📨 #177: Skia, Pigment, Mist, Storybook, shadcn/ui, Hydration Diff, Geiger, MDXTS, Remotion, WinterJS, Astro, Rolldown, Tailwind, TypeScript, Biome, INP...
Salut à tous !
Cette semaine, c'est particulièrement excitant de voir React Native Skia atteindre la version 1.0. Mais nous avons également beaucoup d'autres versions intéressantes à découvrir : Pigment, Storybook, Tailwind, Rolldown, MDXTS...
Il y a également eu quelques nouveautés amusantes, comme Mist et Geist. Je suis vraiment curieux de savoir ce que vous en pensez. Les utiliseriez-vous ?
J'essaie de surveiller de plus près les indicateurs secondaires (PRs, RFCs et tweets), trouvez-vous ce genre de nouvelles utiles ?
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
In-App Subscriptions Made Easy
RevenueCat gives you everything you need to monetize, analyze, and grow your app business. Effortlessly control customer access and entitlements, manage data, and experiment with pricing. See why over 30,000 apps trust RevenueCat to power their in-app purchase infrastructure.

⚛️ React
L'équipe MUI travaille sur Pigment, leur propre CSS-in-JS avec zéro temps d'exécution pour remplacer Emotion dans Material UI v6. Les premières versions ont été publiées sur npm, avec notamment un plugin Next.js withPigment(). Olivier explique dans un 🐦 tweet les motivations pour créer une nouvelle solution, et comment elle se compare à celles existantes (Panda, StyleX, Tailwind). Contrairement à tous les autres, celui-ci facilitera l'adoption pour les utilisateurs existants d'Emotion et de Styled-Components.

Cette nouvelle version majeure de Storybook apporte de nombreuses améliorations, notamment :
- Prise en charge expérimentale de React Server Components
- Génération automatique de contrôle React plus rapide (grâce à
react-docgen) - Constructions statiques en « mode test » plus rapides (flag CLI
--test) - Tests visuels intégrés (via Chromatic)
- Prise en charge ré-architecturée de Vite, Vitest, Vite 5
- Amélioration de l'UI/UX pour mobile/desktop

