📨 #180: Transitions, Drag & Drop, Metadata APIs, React name, Next.js Auth, useOptimistic, Cally, Docusaurus, New Architecture, Gesture Handler, Server Components, Privacy Manifest, Bun, xz, TypeScript, Signals...
Salut à tous !
Comme prévu, la semaine a été calme, les développeurs ayant fait une pause pour Pâques.
Bien que nous n'ayons pas beaucoup de versions majeures, nous avons toujours une bonne quantité de contenu et d'articles de blog. J'ai beaucoup aimé l'article de blog qui fait la une. Seul Bun a décidé de publier une version exceptionnelle de la v1.1 le 1er avril, ce qui est assez audacieux !
Développeur React Native ? Ne manquez pas la App.js Conf qui débutera le 22 mai à Kraków 🇵🇱. Bénéficiez d'une réduction de 10 % avec notre code partenaire « TWIR ».
Par ailleurs, soyez vigilant et vérifiez si vous êtes affecté par xz, une importante faille de sécurité dévoilée récemment.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
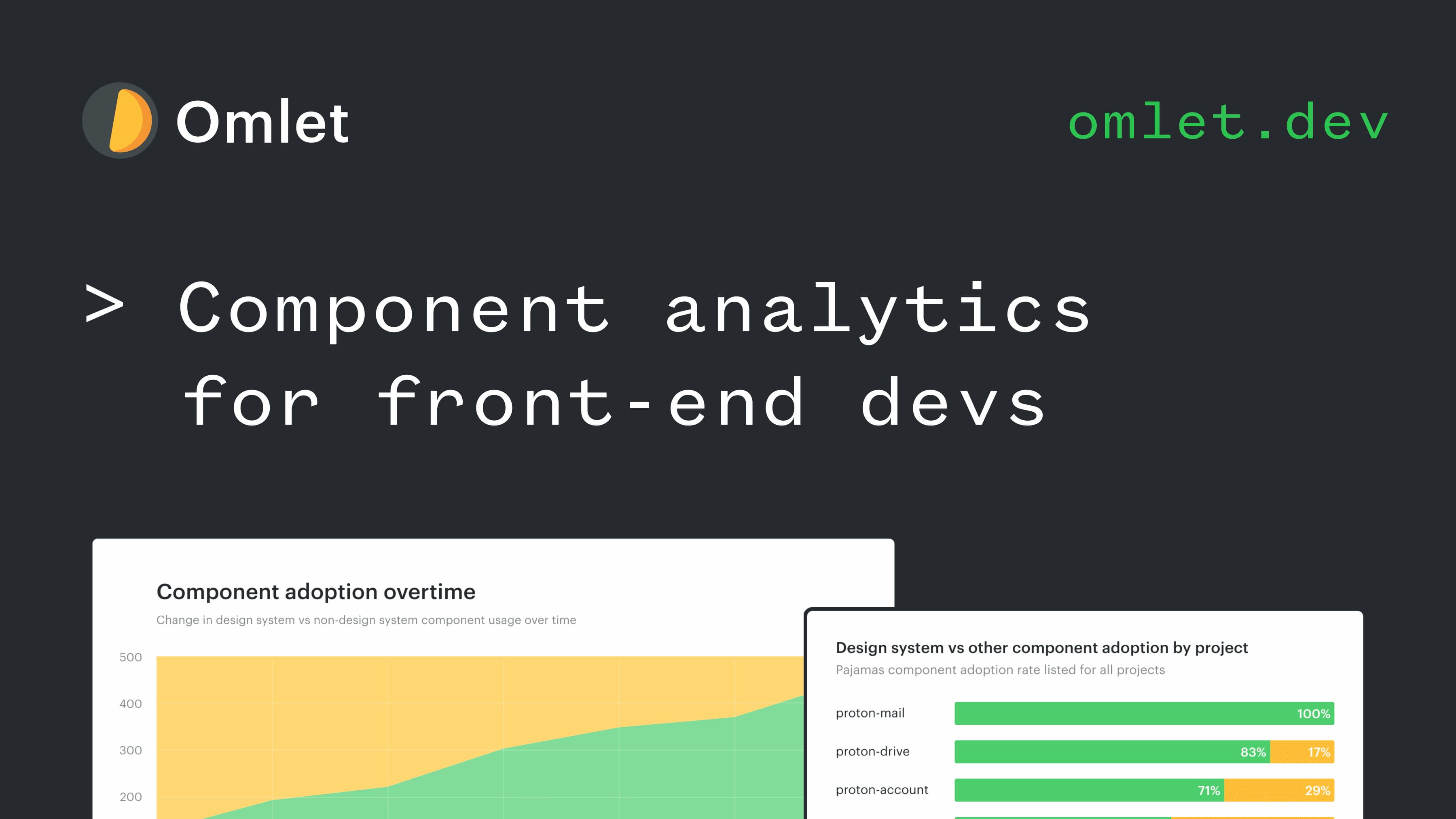
Omlet React Analytics - Measure component & prop usage
☁️ Imagine being able to instantly track most popular, least used, unused, and newly created React components and props — all in one dashboard. You can with Omlet.
- Gain visibility into component and prop usage in your production code, with pre-built and custom charts to drill down into trends and gaps
- Easily turn Omlet’s component insights into specific codebase improvements — like what code to update, deprecate, or migrate
- Get setup and run your first scan in <5 minutes
Take the guesswork out of which components to focus on next with Omlet.

