📨 #190: Suspense, Internals Explorer, DevTools, RSC + Vite, Codemod, Astro, INP, composition, Reassure, Fumadocs, tscircuit, Sonner, Relay, Reanimated, RNGH, BottomSheet, RNScreens, VisionOS, TC39, Node, CSS ...
Salut à tous !
Je (Seb) suis de retour, et heureux de vous annoncer que la newsletter a franchi le cap des 40 000 abonnés ! 🎉
Merci pour votre soutien et pour avoir partagé la newsletter avec vos amis.🎉 Vous avez une idée pour l'améliorer, faire part de vos commentaires ou soumettre un lien ? Répondez simplement à cet email !
Cette semaine, la version stable de React 19 que nous attendions très prochainement est un peu retardée en raison d'un changement controversé dans le comportement de Suspense.
Du côté de React Native, la première RC de la 0.75 est attendue très bientôt, fonctionnant sous React 19.

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
The Category-Defining React Grid for Your Enterprise
Data grids are complex components of web applications, but current solutions are inefficient, require a lot of maintenance, and perform poorly. Graphite Grid transforms the landscape with two key features: retargetable rendering and reactive signal state.
Graphite Grid separates grid state from view logic, allowing a single unified state model to support a variety of render targets, declaratively or imperatively. It includes a DOM and Canvas renderer, giving developers flexible, high-performance options 🚀.
Graphite Grid is declarative and consistent, leveraging state signals to ensure seamless integration with your application. Designed with React in mind, it is the only JavaScript data grid built with React's state management primitives. Try it now!

⚛️ React

React 19 and Suspense - A Drama in 3 Acts
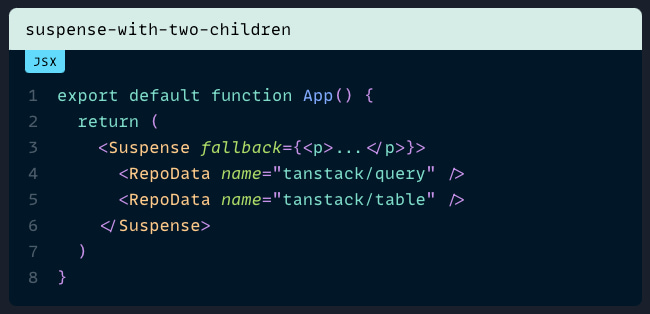
React 19 RC.0 a été publié il y a 2 semaines et aurait pu devenir la version stable de React 19 que nous attendions. Malheureusement, elle contient une modification controversée du comportement Suspense, ce qui a conduit l'équipe React à débattre et à décider de retarder la sortie de la version jusqu'à ce qu'une solution soit trouvée.
Contrairement à React 18, dans la v19, si un composant est suspendu, ses frères et sœurs ne seront plus rendus, ce qui peut entraîner des « waterfalls ». Dans de nombreuses situations (en utilisant le pattern « fetch-on-render », en utilisant React.lazy()...), le code asynchrone peut s'exécuter séquentiellement au lieu de s'exécuter en parallèle. Il y a une bonne raison qui motive ce changement : la possibilité d'afficher les fallbacks de Suspense plus tôt, et d'éviter de rendre des composants inutiles. En théorie, les waterfalls pourraient être évitées si les requêtes étaient « hoisted » au niveau du routeur (en utilisant le pattern « render-as-you-fetch »), mais de nombreuses applications existantes ne le font pas et souffriraient de performances dégradées.
Ressources associées :
- 📜 How React 19 (Almost) Made the Internet Slower
- 🔗 React 19 Issue - Disabling prerendering siblings of suspended components breaking common pattern
- 🎥 Jack Herrington - Big Suspense Changes in React 19: Explained In Code
- 🎥 Josh tried coding - React 19 has a Problem


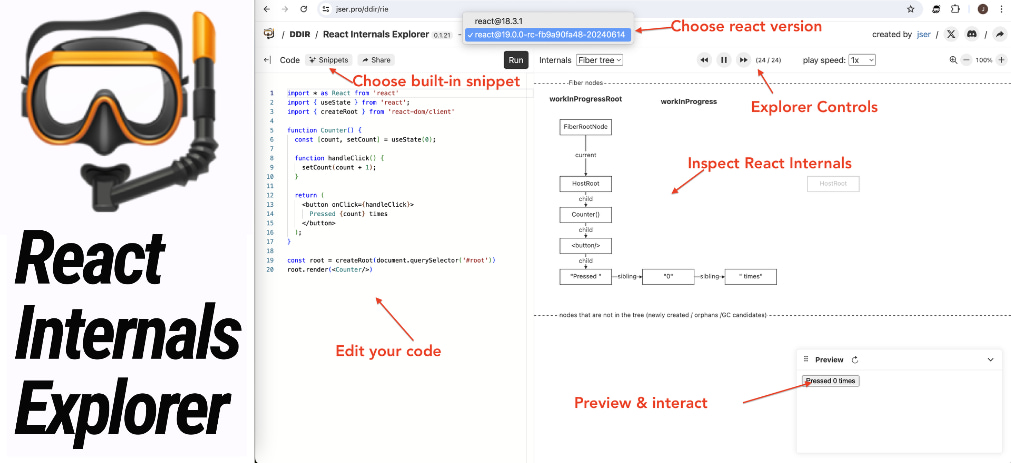
React Internals Explorer - easily see how React works
Un nouveau terrain de jeu interactif pour voir comment React fonctionne sous le capot. Il est possible d'explorer les éléments internes étape par étape. Vous pouvez même sélectionner la version de React, et c'est particulièrement pertinent pour le sujet d'aujourd'hui car cela permet de montrer la différence de comportement de Suspense entre React 18 et React 19 !

