native.
- 📜 6 reasons to use EAS Update: je découvre la fonction republish, en cas de mise à jour ratée, vous pouvez rapidement republier une mise à jour précédente (qui fonctionne) !
- 📜 How to add a new target to your file with Expo config plugin?
- 📦 React Native Storybook 7 - CSF 3, TypeScript, Markdown, Automatic story loading, Auto-generation for controls
- 📦 React Native Test App 3.1 - Support for bridgeless mode
- 🎥 William Candillon - JavaScript Animations in 2024: La prochaine version de Reanimated supportera les générateurs JavaScript. William réécrit 3 de ses exemples d'animation Reanimated avec des générateurs, en utilisant des yields dans une boucle while (true).
- 🎥 Simon Grimm - The Time for React Native is Now
- 🎙️ RNR 287 - Special Guest - Charlie Cheever: pour moi, il a toujours été clair qu'Expo était destiné à être une couche au-dessus de React Native. Mais saviez-vous que Charlie Cheever et James Ide ont commencé à travailler sur Expo avant même que React Native n'existe ?
- 🎙️ Rocket Ship 28 - Expo Router & Universal React Native Apps with Evan Bacon
- 🎙️ The React Native Show 34 - Results of the State of React Native 2023 Survey

🇫🇷 En français
- 📜 Intégration de App Router au sein d'une librairie Next.JS
- 📜 Applications mobiles et obligation d’accessibilité : que dit la loi ?
- 🎥 Next.js 14 et supabase
- 🎥 Actus JS de la semaine - Husky v9 qui se simplifie! Adonis, React-Admin
- 🎥 Ma stack ultime pour créer un SaaS en 2024
- 📅 Conférence React Paris - 22 Mars: nouvelle conférence, les speakers ont déjà été annoncés.
- 📅 React Connection - 22 Avril + React-Native Connection - 23 Avril: 2 jours de conférence web et mobile. CFP est ouvert jusqu'au 3 février.

🔀 Autre
- 👀 Interop 2024 Dashboard - What browsers will prioritize this year
- 👀 Express Forward - The plan for Express v5, v6, v7
- 📜 The next evolution of serverless is stateful
- 📜 TotalTypeScript - Method Shorthand Syntax Considered Harmful
- 📜 TotalTypeScript - When 'as never' Is The Only Thing That Works
- 📜 Squeezing Last Bit Of JavaScript Performance For My Automation Game
- 📜 How to Favicon in 2024: Six files that fit most needs
- 📜 Using branded types in validators
- 📦 Turborepo 1.12
- 📦 jQuery 4.0.0 beta

🤭 Fun
A plus 👋
Ne manque pas le prochain email !