📨 #194: React Conf, Rsnext, TypeScript, Next.js, PPR, Owner components, Preloading, Zustand, Flutter, Preact, Fumadocs, New Arch Survey, Expo CNG, Flutter, VisionOS, Node.js...
Salut à tous !
Je ne sais pas pour vous, mais il fait chaud ici ! 🌞
Seulement en °C/°F, car cette semaine a été plutôt froide en termes d'actualité. 🥶
Beaucoup d'excellents articles, mais pas de version ou d'annonce majeure de React.
TypeScript a été le héros de la semaine, avec la première version bêta v5.6, et un support de premier ordre pour Node.js !
Découvrez nos partenaires conf React Africa (🇲🇦 Casablanca - 29 novembre).
Bénéficiez d'une réduction de 10% avec le code « TWIR ».
C'est la toute première conférence internationale React en Afrique ! D'excellents intervenants ont déjà été annoncés.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
NLUX is a powerful open-source React library that makes it super easy to add conversational AI capabilities to your web apps. Create high-quality chat UIs with just a few lines of code.
Check the project's GitHub repository to get started, or visit the docs website for tutorials, examples, and API reference.

⚛️ React
Les conférences de la React Conf 2024 sont enfin en ligne, et vous pouvez également jeter un coup d'œil aux photos et à la vidéo des moments forts.
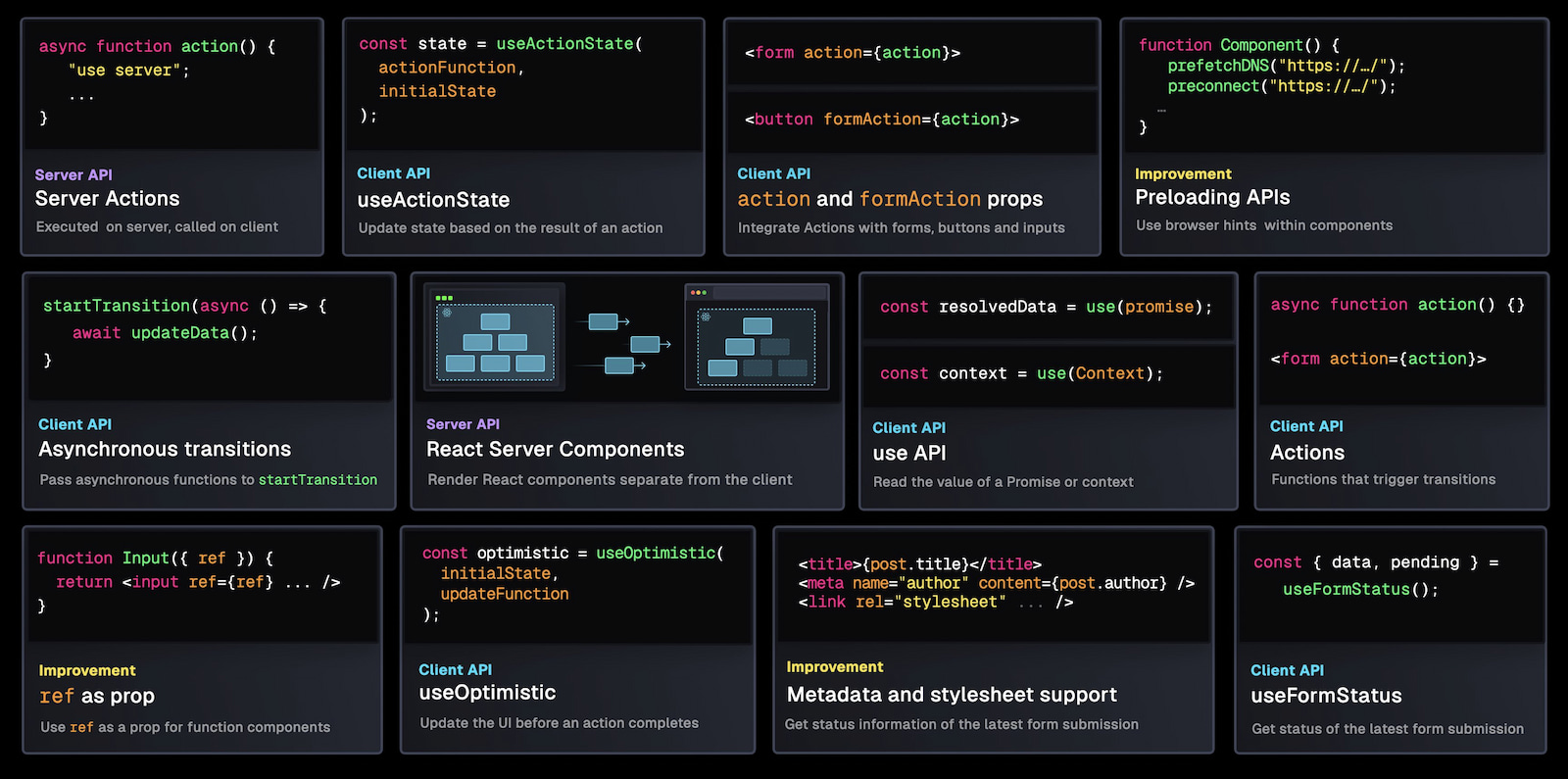
Nous n'avons pas eu d'annonce majeure concernant React cette semaine, alors j'ai pensé qu'il serait cool de vous rappeler toutes les fonctionnalités de React 19 à venir grâce à cette superbe diapositive bento de la conférence de Lydia Hallie. Notez que React 19 est en Release Candidate et devrait sortir bientôt.