⚛️ React
Ne vous laissez pas tromper par le titre, cet article est une excellente illustration du fonctionnement des transitions React. Des démos interactives faciles à comprendre montrent comment les appels setState à l'intérieur d'une transition peuvent être exécutés de manière synchrone dans un click handler, et pourtant leur application au DOM sera retardée jusqu'à ce que la transition soit complètement terminée. Cela explique aussi pourquoi App Router n'expose plus de système d'événements pour le routeur. Le code d'animation est également intéressant, basé sur Framer Motion.

- 💸 React app authentication and user management secured by Clerk, ensuring a quick setup with pre-built components.
- 👀 The road to Fresh 2.0 : Le framework Deno/Preact devrait supporter les composants asynchrones.
- 📣 Netlify - Introducing the new Next.js Runtime
- 📜 Expose Platform APIs Over Wrapping Them : Une critique intéressante de la conception de l'API de métadonnées de Next.js, qui a une courbe d'apprentissage et n'est pas une correspondance directe avec les métabalises HTML. Il compare les compromis avec une solution plus ad-hoc et portable.
- 📜 Exploring Authentication in Next.js : Tutoriel complet d'authentification utilisant Next.js 14, App Router, Prisma, Lucia.
- 📜 How does useOptimistic() work internally in React?
- 📜 How does use() work internally in React?
- 📜 How to Add a Sitemap & RSS Feed in Next.js App Router
- 📜 React "as" Prop Using TypeScript
- 📜 We Rewrote our React App in Svelte in Three Weeks
- 📜 Flaky Tests In React: Detection, Prevention and Tools
- 📜 Implementing React Hook Form with Next.js 14 and Server Actions
- 📜 The High-Risk Refactoring
- 📜 Next.js with Prisma and SQLite
- 🗓 React Connection - 22 April + React-Native Connection - 23 April - 🇫🇷 Paris - 2 jours de conférences web/mobiles. Bénéficiez d'une réduction de 20% avec le code « TWIR ».
- 📦 Pragmatic Drag & Drop - Fast drag and drop for any experience on any tech stack : Le mainteneur de react-beautiful-dnd a présenté une nouvelle bibliothèque drag & drop, plus puissante et agnostique au niveau du framework, qui est maintenant utilisée par Atlassian pour alimenter des produits tels que Trello et Confluence. Une issue GitHub et une vidéo expliquent les possibilités pour les utilisateurs de react-beautiful-dnd, qui ne recevra que des correctifs de sécurité. Un package de compatibilité est fourni pour faciliter la migration.
- 📦 Cally - Small, feature-rich calendar components : Composants de calendrier modernes et légers. Une page explique comment l'intégrer à React, mais avec l'intégration des Web Components dans React 19, il va devenir beaucoup plus facile à utiliser. Ne supporte pas encore SSR.
- 📦 Docusaurus 3.2 - faster dev/build, MDX partial TOC, blog improvements, sitemap lastmod, Vercel Analytics…
- 📦 epicweb-dev/react-server-components - Understand React Server Components and Server Actions by building a framework with them
- 🎥 UI Engineering - The Curious Case of React's Name : Un mini-documentaire poétique. Cette vidéo a nécessité 40 heures de travail et n'a été visionnée que quelques centaines de fois. Apportez votre soutien à Philip et abonnez-vous à sa chaîne sous-estimée (les autres vidéos sont plus pragmatiques).
- 🎥 Jack Herrington - Are You In A React Cult?
- 🎥 Lee Robinson - Next.js Explained - How cookies() uses AsyncLocalStorage
- 🎥 Ryan Toronto - Where should this component run?
- 🎥 Nadia Makarevich - Making sense of Higher Order Components
- 🎙️ This Month In React - React canary is 19, New ShadCN bits, Astro looks like Wordpress. Wiz
- 🎙️ DevTools FM 92 - Dan Abramov - Bluesky, Core React Team, RSC, Strict Dom, and more!
Ne manque pas le prochain email !

