📨 #176: useActionState, React Compiler, Million Lint, TanStack, Generative UI, Vinxi, Remix i18n, Next.js security, Typesafe Router, Shopify RN perf, RCTRootViewFactory, iOS Live Activities, Uni Stack, TypeScript, Parcel...
Salut à tous !
Cette semaine est difficile à résumer, il y a beaucoup de nouvelles intéressantes et je ne sais pas lesquelles mettre en avant.
Nous avons notamment un aperçu d'un nouveau hook React remplaçant le déroutant useFormState, que même les développeurs React Native pourront désormais utiliser !
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Axiom - the best logging platform for Vercel apps
😴 Sleep peacefully knowing that Axiom’s zero-config observability for Vercel projects has you covered.
- Use Axiom's pre-built dashboard for an overview across all your Vercel logs and vitals, drill down to specific projects and deployments, and get insight on how functions are performing with a single click.
- next-axiom allows you to send logs and events from any part of your Next.js projects - client, edge, or server-side - without any special configuration.
- Easily send structured logs directly from your code and analyze them together with Vercel logs.
Axiom efficiently captures 100% of your event data so you’ll never have to worry about sampling or retention, and you’ll never have to guess what your users are experiencing.
PS : Je l'utilise moi-même pour suivre les inscriptions à la newsletter 😉

⚛️ React
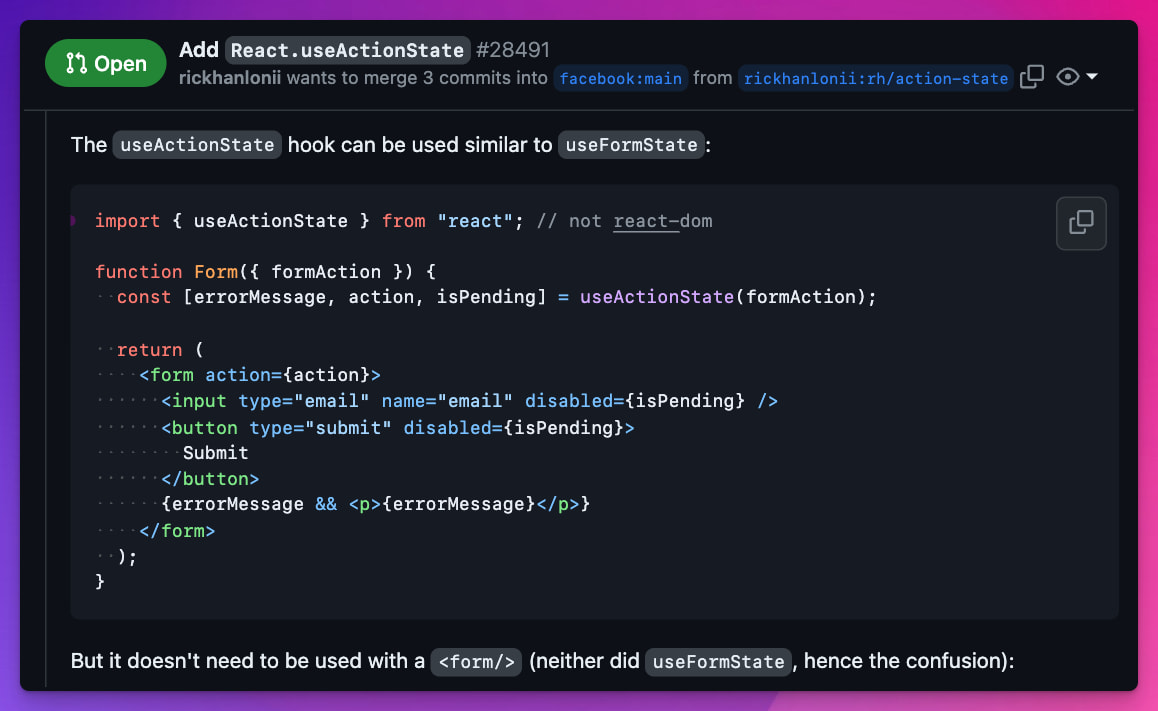
React Core PR - New useActionState hook
Il s'avère que le hook useFormState était confus, et n'était même pas destiné à être utilisé uniquement dans les formulaires. L'équipe React s'attaque à ce problème en introduisant un nouveau hook React pour le remplacer :
- Renomme
useFormStateenuseActionState - Ajoute un état
pendingau tuple retourné - Déplace le hook vers le package
react.
Le déplacement de react-dom vers react signifie également que maintenant, d'autres moteurs de rendu tels que React Native peuvent également l'utiliser. D'autres avantages sont à prendre en compte, comme une fonctionnalité « d'amélioration progressive partielle », mais aussi de nouvelles mises en garde documentées dans le PR.