- 💸 Meilisearch - Build search-as-you-type for React
- 👀 React Core PR - Badge Environment Name on Thrown Errors from the Server : Une amélioration DX pratique permet de savoir d'où vient l'erreur grâce à un badge de la console [server].
- 🐦 React Router 7 - Ryan Florence Sneak Peek video
- 🗓️ The Geek Conf - 🇩🇪 Berlin - 18 & 25 juillet - 10% de réduction avec le code « TWIR ». Tomasz Sapeta (Expo/Software Mansion), Carmen Huidobro (DevCraft Academy), et Atila Fassina (CrabNebula) interviendront !
- 🗓 dotJS - 🇫🇷 Paris - 27 juin - Plus qu'une semaine avant la conférence ! 10% de réduction avec le code « TWIR »
- 📜 Codemod partnering with the React team : La société Codemod s'associe à React pour maintenir le dépôt react-codemod et nous aider à passer à React 19.
- 📜 Future of Astro series - Zero-JS view transitions, Astro Content Layer, and Server Islands : Le fait qu'Astro parie sur de nouvelles fonctionnalités du navigateur, comme les transitions de vue entre documents, nous amène à nous interroger sur la nécessité du routage côté client et des SPA. J'espère qu'ils trouveront un moyen de conserver l'état des composants à travers la navigation dans ce nouveau mode. Ils prévoient également d'améliorer leurs fonctionnalités (intégration CMS, composable, utilisant LibSQL) et de fournir une nouvelle directive "server:defer" (similaire à Suspense, mais n'utilisant pas le streaming).
- 📜 Demystifying INP: New tools and actionable insights : Le directeur technique de Vercel explique que le nouveau Core Web Vital INP (Interaction to Next Paint) est une mesure trompeuse. De manière surprenante, le préchargement des données peut même vous donner un score INP plus bas. En utilisant un exemple React du site Next.js docs (Sélection du language du bloc de code js/ts), il explique que l'entrée de l'utilisateur doit être reconnue dans les 200 ms. Il suggère d'utiliser son package « await-interaction-response » ou les transitions React pour séparer le traitement des données de l'utilisateur du rendu du résultat significatif.
- 📜 Experimenting with React Server Components and Vite : Un article assez avancé recréant une configuration RSC avec Vite à partir de zéro. Une ressource très utile pour les auteurs de frameworks qui cherchent à prendre en charge les RSC. Tous ces efforts pour gérer un blog pour votre chat Dan 😄.
- 📜 How to compose JavaScript functions that take multiple parameters : Montre comment utiliser une fonction compose() avec React useState, parmi d'autres choses qui intéresseront les amateurs de programmation fonctionnelle.
- 📜 React Form with Loading State (Pending Action) : Montre 3 façons possibles d'obtenir l'état de chargement d'un formulaire, en utilisant useActionState, useFormStatus et useTransition.
- 📜 Redwood “Love reloaded" - A DX Story : Redwood explique brièvement les compromis entre les trois mécanismes de rechargement à chaud. Pour leur expérience RSC, ils commenceront par livrer le live reload, et prévoient d'implémenter le fast refresh plus tard.
- 📜 Using React Query with Astro : Utilisation de nanostores au lieu de React Context.
- 📜 Next.js Server Actions with next-safe-action : La bibliothèque gère la sécurité des types et la validation des entrées (avec zod).
- 📜 Hybrid i18n with Next and Astro - 4-part series
- 📜 Write SOLID React Hooks
- 📜 Full Stack Web Push API Guide - Add push notifications to Remix Indie Stack
- 📦 React DevTools 5.3 - Dim StrictMode extra console logs, fixes and refactors
- 📦 Vercel AI SDK 3.2 : vous pouvez maintenant construire des chatbots génératifs côté client avec seulement useChat() et streamText dans vos projets React
- 📦 Reassure 1.0 - Performance testing companion for React and React Native
- 📦 Fumadocs 12 - Documentation framework for Next.js
- 📦 react-distributed-components - Effortlessly compose client and server components
- 📦 tscircuit - Design Electronics with React & AI
- 📦 Relay 17.0
- 📦 Sonner 1.5 - Toast library - x3 smaller and many other improvements
- 📦 Remix Privacy Stack - Indie Stack + GDPR/CCPA flows + self-hosted
- 🎥 Delba - Next.js: Authentication (Best Practices for Server Components, Actions, Middleware)
- 🎥 Jolly Coding - Why You Should Use React Aria Components
Ne manque pas le prochain email !

