📨 #200: Remix, React Universe, Next.js dynamicIO, :has, Redwood, MDX, Atomic-CRM, NewArch, Fusebox, Hermes, Gesture Handler, TypedGPU, Firebase, Vite, Express, TypeScript, Rsbuild...
Salut à tous !
Cyril et Matthieu de Theodo Apps (anciennement BAM) sont présents 👋, ils remplacent Seb pour vous présenter les dernières nouvelles des mondes React et React Native.
Cette semaine est consacrée aux Server Components, avec de nouvelles fonctionnalités dans Vite et Next.js. Nous avons également quelques articles sur le sujet que vous aimeriez peut-être lire. Nous avons également beaucoup de contenu lié à Remix et des discussions liées à l'adoption de ChatGPT.
Du côté de React Native, comme prévu, il y a eu des annonces majeures lors de React Universe, et React Native 0.76 arrive dans quelques semaines !
La fête de React Native n'est pas terminée. Allez voir notre partenaire de conférence React Native 🇬🇧 London (14 & 15 novembre) et bénéficiez de 10% de réduction avec notre code « TWIR ». C'est la première édition, et ils ont déjà un excellent programme avec Charlie Cheever, Alex Hunt, Charlotte Isambert et Cedric Van Putten.
Seb : Je passe rapidement pour fêter la 200e édition de cette newsletter 🎉. Merci de nous lire si fidèlement depuis toutes ces années. Avec 43k abonnés, nous sommes pérennes et en passe de devenir un véritable média pour les développeurs.
💡 Consulter cette newsletter sur Twitter - format visuel 🎨

Pour me soutenir:
- 😘 Recommande la newsletter! Ça m'aide vraiment beaucoup!
- 💸 Sponsorise la newsletter ou sponsorise-moi
- 🧵 Retweet le dernier thread Twitter
- 📨 Réponds à cet email
- 💬 Rejoins le chat Discord
Ne manque pas le prochain email !

💸 Sponsor
Handsontable: Advanced data grid for your React app
Handsontable is a feature-rich data grid designed for React developers who need a powerful, customizable, and accessible solution to manage complex data.
- A unique spreadsheet-like interface with sorting, filtering, and CRUD operations
- Advanced operations like conditional formatting and 400 built-in formulas, similar to Excel
- Customizable editors and renderers, allowing dropdowns, menus or custom components within grid cells to fit specific use cases
- Optimized performance for smooth and responsive interactions
- Accessibility with WCAG 2.1 compliance for better support for users with disabilities
Handsontable adapts to various use cases, from enterprise applications to simple websites, offering performance and flexibility trusted by companies worldwide.

⚛️ React
Le CSS :has pour les développeurs React
Cette semaine, nous avons deux excellents articles sur le nouveau sélecteur CSS :has, et sur la façon dont les développeurs React peuvent l'exploiter et simplifier/supprimer leur code JS tout en améliorant les performances. Cette nouvelle fonctionnalité CSS a été assez bien supportée (92%) mais ne peut pas être polyfilled donc pour l'instant il vaut mieux l'utiliser pour des choses subtiles et de l'amélioration progressive.
A lire dans cet ordre :
- 📜 Josh Comeau - The Undeniable Utility Of CSS
:has: Excellent article d'introduction interactif, incluant également quelques commentaires et exemples pertinents pour les développeurs React, tels que le blocage du scroll global de la page lors de l'ouverture d'une modale avec un attribut data au lieu d'unuseEffect. - 📜 Nadia Makarevich - Replacing React code with CSS
:hasselector : Donne quelques exemples plus intéressants basés sur React, tels que la gestion du focus, la mise en évidence des lignes de tableau ou des champs de formulaire en fonction de l'état de l'input.
Un grand pouvoir implique de grandes responsabilités. N'oubliez pas de garder vos composants React encapsulés et évitez autant que possible les styles qui sortent des limites des composants.