- 💸 Secure your documents with PDF Redaction. Discover how to protect sensitive information in PDFs using React. Visit our blog to learn more.
- 🐦 React 19 != React Compiler : L'article de React Labs est un peu ambigu et a induit beaucoup d'entre nous en erreur, alors clarifions les choses. Le compilateur sera probablement publié après la sortie de React 19.0 en tant que projet séparé, et il y a de fortes chances qu'il soit initialement publié en tant que plugin Babel/TypeScript. Les éléments internes sont entièrement dissociés, il ne devrait donc pas falloir longtemps pour l'adapter à Rust.
- 🐦 TanStack Start preview : Tanner travaille sur un framework TanStack Start full-stack basé sur Vinxi et TanStack Router. Cet aperçu montre la migration de son propre site TanStack vers ce framework.
- 📜 Vercel - Introducing AI SDK 3.0 with Generative UI support : Avec le AI SDK 3.0 et grâce à React Server Components, vous pouvez désormais diffuser des composants d'interface utilisateur directement à partir des LLM. Des démos super impressionnantes !
- 📜 Secure statically rendered paid content in Next.js (with the App Router) : Montre que l'utilisation des layouts Next.js pour l'authentification n'est pas très sécurisée, et que le contenu protégé peut toujours fuir à travers le endpoint RSC. Suggère d'utiliser un middleware à la place.
- 📜 Internationalization with Remix : Reprend les fondamentaux de l'i18n, puis détaille les différentes solutions i18n que vous pouvez mettre en place dans Remix. Les segments de route facultatifs peuvent vous aider à utiliser des sous-répertoires localisés.
- 📜 Did you know you can write your own typesafe React router in 500 lines? : Un article très complet qui pourrait vous permettre de mieux comprendre le fonctionnement des routeurs existants. Cet article permet également de découvrir les techniques avancées de programmation TypeScript au niveau du type.
- 📜 Streaming HTML out of order without JavaScript : Cette démo très intéressante montre qu'il n'est pas nécessaire d'utiliser JavaScript pour diffuser des morceaux de HTML dans le désordre, tout en les restituant dans l'ordre correct. Tout ce dont vous avez besoin, c'est d'un Shadow DOM déclaratif et de slots. Il sera intéressant de voir si RSC streaming + Suspense pourra exploiter cette technique à l'avenir au lieu d'intégrer du JavaScript.
- 📜 Simple RSC With Vinxi : Le Vinxi SDK vous aide à créer votre propre framework full-stack, et il dispose même d'un plugin pour la prise en charge de React Server Components !
- 📜 Million.js - Blocks with noSlot Mode : le compilateur Million peut envelopper vos composants avec des éléments
<slot>, ce qui peut causer des problèmes (de style). Ceci introduit un nouveau mode expérimentalnoSlot... - 📜 How to add Monaco to a Next.js app to enable custom user workflows : Tutoriel intéressant qui montre également comment déployer du code utilisateur non fiable sur Deno.
- 📜 Conceptual Model of React and RSC : Réflexion intéressante sur la formule UI=f(state), et conclusion sur le fait que RSC ne respecte pas le modèle original.
- 📜 Why React Server Components Are Breaking Builds to Win Tomorrow
- 📜 The End Of My Gatsby Journey
- 📜 React Admin March 2024 Update
- 📦 Million Lint - public beta : Une extension VSCode qui vous aide à garder votre code React rapide grâce à l'analyse dynamique. Beaucoup plus simple à utiliser que les graphes de React Devtools flame. Il y aura un service payant supplémentaire Lint++ basé sur l'IA construit au-dessus pour vous suggérer des améliorations de performance possibles.
- 📦 react-unforget - A compiler for automatic optimization of React apps : Après Forgetti, voici un autre nouveau compilateur React alternatif issu de la communauté. Voir aussi 🐦 Le retour d'expérience de Joe Savona.
- 📦 Remix 2.8 - Pass resolved viteConfig to buildEnd hook
- 📦 React Query 5.25 - skipToken, typesafe query disabling
- 📦 TanStack Router 1.18 - route groups
- 📦 Starlight 0.21 - New UI components: Steps, FileTree
- 📦 Storybook 8.0 RC - v8 is officially stable enough to be used in production
- 📦 Onborda - Onboarding wizard flow for Next.js powered by Framer Motion
- 📦 Input-OTP - One-time password input component for React
- 📦 Panda 0.33
- 📦 UVCanvas - React component library for beautifully shaded canvas
- 🎥 Jack Herrington - Is Tanstack Router Better Than React-Router?
- 🎥 Theo - How Shadcn/ui Actually Works
Ne manque pas le prochain email !

