📨 #179: useActionState, Redwood, Waku, Astro, Pre-rendering, Bun, Kotekan, memo, Radix, shadcn/ui, React-Navigation, RN-Screens, CodePush, VisionOS, TypeScript, Node.js...
Salut à tous !
Encore une semaine pleine de nouvelles intéressantes ! J'ai trouvé de nombreux liens et j'en ai gardé quelques-uns pour la semaine prochaine, qui devrait être calme en raison du lundi de Pâques.
Il est passionnant de voir Waku et Redwood devenir des méta-frameworks plus robustes, et de nouvelles expériences innovantes construites sur Bun comme Kotekan et une macro de pré-rendu.
React Native a également des mises à jour intéressantes, notamment un aperçu de React Navigation v7, et une belle mise à jour de React Native Screen.
J'étais à React.paris la semaine dernière. C'était une très bonne conf, et j'ai été ravi de rencontrer certains d'entre vous ! C'est génial que Paris soit enfin de retour dans le monde des confs React.
La fête n'est pas finie, car le mois prochain, nous avons également React Connection et React Native Connection les 22 et 23 avril à Paris ! La newsletter est une fois de plus partenaire média de conf. Vous pouvez obtenir une réduction de -20% avec le code « TWIR », et nous organiserons un tirage au sort pour gagner des places sur Twitter ce vendredi.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
React-admin: The Open-Source Framework for B2B apps
With 23k stars and 500,000 daily users, react-admin is the framework of choice for single-page applications (ERPs, Admins, B2B apps). Compatible with Vite, Next, and Remix, it builds upon acclaimed libraries like react-hook-form, react-query, react-router and material-ui to accelerate your development game.
🌟 Key characteristics include:
- 🔌 Backend agnostic: Connects to any REST or GraphQL API
- 🧩 Rich library with over 200 application building blocks
- 🛠 Complete customization: Replace any component with your own
- 💻 Great developer experience
- 👑 Amazing user experience
Join React-admin’s community today and witness firsthand why it's the framework of choice for thousands of developers worldwide! Try it now, it is free, forever! 😉

⚛️ React
React Server Components now in RedwoodJS
Bighorn, la prochaine « ère » de Redwood à partir de la v8.0, misera à fond sur les React Server Components. Cet article explique pourquoi Redwood préfère désormais les RSC à GraphQL, qui n'était pas le meilleur DX avec lequel démarrer pour la plupart des développeurs et des projets. GraphQL reste supporté et peut être utilisé avec les RSC dans la même application. Les cellules Redwood vous permettent maintenant d'exporter une nouvelle fonction « data » pour charger les données de la cellule.
Vous pouvez essayer Redwood Bighorn dès aujourd'hui avec la version canari v8, mais il y a encore beaucoup d'imperfections mentionnées dans le billet du blog, qui seront corrigées avant la sortie officielle de la version majeure. Il y a un autre article intéressant à lire comparant les conventions de routage de Redwood à Next.js et Remix.

