📨 #174: ReactLabs, React-Strict-DOM, Forget, Remix, Hono, Redwood, Isograph, SafeTest, React-Aria, RN 0.74 RC, Reanimated, RNGH, Expo, RN+TV, VisionCamera, Hermes, TC39, LLRT, Vite...
Salut à tous !
J'ai fait une petite pause la semaine dernière, nous rattrapons donc deux semaines de news, et il y en a eu beaucoup ! Beaucoup d'entre vous aiment la nature exhaustive de mes emails, alors... amusez-vous bien à lire tous ces liens 😅 ! D'ailleurs cet email est tellement long que Gmail le tronque. Pour une meilleure expérience de lecture pour les utilisateurs Gmail, vous pouvez consulter la version en ligne.
Nous avons de grosses updates de Meta, avec le blog post annuel R&D de React Labs dont vous êtes probablement déjà au courant, et plus récemment la sortie de React Strict DOM pour les adeptes du cross-platform. Je suis également impatient de voir Remix franchir un milestone important avec la v2.7 qui marque le début de la Grande Migration des apps React Router vers le mode Remix SPA.
Vous souhaitez participer à la React Conf 2024 (15-16 mai au Nevada) ? Il reste qu'une semaine pour gagner un billet de loterie, ou envoyer votre présentation au CFP.
🇫🇷 IMPORTANT: j'ai pris la lourde décision d'arrêter de traduire cet email en français. Je sais que le contenu localisé était très apprécié, mais les liens sont déjà en anglais, et j'utilise plein d'anglicismes. Cela ne veut pas dire que je ferme la porte au contenu localisé, mais c'est devenu difficile pour moi de rajouter cette tâche supplémentaire dans mon workflow, qui fait d'ailleurs souvent partir cet email le jour suivant. Cependant, je prévois toujours d'inclure une section "En français" dans vos emails avec quelques liens localisés, et nous allons voir comment traduire la version en ligne de la newsletter de manière asynchrone et communautaire, après l'envoi de l'email. Si vous souhaitez m'aider à traduire le contenu, n'hésitez pas à me contacter.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS : Je l'utilise moi-même pour suivre les inscriptions à la newsletter 😉

⚛️ React
React Labs - What We've Been Working On – February 2024
Cette semaine a été marquée par la première mise à jour officielle de React Labs depuis un an presque jour pour jour, et des annonces très intéressantes ont été faites. Nous avons déjà couvert plusieurs d'entre elles ici, mais il est bon d'avoir un résumé officiel !
React Forget s'appelle 🐦 désormais simplement React Compiler et il semble que le passage 🐦 en production sur Instagram se soit déroulé sans problème.
La prochaine version de React sera une version majeure. React 19 arrive à grands pas, et une certaine conférence se prêterait bien à une telle annonce 😏. La version comprendra également un support intégré pour la gestion des métadonnées des pages (support intégré correspondant à ce que React-Helmet réalisait pour nous, avec un support de streaming approprié), le chargement des ressources (y compris l'intégration de Suspense) et les Actions pour l'envoi de données du client au serveur. La partie que les méta-frameworks comme Next.js et Remix doivent couvrir avec des implémentations propriétaires est en train de se réduire.
L'une des fonctionnalités les plus sous-estimées de React, l'API Offscreen (nommée Activity), est temporairement dépriorisée pour se concentrer sur React 19. Nous devrons attendre encore un peu pour tirer pleinement parti du modèle concurrent introduit par React 18.
Dans l'ensemble, c'est une étape très intéressante pour les développeurs React, et nous attendons avec impatience la prochaine version majeure !
A voir également :
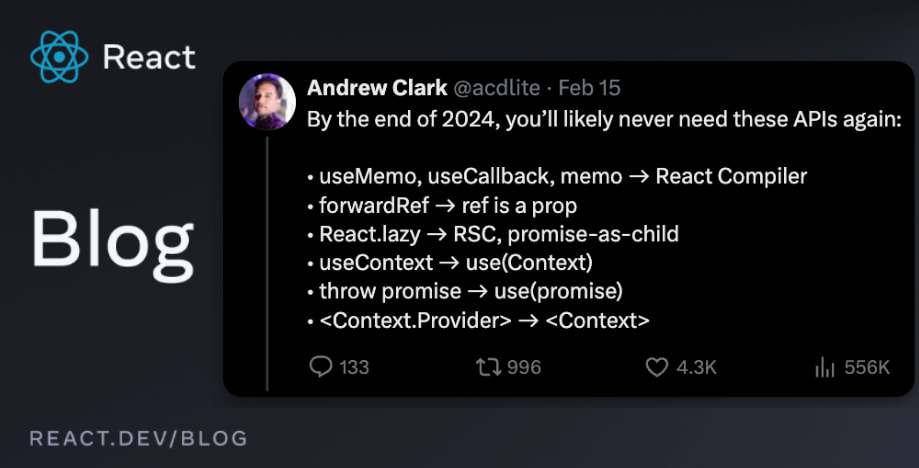
- 🐦 Le tweet de Andrew Clark contenant des éléments supplémentaires intéressants dont j'entends parler pour la première fois, comme les refs React qui deviennent des props ordinaires, ou la possibilité d'utiliser
<Context>au lieu de<Context.Provider>. - 🎥 Vidéo synthétique de Theo Browne - React 19 Is Here - Are You Ready?