- 💸 React Component Analytics — Omlet Scans Your Codebase to Measure Component Usage to Increase Code Quality and Design Systems Adoption
- 🐦 Next.js - new
experimental.dynamicIOflag to end caching headaches : Ce flag permet de s'assurer que les composants qui effectuent des IO asynchrones comme les fetches et les DB queries utilisent le rendu dynamique par défaut. - 🐦 ChatGPT migrated from Next.js to Remix
- 👀 Vite 6 PR merged - Environment API : Ceci est particulièrement utile pour React, car il modélise correctement les différents « environnements » sur lesquels les applications React s'exécutent : navigateur, SSR, RSC, avec des graphes de modules distincts.
- 👀 Next.js PR - Partial Fallback Prerendering
- 📖 TanStack Router - Virtual File Routes: Tanstack Start a son équivalent Remix
routes.ts. - 📖 Next.js new docs - Progressive Web Applications (PWA)
- 🗓️ React-Brussels - 🇧🇪 Bruxelles - 18 octobre - 10% de réduction avec le code « TWIR ». Apprenez avec Nicolas Dubien et Charlotte Isambert !
- 🗓️ reactjsday - 🇮🇹 Vérone - 25 octobre - 10% de réduction avec le code « TWIR ». Une programmation impressionnante est annoncée avec Matheus Albuquerque, Aurora Scharff et Dani Coll !
- 🗓️ Squiggle Conf - 🇺🇸 Boston - 03 & 04 octobre - Dernier rappel pour les billets ! Ne manquez pas cet événement, et le code de réduction « TWIR » de 10% !
- 📜 React and FormData : préconise l'utilisation de FormData et fournit des solutions pratiques ainsi que la compatibilité TypeScript via Zod.
- 📜 Modern Data-Fetching in React : L'article compare les méthodes de collecte de données comme
useEffect,useQuery, les loaders React Router, legetServerSidePropsde Next.js, les loaders Remix, et les React Server Components, en soulignant les compromis entre les approches côté client et côté serveur. - 📜 Oops, I accidentally made our website faster by switching to Remix : Echobind détaille les détails de la migration de Next.js/Vercel vers Remix/Railway. Ils cherchaient seulement à économiser quelques dollars et ont été surpris par les performances (Lighthouse score) et les améliorations en matière de référencement.
- 📜 Deploying a Next.js App to Production in any server : Il ne vous donne pas toutes les optimisations que Vercel fournit, mais il est possible de déployer des applications Next.js avec docker et le mode de sortie
standaloneNext.js. - 📜 How to Show Task Sequence Progress with React Suspense and RSC in Next.js : Utilisation du hook
use. - 📜 Expressive components in vanilla React, part 1: TypeStates : « Le choix n'est pas vraiment entre la construction d'une machine à états ou non, mais plutôt entre la construction implicite ou explicite ».
- 📜 Preact or Svelte? An Embedded Widget Use Case : Sentry a choisi Preact plutôt que Svelte pour son widget de feedback utilisateur.
- 📜 Vercel - What’s new in React 19
- 📜 How to Use React Compiler
- 📜 MDX in Next.js
- 📜 Component auto import in Astro and MDX
- 📜 File uploads with Remix
- 📦 Redwood v8.0 : Jobs en arrière-plan, configuration SSR/RSC plus facile, Vite pour Storybook, prise en charge de Docker et mises à jour de packages clés, tout en supprimant Webpack.
- 📦 Remix 2.12 - Single Fetch improvements +
future.unstable_optimizeDeps - 📦 React Router 6.26.2 - Update the
unstable_dataStrategyAPI - 📦 Remix-the-web - Collection of packages for use with Remix or any web framework
- 📦 Atomic-CRM - Full-featured free CRM built with React, react-admin, and Supabase
- 🎥 Wes Bos - Why did OpenAI move from Next.js to Remix?
- 🎥 Fireship - Front-end web development is changing, quickly (shadcn/ui, V0)
- 🎥 Theo - React's most dangerous feature (“use server”)
- 🎥 Jack Herrington - ShadCN’s Revolutionary New CLI
- 🎙️ This Month in React August 2024 - Matt Pocock taught us to make modules, RN is faster, iterator helpers are cool, JSR/Deno going sour
Ne manque pas le prochain email !

