📨 #182: v18.3, useDeferredValue, Next.js, DevTools, Zustand, CSS-in-JS, R19, Remix, Jest, XState, Astro, RNSC, Strict DOM, 3D, Metro, Worklets, TC39, TypeScript, Effect, Rspack, GraphQL...
Salut à tous !
Cette semaine, nous avons une belle version de Next.js et de nombreux articles intéressants sur le blog de la communauté.
Nous pouvons également sentir que l'équipe principale de React travaille dur pour peaufiner les derniers détails de React 19. De manière inattendue, une v18.3 est finalement prévue avec des avertissements supplémentaires. React Native 0.74 est également sur le point d'arriver.
Cette semaine, j'aimerais vous présenter ECMAScript News. C'est ma newsletter préférée pour rester informé sur ES, TC39, l'outillage JS et les runtimes.
La semaine prochaine, nous avons les conférences React Connection et React Native Connection à Paris. Rendez-vous là-bas pour ceux qui y participent 👋. Vous pouvez encore bénéficier d'une réduction de -20% avec mon code partenaire « TWIR ».
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
React-admin: The Open-Source Framework for B2B apps
Used by 25,000 companies, React-admin is the leading framework for building ERPs, internal tools, and B2B apps with React. Here are 3 reasons to try it:
1️⃣ Rapid Development 🏎️🏁 Boasts a library of 170+ hooks and components, allowing you to focus on the unique aspects of your application rather than repetitive CRUD operations.
2️⃣ Customizable and Extensible ✨💫 Built on a headless core, react-admin enables complete customization of your app's look and feel. And it gets out of the way when you need custom logic.
3️⃣ Built-in Best Practices 🤓 React-admin integrates 7 years of best practices in data fetching, performance, form handling, and security, ensuring a robust and enjoyable developer experience.
Best of all: it's free and seamlessly integrates with your API (no SSO Tax). Try it now 😉

⚛️ React
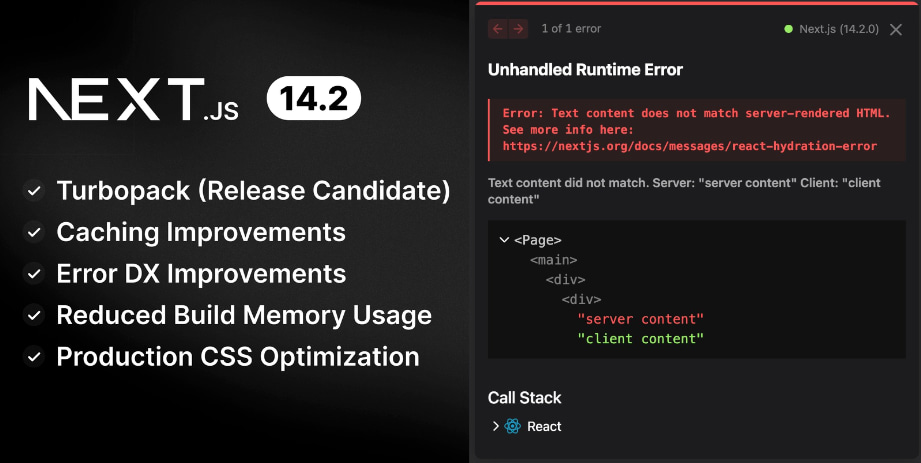
En attendant React 19 et Next.js 15, cette nouvelle version mineure comprend des améliorations pour le développement, la production et la mise en cache. Les points forts sont les suivants :
- Turbopack (RC) : 99.8% des tests passent pour
next dev --turbo - Amélioration du build / de la production : Réduction de l'utilisation de la mémoire
- Amélioration de la mise en cache : Revalidation configurable du cache côté client avec
staleTimes - Erreurs DX : Meilleurs messages concernant les problèmes d'hydratation
Je suis ravi de voir un excellent dialogue d'erreur d'hydratation React déjà implémenté dans Next.js ! Au moment où j'écris ces lignes, Turbopack est prêt à 99,9% pour le développement (il manque 6 tests d'intégration). Pour l'utilisation du build, il est prêt à 75%, il faudra donc encore attendre un peu.