💸 Sponsor
Refine - Open source Retool Alternative
The sweet spot between the low code and traditional development for CRUD-heavy applications.
As an open-source React meta-framework designed for Enterprise applications, Refine offers a headless solution ideal for tasks like admin panels, dashboards, and internal tools.
While low-code tools may offer initial promise, they often fall short in handling complex scenarios due to scalability issues, limited customization options, and the risk of vendor lock-in.
Refine enables teams to rapidly develop production-ready apps while maintaining flexibility.

📱 React-Native
Cette section est désormais co-écrite avec Benedikt. N'hésitez pas à nous envoyer vos commentaires par email ou sur Twitter !
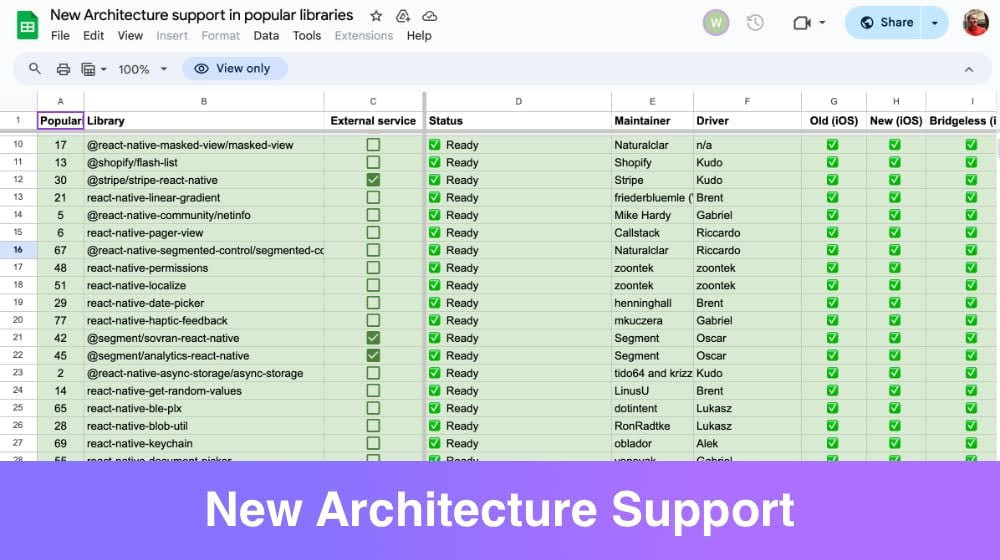
"New Architecture support in popular libraries"
La grande nouvelle de cette semaine est... une feuille de calcul ? Oui, en effet. Nous approchons de la sortie de React Native 0.74, qui aura le Interop Layer et le Bridgeless Mode activés par défaut. Et bien que vous puissiez encore les désactiver, le message est clair : il est temps de commencer à adopter la nouvelle architecture. Beaucoup d'efforts ont été faits pour préparer l'écosystème RN à la nouvelle architecture, et il existe maintenant une feuille de calcul qui permet de suivre la prise en charge de la nouvelle architecture et du mode Bridgeless pour de nombreuses bibliothèques RN populaires. Comme vous pouvez le voir dans la capture d'écran ci-dessus, il y a déjà beaucoup de vert, bien que de nombreuses lignes nécessitent également un peu plus de travail. À mon avis, au-delà de la question de savoir quelles bibliothèques supportent déjà les nouveaux paradigmes, cette liste est également très intéressante si vous voulez seulement vérifier quelles sont les bibliothèques RN les plus populaires ou quels sont les défis techniques auxquels les auteurs de bibliothèques sont confrontés lorsqu'ils passent à la nouvelle architecture.

