📨 #189: Next.js Security, Memoization, useFormStatus, React State, Remix Typesafe Routes, View Transitions, Astro, Starlight, Hydrogen, Remotion, Lingui, Storybook, Skia Video, Starlink, App Clips, VisionOS...
Salut à tous !
C'est encore Benedikt cette semaine, car Sébastien fait une pause.
Pour moi, les sujets les plus intéressants de la semaine ne sont pas de grandes annonces ou de nouvelles versions, mais plutôt des indices subtils sur les travaux futurs (les types-safe routes models à venir dans Remix, React Compiler à venir dans Expo, les natives intents dans Expo Router), ainsi que quelques discussions en ligne sur les détails de l'implémentation de React Suspense (display : none, et, plus important encore, un changement assez significatif dans le comportement du parallèle fetching avec React 19).
💡 Check this newsletter on Twitter - visual format 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Product for Engineers is PostHog’s newsletter dedicated to helping engineers improve their product skills. Learn what questions to ask users, how to build new features users love, and the path to product market fit.
Subscribe for free to get curated advice on building great products, lessons (and mistakes) from building PostHog, and deep dives into the strategies of top startups.

⚛️ React
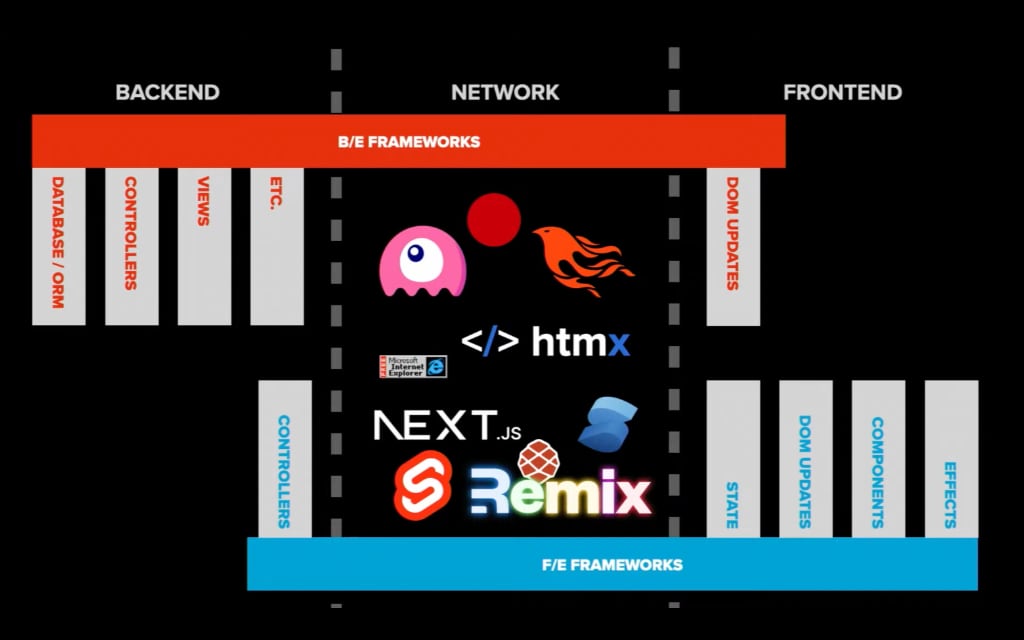
🎥 Ryan Florence talk “Mind the Gap”
J'ai regardé cette conférence après avoir entendu plusieurs personnes la décrire comme l'une des meilleures conférences technologiques qu'ils aient jamais vues. Nous sommes à un moment très intéressant du développement web, avec React 19 qui apporte un changement majeur au modèle React, de nouveaux frameworks JS qui gagnent en popularité, et de nombreuses discussions en ligne qui établissent des distinctions et/ou des comparaisons avec Rails et Laravel. L'exposé de Ryan est un très bon aperçu de la façon dont nous en sommes arrivés là et il offre, à mon avis, un très bon modèle mental sur la façon de penser React 19. C'est aussi amusant de voir l'un des créateurs de Remix faire une démo de Next.js 😉
- 💸 NL Kit — Ship AI Features Faster With JavaScript
- 🐦 Flow diagram on how to pick one of the over 30 ways to handle React state
- 🐦 React changes a component in a Suspense context to
display: none !importantuntil data fetching completes - 🐦 Type-safe route modules coming to Remix/React Router 7
- 🐦 Significant difference in how Suspense handles parallel fetching between React 18 and 19 raises concerns
- 🗓 dotJS - 🇫🇷 Paris - 27 juin - Plus que 2 semaines avant la conférence ! 10% de réduction avec le code « TWIR »
- 🗓 React Summit - 🇳🇱 Amsterdam - 14-18 juin - Les billets sont presque tous vendus. Bénéficiez d'une réduction de 10 % avec le code « TWIR ».
- 📜 Weak memoization in JavaScript : J'aime beaucoup ces articles « fondamentaux ». Celui-ci n'est pas sur useMemo, il explique le concept de mémoïsation à partir de zéro (tout en faisant référence à React), ce qui aide vraiment à approfondir la compréhension de ce qui se passe sous le capot.
- 📜 Creating a Reusable SubmitButton with useFormStatus : En suivant cet article, vous apprendrez non seulement à travailler avec des formulaires et des server actions dans React 19, mais aussi à le faire en utilisant des formulaires progressivement améliorés.
- 📜 Lingui with React Server Components : Tutoriel sur l'internationalisation d'une application Next.js App Router (y compris RSC) à l'aide de Lingui.
- 📜 Next.js security checklist : Une liste de contrôle utile couvrant 7 domaines, certains très évidents (mettre à jour les dépendances, assainir les inputs), et d'autres un peu plus spécifiques (éviter d'exposer le code du serveur, utiliser des headers de sécurité).
- 📜 Hydrogen - June 2024 Release - Optimistic cart, RichText component, stable analytics : Outre ces trois annonces de fonctionnalités, l'article commence par un engagement répété en faveur de Remix (alias React Router 7), au cas où vous vous poseriez la question.
- 📜 Astro - Starlight (the Astro-based documentation builder) turns one year old : Des statistiques plutôt impressionnantes : 24 versions mineures, 181 contributeurs, 2 000 commits, 4 000 étoiles GitHub et 2 700 sites Starlight open-source.
- 📜 Astro - Zero-JavaScript View Transitions : Chrome 126 vient de prendre en charge les animations natives entre les pages de navigation, à la manière d'une application.
- 📜 The Need for Speed: A Quick Way to Improve React Testing Times
- 📜 Interactive dropdown menus with Radix UI
- 📜 How to render zoomable image with Shadcn UI and Tailwind CSS in Next.js
- 📜Storybook - Interactive story generation
- 📜 How to Build a Notification System in Next.js with Knock
- 📦 Code Hike + Remotion example : Combinaison intéressante pour créer des vidéos de code animées (🐦 Vidéo de démonstration).
- 📦 @xstate/store 1.0.0
- 📦 @tanstack/query 5.44.0 : Apporte une fonction "staleTime", par exemple pour déterminer l'heure de péremption depuis des headers de cache-control.
- 🎥 Theo - React Compiler: It's Stranger Than You Think
- 🎥 Ben Holmes - The problem with server actions
- 🎥 Jack Herrington - Radix Themes: Awesome New Components For NextJS
- 🎥 Syntax - What's new in the world of React? - React Conf 2024 Recap
Ne manque pas le prochain email !