- 💸 Dive into React PDF viewing with Apryse. Seamless integration with PDF.js for an elevated experience. Learn more from our blog.
- 🐦 Sebastian Markbåge recommends to use package.json “imports” for dependency injection instead of Context
- 👀 React Core PR - Add Diffs to Hydration Warnings : L'équipe React travaille sur l'amélioration des messages d'erreur d'hydratation de React en affichant un diff. Vous pouvez obtenir un 🐦 aperçu depuis les tests unitaires.
- 👀 React 19 - its not fine : React 19 🐦 casse le package « its-fine », notamment utilisé pour faire le pont du contexte React d'un moteur de rendu à l'autre. Il semble que l'équipe React étudie la possibilité d'apporter une prise en charge de première classe pour cette fonctionnalité, bien que cela semble être un problème difficile à résoudre.
- 👀 Next.js PR merged - add Lightning CSS : Un nouveau chargeur CSS expérimental opt-in devrait être disponible prochainement.
- 👀 Remix RFC - Action Functions : La nouvelle RFC propose d'implémenter les React actions functions et de réduire indirection/boilerplate. Il devrait être mis en œuvre d'abord côté client, et plus tard ajouté la prise en charge de la directive RPC « use server ».
- 👀 Vercel - Support for Remix + Vite
- 📖 The Framework Field Guide : Une série de livres en trois parties qui vous apprend Angular, React et Vue en une seule fois, en vous aidant à comprendre les différences entre les frameworks et en incluant de nombreux exemples interactifs. La première partie « Fundamentals » est disponible.
- 📅 React Paris - 22 March : La semaine prochaine, j'irai à React Paris, et j'espère y rencontrer certains d'entre vous. La conférence est complète mais vous pouvez toujours la regarder en ligne avec une réduction de 20 %.
- 📜 React Compiler & React 19 - forget about memoization soon? : Excellent aperçu des informations dont nous disposons sur le compilateur à venir, son calendrier de publication et le type de code React dont nous pourrions nous débarrasser.
- 📜 Navigating the future of frontend : Article bien documenté pour mieux comprendre l'orientation actuelle de l'écosystème frontend, y compris React avec ses Server Components.
- 📜 Component Testing with SafeTest vs. Cypress vs. WebdriverIO : Le framework Netflix SafeTest, récemment sorti, a été récemment décortiqué par rapport à des concurrents dans 2 articles détaillés, illustrés par des exemples de tests React.
- 📜 A Next.js package for managing third-party libraries : Présente le travail de l'équipe Chrome Aurora, notamment le package @next/third-parties qui permet de charger efficacement des scripts tiers et des intégrations dans un projet Next.js
- 📜 Implicit Assertions : Explique pourquoi un test de fumée (« smoke test ») de rendu de React reste utile.
- 📜 You can now deploy the Remotion Studio
- 📜 How To Transform ReactJS Animation into Video - The Lightweight Version of Remotion
- 📜 How to safely use dangerouslySetInnerHTML in React
- 📜 Progressively Enhance Handling Your Forms With React.js Server Actions
- 📜 Best Practices for Writing Tests with React Testing Library
- 📦 WinterJS 1.0 - WinterCG-compatible JS runtime built on Rust and SpiderMonkey : ce nouveau runtime prétend être le plus rapide, et peut maintenant exécuter Next.js. Une démo de Hacker News RSC est disponible, et ils prévoient de migrer leur propre frontend Next.js vers celui-ci prochainement.
- 📦 React Geiger : C'est comme la version audio de WhyDidYouRender, émettant de petits pets audio à chaque fois que React effectue un nouveau rendu. C'est une idée amusante, mais qui pourrait aussi être utile.
- 📦 MistCSS - Write React components using CSS only : Un outil JS-from-CSS délirant qui permet de générer des composants React directement à partir de fichiers CSS, incluant la prise en charge de Tailwind 🤪.
- 📦 Shadcn/ui - March 2024 Update - New components: Breadcrumb, One-Time-Password Input
- 📦 MDXTS (Beta) - The Content & Documentation SDK for React : « Il s'agit en quelque sorte d'un mélange de Contentlayer et de Storybook ».
- 📦 Astro 4.5 - Dev Audit UI, View Transition improvements, Multi-CDN, Shiki 1.0…
- 📦 Remix-Dev-Tools 4.0 - now Vite/ESM-only, new docs site
- 📦 BlockNote 0.12 - Block-Based rich text editor - New website and features
- 📦 next-cache-toolbar - A toolbar that helps to identify data cache entries
- 🎥 Theo - New JS Framework Just Dropped (TanStack Start)
- 🎥 Jack Herrington - Forms Management with Next.js App Router
- 🎙️ This Month in React - February 2024 - React 19 (but more details), Apple tries to kill PWAs
Ne manque pas le prochain email !

💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !
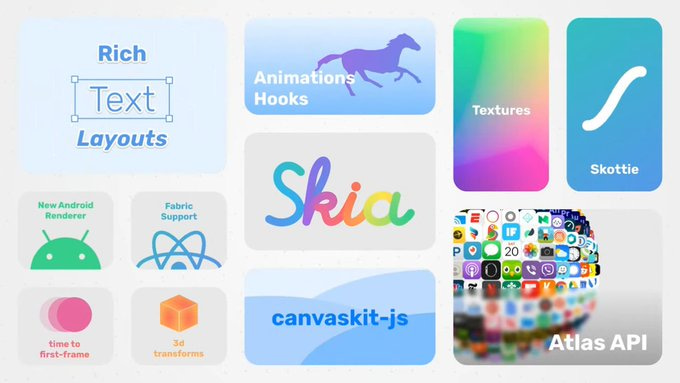
🎥 William Candillon - Time to Fly - React Native Skia 1.0
Une version majeure de React Native Skia, avec une vidéo de lancement inspirante ! Cette bibliothèque a été publiée pour la première fois en 2021 par William Candillon et Christian Falch et a été fortement soutenue par Shopify pendant longtemps. Aujourd'hui, ils ont finalement publié une version 1.0 et elle est remplie d'améliorations et de nouvelles fonctionnalités : Grâce à une nouvelle API Paragraph, Skia peut maintenant rendre des mises en page de texte riche, en combinant des polices système et des polices personnalisées. Les Animations Hooks facilitent la construction d'animations performantes avec l'intégration déjà existante de RN Reanimated et de Gesture Handler. Un autre point fort pour moi personnellement : RN Skia supporte désormais le web en tant que plateforme, via un package appelé canvaskit-js !