💸 Sponsor
Unleash Document Superpowers in Your React Apps!
Attention React enthusiasts! 👋 Elevate your document game with the PSPDFKit React SDK:
- 🏎️ Get started quickly with a free trial and extensive documentation
- ⏱️ Save time developing by leveraging the slick built-in UI and Baseline-UI, our new design system
- 🛠️ Leverage extensive APIs for processing and customization
- 🆘 Make use of our support and solution engineering team to get help from domain experts
We've got you covered on all platforms from mobile to backend.
Want to work on challenging problems and have impact on hundreds of applications? Check out our open positions such as Senior Frontend Engineer.

📱 React-Native
La semaine dernière, Wrocław a été le théâtre de React Universe, où des annonces majeures ont enthousiasmé la communauté React Native. L'un des moments marquants a été le dévoilement de React Native 0.76, dont le lancement est prévu pour la fin du mois d'octobre. Cette version apporte des avancées significatives, notamment la nouvelle architecture activée par défaut et l'introduction des DevTools React Native entièrement remaniés. Elle est déjà disponible en tant que release candidate 0.76\ !
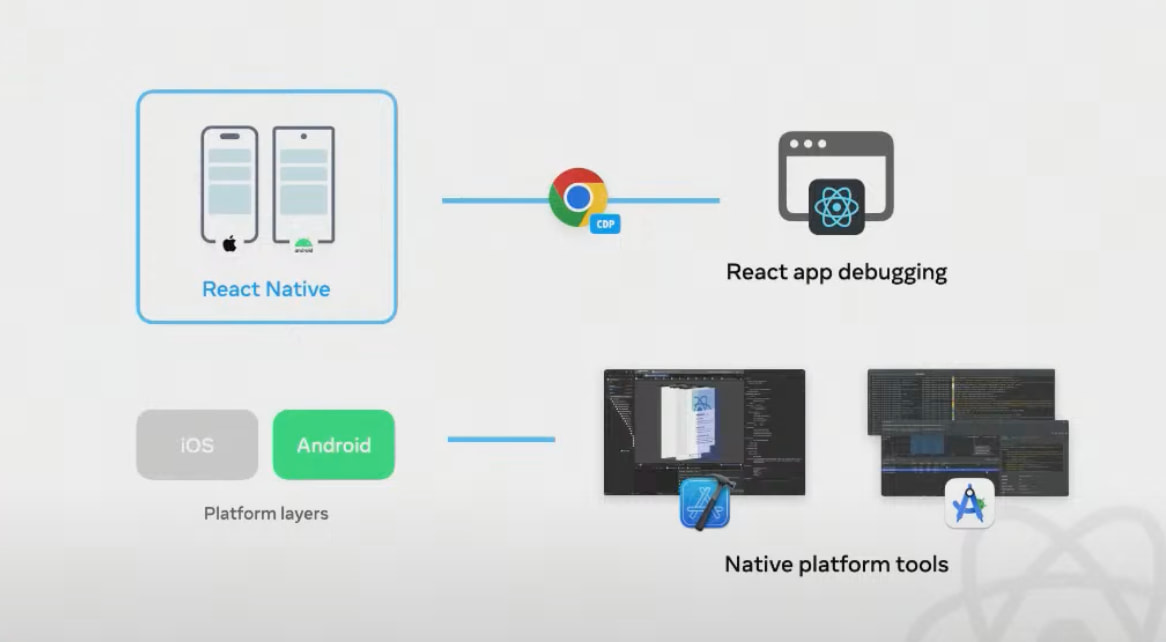
- 🎥 Alex Hunt - The New React Native Debugger - Codename "Fusebox" Les outils de débogage pour React Native ont longtemps été fragmentés, mais le nouveau « React Native DevTools » introduit une expérience unifiée avec un nouveau backend alimenté par le Chrome DevTools Protocol (CDP). Cette architecture, prise en charge par les IDE et Chrome DevTools, promet