Remix 2.7 - Remix Vite is Now Stable
Une version importante pour Remix, qui stabilise le plugin Vite et le mode SPA, prend correctement en charge Cloudflare Pages, introduit un système de presets, et apporte de nombreuses autres améliorations utiles. Un prochain article dédié détaillera probablement comment le nouveau mode SPA aidera les applications Vite + React Router à passer à Remix sans avoir à introduire un serveur d'exécution. Si vous utilisez encore Create-React-App, c'est peut-être le bon moment pour envisager de migrer vers Vite !

- 💸 React Component Analytics — Omlet Scans Your Codebase to Measure Component Usage to Increase Code Quality and Design Systems Adoption
- 🐦 Next.js DevTools preview - visualize what gets pre-rendered, stream, caches, etc…
- 👀 React Docs PR - Add useFormStatus pitfall example : Le nouveau hook useFormStatus doit être placé sous un composant
<form>qui agit comme un provider. Si ce n'est pas possible, vous pouvez le réimplémenter grâce à startTransition 👀 React PR - Move all client code to react-dom/client - 📜 HTML Streaming and DOM Diffing Algorithm : Présente différents contextes dans lesquels la diffusion en continu peut être utilisée. Inclus un exemple simplifié du fonctionnement de React Suspense.
- 📜 React 19 Will Be Compiled : Explique la mémoïsation et donne une perspective intéressante sur le « spectre de compilation » des frameworks. React 19 avec un compilateur restera moins compilé que Svelte.
- 📜 React, Solid, htmx - how far can they go? : Réflexions intéressantes sur les différentes approches permettant de combler le « gouffre du réseau » (« network chasm »).
- 📜 What we've learned from the transition to Next.js 14 with Server Components : Le framework de e-commerce Medusa a récemment mis à jour son template de démarrage Next.js. Il présente d'intéressantes comparaisons de code côte à côte. Après avoir adopté le modèle RSC, il simplifie grandement votre code.
- 📜 React Trends in 2024 : Robin Wieruch partage sa liste annuelle des tendances React à suivre.
- 📜 UI = f(statesⁿ) : Dave liste tous les types d'états qui peuvent affecter votre interface utilisateur. Cette formule rappelle fortement React, mais l'article reste générique.
- 📜 Clean Architecture in React
- 📜 Global state with XState and React
- 📜 What is Astro?
- 📜 OpenTask - A Next.js App Router Case Study
- 📜 How to Build a Blog with Next.js App Router & Headless Hashnode
- 📜 Simplifying Form Rendering In React with Field Component Abstraction
- 📜 Password protecting routes in Next.js App Router
- 📜 Syntax Highlighting with Shiki, React Server Components, and Next.js
- 📜 How to optimize the DOM size in React JS?
- 📜 How to do Incremental Static Regeneration and advanced caching with Remix
- 📦 Hono 4.0 - Static Site Generation, client components, file-based routing : Il est très intéressant de voir que le framework web Hono prend en charge des hooks React côté client tels que useState, allant dans la direction opposée de React (du serveur vers le client). Hono est maintenu par un développeur de Cloudflare, et je ne serais pas surpris de voir cette entreprise entrer sérieusement dans la « guerre des frameworks frontend ». Et nous sommes toujours 🐦 en attente de Aviation, un autre framework React RSC d'un développeur de Cloudflare.
- 📦 Isograph 0.1.0 : Un nouveau client React GraphQL moderne provenant d'un ex-mainteneur de Meta Relay vient d'atteindre le stade alpha.
- 📦 SafeTest - A Novel Approach to Front End Testing : L'équipe de Netflix a introduit une nouvelle approche des tests frontend, combinant React, Jest/Vitest et Playwright, et visant à résoudre en même temps les lacunes respectives des tests d'intégration (RTL) et des tests E2E.
- 📦 React Aria February 13, 2024 Release : Introduction d'une nouvelle fonctionnalité de sous-menu en alpha (🐦 démo)
- 📦 Redwood 7.0 - Redwood Studio, GraphQL realtime, GraphQL fragments, Node 20, server entrypoint…
- 📦 Waku v0.19.3 introduces RSC hot reload support in development mode
- 📦 Astro 4.4 - All about performance
- 📦 Starlight 0.19 - Custom pages
- 📦 rsc-html-stream - Inject an RSC payload into an HTML stream and read it back
- 📦 react-print-pdf
- 📦 Storybook’s Visual Tests addon enters beta
- 🎥 Ben Holmes - React Suspense from scratch!
- 🎥 Ryan Toronto - Out-of-order streaming in React
- 🎥 Nadia Makarevich - Mastering React Reconciliation
- 🎥 Jack Herrington - Are Your React Components Too BIG?
Ne manque pas le prochain email !