- 💸 Clerk - A complete suite of embeddable UIs, flexible APIs, and admin dashboards to authenticate and manage your users.
- 👀 React Core - Upcoming v18.3 release : L'équipe React a finalement décidé de publier une version mineure v18. Elle ne devrait pas contenir de changement de comportement mais émettra de nouveaux avertissements pour les fonctionnalités dépréciées afin de nous aider à passer à React 19. Elle devrait nous avertir lors de l'utilisation de string refs, de defaultProps sur les composants FC/memo, ou lors de la diffusion d'un key prop (🐦 aperçu).
- 👀 React Core - useDeferredValue’s
initialValue: Dans les prochaines versions de React 19 canary, ce hook prendra un second nouvel argument affectant le rendu initial. Il retournera lainitialValuelors du premier rendu, et planifiera un nouveau rendu en arrière-plan avec lavalueretournée. - 👀 React Core - Automatically reset forms after action finishes : Ce nouveau comportement de React 19 n'affecte que les inputs non contrôlés, et s'aligne sur le comportement de la plateforme native (il sera désormais le même avec/sans JS). Il n'affectera que les inputs non contrôlés. Ils ont également ajouté une nouvelle API publique DOM.requestFormReset afin que les auteurs d'abstractions de formulaires puissent également implémenter ce comportement.
- 👀 React Core - DevTools v5.1
- 👀 React Core - Document new react-reconciler methods
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 juin - 10% de réduction avec le code « TWIR ». Un programme impressionnant avec notamment Evan Bacon, Kent C. Dodds, Theo, Tim Neutkens, Mark Erikson, Fred Schott et bien d'autres encore !
- 📜 Zustand and React Context : Je suis tout à fait d'accord avec Dominik qui suggère de placer votre instance de store Zustand dans un contexte React. De cette façon, vous pouvez initialiser le store à partir des props, rendre les choses plus faciles à tester, et permettre l'utilisation d'un store sur plusieurs sous-arbres.
- 📜 CSS in React Server Components : Josh explique pourquoi les Styled-Components/Emotion ne fonctionnent pas bien avec RSC, et présente des solutions alternatives fournissant une API de style similaire, comme Linaria, Panda, ou Pigment. Evitez le syndrome de FOMO, il n'est pas nécessaire d'adopter les RSC et ces librairies maintenant si votre application fonctionne déjà très bien.
- 📜 R19, a dead-simple React 19 framework - Part 2 - The Code; How it works under the hood! : Une excellente plongée technique dans ce qu'il faut pour créer une configuration personnalisée de React 19 / RSC / Server Actions sur Bun.
- 📜 Rebuilding "Remix Contacts" in Next.js 14 with Transitions, Server Actions and Prisma : Une description détaillée de la conversion d'une app officielle du tutoriel Remix vers Next.js tout en préservant le comportement de l'amélioration progressive. Il explique également les différences entre les deux approches et liste les avantages et inconvénients de chaque implémentation. Il n'y a pas de gagnant clair, bien que Remix semble assez compétitif !
- 📜 The Two-Tree Problem with Styling on the Web : Une lecture intéressante sur la séparation de l'arbre DOM/CSS, et sur la question de savoir si React CSS-in-JS ou Tailwind résout ce problème. L'auteur est favorable au style en ligne (comme moi, d'ailleurs).
- 📜 Improving our Jest execution time by 300% : Investigations sur le temps d'exécution de Jest sur une base de code React. getByRole de RTL était un goulot d'étranglement, parmi d'autres points.
- 📜 Empathetic Coding - Button Component : Bel article montrant les étapes de la conception d'un composant bouton React en utilisant TypeScript et Tailwind, en gardant à l'esprit la maintenance et la commodité.
- 📜 Overcoming Next.js' Search Params Limitation in Layouts : Suggére l'utilisation de routes parallèles pour surmonter cette limitation.
- 📜 The process.env frontend time bomb (plus: a sustainable definition of “fixed”) : Au lieu de répandre process.env dans votre base de code, il analyse les variables env avec Zod et expose la configuration de l'application dans un contexte React.
- 📜 How to Style a React Application
- 📜 Understanding Layout and Template Next.js App Router
- 📦 Next.js View Transitions : Shu de Vercel a publié une implémentation basique de CSS View Transitions, bien qu'il soit possible que Next.js fournisse cette fonctionnalité plus tard.
- 📦 XState Store : Nouveau petit gestionnaire d'état événementiel de type sécurisé, incluant une API useSelector de React. Cela me rappelle un peu Redux et Zustand.
- 📦 Astro 4.6 - Manual i18n routing, move dev toolbar, CSRF protection, cookies…
- 📦 Next-Video 1.0 - The easiest way to add video in your NextJS app
- 📦 Mantine 7.8.0 - Uncontrolled form mode, form.getValues, form.watch, automatic px to rem conversions
- 📦 NextUI 2.3 - Date/Time/Calendar components
- 🎥Theo - From 0 to Production - The Modern React Tutorial (RSCs, Next.js, Shadui, Drizzle, TS and more)
- 🎥 React Paris 2024 - Conf Talks YouTube Playlist
- 🎥 Ryan Toronto - Handling RSC Errors in Next.js
Ne manque pas le prochain email !