💸 Sponsor
Join The React Native Performance Optimization Course
No App Can Be A Patchwork Planet
So if you want to react well to its performance bottlenecks, you need to understand their origins.
This live training program will help you solve optimization mysteries based on a data-driven approach called DMAIC 🕵️
5 Interactive Modules, 3 Seasoned React Native Experts, and 1 Future-Proof Framework that will nurture your development lifecycle holistically.
Want to join the mission? 🚀 Sign up for the waiting list today and mark your calendar for July 9-10!

📱 React-Native
Cette section est rédigée par Benedikt.

Comme il n'y a pas de « grandes annonces » cette semaine, j'aimerais profiter de l'occasion pour mettre à l'honneur deux projets au sein de la communauté React Native. L'équipe de React Native visionOS a reçu le React Open Source Award dans la catégorie « Most Exciting Use of Technology », et l'équipe d'Infinite Red a publié cette semaine le 300e épisode du podcast React Native Radio. Félicitations aux deux équipes et merci pour le travail que vous faites tous pour notre communauté !

- 💸 WithFrame - Pre-Built React Native Components
- 🐦 React Native visionOS receives React Open Source Award : Félicitations !
- 🐦 New React Native IDE beta with speed improvements
- 👀 React Native 0.75 PRs - bump dependency to React 19
- 👀 React Native PR - requestIdleCallback : Planifier les tâches d'arrière-plan et de faible priorité sur la boucle d'événement principale.
- 📖 Expo Docs - React Compiler - Available from Expo SDK 51 : Toujours expérimental, bien sûr.
- 🗓 Chain React Conf - 🇺🇸 Portland, OR - Du 17 au 19 juillet. La conférence américaine React Native est de retour avec des conférences captivantes et des ateliers pratiques ! Bénéficiez de 15% de réduction sur votre billet avec le code « TWIR »
- 📜 Infinite Red maintains a list of the Top React Native Apps : Je ne savais pas que les applications Burger King et Pizza Hut étaient conçues avec RN. Si vous connaissez une application qui devrait figurer sur cette liste, vous pouvez la proposer - même s'il ne s'agit pas d'une chaîne de fast food !
- 📜 Reanimated Can Block Your JS Thread : Oui, on peut se tirer une balle dans le pied en utilisant des valeurs partagées. Il s'agit d'un bon rappel pour évaluer si une valeur doit être une valeur partagée.
- 📜 Testing Expo Web3 Apps With Wagmi and Anvil : Même si vous êtes comme moi et que vous vous assoupissez instantanément lorsque vous entendez le mot Web3 ces jours-ci, cet article est un bon exemple de démonstration des différents aspects des tests, y compris le mocking.
- 📜 Baseball + React Native = Success : J'aime voir des applications construites avec des IA qui sont un peu inhabituelles (et qui ne se limitent pas à des listes de records). Voici un exemple d'une telle application pour le FlexPro Grip, un appareil que les joueurs de baseball utilisent pour entraîner leur « grip » (prise).
- 📜 Bringing native AI to your mobile apps with ExecuTorch— part I — iOS
- 📦 react-navigation-bottom-sheet : Je suis un grand fan de @gorhom/bottom-sheet, cette nouvelle bibliothèque l'intègre dans React Navigation.
- 📦 react-native-screens 3.32.0 - Back button display mode on iOS, navigationBarTranslucent prop on Android
- 📦 react-native-config 1.5.2 adds visionOS support
- 📦 react-native-gesture-handler 2.17.0
- 🎙️ RNR 300 - Special Episode: Ask Us Anything!
- 🎙️ Rocket Ship 43 - React Native Best Practices Template with Youssouf El Azizi
- 🎥 notJust․dev - Building an e-Scooter App with React Native and Mapbox
- 🎥 Simon Grimm - 5 React Native Tips to Wow Your Users
- 🎥 Baptiste Devessier - XState at Expo : J'ai appris aujourd'hui qu'Expo Updates utilise XState.

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 📜 Développer une application Nextjs accessible
- 📜 React Paris : entre innovation et inspiration !
- 🎥 Tutoriel TypeScript avec React en 1 heure - Comprendre l’essentiel en 2024

🔀 Autre
- 📣 Updates from the 102nd TC39 meeting - Promise.try, isError, Discard Bindings, RegExp.escape, Iterators…
- 📜 CSS Conditionals (if) on Custom Properties
- 📜 Introducing Drizzle
- 📜 Node.js is Here to Stay
- 📜 The latest in CSS and web UI: I/O 2024 recap
- 📜 Using Arktype in Place of Zod - How to Adapt Parsers
- 📜 Blazing Fast Websites with Speculation Rules
- 📦 Node 22.3 - Snapshot testing, module mocking (experimental), fs.cp() stable
- 📦 htmx 2.0

🤭 Fun
A plus 👋
Ne manque pas le prochain email !