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !

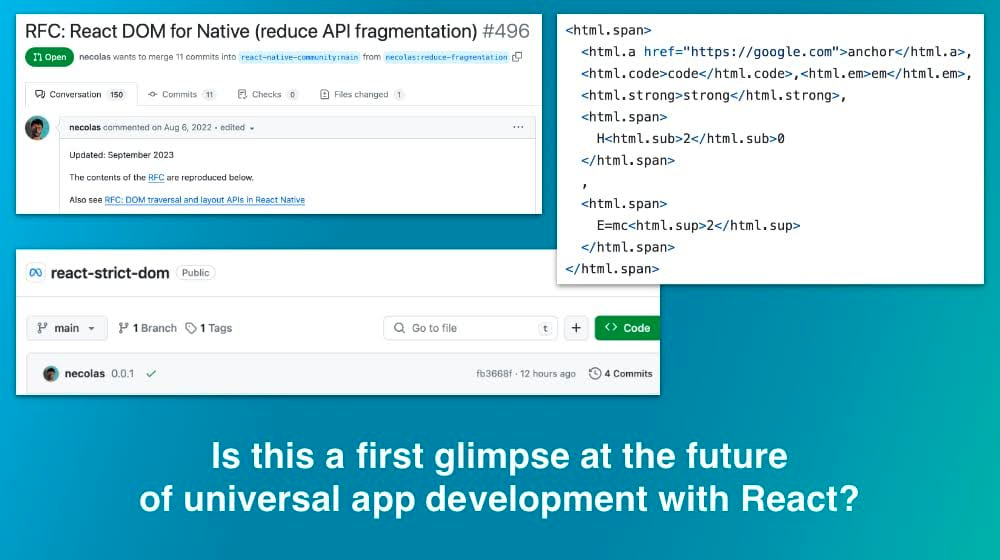
Meta n'a pas seulement dévoilé de grandes nouvelles concernant React cette semaine. Aujourd'hui, un tout nouveau repo est apparu sur GitHub : react-strict-dom. Le readme le décrit comme une « intégration expérimentale de React DOM et StyleX qui vise à améliorer et standardiser le développement de composants React stylisés pour le web et le natif ». Il est basé sur les idées du RFC "React DOM for Native" et, à mon avis, pourrait être déterminant dans la façon dont nous envisageons le développement d'applications universelles à l'avenir. Aujourd'hui, l'approche la plus courante pour les applications universelles pour RN est React Native Web, qui adapte les composants RN et les API sur le web. Et bien que React Native Web soit vraiment excellent, il donne souvent l'impression d'insérer une plateforme dans une autre. Le principe de react-strict-dom est qu'il existe une seule bibliothèque DOM qui supporte universellement le web, iOS et Android (et potentiellement d'autres plateformes à l'avenir). L'API des éléments est basée sur le web, c'est pourquoi vous voyez la syntaxe très semblable au HTML dans la capture d'écran ci-dessus.
Comme toujours, Dan Abramov est le meilleur pour exprimer l'idée de manière concise 🐦 tweet :
“Looks like a spiritual successor to RNW, but approached from the other direction (web APIs won, so RN is building support for a strict subset). Essentially, you’ll be able to render a
<div>in RN.”
Il y a encore un long chemin à parcourir quand on regarde le statut de compatibilité actuel, mais c'est certainement une étape excitante vers un React plus universel ! Meta l'utilise déjà ! Voir aussi ce 🐦 thread de Lorenzo et l'implication de Microsoft.

