📨 #178: Remix and Vite, Type-safe Children, Astro DB, React Compiler, Firebolt, Vitest, Composition, Remix Nitro, RSC in React Native, TenTap, Expo Atlas, TypeScript, Elysia...
Salut à tous !
Cette semaine est différente et importante pour moi. J'ai fait une petite pause dans la rédaction de la newsletter, et au lieu que ce soit sans aucune publication (comme avant), cette fois-ci c'est Benedikt qui écrit toute la newsletter. C'est à toi, Benedikt !

La semaine dernière, il n'y a pas eu beaucoup de sorties, peut-être que tout le monde réserve déjà ses annonces pour la prochaine saison de conférences. Astro a publié plus de détails sur sa nouvelle base de données et a également publié un portail pour les développeurs, qui fonctionne d'abord comme une boutique de thèmes mais qui couvrira également les intégrations à l'avenir. Remix est maintenant Vite-first et Vercel a publié un nouveau modèle de chatbot IA. Après de nombreuses nouvelles sur React Server Components dans la section React, cette semaine nous voyons des nouvelles sur RSC dans la section React Native.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Headless CMS with Inline Visual editing for Next.js
Set up a project in just 1 minute with the CLI and define your own Visual blocks as React components to convey your pixel-perfect corporate brand, using any CSS framework. Try the new Next.js starter with Server Components!
Content editors can easily use content blocks to compose pages visually, just like using a word processor, without compromising the design.
React Bricks is enterprise-ready with Digital Assets Management, Advanced SEO, Real-time Collaboration, Scheduled Publishing, Multilanguage, integration with external APIs, Approval Workflow, Multiple environments, Change history and more.
Trusted by corporate clients such as The Weather Channel, Deel.com, La Banque Postale, leading eCommerce sites and over 9,000 users worldwide.
Get started today!

⚛️ React
Après une période de transition relativement courte pendant laquelle Remix a introduit une intégration de Vite marquée comme instable, celle-ci a maintenant été marquée comme stable et est immédiatement devenue la nouvelle valeur par défaut. Personnellement, j'ai vraiment apprécié cette transition rapide et je pense que Remix plus Vite est une combinaison forte, et le fait que Vite soit l'environnement de développement et le compilateur pour Remix permet à l'équipe Remix de réduire sa surface et de se concentrer sur les capacités principales du framework, ce qui est une bonne chose ! Un nouveau projet Remix n'a plus qu'un fichier de configuration Vite référençant un plugin Remix, ce qui est à mon avis un bel exemple de simplification !
- 💸 Document Generation with Apryse - Transforming Templates into Tailored Documents with React
- 📜 Astro DB: A Deep Dive : Astro s'est associé à Turso pour intégrer libSQL. Il est également intéressant de lire pourquoi ils ont réfléchi à la solution D1 de Cloudflare et ne l'ont finalement pas choisie.
- 📜 The Astro Developer Portal : Une galerie de thèmes officielle pour Astro.
- 📜 How Next.js breaks React Fundamentals : Je ne suis pas d'accord avec le titre et la conclusion, mais c'est quand même une exploration intéressante des limitations de RSC (dont la plupart ne sont pas spécifiques à Next.js).
- 📜 Type system of the React compiler : C'est assez approfondi et théorique, mais si vous voulez en savoir plus sur la relation entre les compilateurs et l'inférence de type, cela peut être intéressant pour vous.
- 📜 Two Types of Composition : Je pense qu'il est parfois bon de revisiter les fondamentaux de ce que nous faisons quotidiennement en tant que développeurs. La composition est l'un des principes de base de React, et cet article examine les bases de la composition par imbrication et de la composition par fusion.
- 📜 Migrate Next.js app away from "Vercel + PlanetScale" to "Fly.io"
- 📜 Astro Studio - first impression
- 📜 You Are Leaking Your Next.js Application Features
- 📜 Embracing the Future and Moving Back Again: From Server Actions to tRPC
- 📜 You Can't Make Children "Type Safe" in React & TypeScript
- 📜 How to test React custom hooks and components with Vitest
- 📜 OpenTelemetry in Practice: Instrumenting JavaScript Apps for Tracing
- 🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 jours de conférences web/mobiles. Bénéficiez d'une réduction de -20% avec le code « TWIR ».
- 📦 Firebolt : Un nouveau framework React simple qui rappelle un peu Remix. Voir aussi l'article introductif du blog. La prise en charge de RSC est en cours.
- 📦 remix-nitro - An example on how to run Remix with Nitro with HMR using Vite's 5.1 experimental runtime API
- 📦 remix-hono v0.0.16 - now on Hono v4
- 📦 Next.js AI Chatbot 2.0 - Now on AI SDK 3.0
- 🎥 Daniel Kanem - Understanding the Steps of Migrating Your Remix App to Vite.js
- 🎥 Brooks Lybrand - Deploying Remix to GitHub Pages
- 🎥 Theo Browne - Million Lint
- 🎥 UI Engineering - Goodbye, forwardRef
- 🎥 Jack Herrington - Pigment-CSS: Material-UI Fixed on NextJS and React 19
- 🎙️ Rocket Ship 34 - React Architecture Tips with Charlotte Isambert
- 🎙️ PodRocket - Partial pre-rendering in Next.js with Delba de Oliveira and Wyatt Johnson
Ne manque pas le prochain email !