💸 Sponsor
WorkOS: enterprise-grade auth in minutes
🔐 WorkOS supports a complete User Management solution along with SSO, SCIM, RBAC, & FGA.
🗂️ Unlike other auth providers that rely on user-centric models, WorkOS is designed for B2B SaaS with an org modeling approach.
🏗️ The APIs are flexible, easy-to-use, and modular. Pick and choose what you need and integrate in minutes.
✨ User Management is free up to 1 million MAUs and includes bot protection, impersonation, MFA, & more.
🤝 WorkOS is trusted by hundreds of leading startups like Perplexity, Vercel, & Webflow.
Future-proof your auth stack with WorkOS 🚀

📱 React-Native
Cette section est rédigée par Benedikt.
- 💸 WithFrame - Ready to Use React Native Components
- 👀 Expo adds experimental React Compiler support
- 👀 Expo Router +native-intent Demo
- 🐦 Skia Video is coming to the web, too
- 🐦 Lorenzo leaving Microsoft and React Native : Merci Lorenzo pour toutes tes contributions à RN et à sa communauté en tant que mainteneur de longue date du noyau, et meilleurs vœux pour la suite !
- 🗓 Chain React Conf - Portland, OR - Du 17 au 19 juillet. La conférence américaine React Native est de retour avec des conférences captivantes et des ateliers pratiques ! Bénéficiez de 15% de réduction sur votre billet avec le code « TWIR »
- 📜 Apple Vision Pro: Insights From Conferences and Beyond
- 📜 Now that I can write React Native, what should I test : Un parcours de débutant dans les tests unitaires et l'intégration avec React Native. Ensuite, faites des tests de bout en bout !
- 📜 How Starlink built 3d and AR in React Native & Expo : Résumé de l'intervention d'Aaron à la conférence App.js. Lisez-le si vous souhaitez du texte, mais je vous recommande de regarder la conférence originale.
- 📜 How Belka built the MangaYo! app in just 3 months with Expo : Construit à l'aide d'Expo et de Supabase en 3 mois, il a atteint la cinquième place du palmarès de l'App Store lors de son lancement.
- 📜 Flatlist Rendering Techniques : La plupart du temps, j'utilise directement FlashList, mais si vous ne pouvez ou ne voulez pas l'utiliser, voici comment optimiser le rendu de la FlatList classique.
- 📦 react-native-app-clip 0.3.0 - Now supports Expo 51, RN 0.74, New Architecture, and Apple Pay
- 📦 @rn-tools/navigation : Nouvel ensemble de composants de navigation pour React Native.
- 🎙️ RNR 299 - What to Expect From React Native in 5 Years
- 🎙️ React Conf 2024 Highlights: Speakers Interviews | The React Native Show Podcast #38
- 🎥 Expo livestream - Presenting SDK 51: New Architecture, Router 3.5, Faster 'getting started' flow and more
- 🎥 Simon Grimm - Building a Local-First React Native App with PowerSync and Supabase

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 🗓 React Paris Meetup #2 - 18 juin
- 📜 Comment implémenter Lighthouse CI dans un projet Next.js avec GitHub
- 🎥 Ils ont résolu les plus gros problèmes NextJS (v15)

🔀 Autre
- 📜 WebKit in Safari 18 beta - View Transitions, Style Queries, WebXR...
- 📜 How Deep is Your DOM?
- 📜 Find slow interactions in the field
- Your Node is Leaking Memory? setTimeout Could be the Reason
- 📜 Comprehensive guide to JavaScript performance analysis using Chrome DevTools
- 📦 TypeScript 5.5 RC
- 📦 Valibot v0.31.0 is finally available
- 📦 Vite 5.3.0-beta.2

🤭 Fun
A plus 👋
Ne manque pas le prochain email !