📨 #184: Patching, Expo, React Aria, Headless UI, Strict Mode, DevTools, Next.js, Mitosis, Twofold, Terminosaurus, Docusaurus, MST, Remix-SaaS, VisionCamera, Reanimated, VisionOS, Apollo, Vite, Node, Hono ...
Salut à tous !
Nous sommes de retour après une courte pause, pour couvrir deux semaines d'actualités !
J'espère que vous vous êtes bien remis de la sortie de la version bêta de React 19 😄 Mais ce n'est pas fini, nous entrons dans une période passionnante avec React Conf, Vercel Ship, App.js et bien d'autres conférences qui se profilent à l'horizon.
Cette semaine, React patching globals a été un sujet brûlant dans l'écosystème. Nous avons également eu quelques publications intéressantes liées à React, y compris deux bibliothèques headless majeures.
Comme prévu, Expo SDK 51 est sorti, et il semble que ce soit le bon moment pour essayer la Nouvelle Architecture.
Vous cherchez une conférence d'été sur React ? Les billets pour le React Rally sont en vente (12-13 août, 🇺🇸 Utah). Nos lecteurs bénéficient d'une réduction de 10 % avec le code « TWIR ».
En parlant de réductions, Josh Comeau en offre également une pour son cours phare The Joy of React. En plus d'une réduction déjà importante, nos lecteurs bénéficient d'une réduction supplémentaire de 10 % avec le code « TWIR » !
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Helping engineers flex their product muscle
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit.
Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

⚛️ React
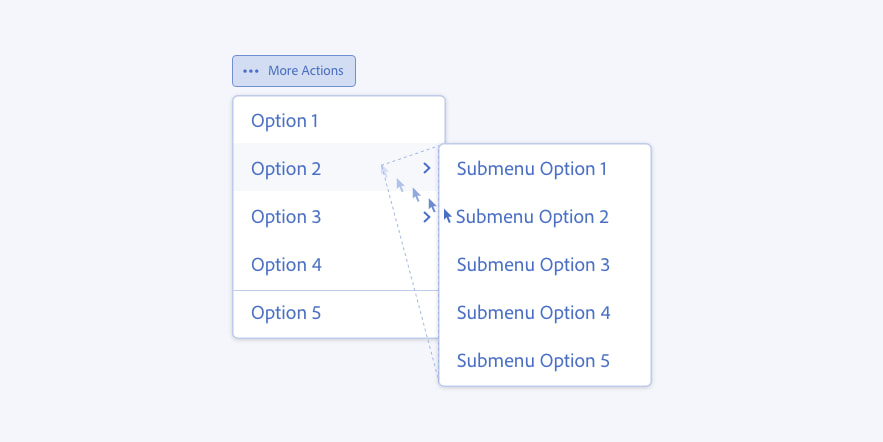
Les ingénieurs d'Adobe ont récemment publié de nombreuses améliorations à leur bibliothèque de composants React non stylisés et accessibles. En voici les grandes lignes :
- Sous-menu, voir l'article du blog dédié
- 7 nouveaux composants pour la sélection des couleurs
- TreeView alpha
- DropZone + FileTrigger
- Intégration de routeurs typés côté client
- API des éléments onAction/isDisabled
- Meilleur tree shaking (~4x plus petit)

L'équipe de Tailwind a publié une mise à jour majeure de sa bibliothèque de composants React accessible et sans style. Les points forts sont les suivants :
- Positionnement d'ancre intégré, utilisant Floating UI
- Nouveaux composants d'éléments de formulaire : Checkbox, Input, Label, Field
- Virtualisation de la liste des combobox à l'aide de TanStack Virtual
- Attributs de données Hover/focus/active utilisant React Aria
- Nouveau site web de documentation