💸 Sponsor
Need more than just a sign-in box?
Clerk streamlines React app authentication and user management, ensuring a quick setup for the modern web.
Experience the benefits of Clerk:
- 💅 Pre-built UI components for sign-in, sign-up, user profiles, and organizations. Customize with any CSS library and deploy on your domain
- 📦 SDKs for React, React Native, Next.js, Redwood, Remix, and other frameworks
- ⚡ Integrations with Firebase, Supabase, Convex, and other BaaS providers
- 🎁 User management, social login, magic links, MFA, and more out of the box
Dive into Clerk's quickstarts and tutorials to kickstart your project🚀

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !
Improving Shopify App’s Performance
Spotify est un adepte de React Native depuis longtemps. Mais ils ont remarqué que les performances de leur application avaient baissé depuis qu'ils avaient migré vers React Native. Au lieu de blâmer la pile technologique, ils se sont mis au travail et ont commencé à optimiser les performances. Les résultats parlent d'eux-mêmes : Le lancement de l'app est 44 % plus rapide et les temps de chargement des écrans ont été réduits de 59 %. Voici un résumé rapide de certaines des mesures prises (indice : FlashList joue un rôle important dans certaines d'entre elles). Pour plus de détails, lisez leur excellent article de synthèse :
- Au début, ne rendre que ce qui est visible sur l'écran (surtout pour l'écran d'accueil)
- Construire tous les écrans comme des listes (basé sur FlashList)
- Utiliser inlineRequires
- Changements d'état par batch
- Optimiser la mise en cache
Des informations très intéressantes et des résultats impressionnants. J'espère que l'équipe de Shopify continuera à partager ces détails et peut-être verrons-nous même certaines des choses qu'ils ont indiqué avoir conçues au cours de ce processus finir en Open Source ?

- 💸 React Universe Conf combines the best of React Native EU with a new enhanced program. Get your ticket at the lowest price before March 7
- 👀 PR - RCTRootViewFactory : Simplifie les intégrations sur iOS et vous évite de vous préoccuper des combinaisons Old Arch/New Arch/Bridge/Bridgeless.
- 🐦 Drag and drop files from other apps in your RN app
- 📖 visionOS docs - Integrating in existing projects
- 📜 Expo - Orchestrate advanced workflows with custom builds : Les builds personnalisés vous permettent d'exécuter des scripts (bash ou JS) avant ou après les builds Expo, par exemple pour exécuter des tests E2E, envoyer des notifications à votre équipe, ...
- 📜 iOS Live Activities and React Native - leveraging the latest iOS features to display your app's most current data without needing to open it : Beaucoup plus d'applications devraient avoir des Live Activities ! Il y a cependant un obstacle pour les développeurs RN, car elles doivent être écrites en Swift. Cette série en trois parties passe en revue toutes les étapes nécessaires à l'ajout d'une Live Activity.
- 📜 React Native Error Boundaries - Feature, Partial, and Server : Les error boundaries restent une fonctionnalité sous-utilisée, et chaque application React Native devrait en avoir au moins une (mais idéalement plus). Ce billet explique pourquoi et comment.
- 📜 Increase Speed and Security With Native Crypto Libraries
- 📜 Morrow's Summary of the State of React Native 2023 Report
- 📦 Intercom-react-native 6.5 - Now with Expo config plugin
- 📦 Uni Stack - React Native starter w/ Expo, Prisma, tRPC
- 📦 Expo-foreground-actions - Start actions that continue to run in the grace period after the user switches apps
- 📦 React Native 0.74.0 RC 2
- 🎙️ RNR 290 - The State of React Native survey with Bartłomiej Bukowski
- 🎙️ Rocket Ship 32 - From broke Teacher to Software Engineer with Zach Taylor
- 🎥 Simon Grimm - uild a Kids Drawing App with React Native
- 🎥 notJust Dev - Build Your Own Blog with React Native (for Web & Mobile)
- 📅 Chain React Call for Speakers now open until May 3, 2024
- 📅 React Universe Conf 2024 - Early bird ends today

🇫🇷 En français

🔀 Autre
- 💬 TypeScript 5.5 Iteration Plan - new Set methods, config extension merging
- 📜 Effective TypeScript - The Hidden Side of Type Predicates
- 📜 Deno - Introducing JSR - the JavaScript Registry
- 📜 OpenJS Launches New Collaboration to Improve Interoperability of JavaScript Package Metadata
- 📜 Open Web Advocacy - Apple backs off killing web apps, but the fight continues
- 📜 Top 8 Recent V8 in Node Updates
- 📦 WebKit Features in Safari 17.44 - CSS @scope, align-content
- 📦 Shiki-magic-move - Smoothly animated code blocks
- 📦 Parcel 2.12 - Macros defined with import attributes running at build times
- 📦 Playwright 1.42 - test tagging, skipped tests annotations

🤭 Fun
A plus 👋
Ne manque pas le prochain email !