- 💸 React Universe Conf - We care about a diverse lineup, so we prolong our CFP until April 5. We encourage all women in tech to submit talks!
- 👀 React Core PR - useActionState : Le PR est maintenant fusionné et a été ajouté au changelog de canary.
- 💬 Astro proposal - Form actions : Astro explore les options pour les soumissions de formulaires et les mutations pour alimenter leur nouveau produit Astro DB, en prenant en considération les îles React 19 utilisant useActionState() et useFormStatus().
- 🐦 Sebastian Silbermann (React core team) joins Vercel
- 📖 Remix new docs - CSS files
- 📜 Power of Partial Prerendering with Bun : Une idée intéressante, utiliser les attributs d'importation pour pré-rendre les composants React grâce à une macro Bun.
- 📜 A faster React.memo() : Démontre que React utilise une fonction générique shallowCompare pour React.memo() qui pourrait être grandement optimisée en utilisant une fonction de comparaison spécialisée qui suppose que les éléments à comparer sont des props React.
- 📜 What is a layout in React? : Un excellent aperçu de la façon dont les mises en page sont implémentées différemment dans Remix, Next.js, ou Astro.
- 📜 Diving into the Node.js Website Redesign : Node.js vient de lancer un nouveau site Next.js et partage les détails des coulisses. Ils ont envisagé Nextra mais ont opté pour une installation personnalisée de Next.js. Le site est construit de manière statique et utilise ISR pour le contenu dynamique.
- 📜 This Pattern Will Wreck Your React App's TS Performance : Matt recommande d'utiliser « interface extends » au lieu de « & », en s'inspirant de l'histoire d'un problème de performance du TS de Sentry.
- 📜 Utilizing useOptimistic() across the component tree in Next.js : Explique pourquoi et comment partager la valeur useOptimistic dans un contexte React.
- 📜 Why I Like React (even in 2024)
- 📜 Building a «hold to confirm» button with Framer Motion
- 📜 React useEffect and objects as dependency - 4 approaches to avoid unnecessary re-renders
- 📜 React-Three-Fiber - Moebius-style post-processing and other stylized shaders
- 📜 How to Build Your Own ChatGPT Clone Using Clerk & AWS Bedrock
- 📜 Exploring useSyncExternalStore, a lesser-known React Hook
- 📜 Remix Case Study - Shopify rebuilding Shop with Remix
- 📦 Waku 0.20 - Introducing “pages router” : Waku continue de progresser pour devenir un méta-framework React de première classe. La dernière version ajoute un routeur léger basé sur les fichiers et l'article d'introduction présente ses conventions. Vous pouvez choisir entre un rendu statique ou dynamique par page.
- 📦 Kotekan - A simple React framework built on Bun, supporting React Server Components : Mon co-auteur Benedikt a créé son propre méta-framework expérimental, supportant les React Server Components. Contrairement à d'autres frameworks qui essaient de rester découplés d'un runtime spécifique, Kotekan tire parti d'un couplage étroit avec Bun à la fois pour le bundling et le runtime. Il semble que d'autres choses intéressantes ne soient pas mentionnées dans le billet d'introduction, notamment une démo d'application mobile utilisant react-strict-dom et StyleX. Ce qui est impressionnant, c'est que le site web est déjà construit avec.
- 📦 Radix Themes 3.0 : Cette nouvelle version ajoute des palettes de couleurs personnalisées, de nombreux nouveaux composants et un nouveau moteur de mise en page.
- 📦 shadcn/ui update - Blocks : Composants prêts à l'emploi, entièrement responsifs, accessibles et composables, débutant par des mises en page de tableaux de bord et des pages d'authentification.
- 📦 @vite-pwa/remix - Zero-config PWA Plugin for Remix
- 📦 Remotion 4.0.130 - Lambda renders are now faster
- 🎥 Jack Herrington - Finally Fix Your Issues With JS/React Memory Leaks
- 🎥 UI Engineering - Senior-Level Understanding of React Portals
- 🎥 Theo - The End Of React Router
- 🎥 James Quick - I Didn't Know Next.js Server Actions Could Do This (usage outside forms)
Ne manque pas le prochain email !

💸 Sponsor
The only auth platform you need for enterprise clients
WorkOS is a modern identity platform built for B2B SaaS.
⚡ Open-source login UI powered by Radix components, offering all the customizability you need
⚙️ Support for more complex features like single sign-on (SSO) and SCIM provisioning
⌨️ Flexible and easy-to-use APIs, helping companies like Vercel, Loom, and Webflow offer enterprise-grade auth in minutes
💰 User Management that is free up to 1 million monthly active users

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !
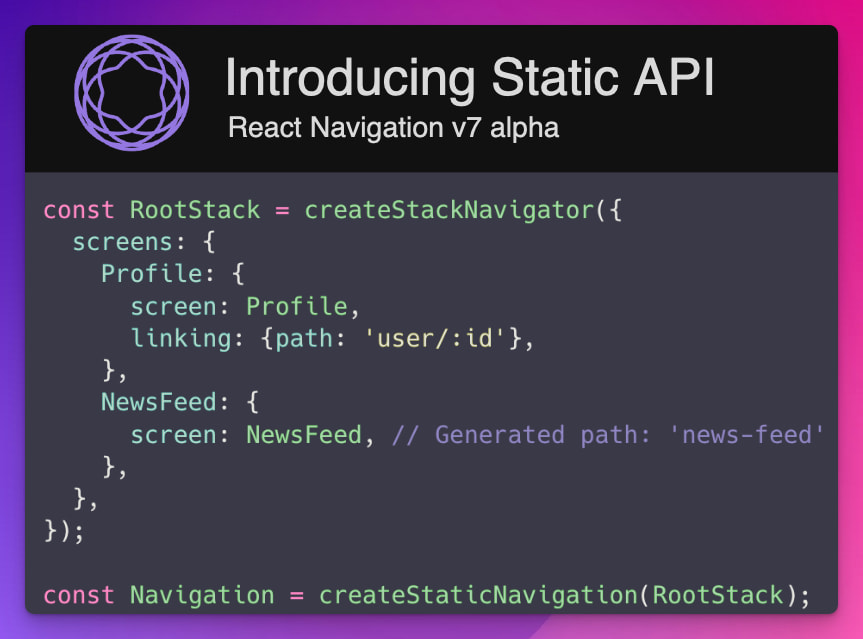
React Navigation - Introducing Static API
L'une des bibliothèques React Native les plus utilisées et les plus importantes est sans doute React Navigation. La version majeure actuelle (6) a été introduite il y a environ trois ans, et il semble maintenant que nous nous rapprochions de la prochaine version majeure. Avec la v7 (actuellement en alpha), React Navigation (ré)introduit une API statique, qui vous permet de définir des écrans à partir d'une configuration d'objet. Cela permet l'inférence de types (si vous avez déjà créé des types pour un arbre dynamique de React Navigation, vous savez de quoi cela vous déleste) et rend également la configuration de liens profonds plus facile (ou partiellement automatique, même).
N'oubliez pas de lire également le guide de mise à jour de la v7 si vous voulez connaître les autres changements à venir !