- 👀 Hermes PR - Add Support for ES2023 Array non-mutating methods : La prise en charge de ES dans Hermes s'améliore. À propos d'Hermes, voir également cette discussion la discussion relative à son utilisation dans AWS LLRT en tant que runtime pour AWS lambdas / fonctions sans serveur.
- 💬 Lorenzo Sciandra - Status recap for react-native-macos : TLDR : Il est toujours en vie, mais beaucoup de travail est fait pour rester en phase avec l'amont. De plus, il est activement utilisé par MS et Meta !
- 📜 React Native on TVs: Expo blog article and ReactNativeTV.com
- 📜 Expo - Broadening the scope of dev tools plugins
- 📜 expo-camera/next is ready for a close up : expo-camera a pour but d'être la bibliothèque de caméra la plus simple et la plus facile à utiliser. Pour les cas d'utilisation plus avancés, consultez react-native-vision-camera.
- 📜 How React Native Screens powers Expo Router?
- 📜 Extending React Native visionOS with RealityKit
- 📜 Image Optimization on CI and Local
- 📖 Apple will officially drop PWA support with iOS 17.4 in the EU : Raison de plus pour construire de véritables applications natives avec React Native.
- 📖 New React Native Gesture Handler docs
- 🐦 Evan Bacon: New Expo Router template for working with native context menus
- 📦 React Native 0.74-RC.0
- 📦 gluestack-ui with NativeWind - Copy and paste components into apps : Comme shadcn/ui, mais pour React Native.
- 📦 react-native-live-markdown : Champ de saisie de texte soigné avec formatage markdown en temps réel.
- 📦 expo-share-extension - Create native iOS share extension with a custom view
- 📦 react-native-reanimated 3.7.0 : Nouveau paramètre clamp dans withSpring, prise en charge du générateur dans worklet, prise en charge de visionOS.
- 📦 react-native-vision-camera 3.9 : Beaucoup de nouvelles fonctionnalités, en particulier pour Android (focus, flash, …).
- 📦 react-native-gesture-handler 2.15 - macOS/visionOS support, TurboModule
- 🎥 Theo Browne - The State of React Native 2023
- 🎥 Jamon Holmgren - Intro to MobX-State-Tree
- 🎥 William Candillon - Heart Beat Animation
- 🎙️ The React Native Show 35 - Multiplatform App Development With React Native
- 🎙️ React Native Radio 288 - Reacting to the 2023 State of React Native Results
- 🎙️ Rocket Ship 29 - State of React Native with Áron Berezkin
- 🎙️ Rocket Ship 30 - Ignite React Native Projects with Frank Calise
- 📅 Chain React 2024 tickets are now on sale - July 17–19, 2024 in Portland, OR
- 📅 React Native EU rebrands to React Universe Conf - Sept 5-6, 2024 in Wrocław, Poland

🇫🇷 En français
- 📜 Le rendu statique personnalisé avec Next.js et le Megaparam
- 📜 Implémente ton premier formulaire avec Remix (full typesafe, UX friendly)
- 📜 6 Routes à connaître si tu utilises Remix
- 📜 Comment sécuriser ton application NextJS 14 ?
- 📜 Pourquoi je choisis NextAuth plutôt que Clerk, Supabase ou Lucia ?
- 🎥 Remix v2.5: Mode SPA, SSG, support de Vite imminent !
- 🎙️ Double Slash 82 - Les News Web Dev de Février 2024 - Remix SPA, jQuery 4, Million 3, Tempo…
- 📅 Conférence React Paris - 22 Mars : nouvelle conférence, les speakers ont déjà été annoncés.
- 📅 React Connection - 22 Avril + React-Native Connection - 23 Avril : 2 jours de conférence web et mobile. CFP est ouvert jusqu'au 3 février.

🔀 Autre
- 👀 Updates from the 100th TC39 meeting - Promise.try, function decorators, ArrayBuffer, Uint8Array, Iterator…
- 👀 TC39 introduced a new stage 2.7
- 👀 ES2024 Release Candidate
- 👀 RFC for Biome plugins
- 👀 Vite 6 discussions - Vite started to collect input for the next major version
- 👀 JSR - new ESM-only package registry from the Deno team
- 📜 JSR first impressions
- 📜 A practical guide to using shadow DOM
- 📜 How To Center a Div
- 📜 Making Use of Code Coverage
- 📜 Get started with v4 of GitHub Actions Artifacts
- 📜 Union, intersection, difference, and more are coming to JavaScript Sets
- 📜 Towards Qwik 2.0 - Lighter, Faster, Better
- 📜 Vercel - Finishing Turborepo's migration from Go to Rust
- 📜 Node.js Community Debate Intensifies Over Enabling Corepack by Default and Potentially Unbundling npm
- 📜 Nx Launch Week Recap - Nx 18, Project Crystal, Nx Agents…
- 📦 AWS LLRT - New JS runtime for Lambda based on Rust QuickJS engine
- 📦 Observables - Static site generator for data apps, dashboards, reports, and more
- 📦 Apple Pkl - A programming language for configuration
- 📦 Tempo - The easiest way to work with dates in JavaScript.
- 📦 Shiki 1.0 - A beautiful yet powerful syntax highlighter
- 📦 Mock Service Worker 2.2 - Server Boundary API
- 📦 Vitest 1.3 - onTestFinished, snapshot serializers, improved browser mode and CLI…
- 📦 Vite 5.1 - Vite Runtime API (experimental)
- 🎥 Node.js documentary trailer

🤭 Fun
A plus 👋
Ne manque pas le prochain email !