- 💸 React Universe Conf - Previously React Native EU. Experts from React & React Native under one roof! Use code RUCxTWIR to get a 10% discount.
- 💬 Why doesn't Next.js expose the request and response objects in Layouts? : Delba explique qu'exposer plus d'API empêcherait Next.js d'optimiser le code à l'avenir (notamment grâce au Partial Prerendering), et nous donne des alternatives. Cette solution de contournement m'a fait sourire : placer les données de la requête dans une entête par le biais d'un middleware pour pouvoir y accéder.
- 💬 Vite RFC - Environment API : Cette fonctionnalité à venir de Vite 6 devrait aider à prendre en charge les composants React Server dans Vite. Cela pourrait également faire de Vite un choix viable pour React Native, qui doit gérer un graphique de module par plateforme native.
- 👀 React DevTools 5.2 PR : Les composants optimisés par le compilateur React afficheront un badge « ✨ Memo », y compris dans le profiler. Nous pouvons maintenant déboguer/inspecter useFormStatus. Il y a aussi du travail autour de « Fusebox », un nouveau nom de code pour React Native DevTools.
- 👀 Next.js PR - Support React 19 in App and Pages router
- 👀 React Core PR - Support useFormStatus in progressively-enhanced forms
- 🐦 React might patch the Date API to avoid hydration mismatch
- 🐦 React 19 will "fire" refs twice under StrictMode
- 🐦 React 19 beta - Rick Hanlon’s Ask Me Anything
- 🔗 Remix for Next.js Developers : Une ressource pratique avec des extraits de code côte à côte.
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 juin - 10% de réduction avec le code « TWIR ».
- 🗓 dotJS - 🇫🇷 Paris - June 27 - Moins de 2 mois avant la conférence, la liste des orateurs est annoncée ! 10% de réduction avec le code « TWIR »
- 📜 Why Patching Globals Is Harmful : Un article intéressant sur les mauvaises pratiques en matière de correctifs globaux, en prenant React, Next.js et Bun comme exemples. Je suis d'accord avec le fait que les API importées explicitement sont meilleures, mais cela ne permettrait pas à React de déduire les requêtes RSC fetch provenant de SDK npm tiers.
- 📜 Modern React testing - Playwright : Une excellente ressource pour commencer à mettre en œuvre des tests E2E React dans vos applications, en utilisant Playwright, Mock Service Worker et React Testing Library.
- 📜 React Strict Mode and Race Condition : Souligne un comportement subtil que vous pouvez rencontrer si vous annulez des requêtes dans useEffect avec AbortController.
- 📜 Getting Started with Mitosis - Creating a Cross-Framework Design System : Mitosis permet de compiler un composant JSX vers React/RN/Angular/Vue/Svelte. Il dispose également d'un tout nouveau site web.
- 📜 Locality of Behavior in React Components : Réflexion autour de l'abstraction et de l'intégration de code dans un composant React. Ce qui change ensemble doit vivre ensemble.
- 📜 How to make edge rendering fast : Le PDG de Netlify prend une application Remix avec edge-rendered et explique comment l'introduction d'une fonction serverless supplémentaire + la mise en cache CDN pourrait accélérer votre application.
- 📜 Combining Pixi-React and HTML with Tunnels : Lorsque vous utilisez plusieurs moteurs de rendu React, une bibliothèque tunnel peut vous aider à garder les choses groupées par préoccupation.
- 📜 Upcoming custom element support in React : React 19 beta réussit 100% du benchmark Custom Elements Everywhere. Combiner React avec des éléments personnalisés semble être un choix intéressant pour l'avenir.
- 📜 Replace Your HTML Entry Point with React : Utilise React pour rendre le document entier dans Vite. Ce n'est pas si simple, mais cela peut être utile pour la prise en charge du streaming SSR.
- 📜 10 Features Next.js 15 Could Launch : Prévision des annonces possibles à la conférence Vercel Ship.
- 📜 Nuances of Server Actions in Next.js
- 📦 React Router 6.23 - Data Strategy API (unstable) : Active la nouvelle fonctionnalité Single Fetch de Remix 2.9, qui lance une requête pour tous les loaders au lieu d'une requête par loader.
- 📦 Terminosaurus - Graphical UI library for terminals, including React renderer integration
- 📦 Twofold - Framework for building demos with React Server Components
- 📦 Mobx-State-Tree 6.0 - hasEnv, TypeScript, perf improvements
- 📦 Zustand-Valtio - Interesting alternative to Zustand + Immer
- 📦 Hono 4.3 - Hono JSX improves compatibility with React, can render Radix UI primitives
- 📦 Docusaurus 3.3 - Handle React 18.3 warnings, createSitemapItems, pages plugin improvements
- 📦 Apollo Client 3.10 - Schema-based testing utilities, client.watchFragment, stable createQueryPreloader
- 📦 use-context-selector 2.0 - Drops React < 18
- 📦 Remix-SaaS - A free, lightweight, production-ready Remix Stack for your next SaaS app
- 🎥 Theo - React's New Controversial Override
- 🎙️ This Month in React - React 19 beta, Node 22, Expo 51, RN 0.74, Next.js 14.2 …
Ne manque pas le prochain email !

💸 Sponsor
Omlet — a new component analytics tool for React 🔎
Too many custom or outdated components, not enough reuse? Not with Omlet. Omlet scans your codebase and instantly provides pre-built and custom charts on:
- Unused and deprecated components to remove
- Similar or redundant components to consolidate
- Recently created components that indicate emerging patterns
- Component dependencies so you can estimate and visualize the impact of code updates
With this data, you can stop guessing which components to keep, remove, or improve — and maintain a healthier codebase and more simplified libraries. Try Omlet free for 30 days.