- 💸 Omlet - Measure React Native component usage in production. Track adoption and get data for codebase improvements in <5 minutes setup
- 🐦 React Native Server Components on visionOS demo
- 📜 Building multi-window applications with React Native visionOS : Apprenez non seulement à activer plusieurs fenêtres dans les applications visionOS, mais aussi à partager l'état React entre elles.
- 📜 Expo - How to replace App Center and CodePush : Comme nous l'avons annoncé la semaine dernière, CodePush fermera ses portes le 31 mars 2025.
- 📜 Two Expo case studies: Win your March Madness bracket with this Expo app and incident.io harnesses the power of native modules and CNG
- 📜 Rethinking Layout Practices - A minimalistic Stack component that sets the foundation for doing layout well : Un point de vue intéressant : Ne jamais faire de mise en page en utilisant padding ou margin sur les composants Text ou View et introduire à la place un composant Stack (Tamagui le fait par exemple).
- 📜 Optimize Your React Native App’s JavaScript Bundle : Le titre ne donne pas d'indications, mais il s'agit d'un aperçu intéressant des bundlers alternatifs pour RN. Malheureusement, tous ces bundlers ont encore des compromis assez importants par rapport à Metro.
- 📜 How To Add Social Auth With AWS Amplify And React Native?
- 📜 Optimize React Native Apps' Battery Drain With Mobile-Dedicated Libraries
- 📜 How Can Higher-Order Components Improve Performance of React Native Apps?
- 📦 @dev-plugins/redux : Plugin pour Expo Dev Tools pour déboguer les stores Redux.
- 📦 react-native-screens 3.30.0 : Inclut désormais un mouvement de « retour en arrière » et prend en charge visionOS
- 📦 react-native 0.74.0-rc.5
- 🎙️ RNR 292 - RNR Explains: Metro Bundler
- 🎥 Theo - The New React Native Architecture
- 🎥 Rocket Ship 35 - React Native Skia with William Candillon
- 🎥 Simon: Build a FinTech Clone with React Native (API Routes, Zustand, Tanstack Query, FaceID, Charts, Clerk) : En général, nous choisissons des vidéos courtes mais utiles pour vous faire gagner du temps. Celle-ci dure plus de 5 heures et demie (!), mais je vous la recommande vivement si vous voulez observer la construction d'une application RN de pointe, du début à la fin.

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 🎥 Je fais la même App Avec 4 Framework - Lequel est le mieux en 2024?
- 🎥 Comment configurer un monorepo avec Remix, NestJS et Turborepo
- 🎥 La vraie révolution de l’AI - Vercel AI SDK v3
- 🎥 Ces 6 nouveautés vont te plaire ! Tailwind v4, Million Lint, Payload CMS, Tanstack, Remix ...

🔀 Autre
- 📜 TypeScript Flow Nodes - How Type Inference Is Implemented
- 📜 Optimizing Javascript for fun and for profit
- 📜 Why TypeScript Doesn't Include a throws Keyword
- 📜 JavaScript Visualized - Promise Execution
- 📜 Astro - Migrating 500+ tests from Mocha to Node.js
- 📜 Kuto, a reverse JS bundler
- 📦 VitePress 1.0 - Vite & Vue Powered Static Site Generator
- 📦 Microsoft TypeChat 0.1 - Get structured output from AI language models
- 🎥 Node.js - The Documentary
- 🔗 Runtime Compatibility - Display APIs compatibility across different JavaScript runtimes

🤭 Fun
A plus 👋
Ne manque pas le prochain email !