💸 Sponsor
A complete form solution for React projects, used by Fortune 500 companies. With easy-to-use open-source components for building and running powerful forms inside your React app. Extensively documented, up in minutes, and deeply customizable.
- Builder for creating powerful forms;
- Runner for deploying forms and collecting data;
- Flexible form layouts (conversational, chat etc.) and styling;
- Extensible with custom question types;
- Complete docs, examples, and demos;
- Self-hosted without external dependencies;
- Start, test, and perfect for free.
TWIR exclusive: Get 25% off your FormBuilder SDK license.

📱 React-Native
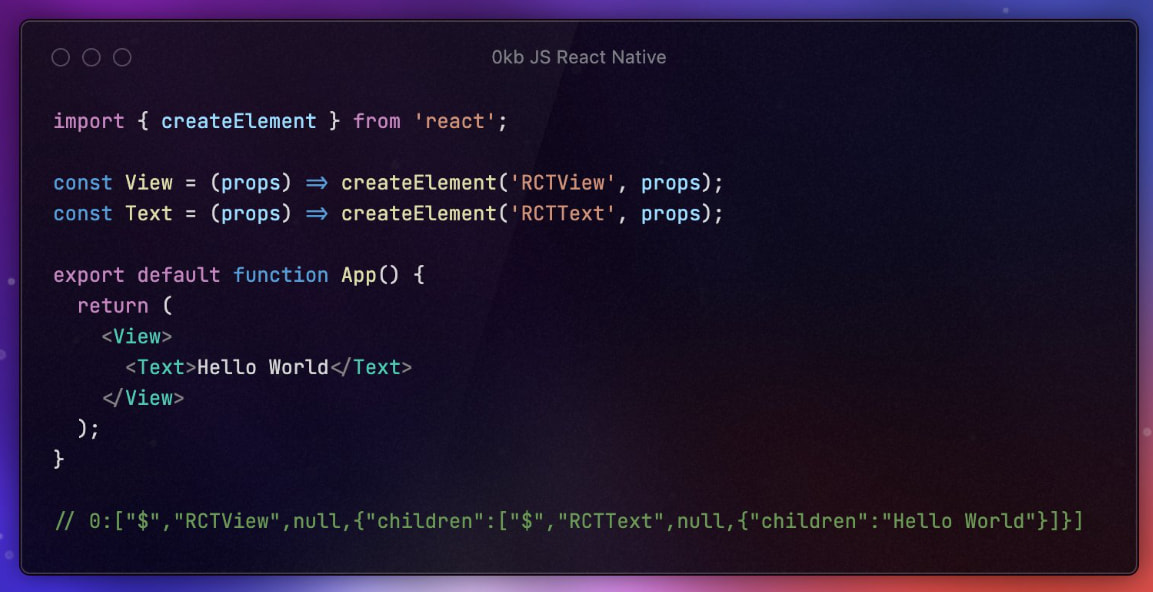
🐦 Is Zero-Bundle-Size React Server Components possible in React Native?
Evan Bacon nous répond positivement et nous donne un aperçu de ce que l'avenir pourrait nous réserver dans un monde React Native piloté par les serveurs. Des temps passionnants nous attendent !