- 💸 React Universe Conf - Meet the first speakers, and maybe become a speaker yourself? Our CFP is open until March 22. Apply today!
- 🐦 React Navigation 7 will support animations for Bottom Tabs : Le nombre de versions alpha a augmenté de manière significative au cours des dernières semaines, donc je suppose que la sortie est proche ?
- 📖 React Native Docs - About the New Architecture : Nous n'arrêtons pas d'entendre parler de « New Architecture » partout, et ce sera celle par défaut avec RN 0.75. Cette nouvelle section de la documentation explique en quoi consiste exactement cette nouvelle architecture.
- 📖 New docs - Drag Drop Content View : Vous avez peut-être vu cette bibliothèque dans la newsletter de la semaine dernière, mais elle a maintenant de nouveaux docs.
- 📜 Learn Once, Hack Everywhere : Un regard intéressant sur la rétro-ingénierie des applications mobiles.
- 📜 The Hidden Gems of React Native
- 📜 Expo - Support for FCM HTTP v1 API
- 📜 Expo - Launching EAS Updates with Orbit
- 📜 The Morrow guide to Expo Router
- 📜 The Mini Guide to React Native Optimization for Web3
- 📜 Why you don’t need Flipper in your React Native app … and how to get by without it
- 📜 Consistently Improve App Performance With DMAIC and Reassure
- 📜 RevenueCat’s State of Subscription Apps report 2024
- 📜 Fine-tuning React Performance: A Subtle Insider Tip from a TV App
- 📦 react-native 0.74.0-rc.3
- 📦 react-native 0.73.6
- 📦 faster-image : Nouvelle bibliothèque pour le rendu rapide d'images, elle intègre Nuke sur iOS et Coil sur Android.
- 📦 OP-SQLite 3.0 - Now (optionally) with encryption
- 📦 vision-camera-resize-plugin 2.1.0 - with two new features "mirror" and "rotate"
- 📦 react-native-graph 1.1.0 now uses REA values for updating on the UI Thread
- 📦 react-native-mmkv 2.12.2 contains a bunch of fixes
- 📦 Obytes Starter - RN starter app now with Expo 50, Expo Router, and NativeWind 4
- 🎥 Simon Grimm - Role Based Navigation in React Native with Expo Router
- 🎙️ Rocket Ship 33 - NativeWind & React Native Styling with Mark Lawlor

🇫🇷 En français
- 🎥 Apprendre TypeScript en juste 5 Minutes (2024)
- 🎙️ Double Slash - Les News Web Dev mars 2024 - React Compiler, Rolldown, Tailwind, PWA…

🔀 Autre
- 📜 The Evolution of Shiki v1.0
- 📜 The quiet, pervasive devaluation of frontend
- 📜 Supercharge compression efficiency with shared dictionaries
- 📜 Interaction to Next Paint is officially a Core Web Vital
- 📦 TypeScript 5.4 - NoInfer, groupBy, improved narrowing in closures
- 📦 Biome v1.6 - Partial support for Astro, Svelte and Vue files
- 📦 Rolldown - Fast Rust bundler for JavaScript with Rollup-compatible API
- 📦 Node.js 21.7 - API for styling text
- 📦 Tailwind CSS v4 alpha - Oxide engine, CSS-first config
- 📦 Speedometer 3.0 - The Best Way Yet to Measure Browser Performance

🤭 Fun
A plus 👋
Ne manque pas le prochain email !