- 💸 PowerSync – Postgres<>SQLite sync layer for local-first apps with simple state management and real-time reactivity
- 🐦 Interesting idea/thread: React Native should have built-in support for rendering native views without importing them
- 🐦 Tailwind CSS has TailwindUI. Soon, NativeWind will have NativeWindUI
- 🐦 Calling an arbitrary UIKit API from JS, on the UI thread, with no native code – thanks to NativeScript, Node-API, and Reanimated
- 🐦 Safari extension to see a 3D view of Web DOM on iOS built with Expo config plugin
- 📖 How to deal with Apple’s privacy request requirement with RN : Bientôt, toutes les applications iOS devront avoir un "manifeste de confidentialité". Cette discussion GitHub fournit des conseils sur la manière de répondre à cette exigence lors de l'utilisation de RN.
- 📜 Bringing React Sever Components to React Native : Ce n'est pas encore la grande plongée technique, mais Szymon dit que c'est à venir. Il s'agit plutôt d'une introduction à ce que les composants du serveur signifieront pour RN.
- 📜 How to Achieve 60 FPS Animations in React Native
- 📜 Why Is It Important to Always Run The Latest Version of React Native?
- 📜 Expo Location background tracking - Not all who wander are lost
- 📜 How to Choose Tools Wisely and Build Fast-Working React Native Apps
- 📜 How to Pick the Right External JavaScript Libraries for Your React Native App
- 📣 EAS Submit - Security notice
- 📣 EAS Build - Upcoming iOS images updates
- 📦 React Native Gesture Handler 2.16.0 - Improved Gesture.Fling() on Web & Android, RectButton border styles on Android, improved mouse support
- 📦 react-native-quick-base64 2.1.0 - 4x-6x faster than the previous version by decoding via the lookup table
- 📦 react-native 0.74.0-rc.6
- 🎥 Theo - Flutter inside React? react-native-skia is wild
- 🎥 Daniel Friyia - Build an Expo App with Apple Watch Tutorial
- 🎥 Simon Grimm - React Native with HTML?
- 🎙️ Rocket Ship 36 - React Native Apps using Web3 & AI with Nader Dabit
- 🔗 react-native-community-map - different online places where React Native developers can be found : Aperçu assez exhaustif des communautés, subreddits, podcasts, serveurs Discord, etc.

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 🎥 1 an Après NextJS App Router 14 - Mon retour après 7 applications
- 🎥 Remplace Eslint et Prettier avec BiomeJS, un outil d'analyse de code très rapide
- 🐦 React Connection - 22 Avril à Paris - Loterie Twitter en cours jusqu'a vendredi pour gagner 2 places

🔀 Autre
- 👀 JavaScript Signals standard proposal
- 📜 __dirname is back in Node.js with ES modules
- 📜 Building a Micro HTMX SSR Framework
- 📜 What You Need to Know about Modern CSS (Spring 2024 Edition)
- 📜 The
nevertype and error handling in TypeScript - 📜
anyConsidered Harmful, Except For These Cases - 📜 V8 - Iterator helpers, now in Chrome 122+
- 📜 An Interactive Guide to CSS Container Queries
- 📦 Bun 1.1 - Windows support, faster, cross-platform shell, many new APIs like Glob, Semver…
- 📦 Deno 1.42 - JSR for dependency management, deno publish and deno add commands
- 📦 TailwindCSS Signals

🤭 Fun
A plus 👋
Ne manque pas le prochain email !