- 💸 PowerSync – build local-first apps with simple state management and real-time reactivity. Non-invasive to existing architecture.
- 🐦 Brent Vatne's automatic batching demos : Découvrez la nouvelle architecture en action !
- 🐦 Nice dialog component demo for destructive actions
- 🐦 The Ignite Cookbook site quietly received several new recipes : Supabase & PowerSync
- 🐦 3D Rendering with RN on Vision Pro
- 👀 rn.new - Pretty neat way to start a new React Native project
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 mai. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 📜 Add shapes and textures to 3D animations with React, Expo and ThreeJS : La semaine dernière, j'ai parlé d'une bibliothèque d'animation 3D à venir, mais il existe déjà des approches de la 3D en RN. Cet article décrit l'une d'entre elles.
- 📜 How To Implement Metro's Http Cache : Saviez-vous que Meta utilise un cache central pour ses devs RN, ce qui signifie que si un dev a déjà bundlé quelque chose, un autre dev peut bénéficier du résultat du cache. Cet article décrit le fonctionnement des caches HTTP distants dans Metro.
- 📜 React Strict DOM: The Future of Universal Apps with React Native
- 📜 Forgotten art of status bar design
- 📜 Gist - Apple Privacy Manifest using Expo 50.0.17
- 📜 react-native-worklets-core 1.0
- 📦 VisionCamera 4.0.0-beta.15 - the first beta for Skia Frame Processors
- 📦 react-native 0.74.0-rc.9 : Ajoute un template pour un manifeste de confidentialité iOS à l'étape du build.
- 📦 Unistyle 2.6 + 2.7 - Add support for tvOS + visionOS
- 📦 RN Storybook v8.0.0-alpha.4
- 🎥 Simon Grimm - 10 Epic React Native Animation Libraries
- 🎥 The Size of Your App Matters | React Native Optimization Shorts 2
- 🎙️ Rocket Ship 38 - Expo EAS and 100 Snakes with Jon Samp

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 📜 Biome.js : Prettier+ESLint killer
- 🎥 Développer des sites de documentation rapidement avec Docusaurus
- 🎥 Tutoriel TailwindCSS en 1 Heure - Comprendre l’essentiel en 2024
- 🎙️ Les News Web Dev Avril 2024 - Node.js, Bun, Solito, Remix, WebComponents, Wiz…

🔀 Autre
- 📜 Updates from the 101th TC39 meeting - Set methods, Regex, Promise.try, isError, Signals…
- 📜 The Making of a TypeScript Feature: Inferring Type Predicates
- 📜 Deno - How we built JSR
- 📜 You probably don't need GraphQL
- 📜 Node.js collaboration summit (2024 London)
- 📜 Deep Dive into Rspack & Webpack Tree Shaking
- 📦 Safari Technology Preview 192 - CSS View transitions, URL.parse()
- 📦 Rspack v0.6 - built-in css extract plugin, enable new treeshaking
- 📦 pnpm 9.0 - Drop Node 16, improve lockfile format and resolution
- 📦 Biome 1.7 - improve ESLint/Prettier migration CLI
- 📦 Effect 3.0 - API Stable
- 📦 gql.tada 1.5 - Pesisted Ops, Turbo mode, new CLI

🤭 Fun
A plus 👋
Ne manque pas le prochain email !