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
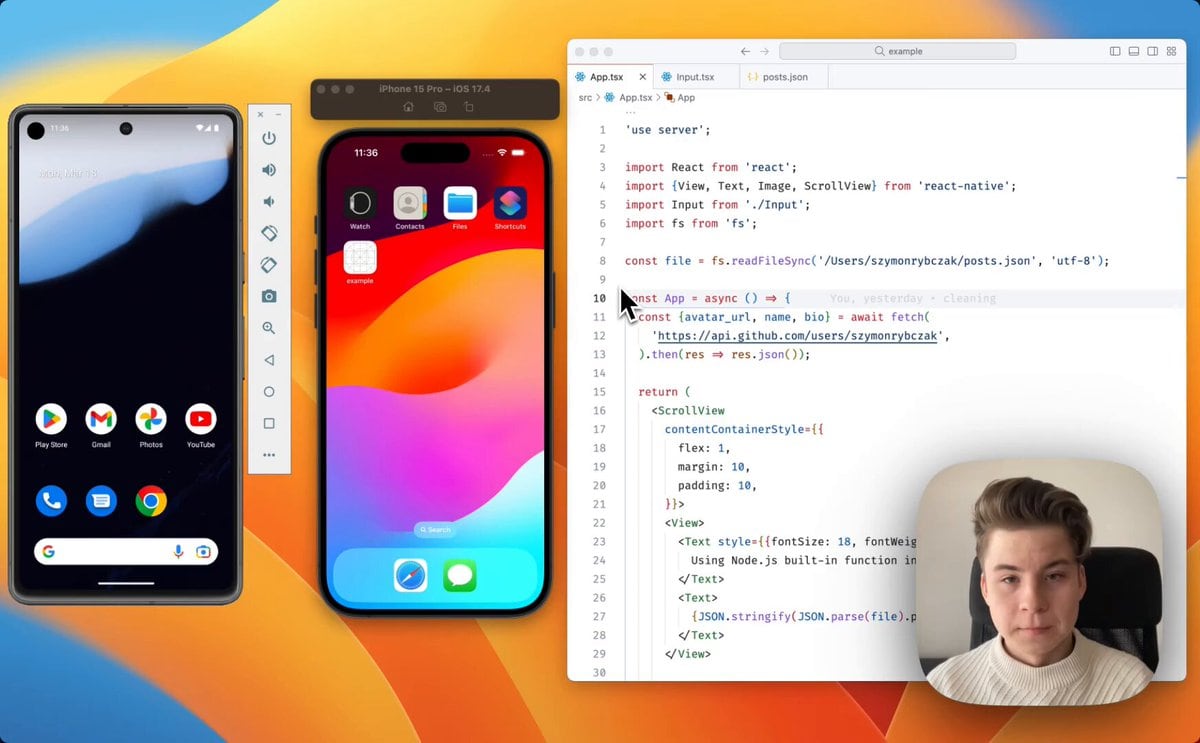
🐦 Demo of React Server Components on React Native
La saison des conférences approche, et les annonces se font de plus en plus rares car les gens gardent le meilleur pour les grands événements. L'un des sujets dont j'ai le plus hâte d'entendre parler lors des prochaines conférences est React Server Components sur React Native. Szymon Rybczak de Callstack a publié une démo intéressante de RSC fonctionnant dans RN. Je suis vraiment curieux d'en savoir plus, et heureux que Szymon ait annoncé qu'il publierait bientôt un article de blog détaillé et le code.
- 💸 React Universe Conf - Last days to submit talk proposals: CFP closes on March 22. Don’t want to speak at RUC? Grab your early bird ticket!
- 📖 Expo Docs: Migrate from CodePush : Visual Studio App Center sera retiré du marché le 31 mars 2025. Les utilisateurs de CodePush doivent commencer à réfléchir à des solutions de remplacement.
- 📜 What is the Expo Router?
- 📜 React navigation & state machine - Perfecting app flows : Exploration intéressante de la manière de réaliser des flux complexes dans React Navigation, en utilisant soit une machine à états, soit un navigateur personnalisé.
- 📜 Expo Blog - 12 tips for setting up your next Expo project : Certaines sont assez évidentes (utiliser TS), mais d'autres comme les variantes d'applications pour dev et prod ou la version automatique de la construction sont des piqûres de rappel précieuses.
- 📜 Ship OTA (Over-The-Air) When in an Emergency
- 📦 TenTap - typed, customizable, and extendable Rich Text editor for React Native
- 📦 React Native 0.74.0-rc.4
- 📦 expo-atlas - Experimental library to inspect bundle stats from Metro
- 📦 New Expo Dev tools plugin for debugging React Native MMKV
- 📦 First Expo SDK 51 canary releases showing up
- 🎙️ RNR 291 - RNR Explains: The Dev Menu
- 🎥 The Best Stack for Universal React Apps
- 🎥 Let’s build a Native Library using Expo Modules
- 🎥 How to create an App Icon and Splash Screen for an Expo Project

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 📜 Embarquez vos sites Web dans une application React Native avec les WebViews
- 🎥 Créer une Plateforme SaaS avec Next.js 14, React, Prisma, Stripe, Tailwind | Cours complet 2024
- 🎥 Pourquoi React n’aura jamais de Signaux

🔀 Autre
- 👀 TypeScript 5.5 PR merged - Infer type predicates from function bodies using control flow analysis
- 📜 Improved Cloudflare Workers testing via Vitest and workerd
- 📜 Build a Node App with TypeScript
- 📜 Type Predicate Inference: The TS 5.5 Feature No One Expected
- 📜 Hide extension requests plus more Network panel improvements
- 📜 require(esm) in Node.js
- 📜 Comparing ECMAScript Modules and CommonJS
- 📜 A Beginner's Guide to Node.js Worker Threads
- 📦 Elysia 1.0 - Bun web framework
- 📦 Bun 1.0.31
- 📦 AnalogJS 1.0 - Angular meta-framework
- 📦 Rsbuild 0.5 - Lightning CSS

🤭 Fun
A plus 👋
Ne manque pas le prochain email !