- 💸 Reactile – a new approach to React-based web apps. Create your own views. Let it handle your windows and widgets in a single browser tab
- 👀 Rsnext : L'équipe de Rspack est en train de travailler pour que Next.js fonctionne sous leur bundler Rust et a partagé de gros progrès. Les premières alphas ont été publiées et peuvent être essayées en aliasant "next" en "rsnext". De plus, Rspack 1.0 beta 1 est sorti avec une nouvelle fonctionnalité "layers", utile pour bundler votre application en plusieurs variantes et supporter les React Server Components. Nous vous en dirons plus à l'avenir, une fois qu'elle sera prête pour le grand public.
- 👀 Enhancing SEO in Flutter Web Projects with Next.js Integration : Les utilisateurs de Flutter cherchent désespérément à résoudre le problème du référencement web, après que Google ait fait part de son intention de déprécier et supprimer le moteur de rendu HTML. Cette solution de contournement maladroite est basée sur Next.js.
- 🐦 Million Lint - Get parents/children on hover, Locate render triggers
- 📊 Stack Overflow Dev Survey - The 2024 results : React, Node.js et JavaScript restent les technologies les plus populaires.
- 🗓️ React Rally - 🇺🇸 Utah - 12-13 août - Dernier appel ! Vous avez encore une chance d'obtenir votre billet, et n'oubliez pas la réduction de 10% avec le code « TWIR ».
- 🗓️ Squiggle Conf - 🇺🇸 Boston - 03 & 04 octobre - 10% de réduction avec le code « TWIR ». 1 jour de conférence, 1 jour d'atelier, au coeur du quartier historique de Boston, sur les outils de développement web !
- 📜 React Owner Components : Explique parfaitement la différence entre les composants Owner et Parent. Le Owner crée le JSX et lui transmet des props. Les composants clients ne peuvent pas posséder de composants serveurs.
- 📜 Dissecting Partial Pre Rendering : Illustre comment les fonctionnalités expérimentales PPR de Next.js prennent le meilleur des autres stratégies de rendu avec un exemple concret : une page de cours statique avec des évaluations dynamiques.
- 📜 Vercel - Flags as Code in Next.js : Explique comment le nouveau package
@vercel/flags/nextencode les meilleures pratiques pour intégrer les flags de fonctionnalités dans Next.js, en découplant votre code de la source sous-jacente du provider du flag. Les flags sont toujours évalués côté serveur, ce qui évite les changements de layout, les spinners et la divulgation de choses sensibles au client. Je trouve assez cool que cela fonctionne aussi avec les pages statiques et PPR : vous pouvez précalculer autant de variantes statiques qu'il y a de permutations de flag ! - 📜 Netlify - Live Preview for Gatsby is back (and better) with the new Dev Server : Netlify propose une nouvelle plateforme générique primitive pour démarrer votre framework Dev Server dans le cloud. Utile pour les prévisualisations en direct de Gatsby lors de l'utilisation de plugins source de contenu compatible (CMS).
- 📜 Flexible network data preloading in large SPAs : Si vous n'utilisez pas de framework, vous pouvez intégrer dans le code HTML une logique de préchargement des données, afin d'accélérer le temps de démarrage de votre application en parallélisant la récupération des données et des bundles.
- 📜 Creating your own store : Montre ce qu'il faut faire pour créer son propre store que l'on connecte à React avec
useSyncExternalStore. - 📜 Exploring a useState-like API with Zustand: A Fun Experiment : Montre comment on peut construire au-dessus de Zustand pour que les sélecteurs renvoient un tuple
[state, setState]. - 📜 After a Decade of React, Is Frontend a Post-React World Now? : Il existe de bonnes alternatives, mais React est toujours en pleine croissance, et je pense que sa croissance s'accélère encore (🐦 tweet).
- 📜 Battle of the Asyncs : Compare le hook
usede React avec lecreateAsyncde Solid, et observe que la solution de React semble légèrement moins pratique (même avec les RSC). - 📜 Why is Zustand a community favorite? : Feedback positif pour Zustand, un gestionnaire d'état léger et bien conçu avec support de sélecteur.
- 📜 Boosting performance: Faire’s transition to NextJS : Migration incrémentale d'une SPA Kotlin + React vers une solution Next.js.
- 📜 Complete Guide to State Management in React : Un guide complet, qui couvre également localStorage et les query parameters.
- 📦 Preact 10.23 - Support ref cleanup functions
- 📦 Fumadocs 13.0 - Better Code Blocks, Callouts,
- 📦 Bun 1.1.21 - Fix Remix Request/Response override issue
- 📦 Novel 0.5 - Notion-style AI-powered WYSIWYG editor
- 🎥 Jack Herrington - Vites Fatal Flaw Fixed With Vinxi
- 🎥 Theo - New York Times Sees 30% Perf Win By Switching To React...18?
- 🎥 Web Dev Simplified - Learn React Generic Components In 6 Minutes
Ne manque pas le prochain email !