des points d'arrêt plus fiables et des rechargements stables. Elle prend en charge à la fois les nouvelles et les anciennes architectures, se positionnant comme la solution de débogage de référence pour les applications React Native. Le débogage Direct Hermes via Chrome sera progressivement supprimé, bien que les fonctionnalités d'inspection des performances et du réseau soient toujours en cours d'élaboration.
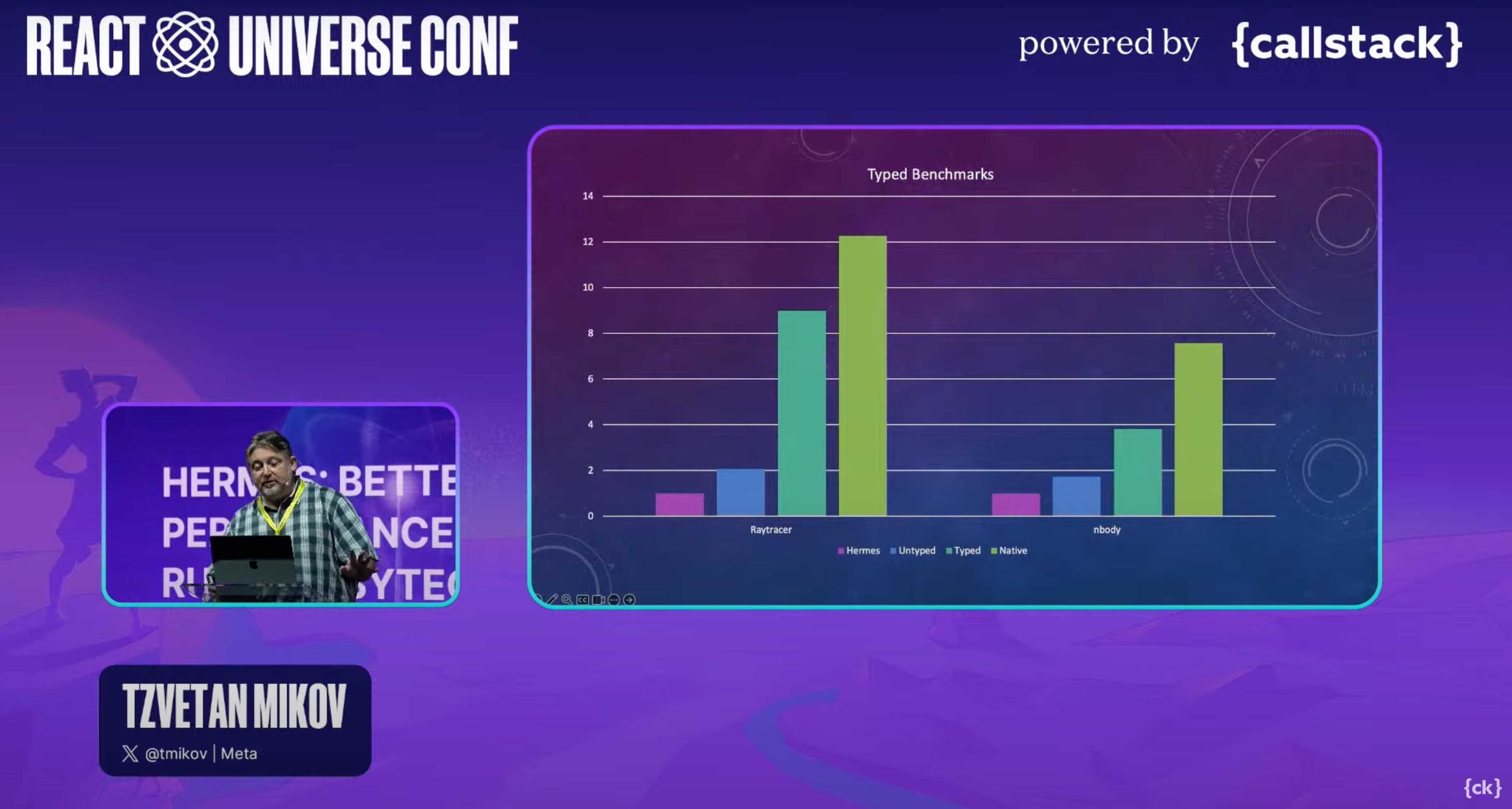
- 🎥 Tzvetan Mikov - Hermes: Better performance with runtime bytecode translation
Static Hermes, présenté à React Native Europe l'année dernière, a suscité un intérêt significatif en remettant en question les normes existantes des moteurs JavaScript. Bien qu'encore en cours de développement, Static Hermes propose une nouvelle approche en compilant le JavaScript en code machine natif ou en bytecode typé grâce à l'analyse des annotations de type, avec la possibilité d'obtenir des performances équivalentes à celles du C++. Cependant, ce workflow a ses limites : les mises à jour over-the-air (OTA) ne fonctionneront plus, les outils de compilation JavaScript actuels comme Babel ne conservent pas les annotations de type, et il y a encore une quantité considérable de code non typé en cours d'utilisation. Pour relever ces défis, l'équipe Hermes a introduit la traduction du bytecode en cours d'exécution, qui promet des performances jusqu'à 12 fois supérieures à celles de la compilation native. Ces innovations seront disponibles dans Hermes v2, une fois qu'elles auront fait l'objet de tests internes approfondis chez Meta.