📱 React-Native
Cette section est rédigée par Benedikt.
La sortie de React Native 0.74 est suivie de celle d'Expo SDK 51. Cette version fait principalement progresser l'architecture interne et fait passer certains packages expérimentaux dans la nouvelle configuration par défaut, alors permettez-moi d'aborder rapidement les sujets que nous avons déjà couverts dans cette newsletter : Prise en charge de la Nouvelle Architecture pour la plupart des modules Expo (il y a encore quelques problèmes connus), prise en charge de Bridgeless, prise en charge du manifeste de confidentialité d'Apple, les versions « next » des packages camera et sqlite sont maintenant les versions par défaut, Fingerprint n'est plus expérimental. Mais il y a aussi un nouveau package expo-symbols qui contient la bibliothèque SF Symbols d'Apple (iOS seulement), une nouvelle bibliothèque expo-video, la version 3.5 d'Expo Router avec le support du fragment # dans les URL, et des améliorations pour EAS Update (par exemple une interface web pour déployer les mises à jour graduellement). Je m'attends à des annonces plus importantes autour d'Expo Router (RSC 👀) lors de la prochaine React Conf, alors restez à l'écoute ! Un autre changement important est qu'Expo Go, à partir de la version 51, ne prend en charge qu'une seule version du SDK Expo. Cette décision est tout à fait logique pour moi car elle rend la maintenance de l'application Expo Go beaucoup plus facile et pour la plupart des cas d'utilisation, vous devriez utiliser Expo Dev Client de toute façon.

- 💸 PowerSync – build local-first apps with simple state management and real-time reactivity. Non-invasive to existing architecture
- 🐦 Rewritten Metro resolver in Expo SDK 51 is up to 6x faster
- 🐦 Build native iOS apps over-the-air with Expo 51 beta!
- 👀 EAS Build - Pricing update : Les constructions à échec rapide (échec dans les 3 premières minutes) sont désormais gratuites, ce qui est très apprécié !
- 🗓 App.js Conf - 🇵🇱 Kraków - 22-24 mai. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 📜 React Native Local Database Options: A Comprehensive Summary : Le local-first permet d'obtenir des applications très performantes, et de nouvelles solutions apparaissent sans cesse. Voici un aperçu des différentes options de base de données.
- 📜 React Native Vision Camera x Skia: What's New in v4 : Je prédis que nous verrons de nouvelles expériences interactives folles avec la caméra RN Vision et les processeurs de frame Skia !
- 📜 iPad Hover effects in React Native 0.74 : iPadOS dispose d'une méthode spécifique pour mettre en évidence le survol d'un élément de l'interface utilisateur par le périphérique de saisie (par exemple, le crayon); voici comment l'utiliser dans RN).
- 📜 Rust modules in React Native
- 📦 Reanimated 3.9 - Screen Transitions, useScrollViewOffset now works on Web, React Native 0.74 and Bridgeless Mode support, Shared Element Transitions stability improvements
- 📦 React Native 0.74.1 - Privacy manifest aggregation
- 📦 React Native 0.73.8 Add privacy manifest to template
- 📦 React Native VisionOS 0.74
- 📦 NativeWindUI - New component library with free and paid components
- 🎥 Simon Grimm - React Native IDE Beta
- 🎥 Szymon Rybczak - Boost Your Animations with Rive
- 🎙️ RNR 296 - NASA Uses Ignite!?!
- 🎙️ Rocket Ship 40 - From Next.js to React Native with Kitze

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 🗓 React Paris Meetup #1 - 28 Mai
- 📜 Comment gérer les erreurs avec Remix ? (ErrorBoundary)
- 🎥 Tuto Shadcn UI avec TailwindCSS - Tout comprendre en 30 minutes
- 🎥 5 technos pour faire des app fullstack JS qu'il te faut
- 🎙️ Double Slash 85 - News Mai 2024 - React 19 beta, Node 22, JSR…

🔀 Autre
- 👀 New to the web platform in April - Popover, Intl.Segmenter, align-content, parseHTMLUnsafe…
- 📜 The Front End Developer/Engineer Handbook 2024
- 📜 TypeScript Branded Types
- 📦 Node 22.1 - New on-disk code caching option
- 📦 Node 20.3 - Watch mode is now stable
- 📦 Vitest 1.6 - Performance, –standalone flag, Benchmark –compare flag
- 📦 Module Federation 2.0 - Decoupled from Webpack, supports Rspack, type safety

🤭 Fun
A plus 👋
Ne manque pas le prochain email !