💸 Sponsor
Build a team-based task manager with Next.js
Learn to build a multi-tenant task manager that solves team isolation, user role management, and authentication challenges.

📱 React-Native
Cette section est rédigée par Benedikt.
Nous avons eu beaucoup d'informations sur la New Architecture au cours des derniers mois, notamment sur le fait qu'elle est devenue la nouvelle valeur par défaut cette année. Aujourd'hui, les équipes de React Native et d'Expo ont lancé un sondage pour en savoir plus sur votre adoption (ou sur ce qui vous empêche de l'adopter). L'enquête comporte 17 questions et ne devrait prendre que quelques minutes. Je vous propose donc d'aider nos amis de Meta et d'Expo et de partager avec eux notre expérience de New Arch. Je suis sûr qu'ils nous rendront la pareille en utilisant les commentaires pour encore plus d'améliorations !

- 💸 Build cross-platform apps with React Native. Combine native performance & JavaScript ease. Learn PDF viewer creation with Apryse SDK
- 👀 React Native PR - React Native 0.75 will add Swift Package Manager support : Fait désormais partie de la RC 6
- 👀 Expo PR - react-native-macos support for config plugins
- 🐦 Expo SDK 52 will have native fetch streaming with JSI
- 🐦 UploadThing now supports file uploads on mobile via Expo
- 🐦 GPU Access from React Native - First technical preview of WebGPU in React Native
- 🐦 Expo Router FAQ - must we use index files?
- 📜 What is Continuous Native Generation and why does it matter? : Le CNG est le processus de génération de projets natifs (c'est-à-dire de fichiers de projets Android et iOS) à la demande. Cet article présente les avantages de cette approche et son fonctionnement.
- 📜 Adding React Native to an Existing Flutter App : Nous savons tous que l'IA fonctionne bien dans une approche classique (pour ajouter RN aux applications natives), mais cet article explore la façon dont l'IA peut également fonctionner dans les applications Flutter.
- 📦 RN 0.74.4
- 📦 RN 0.75.0 RC 6
- 📦 React-Native-VisionOS 0.75.0-rc.1
- 📦 Custom Expo Router layouts repo updated to use v3.5+
- 📦 expo-drag-drop-content-view 0.8.1 - Supports New Arch and all file types
- 🎥 Reactiive - Checkbox Interactions - The beauty of Layout Transitions (React Native Reanimated)
- 🎥 notJust.dev - AI-Powered Google Translate Clone in React Native
- 🎙️ Rocket Ship 46 - Developing React Native TV Apps with Giovanni Laquidara

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 🎥 Comment debug une application React comme un Senior Développeur
- 🎙️ Les news web dev pour l'été 2024

🔀 Autre
- 👀 Node.js - Roadmap for experimental TypeScript support : Enorme, Node.js vient de fusionner le premier PR de ce plan, en ajoutant une nouvelle option
--experimental-strip-typespour permettre à TypeScript de fonctionner nativement sur Node.js. - 👀 Agenda for the 103rd meeting of Ecma TC39 : Cela se passe en ce moment même ! De très bonnes propositions ont déjà avancé, comme
RegExp.escape. - 📜 Patterns for Memory Efficient DOM Manipulation with Modern Vanilla JavaScript
- 📜 Garbage collection and closures
- 📜 Please Stop Using Barrel Files
- 📜 Providing Type Definitions for CSS with @property
- 📜 Deno - What we got wrong about HTTP imports
- 📦 TypeScript 5.6 Beta - Detect suspicious Truthish/Nullish checks, iterator methods…
- 📦 Node 20.16 - Add process.getBuiltinModule(id)
- 📦 Babel 7.25 - Safari bugfixes and duplicated named capturing groups

🤭 Fun
A plus 👋
Ne manque pas le prochain email !