- 💸 React Native Mastery - The only course you need to Master React Native & Expo
- 🐦 React Native Firebase supports the New Architecture : C'est une excellente nouvelle, car il est largement utilisé dans tous les projets. C'était l'une des pierres manquantes pour pouvoir activer la nouvelle architecture.
- 🐦 React Native IDE will support the New React Debugger (Fusebox)
- 📖 New updates from Expo documentation : fichiers sans routes dans expo-router, mise à jour de l'aide pour la mise à niveau pour le SDK 51, guide des notifications push, tests E2E avec Maestro.
- 📜 The beauty of mathematics in crafting stunning animations
- 📜 Universal React Native - Operational Efficiency Across Platforms
- 📜 From idea to Google Play Store in 100 days
- 📦 Metro v0.80.11 - Perf improvements making builds up to 15 times faster
- 📦 React Native Gesture Handler 2.19 - Full macOS support, keyboard accessibility on Web, multiple pointers support in LongPress
- 📦 TypeGPU - TypeScript library that enhances the WebGPU API, allowing resource management in a type-safe, declarative way
- 📦 expo-reaction-menu : Présentation d'un menu fluide pour des réactions qui peut être utilisé dans les applications de messagerie à l'aide d'Expo et de Reanimated.
- 📦 InAppModule - Example repo to add a Turbo Native Module locally in your app, and not as an external library
- 🎥 Reactiive - Pager Dots Animation with React Native (Reanimated)
- 🎥 Expo - How to create a native module with the Expo modules API
- 🎙️ React Universe On Air 42 - Crossing Paths of React And React Native Ecosystems
- 🎙️ React-Native-Radio 306 - React Native + Sentry: A Match Made in Heaven
- 🎙️ Rocket Ship 49 - Migrating to Expo from RNC CLI & Testing Libraries with Steve Galili

🇫🇷 En français
- 🇫🇷 ReactHebdo.fr - Dernières éditions traduites en français
- 📅 Remix Paris Meetup 2 - Jeudi 10 octobre 2024
- 📜 Le meilleur moyen de créer des API Routes en NextJS App Directory
- 🎥 Devaidaya - Les Routes Api d'Expo Router expliquées en 5 minutes
- 🎥 Melvinx - Apprendre les render en React

🔀 Autre
- 🐦 Tailwind v4 alpha demo
- 📖 Vitest cheat sheet
- 📜 ESLint v8.x end of life and version support policy : la prise en charge s'arrêtera en octobre, il est temps de migrer vers ESLint v9 et la configuration plate (flat config)
- 📜 CSS display contents
- 📜 The State of ES5 on the Web
- 📜 CSS @property and the New Style
- 📦 Typescript v5.6 - Disallowed Nullish and Truthy Checks, , Iterator Helper Methods,
--noUncheckedSideEffectImports,--noCheck, Exclude Patterns for Auto-Imports & more - 📦 Rsbuild 1.0 - Build tool based on Rspack
- 📦 Express 5.0 : Mais nous utilisons toujours la balise
nextnpm dist jusqu'à ce que les types soient mis à jour et que la documentation sur la migration soit écrite. - 🎥 Matt Pocock - 5 Things They’ll never Add To TypeScript : Stricter Omit, Negated Types, Nominal/Branded Types, Throws et Exact Types.

🤭 Fun
A plus 👋
Ne manque pas le prochain email !